183
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| The Link Your Class | https://bbs.csdn.net/forums/MUEE308FZ?category=0 |
|---|---|
| The Link of Requirement of This Assignment | https://bbs.csdn.net/topics/601188617 |
| MU STU ID and FZU STU ID | 19105738 and 831901221 |
| Teammate's MU STU ID and FZU STU ID | 19105657 and 831901216 |
| Teammate's blog link | https://bbs.csdn.net/topics/601422563 |
| The GIT HUB_link |
https://github.com/bear-ZEr0/mooncake-gambling |
Write in front, why so difficult waaaaaaaa!!!!!

mulu
Anyway, finally F**kkkkkking done.
| PSP Stages | Estimated Time/mins | Completed Time/mins |
| Planning | 30 | 30 |
| Time Estimation | 30 | 60 |
| Development | - | - |
| Requirement Analysis | 30 | 30 |
| Design Documents | - | - |
| Design Review | - | - |
| Code Specification | 30 | 0 |
| Specific Design | 120 | 180 |
| Specific Coding | 300 | 400 |
| Code Review | - | - |
| Test | 60 | 60 |
| Presentation | 30 | 30 |
| Test Report | - | - |
| Calculation Workload | - | - |
| Summary&Improvement | 30 | 30 |
| Total | 660 | 820 |
Considering our for Java is very strange, and use WeChat small program developer tools have relatively detailed tutorial, and simulation in the process of development of small programs can run a small program, it will make our job easier, not only that, small program relative to the software is more convenient for most people, suppose we want to make a cake software, This software can only be used on Android, which is extremely unfriendly to Apple users, so we decided to make a convenient wechat program.

