29,043
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script language="javascript">
var objInput1=null;
var objInput2=null;
function initLoad()
{
objInput1=document.getElementById("input1");
objInput2=document.getElementById("input2");
}
function onBlur(event)
{
if(event.target.value == 'abc')
{
event.target.style.backgroundColor="#ffffff";
return true;
}
//这里如果不用setTimeout来执行alert,那么当采用下面描述的方式2时,整个InAppBrowser会死掉,不想应任何操作
setTimeout(function () {
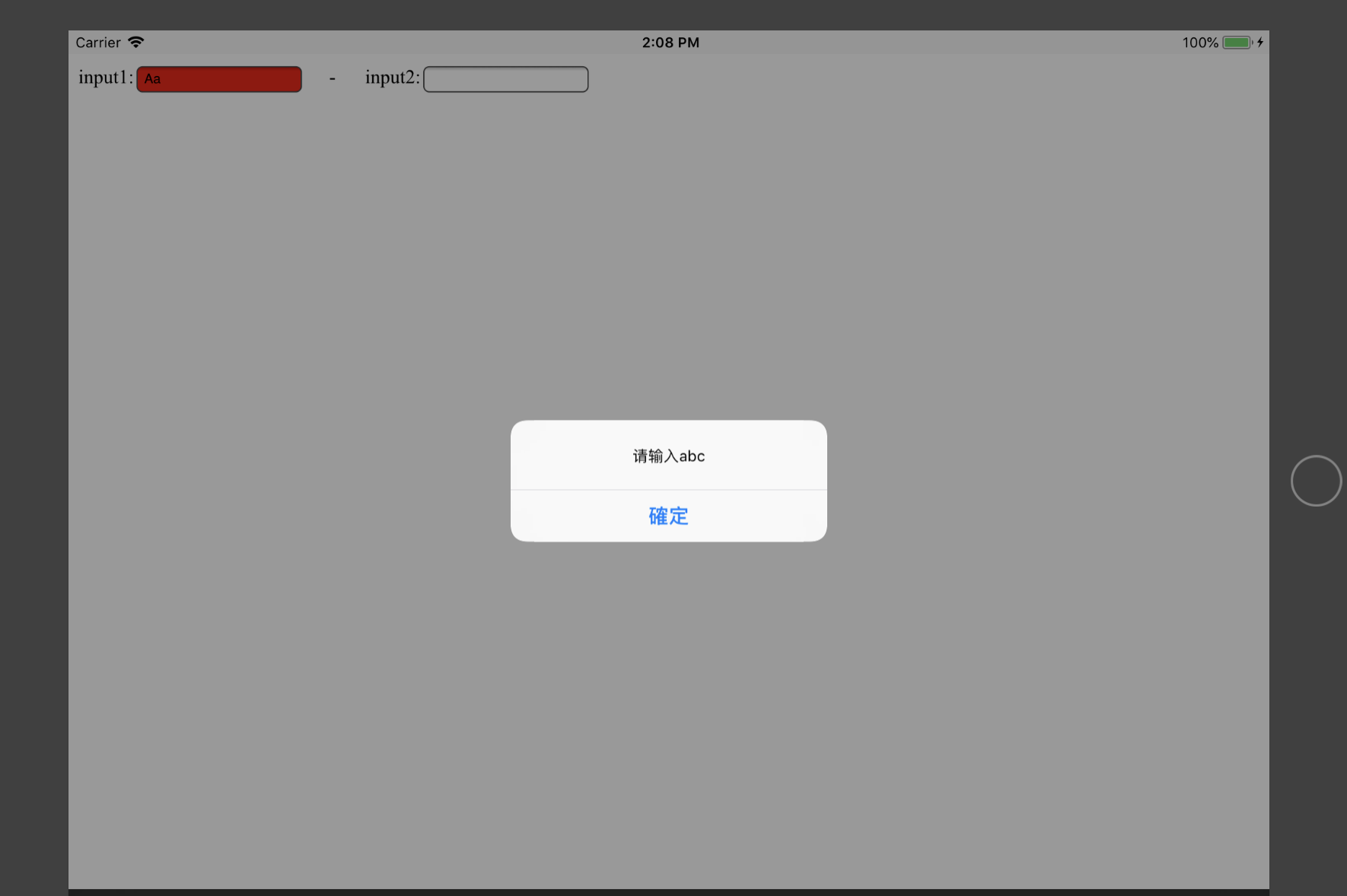
alert('请输入abc');
//objInput1.focus();
//objInput1.click();
}, 0);
event.target.style.backgroundColor = "#ff0000";
event.target.focus();
event.target.click();
return false;
}
</script>
</head>
<body onload="javascript:initLoad()">
input1:<input type="text" id="input1" onblur="javascript:onBlur(event);"/> -
input2:<input type="text" id="input2"/>
<br/>
</body>
</html>