29,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
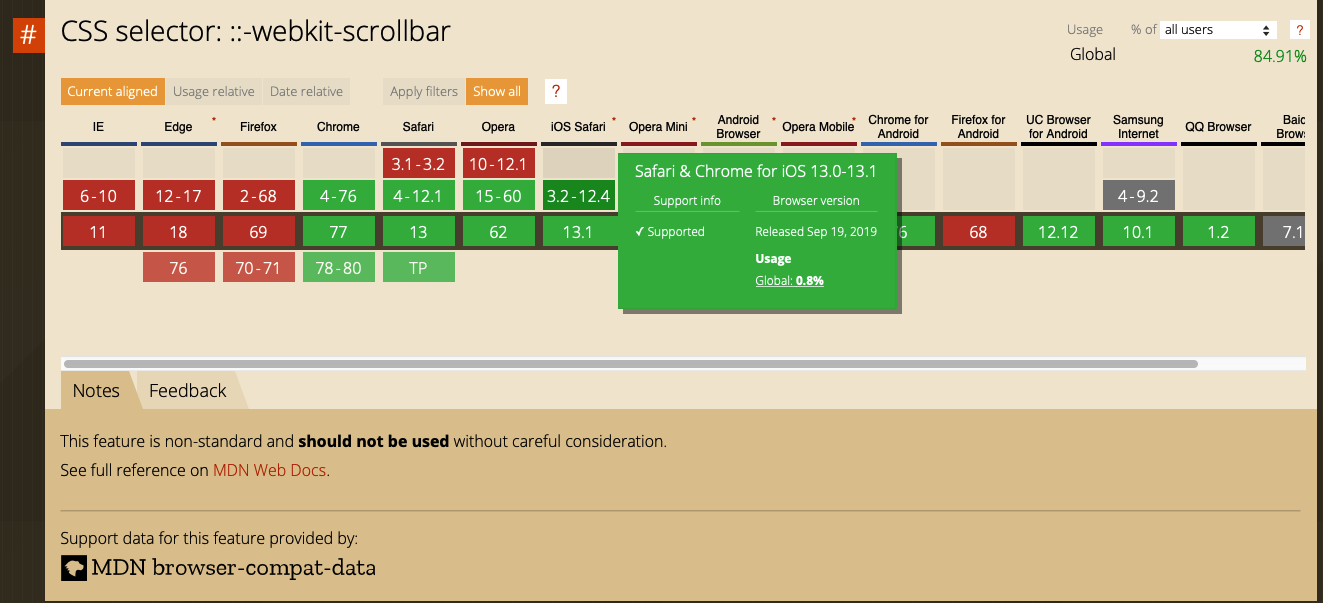
<title>-webkit-scrollbar</title>
<style>
.container {
height: 150px;
width: 200px;
overflow: auto;
}
.scroll {
height: 100%;
}
.container::-webkit-scrollbar {
width: 7px;
}
.container::-webkit-scrollbar-track {
border-radius: 10px;
box-shadow: inset 0 0 6px green;
}
.container::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 10px;
box-shadow: 0 0 0 1px rgba(255, 255, 255, .3);
}
</style>
</head>
<body>
<div class="container">
<div class="scroll">
iPhoneX</br>
iPhoneX Max</br>
iPhoneX MaxPro</br>
iPhoneXI</br>
iPhoneXI Max</br>
iPhoneXI MaxPro</br>
iPod</br>
iPad</br>
iPad Pro</br>
iPad Mini</br>
iPad Air</br>
iMac</br>
Mac Mini</br>
MacPro</br>
</div>
</div>
</body>
</html>