8,756
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
/// <summary>
/// UserControl1.xaml 的交互逻辑
/// </summary>
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
private static readonly DependencyProperty StatusProperty = DependencyProperty.Register("Status", typeof(ControlStatus), typeof(UserControl1), new PropertyMetadata(ControlStatus.A));
public ControlStatus Status
{
get
{
return (ControlStatus)GetValue(StatusProperty);
}
set
{
SetValue(StatusProperty, value);
}
}
}
public enum ControlStatus
{
A = 0,
B = 1,
C = 2,
D = 3
}
<UserControl
x:Class="WpfControlLibrary1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfControlLibrary1"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
x:Name="This"
d:DesignHeight="300"
d:DesignWidth="300"
mc:Ignorable="d">
<Border
Width="140"
Height="140"
Padding="0"
CornerRadius="70">
<Border.Style>
<Style TargetType="Border">
<Style.Triggers>
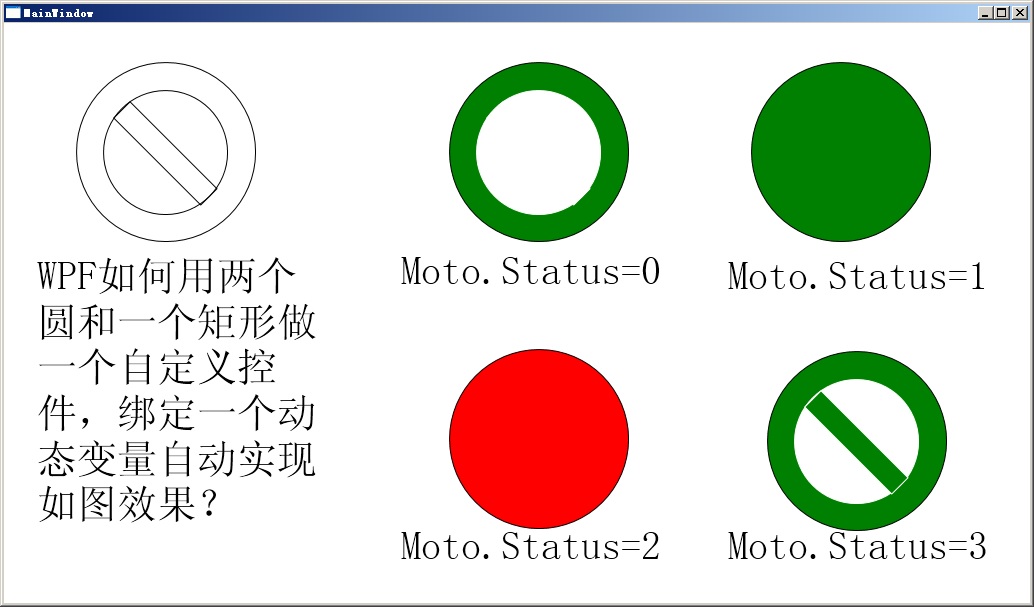
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="A">
<Setter Property="BorderThickness" Value="20" />
<Setter Property="BorderBrush" Value="Green" />
<Setter Property="Background" Value="Transparent" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="B">
<Setter Property="BorderThickness" Value="20" />
<Setter Property="BorderBrush" Value="Green" />
<Setter Property="Background" Value="Green" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="C">
<Setter Property="BorderThickness" Value="20" />
<Setter Property="BorderBrush" Value="Red" />
<Setter Property="Background" Value="Red" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="D">
<Setter Property="BorderThickness" Value="20" />
<Setter Property="BorderBrush" Value="Green" />
<Setter Property="Background" Value="Transparent" />
</DataTrigger>
</Style.Triggers>
</Style>
</Border.Style>
<Rectangle
x:Name="rect"
Height="20"
StrokeThickness="0"
RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="30" />
</Rectangle.RenderTransform>
<Rectangle.Style>
<Style TargetType="Rectangle">
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="A">
<Setter Property="Fill" Value="Transparent" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="B">
<!-- 因为Border有颜色,所以这里也可以设置透明 -->
<Setter Property="Fill" Value="Green" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="C">
<!-- 因为Border有颜色,所以这里也可以设置透明 -->
<Setter Property="Fill" Value="Red" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=This, Path=Status}" Value="D">
<Setter Property="Fill" Value="Green" />
</DataTrigger>
</Style.Triggers>
</Style>
</Rectangle.Style>
</Rectangle>
</Border>
</UserControl>
<UserControl x:Class="WpfApp1.Electromotor"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Canvas>
<Path x:Name="pathAnnulus" Fill="Blue">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100" RadiusY="100" Center="100,100"/>
<EllipseGeometry RadiusX="70" RadiusY="70" Center="100,100"/>
</GeometryGroup>
</Path.Data>
</Path>
<Path x:Name="pathRect" Fill="Blue" Data="M85,30 115,30 115,170 85,170z" Visibility="Collapsed">
<Path.RenderTransform>
<TransformGroup>
<RotateTransform CenterX="100" CenterY="100" Angle="-45"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
<Ellipse x:Name="ellipse" Fill="Blue" Height="200" Width="200" Visibility="Collapsed"/>
</Canvas>
</Grid>
</UserControl>
public partial class Electromotor : UserControl
{
#region Dependency Properties
public static readonly DependencyProperty MotoStatusProperty
= DependencyProperty.Register("MotoStatus", typeof(int), typeof(Electromotor), new PropertyMetadata(0, OnMotoStatusChanged));
#endregion
#region Dependency Property Wrappers
public int MotoStatus
{
get { return (int)GetValue(MotoStatusProperty); }
set { SetValue(MotoStatusProperty, value); }
}
#endregion
#region Constructors
public Electromotor()
{
InitializeComponent();
}
#endregion
#region Private Methods
private static void OnMotoStatusChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
Electromotor motor = d as Electromotor;
if (motor == null)
{
return;
}
int status = (int)e.NewValue;
switch (status)
{
case 0:
motor.pathRect.Visibility = Visibility.Collapsed;
motor.ellipse.Visibility = Visibility.Collapsed;
motor.pathAnnulus.Visibility = Visibility.Visible;
break;
case 1:
motor.pathRect.Visibility = Visibility.Collapsed;
motor.ellipse.Visibility = Visibility.Visible;
motor.ellipse.Fill = new SolidColorBrush(Colors.Blue);
motor.pathAnnulus.Visibility = Visibility.Collapsed;
break;
case 2:
motor.pathRect.Visibility = Visibility.Collapsed;
motor.ellipse.Visibility = Visibility.Visible;
motor.ellipse.Fill = new SolidColorBrush(Colors.Red);
motor.pathAnnulus.Visibility = Visibility.Collapsed;
break;
case 3:
motor.pathRect.Visibility = Visibility.Visible;
motor.ellipse.Visibility = Visibility.Collapsed;
motor.pathAnnulus.Visibility = Visibility.Visible;
break;
default:
motor.pathRect.Visibility = Visibility.Collapsed;
motor.ellipse.Visibility = Visibility.Collapsed;
motor.pathAnnulus.Visibility = Visibility.Visible;
break;
}
}
#endregion
}<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<local:Electromotor MotoStatus="{Binding MotoStatus}"/>
</Grid>
</Window>