1.下单
场景说明:用户下单后,订单系统需要通知库存系统。
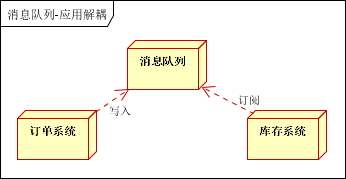
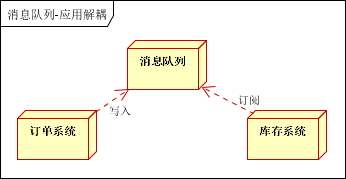
引入应用消息队列后的方案,如下图:

订单系统:用户下单后,订单系统完成持久化处理,将消息写入消息队列,返回用户订单下单成功。
库存系统:订阅下单的消息,采用拉/推的方式,获取下单信息,库存系统根据下单信息,进行库存操作。
假如:在下单时库存系统不能正常使用。也不影响正常下单,因为下单后,订单系统写入消息队列就不再关心其他的后续操作了。实现订单系统与库存系统的应用解耦。
2.秒杀
流量削锋也是消息队列中的常用场景,一般在秒杀或团抢活动中使用广泛。
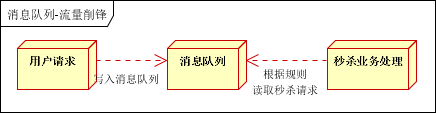
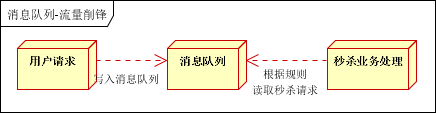
应用场景:秒杀活动,一般会因为流量过大,导致流量暴增,应用挂掉。为解决这个问题,一般需要在应用前端加入消息队列。
可以控制活动的人数;
可以缓解短时间内高流量压垮应用;

用户的请求,服务器接收后,首先写入消息队列。假如消息队列长度超过最大数量,则直接抛弃用户请求或跳转到错误页面;
秒杀业务根据消息队列中的请求信息,再做后续处理。
问题:
订单:如何保证消息一定被正确处理,下订单之后需要付款,那么在线付款的时候如何保护发送的消息已经被处理成功呢?是否是需要去查询订单处理状态?然后再判断是否可以付款?
秒杀:也基本上是同样的问题,如何保证消息队列里的消息都被处理成功?如果秒杀商品有100个,当请求达到100个的时候,不再允许请求了,那么如果这100个请求中有消息没有被处理成功,如何解决?后续付款问题同下单中的问题。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享