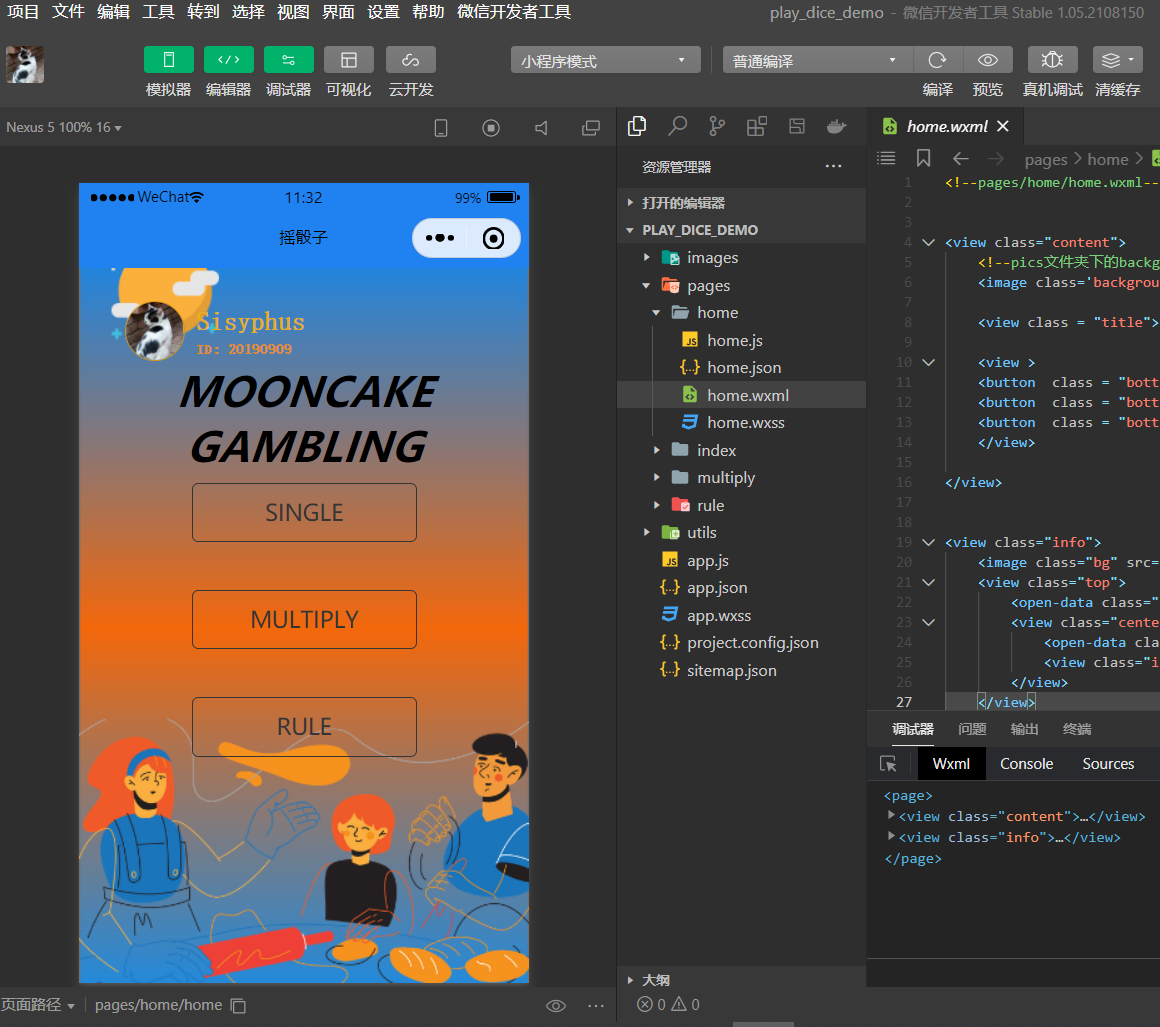
This is the user login interface, we mainly set up the user information display in this interface, and buttons.
User information display. In the upper right corner of the picture, we obtain the user's profile picture, network name and ID and display them. (WXML code only)
<view class="info">
<image class="bg" src="/images/mine/info-bg.png"></image>
<view class="top">
<open-data class="avatar" type="userAvatarUrl"></open-data>
<view class="center single-line">
<open-data class="username" type="userNickName"></open-data>
<view class="id">ID: 20190909</view>
</view>
</view>
</view>

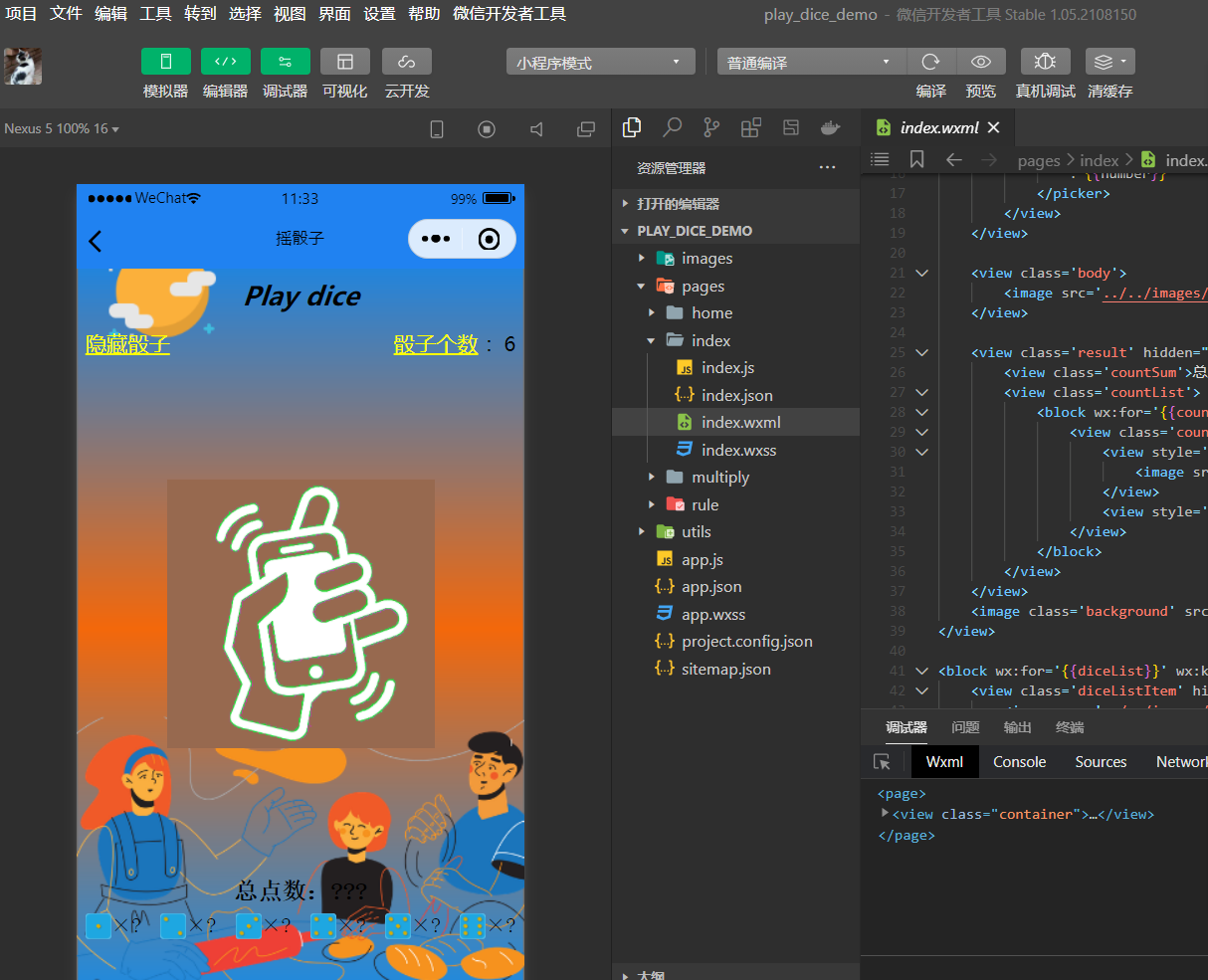
The feature of our software is that we can produce dice by shaking them, count the dice, and judge the results to show the number one player and so on. We can also change the number of dice.
(Display WXML code only)
<view class='container'>
<view class='title'>Play dice</view>
<view class='settings'>
<view hover-class='hoverText' style='text-decoration: underline;color: yellow;font-size: 37rpx' bindtap='changeSwitch'>{{switchText}}</view>
<!-- <view>
<button size='mini' type='primary' bindtap='play' hover-class='hover'>Play</button>
</view> -->
<view>
<picker range='{{pickerRange}}' value='{{number-1}}' bindchange='changeNumber'>
<view hover-class='hoverText' style='text-decoration: underline;color: yellow;display: inline;font-size: 37rpx'>
<text>骰子个数</text>
