1,594
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 procedure TfrmContactUs.btnSendMailClick(Sender: TObject);
begin
if edtMailTo.Text <> '' then
if (Pos('@', edtMailTo.Text) = 0) or (Pos('.', edtMailTo.Text) = 0) then
begin
ShowMessage('收件人邮箱格式错误');
Exit;
end;
if edtMailFrom.Text = '' then
begin
ShowMessage('发件人不能为空');
Exit;
end;
if edtMailSubject.Text = '' then
begin
ShowMessage('邮件主题不能为空');
Exit;
end;
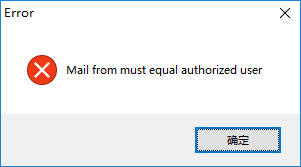
oMsg.From.Address := oSMTP.Username;
if edtMailTo.Text <> '' then
oMsg.Recipients.EMailAddresses := edtMailTo.Text
else
oMsg.Recipients.EMailAddresses := oSMTP.Username;
oMsg.Subject := edtMailSubject.Text;
oMsg.Body.Text := mmoMailBody.Text + #13 + #13 + '发件人:' + edtMailFrom.Text;
try
if not oSMTP.Connected then
oSMTP.Connect;
oSMTP.Send(oMsg);
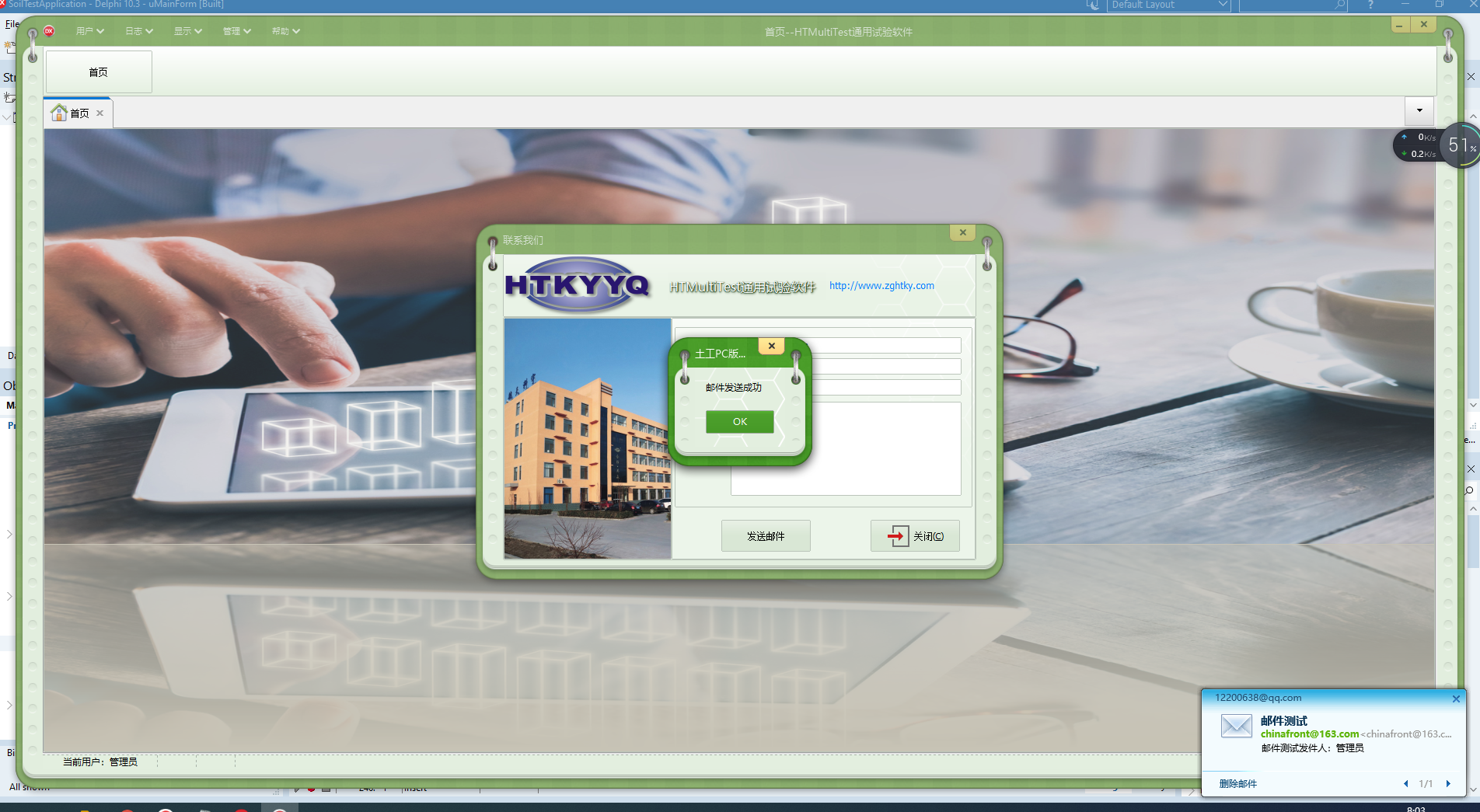
ShowMessage('邮件发送成功');
except
on E: Exception do
ShowMessage('ERROR: ' + E.Message);
end;
end;
procedure TfrmContactUs.btnSendMailClick(Sender: TObject);
begin
if edtMailTo.Text <> '' then
if (Pos('@', edtMailTo.Text) = 0) or (Pos('.', edtMailTo.Text) = 0) then
begin
ShowMessage('收件人邮箱格式错误');
Exit;
end;
if edtMailFrom.Text = '' then
begin
ShowMessage('发件人不能为空');
Exit;
end;
if edtMailSubject.Text = '' then
begin
ShowMessage('邮件主题不能为空');
Exit;
end;
oMsg.From.Address := oSMTP.Username;
if edtMailTo.Text <> '' then
oMsg.Recipients.EMailAddresses := edtMailTo.Text
else
oMsg.Recipients.EMailAddresses := oSMTP.Username;
oMsg.Subject := edtMailSubject.Text;
oMsg.Body.Text := mmoMailBody.Text + #13 + #13 + '发件人:' + edtMailFrom.Text;
try
if not oSMTP.Connected then
oSMTP.Connect;
