我们用angularq2 开发了前端,后端服务器使用nginx。发现一种现象就是有些页面刷新的时候,没有从后端服务器返回最新的数据。后来F12打开浏览器调试之后看到,当我们刷新页面的时候,向后端发送的restful请求,使用的竟然是缓存数据。
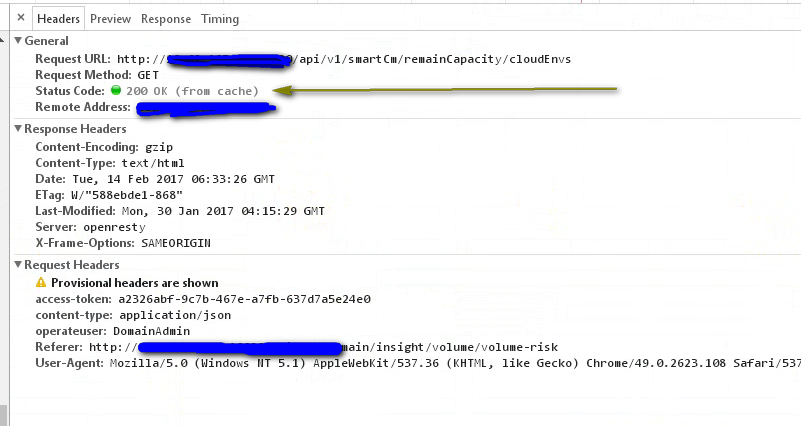
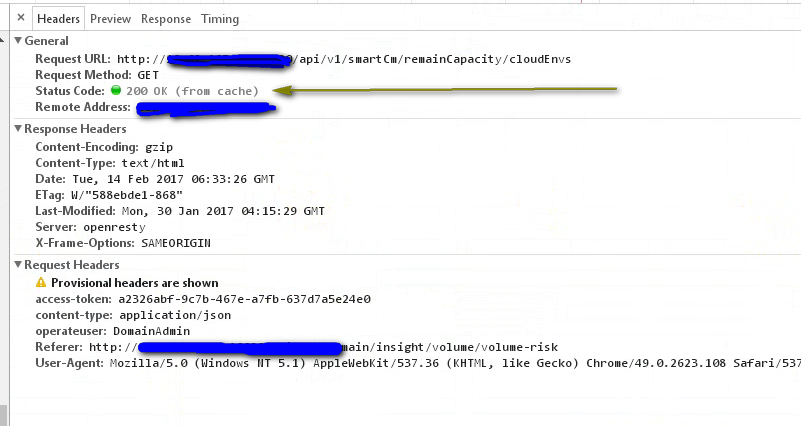
返回的是200OK(from cache

)
如图可以看到 request url 是一个restful接口,这个接口用来向后端服务器取回数据,但是当刷新这个页面的时候,显示的是
200OK(from cache) 。而且可以看到response的竟然是我们的整个项目的index.html的源代码,后来查了一些资料说可能是nginx服务器缓存策略的问题。但是我看到我的respone header中 有etag标签,也有last modify。
请问为什么刷新的时候没有去服务器取数据???即使是使用本地缓存response中也不应该返回index.html的源代码啊?
请问这个跟nginx服务器的配置有哪些关系????
求各位帮忙 谢谢大家
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 )
)