平台:Mac mini(late2014)
OS:macOS Mojave(版本:10.14.1)
xcode版本:10.1
5+SDK版本:2018年11月27日发布
操作步骤:
1、解压5+SDK包
2、进入HBuilder+Hello文件
3、双击打开HBuilder+Hello.xcodeproj文件

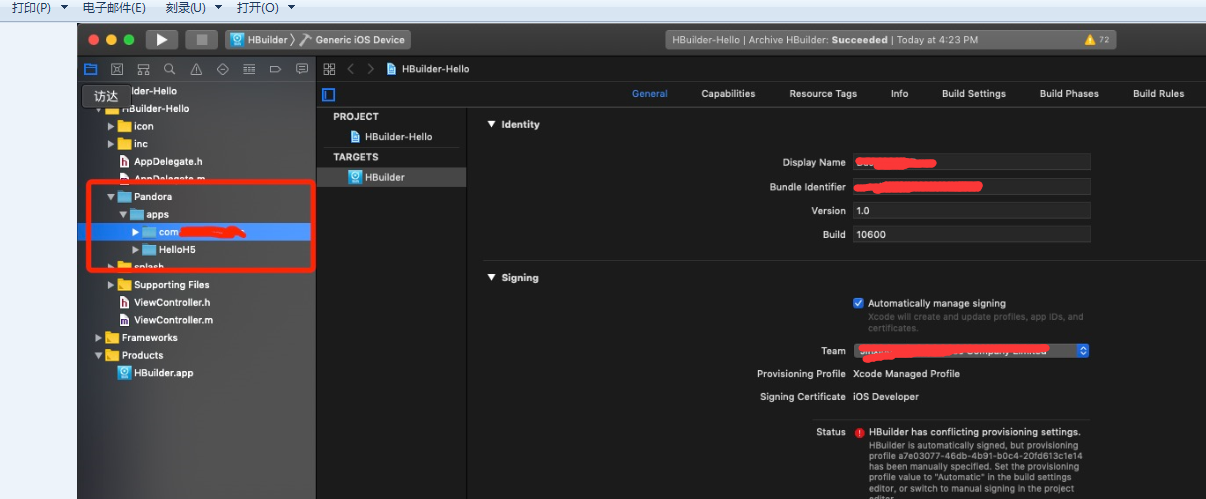
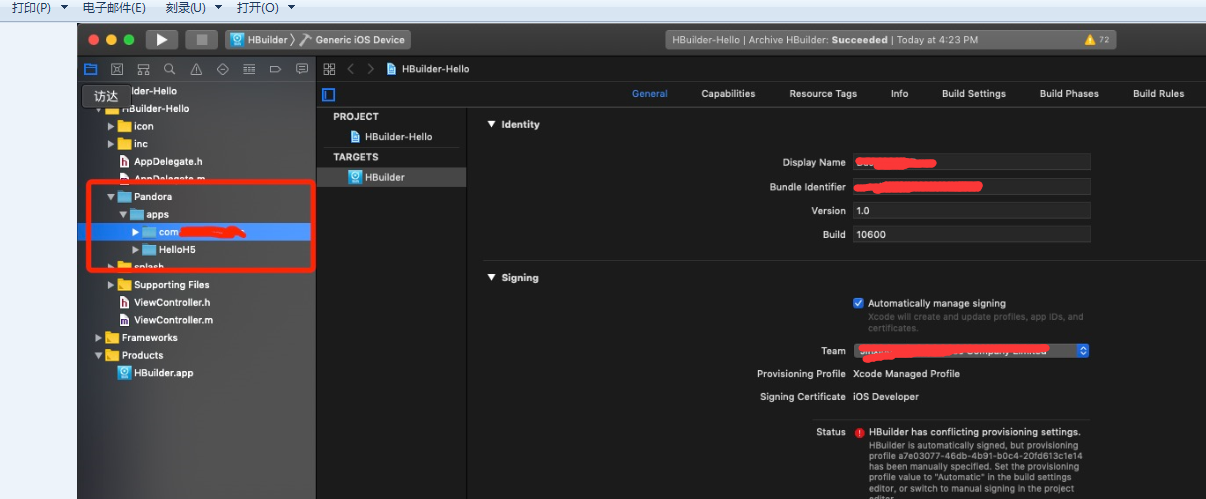
4、在左侧对象目录的Pandora>>apps下创建项目文件夹

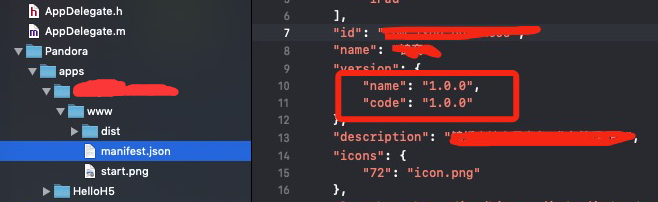
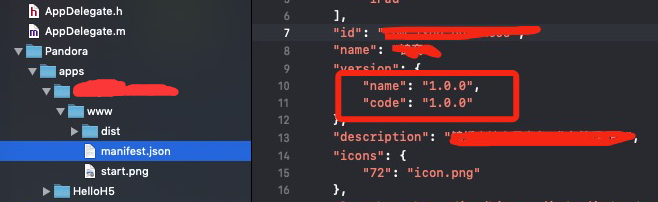
5、保证爱目录下有www文件夹

6、将Hbuilder构建的dist文件加载到该目录下

7、修改manifest.json和control.xml文件,使得里面的版本号一致


8、修改control.xml中的APPID与Pandora>>apps下创建的项目文件夹名称一致

9、修改项目的General配置

10、点击执行按钮进行项目构建及模拟器运行/真机运行
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享