</view>
:{{number}}
</picker>
</view>
</view>
<view class='body'>
<image src='../../images/shake.png' mode='aspectFit' style='width: 450rpx;height: 450rpx' hidden="{{switchText=='展示骰子'}}"></image>
</view>
<view class='result' hidden="{{switchText=='展示骰子'}}">
<view class='countSum'>总点数:{{countSum}}</view>
<view class='countList'>
<block wx:for='{{countList}}' wx:key='index'>
<view class='countListItem'>
<view style='width: 45rpx;height: 45rpx'>
<image src='../../images/GoldDice_blue{{index+1}}.png' mode='aspectFit' style='width: 45rpx;height: 45rpx;border-radius: 10%'></image>
</view>
<view style='font-size: 35rpx;font-family: SimSun'>×{{item}}</view>
</view>
</block>
</view>
</view>
<image class='background' src="/images/back.png" mode="aspectFill"></image>
</view>
<block wx:for='{{diceList}}' wx:key='index'>
<view class='diceListItem' hidden="{{switchText=='展示骰子'}}" animation='{{item.animationData}}' bindtransitionend='end'>
<image src='../../images/GoldDice_blue{{item.value}}.png' mode='aspectFit' style='width: 100rpx;height: 100rpx;border-radius: 10%'></image>
</view>
</block>

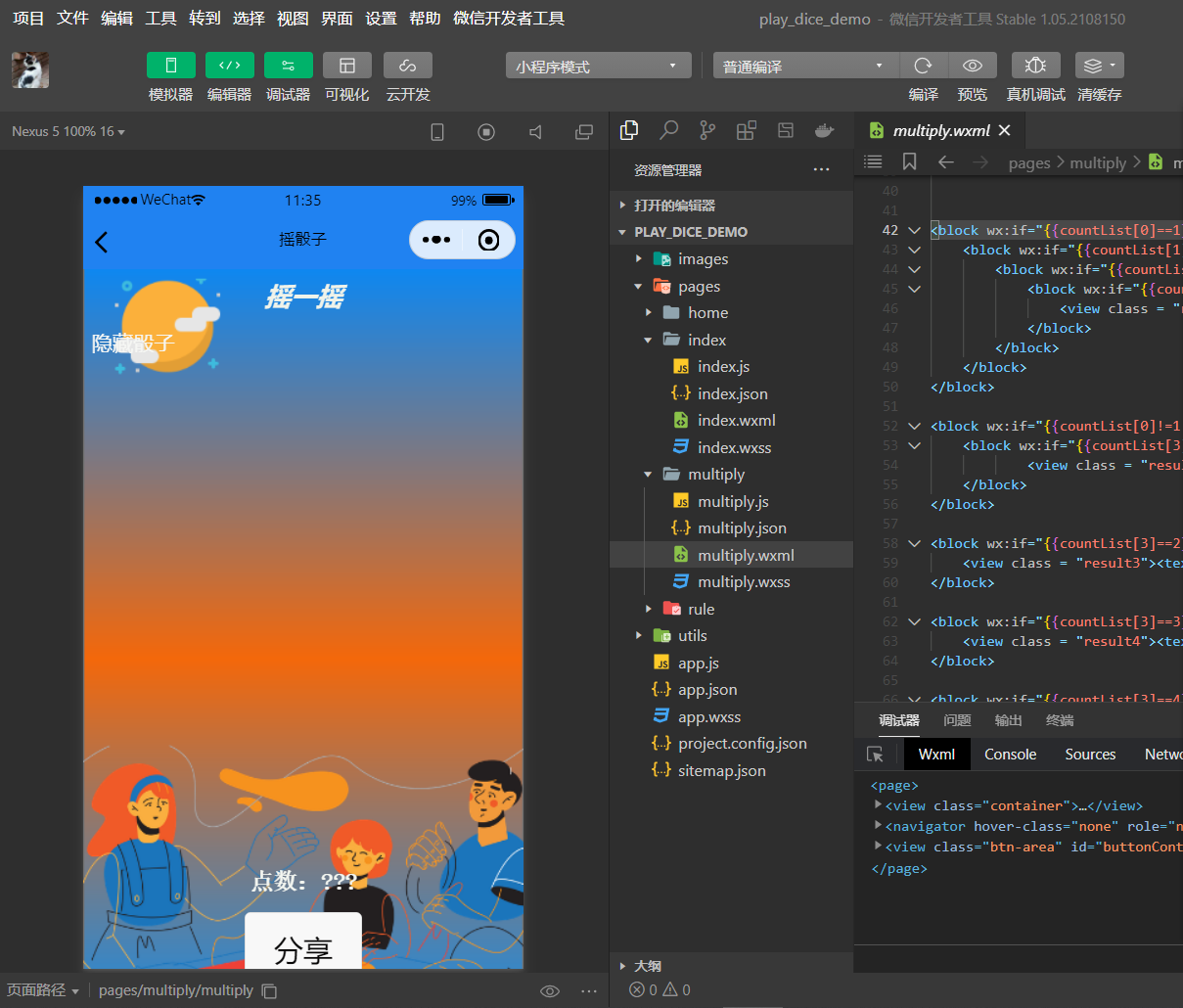
This is in the multiplayer mode module, due to lack of experience, the front and back end of the code is not how to understand. So we're only showing individual results, and sharing friends is an interaction between multiple people. (Only js code is displayed)
onShareAppMessage: function (res) {
console.log('转发');
if (res.from === '分享结果') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '你的好友摇出了:',
}
},

For our team, the production of wechat small program is a new course, so the workload of this assignment is very huge, but also a lot of difficulties.
We have encountered numerous problems. In order to improve our functions and make small programs more humanized, we plan to open the function of forwarding circle of friends, but we can not achieve this function through the learning of official software development through wechat small programs and using many methods.
The second problem was that when we implemented the online function, it was very difficult to make leaderboards and reward modules, and finally we gave up, we spent most of our time implementing the online function.
Fortunately, we have solved all these problems. After studying in CSDN and the official website of wechat small program development, we successfully realized some functions and completed this small program after debugging. This is really a near miss operation.

Through this work, cooperation and collaboration between our team members get a lot of ascension, combined division of labor and cooperation can bring to our progress qualitative leap, division of labor can make many things get twice the result with half the effort, and cooperation can solve the problem of many cannot meet again, this is a very important one way to work, we also learned how to make through this homework WeChat small programs, Also have a certain understanding of Java, our harvest is huge.