183
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| The Link Your Class | https://bbs.csdn.net/forums/MUEE308FZ?category=0 |
| The Link of Requirement of This Assignment | https://bbs.csdn.net/topics/601188617 |
| MU STU ID and FZU STU ID | 19103779and831902101 |
| Teammate's MU STU ID and FZU STU ID | 19103611 and 831902129 |
| Teammate's blog link | https://bbs.csdn.net/topics/601429349 |
| The Aim of This Assignment | Develop a BoBing software |
| Video demo link | https://b23.tv/gYOuro |
|
Personal Software Process Stages |
Estimated Time/minutes |
Completed Time/minutes |
|
Planning |
60 |
60 |
|
Estimate |
30 |
30 |
|
Development |
- |
- |
|
Analysis |
45 |
60 |
|
Design Spec |
120 |
150 |
|
Design Review |
30 |
45 |
|
Coding Standard |
- |
- |
|
Design |
600 |
2000 |
|
Coding |
- |
- |
|
Code Review Planning |
- |
- |
|
Test |
30 |
120 |
|
Reporting |
- |
- |
|
Test Report |
- |
- |
|
Size Measurement |
10 |
10 |
|
Postmortem&Process Improvement |
30 |
30 |
|
total | 955 | 2515 |
GitHub Link:https://github.com/Pacey11/Bobing-game
Video demo link:https://b23.tv/gYOuro
In this experimental task, we need to create a Bobing game that allows multiple people to participate, and automatically judging the results. It produces random results by rolling six dice.
We are going to use VSCode to complete this task.Visual Studio Code is a lightweight Code editor from Microsoft. It is free, open source and powerful. It supports syntax highlighting, intelligent code completion, custom hotkeys, parenthesis matching, code snippets, code comparison Diff, GIT and other features of almost all major programming languages, and supports plug-in extensions, and has been optimized for web development and cloud application development.We plan to use JavaScript and vue to do the experiment.
function bobing(){
let arr = [];
for(var i=0;i<6;i++){
let num = Math.ceil(Math.random()*6)
arr.push(num)
}
console.log(arr)
let dsArr = [0, 0, 0, 0, 0, 0];
arr.forEach(item => {
dsArr[item - 1]++
});
if (dsArr[3] === 4 && dsArr[0] === 2) {
console.log('状元插金花')
return false;
}
// 4个4 状元
if (dsArr[3] >= 4) {
console.log('状元')
return false;
}
// 3个4 三红
if (dsArr[3] === 3) {
console.log('三红')
return false;
}
// 对堂123456
if (dsArr[0] === 1 && dsArr[1] === 1 && dsArr[2] === 1 && dsArr[3] === 1 && dsArr[4] === 1 && dsArr[5] === 1) {
console.log('对堂')
return false;
}
// 2举
if (dsArr[3] === 2) {
console.log('2举')
return false;
}
// 1秀
if (dsArr[3] === 1) {
console.log('1秀')
return false;
}
// 五个相同及以上 状元
if (dsArr.some(item => { return item > 4 })) {
console.log('状元')
return false;
}
// 4进
if (dsArr.some(item => { return item === 4 })) {
console.log('4进')
return false;
}
// 没有奖励
if (dsArr[3] === 0) {
console.log('没有奖励')
return false;
}
}
The code is written in JavaScript with my own notes.This is the key code for the design of the game, which makes the random result of dice roll work properly and meet the design requirements.
"list": [{
"pagePath": "pages/My/zhuye/zhuye",
"iconPath": "static/主页/zhuye.png",
"selectedIconPath": "static/主页/zhuye_1.png",
"text": "主页"
},
{
"pagePath": "pages/My/rules/rules",
"iconPath": "static/组件/1.png",
"selectedIconPath": "static/组件/2.png",
"text": "规则"
}, {
"pagePath": "pages/My/start/start",
"iconPath": "static/组件/3.png",
"selectedIconPath": "static/组件/4.png",
"text": "开始"
}
]
The above code makes each page of our game realize the function of skipping pages. Click the button at the bottom of the home page to switch to a different interface, similar to the shopping APP Taobao. APP is more convenient to use, there is no need to use redundant return keys.
