8,735
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


public class DataGridItem
{
public DataGridItem(int test, int standard)
{
_test = test;
_standard = standard;
}
private int _test;
private int _standard;
public int Test
{
get
{
return _test;
}
set
{
_test = value;
}
}
public int Standard
{
get
{
return _standard;
}
set
{
_standard = value;
}
}
public Brush SetColor
{
get
{
if (_test >= _standard)
return Brushes.Red;
else
return Brushes.Black;
}
}
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
ObservableCollection<DataGridItem> itemList = new ObservableCollection<DataGridItem>();
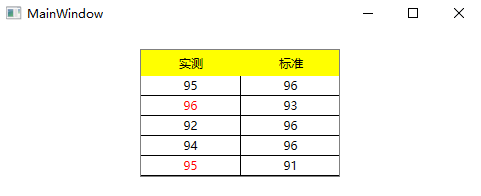
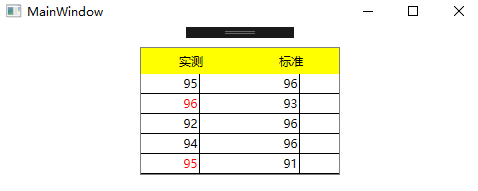
itemList.Add(new DataGridItem(95, 96));
itemList.Add(new DataGridItem(96, 93));
itemList.Add(new DataGridItem(92, 96));
itemList.Add(new DataGridItem(94, 96));
itemList.Add(new DataGridItem(95, 91));
this.datagrid.ItemsSource = itemList;
}