公司app适配起来比较琐碎,很多第三方库编译的时候没有支持模拟器的版本,所以我只好把这些库删掉,然后调试界面后再加进去,是不是听起来就很

。(我这个女程序媛水平不高没办法)。
适配iPhone X给我带来的最大教训就是:千万不要写死代码,之前用了很多20,49,44,诸如此类的高度,导致我不得一一改掉,而且吧,如果是多人合作的app,一开始就要说好一些常用的变量放在哪,不要每次你加一个,我加一个,不但重复后期还会有很多麻烦产生。
好了,下面说下我适配的过程:
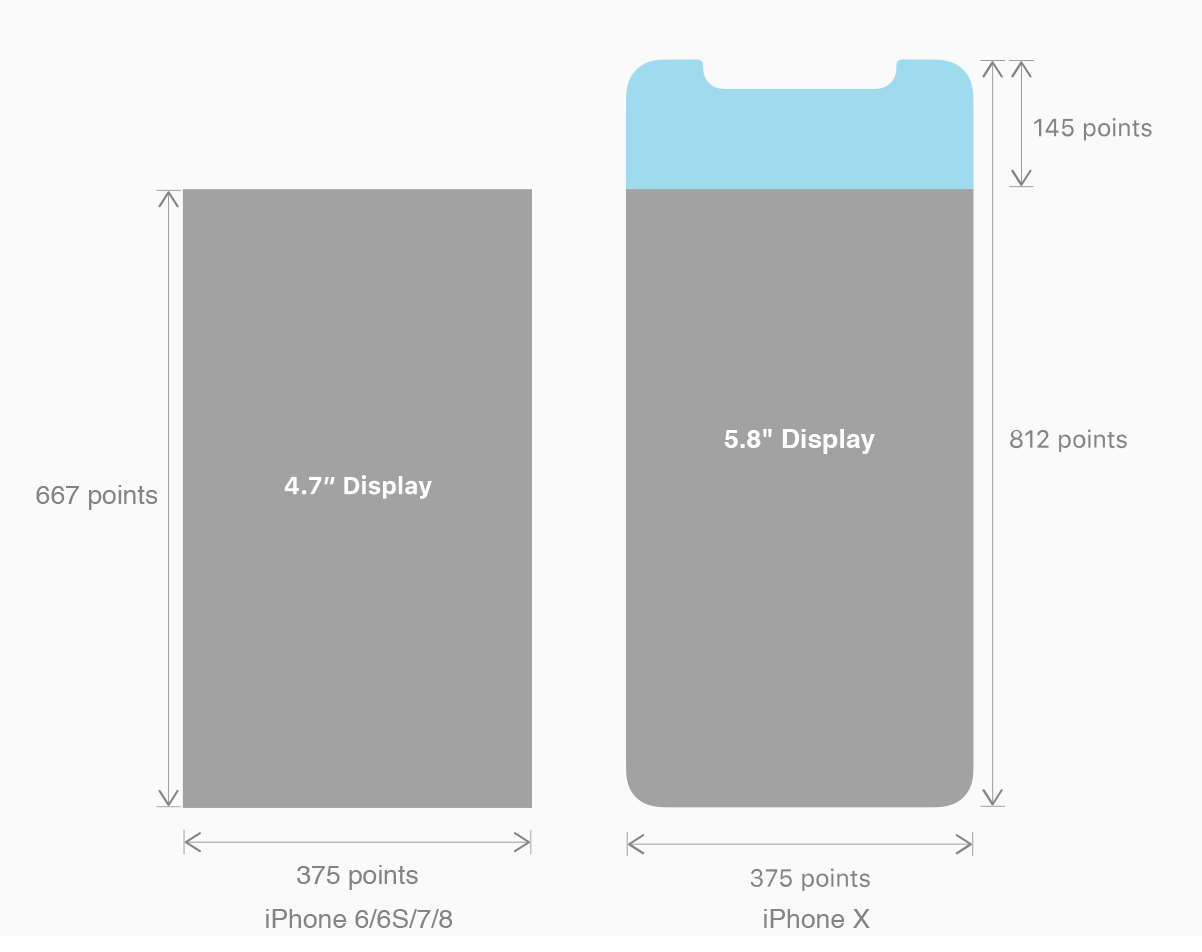
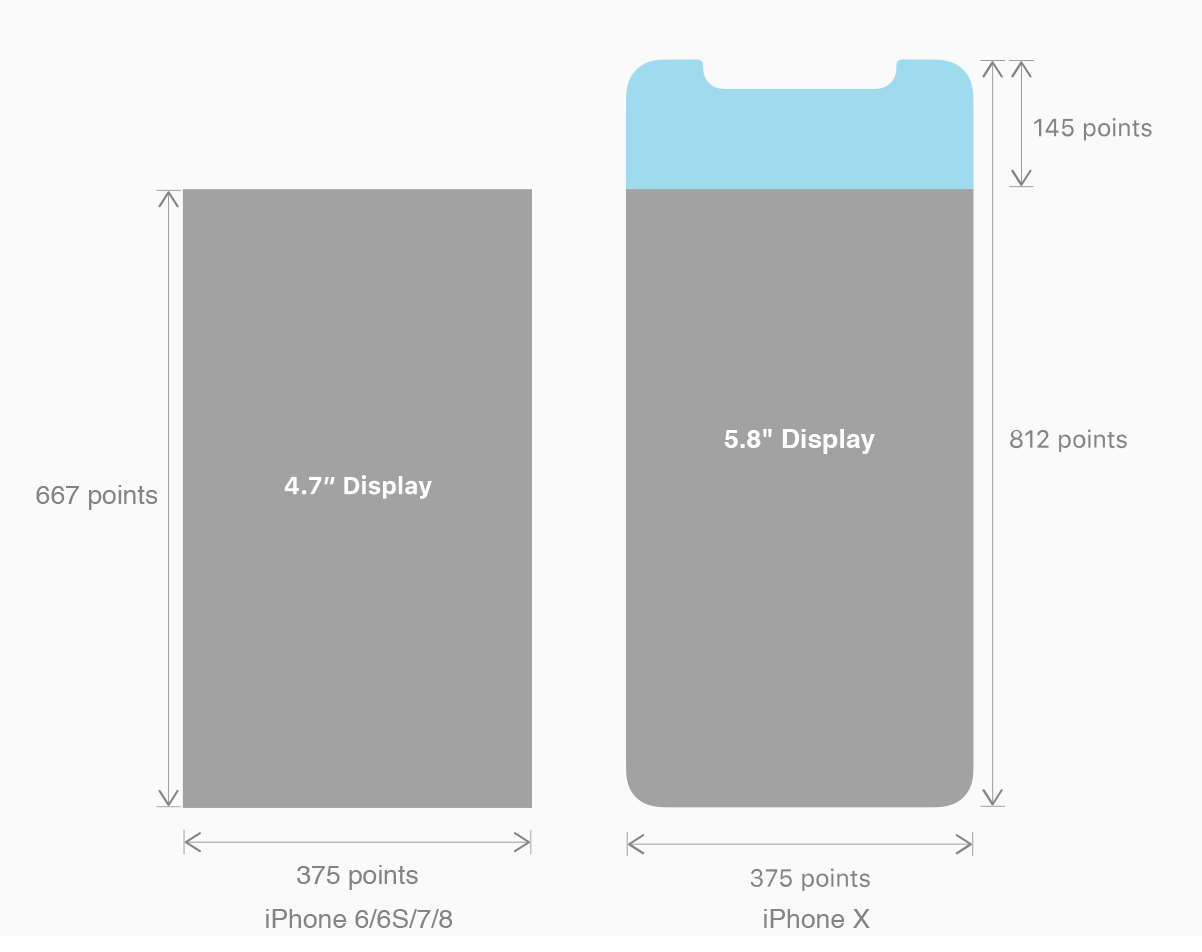
首先适配之前我们要知道5.8英寸的iPhone X到底有什么变化。
1.屏幕像素尺寸:1125 * 2436.