oSMTP.Send(oMsg);
ShowMessage('邮件发送成功');
except
on E: Exception do
ShowMessage('ERROR: ' + E.Message);
end;
end; 我代码:
IdMessage1->From->Name=IdSMTP1->Username;
不知道啥问题了?
我代码:
IdMessage1->From->Name=IdSMTP1->Username;
不知道啥问题了?
procedure TForm1.btnSendMailClick(Sender: TObject);
begin
//------------------------------------
//设置登录信息
//ZkyIdSMTP为控件名,
//可自己更改为与上面的一样的名字。
//格式为:
//<TIdSMIP控件名>.<属性>:=<自己的信息>
//------------------------------------
ZkyIdSMTP.AuthenticationType := atLogin;//设置登录类型,一般不变动
ZkyIdSMTP.Host := 'mail.qq.com'; //设置SMTP地址
ZkyIdSMTP.UserId := '1111@qq.com'; //设置登录账号
ZkyIdSMTP.Password := '1111'; //设置登录密码
ZkyIdSMTP.Port := 25; //设置端口,必须要整形型
try
ZkyIdSMTP.Connect; //连接服务器
except //如果连接失败,提示并退出程序
ShowMessage('连接服务器失败');
Exit;
end;
ShowMessage('成功连接服务器。'+#10#13+'点击确认后准备发邮件。');
//------------------------------------
//配置发送的内容,格式为:
//<TIdMessage的控件名> . <属性>:=
//------------------------------------
ZkyIdMessage.From.name := '1111@qq.com';//设置发件人姓名
ZkyIdmessage.Recipients.EMailAddresses:='2222@qq.com';//设置收件人邮箱地址(此为单发邮件的语句,群发时需去掉)
Zkyidmessage.Subject := '这是邮件的主题'; //设置邮件主题
Zkyidmessage.body.text := '这是邮件的内容';//设置邮件内容
//------------------------------------
//群发邮件:
//ZkyIdMessage.Recipients.add.Text:='<收件人邮箱>';
//ZkyIdMessage.BCCList.Add.Address := '<抄送人邮箱>' ;
//ZkyIdMessage.CCList.Add.Address := '<密送人邮箱>' ;
//发送给多人的时候,多打几遍语句。
//------------------------------------
try //发邮件
ZkyIdSMTP.Send(ZkyIdMessage);
Showmessage('邮件发送成功!');
except
Showmessage('邮件发送失败!');
end;
end;
————————————————
版权声明:本文为CSDN博主「楠珂伊梦千里月」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zhouky1993/article/details/60953892