在一次用h5实现app页面功能中,ios系统发生如下bug

问题
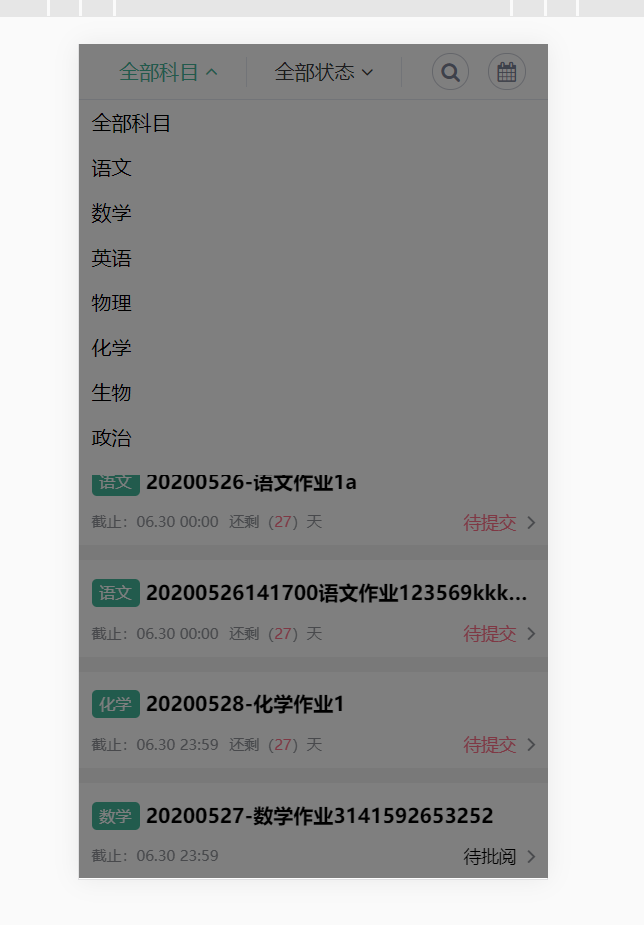
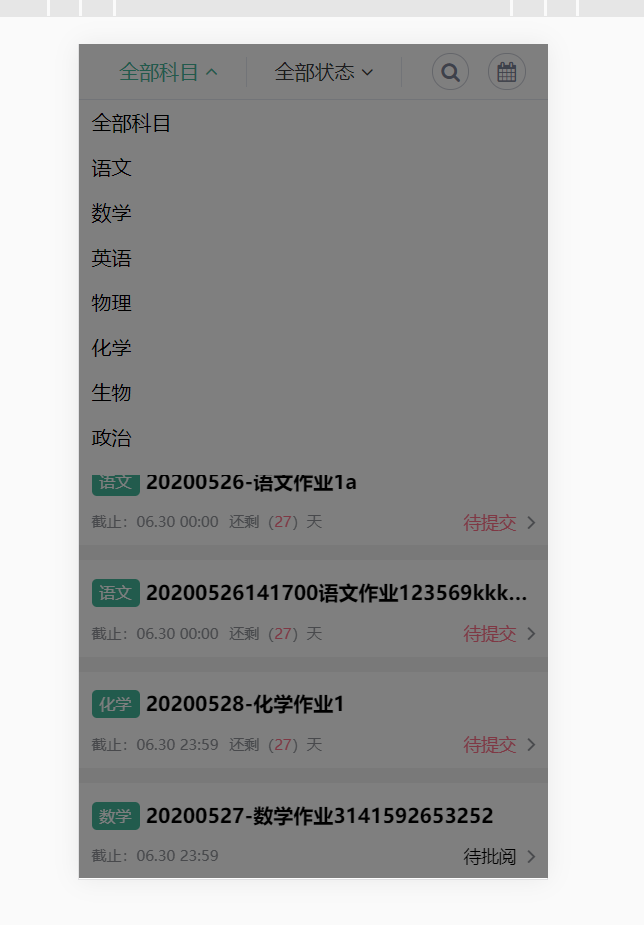
整个页面都被遮罩盖住,但是我检查了代码,发现遮罩的z-index=2,而全部科目区域的z-index=3,按道理讲,全部科目的区域应该是在遮罩的上方,但是在ios中显示错误,在安卓手机上显示正常。
然后查了一些资料,其中看到如下博客,才解决了问题
https://blog.csdn.net/zilvzsy/article/details/86022612
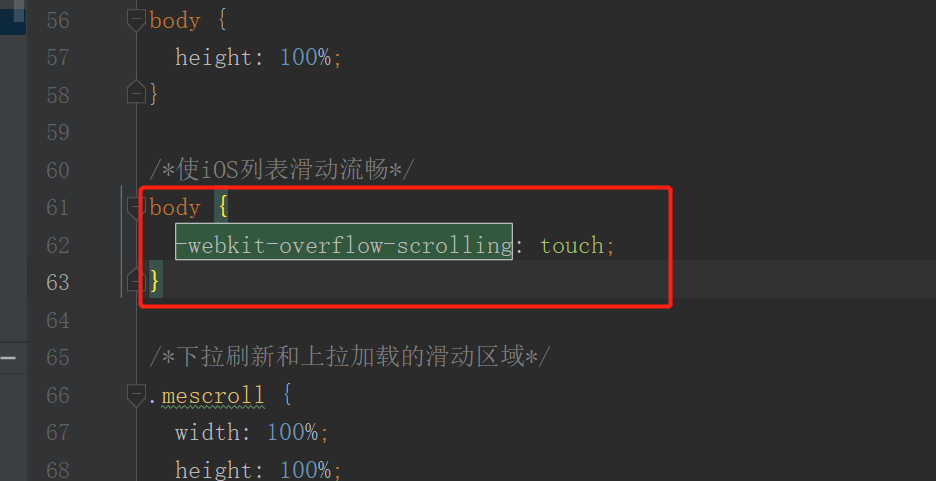