2.开发尺寸:375 * 812 (你懂得),高度比iphone 6,7,8多了145pt。

那么苹果规定的适配准则是:
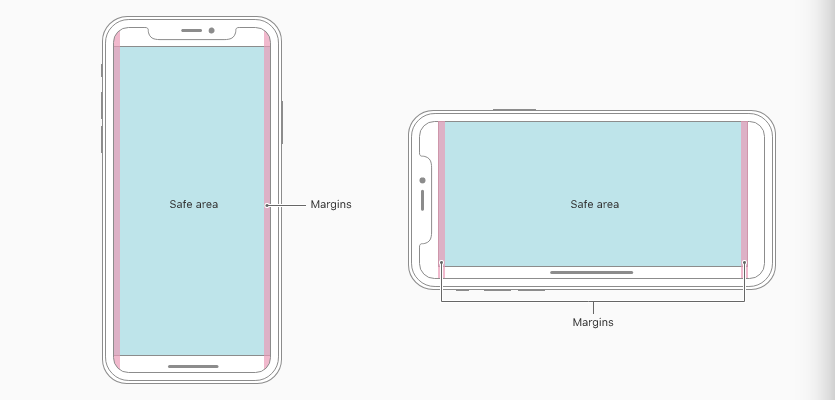
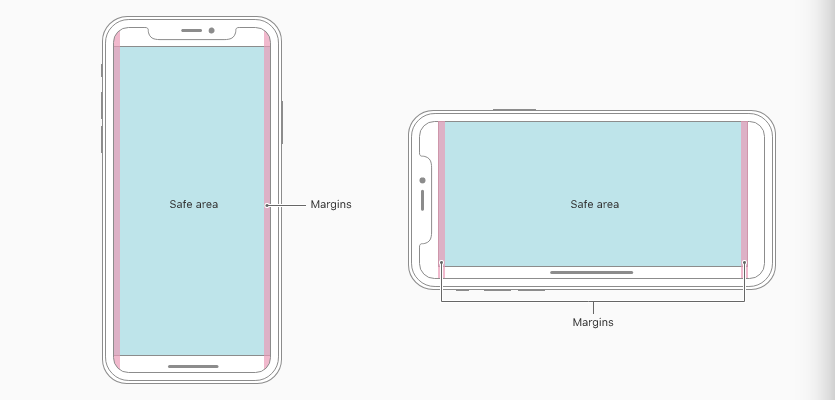
1.必须保证布局充满整个屏幕。你设计的产品核心内容不能被“齐刘海”,圆角和底部home指示器遮挡。核心内容要在safearea,如下图的位置。
(大部分使用标准,系统UI的,比如导航栏,tableView和collections 的,都会自动调整适配iPhone X,但是如果你是自定义控件,那么它的高度什么的都要相应修改才行。)

2.提供全屏体验。要让你的背景填充整个屏幕,包括指示器的位置。对于像tables和collections,要一直到屏幕最底部。但是要保证指示器的位置不能有有交互性的控件,以免影响用户体验。
3.最基本的内容不能被圆角,“齐刘海”或者home键指示器剪切掉,就是不能被他们遮挡住内容。
4。注意status bar的高度变化。iPhone X中status bar高度比其他所有设备都高。如果之前你代码中是写死20的高度,界面完全用这个高度来布局,那么还是改成动态的status bar的高度吧。现在iPhone X上它的高度可是44pt。
5.加入你之前隐藏了status bar,那么建议在iPhone X上显示出来。现在iPhone X有更高的屏幕,status bar显示的内容对用户是有用的,他最好只在必要的时候隐藏掉。比如看视频或者照片预览。
6.一些图片资源要重新设计。有的图在iPhone X上合适,其他设备可能就会被裁切掉很多,所以要保证设备显示的资源核心内容都在。不会被裁切掉。
7.避免有交互的控件出现在屏幕底部也就是home指示器的位置或者出现在“齐刘海”两边的圆角处。因为底部指示器使用了滑动手势来显示主屏幕,这些手势可能会去掉这些控件的交互。圆角的位置呢对用户使用也不友好。
8.不要尝试用一些黑色的控件填充隐藏掉圆角及指示器的位置。也不要在这些位置加一些奇怪的东西来装饰他们。
9.允许在特定的时候隐藏掉home功能的指示器。但是用户触屏屏幕后,指示器要再次出现。比如播放视频和图片浏览时。
10.tabbar默认高度其他设备是49pt,iPhone X的默认高度是83pt。
下面说下我们自己app里面的适配:
1.status bar高度被写死成20,这次要改成动态获取的。
[[UIApplication sharedApplication] statusBarFrame].size.height
2.tabbar另一个同事写的自定义的,高度也固定为49,这里也要改,iPhone X上tabbar高度默认是83,其实就是49 + 34,home指示器的高度是34pt。具体就不写了。大家看明白就行。
3.也是其他一些节目的微调,其实改的东西不多,但是很麻烦,特别是有的界面各个控件的高度是根据status bar ,tabbar这些的高度变化的就麻烦了,比较琐碎。
总之,只要遵守上面的一些原则,适配也不是很难。上面的原则是根据苹果适配文档理解翻译的,大家参考。图片也是引用的苹果文档里面的。如果有说的不对的,也麻烦指出。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 。(我这个女程序媛水平不高没办法)。
。(我这个女程序媛水平不高没办法)。