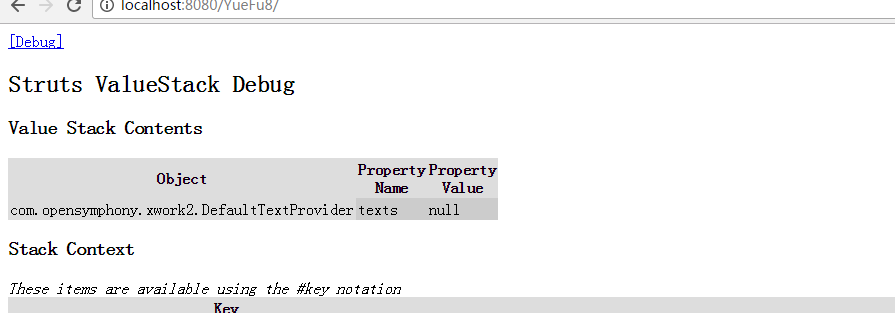
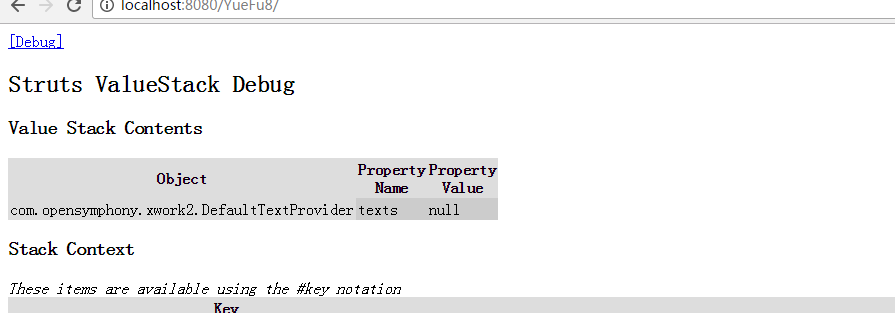
问题:采用 struts 和 Jquery 的 ajax 请求后,值栈中没有数据:

package jieling.yuefu8.action;
import java.util.List;
import javax.annotation.Resource;
import jieling.yuefu8.domain.Info;
import jieling.yuefu8.service.IInfoService;
import org.springframework.stereotype.Controller;
import com.opensymphony.xwork2.ActionSupport;
@Controller
public class ChushihuaAction extends ActionSupport {
/**
*
*/
private static final long serialVersionUID = 1L;
@Resource
private IInfoService infoService;
private List<Info> infos;
private List<Info> infoh;
// 测试
private String p;
public String getP() {
return p;
}
public void setP(String p) {
this.p = p;
}
public List<Info> getInfos() {
return infos;
}
public void setInfos(List<Info> infos) {
this.infos = infos;
}
public List<Info> getInfoh() {
return infoh;
}
public void setInfoh(List<Info> infoh) {
this.infoh = infoh;
}
public String execute() throws Exception{
String hql="from Info i where i.resClass=? order by i.id desc";
infos=infoService.findByNum(hql, 8, "寻物启事");
infoh=infoService.findByNum(hql, 8, "失物招领");
return SUCCESS;
}
}
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>悦复</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="//js.maxmind.com/js/apis/geoip2/v2.1/geoip2.js" type="text/javascript"></script>
<script src="js/jquery-2.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/cityData.js"></script>
<script type="text/javascript" src="js/cityPicker.js"></script>
<link rel="stylesheet" type="text/css" href="css/cityPicker.css">
</head>
<body>
<s:debug></s:debug>
当前城市:<input type="text" id="cityChoice"><br>
<input type="hidden" id="province" value="">
<input type="hidden" id="city" value="">
<a href="jsp/publish.jsp">新建一条数据</a><br>
<div id="Dlist">
<h1>前8条寻物启事</h1>
<s:iterator value='infos' id='row1'>
<s:property value='#row1.resName'/><br>
</s:iterator><br>
<h1>前8条失物招领</h1>
<s:iterator value="infoh" id="row2">
<s:property value="#row2.resName"/><br>
</s:iterator><br>
</div>
<script type="text/javascript">
var onSuccess = function(location){
document.getElementById("cityChoice").value = location.city.names.ja;
$.ajax({
type : 'POST',
url : 'http://localhost:8080/YueFu8/chushihuaAction.do',
data: {"p":location.city.names.ja},
async : true, // 设置同步方式
cache : false, // 设置缓存
success : function(data) {
document.getElementById("Dlist").innerHTML="<h1>东方红</h1><s:iterator value='infos' id='row1'><s:property value='#row1.resName'/><br></s:iterator><br>";
}
});
};
var onError = function(error){
alert(
"错误:\n\n"
+ JSON.stringify(error, undefined, 4)
);
};
geoip2.city(onSuccess, onError);
</script>
<script>
var cityPicker = new IIInsomniaCityPicker({
data: cityData,
target: '#cityChoice',
valType: 'k-v',
hideCityInput: '#city',
hideProvinceInput: '#province',
callback: function(city_id){
$.ajax({
type : 'POST',
url : '${basePath}chushihuaAction.do',
data: {"p":"兰州市"},
async : false, // 设置同步方式
cache : false, // 设置缓存
success : function(data) {
document.getElementById("Dlist").innerHTML="短";
}
});
}
});
cityPicker.init();
</script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享