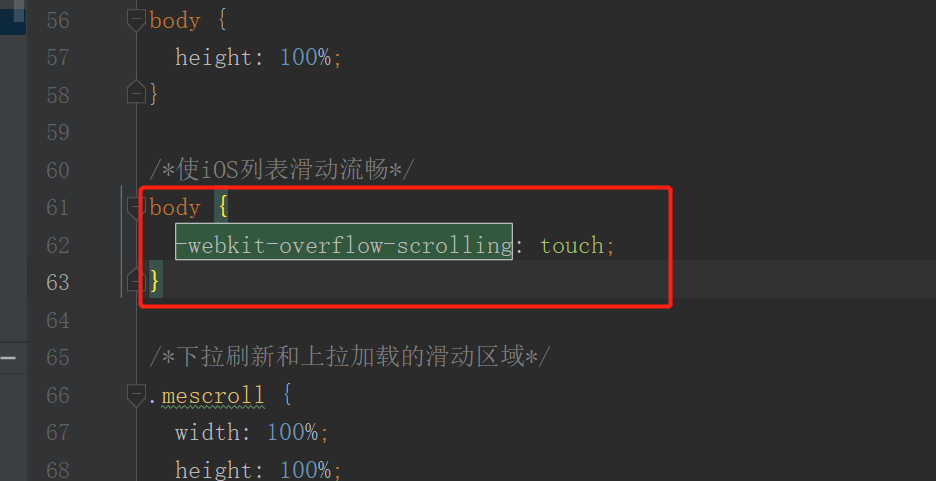
最主要的原因是全局样式-webkit-overflow-scrolling属性设置为touch导致的
-webkit-overflow-scrolling: touch;
一检查代码发现我没有设置这个属性,想了想,应该是某插件的样式设置了这个属性的,于是仔细查找了使用的插件,发现之前为了实现列表的下拉刷新的功能,使用了mescroll.js插件,里面的css样式有

,如此原因找到
解决方法:在页面中直接-webkit-overflow-scrolling: unset样式覆盖

完美解决
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 ,如此原因找到
,如此原因找到