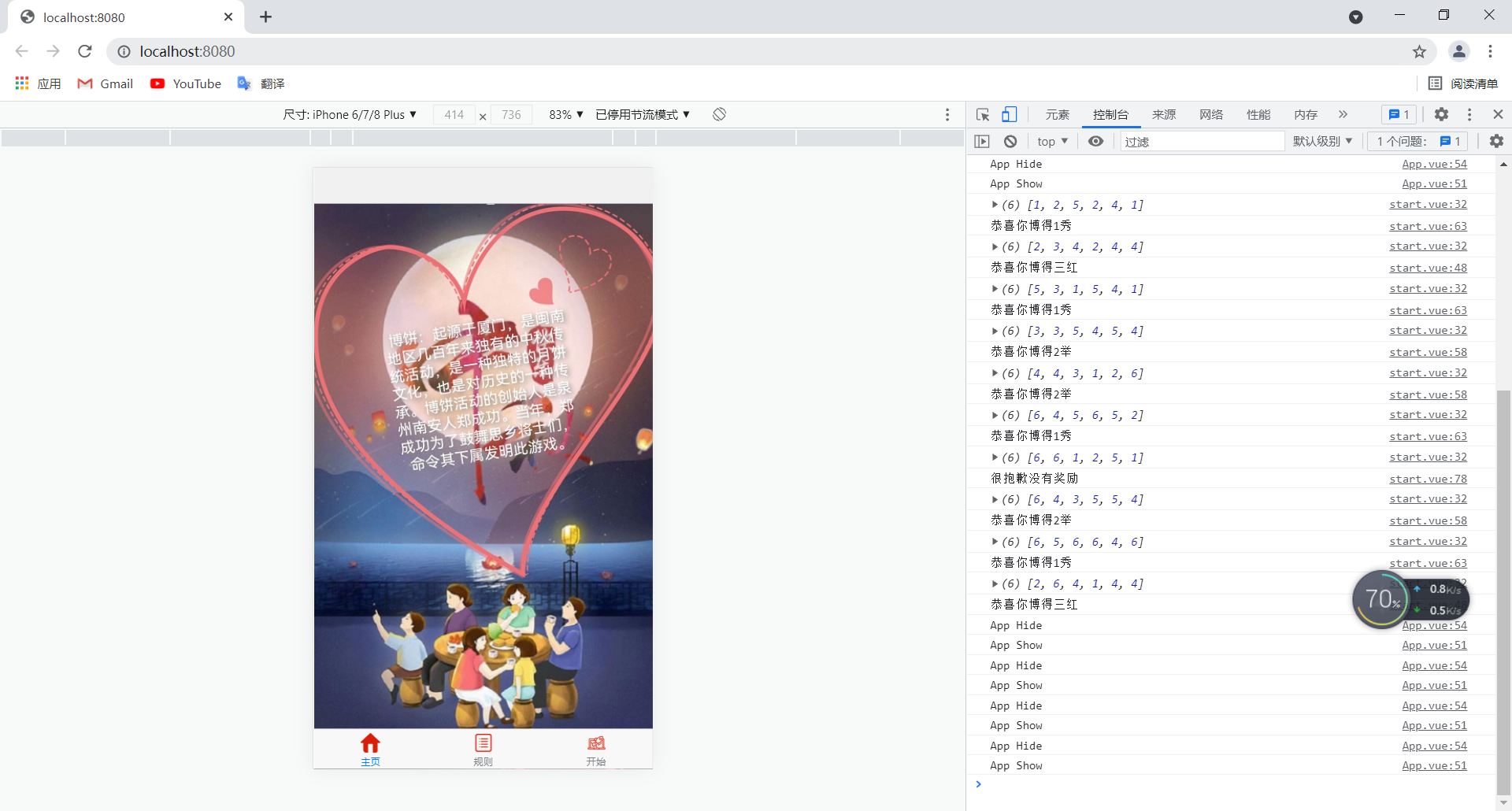
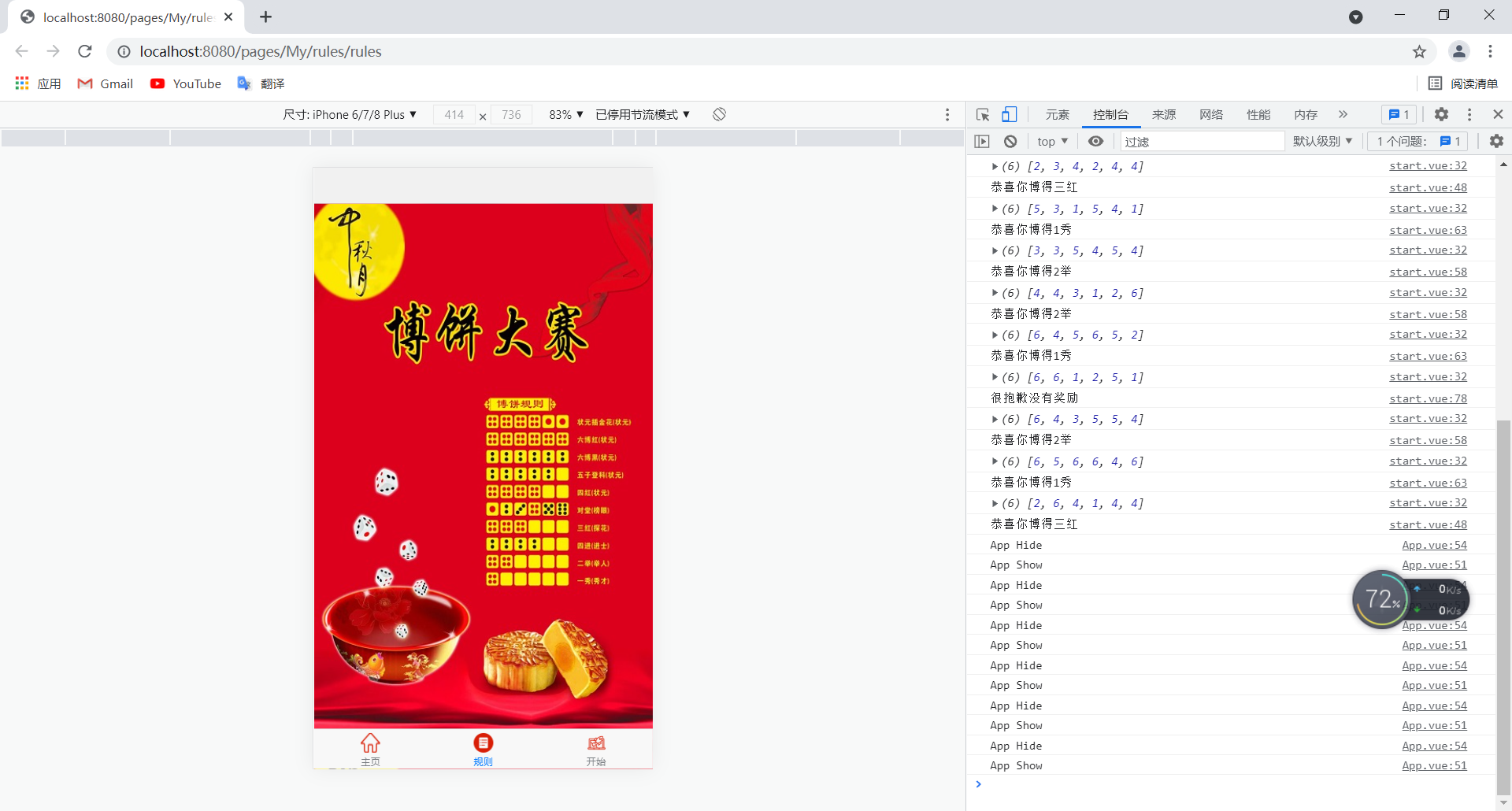
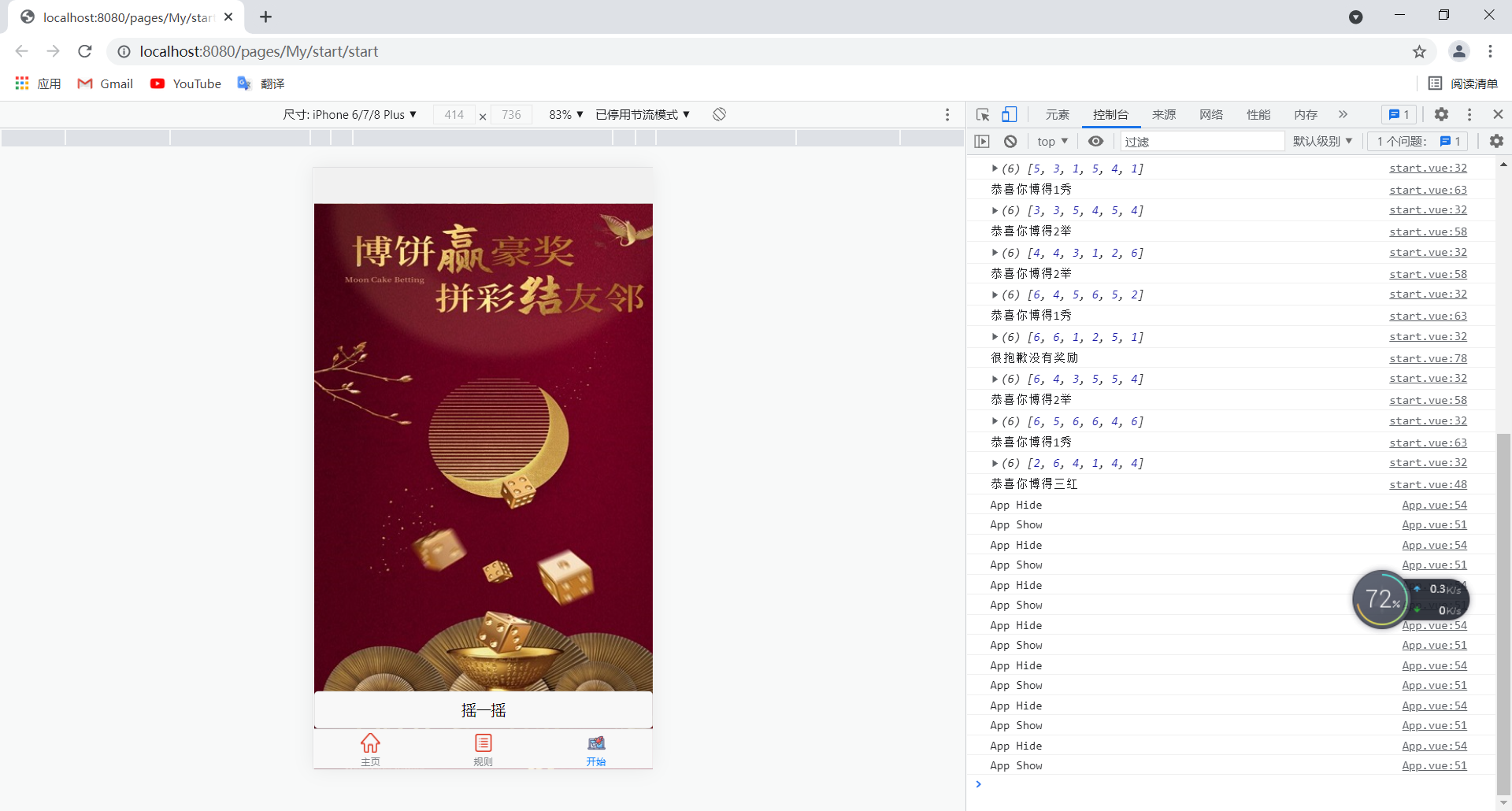
In general, I think the page of our small game is simple and beautiful, and meets the requirements. The following is the display of the game:
1.First, we go to the home page

2.Next, we need to look at the rules of the pie

3.Finally, let's start our blogging game

The advantages of our software are:
1. The design page is simple and clear at a glance, which will not cause trouble to players who have not played.
2.If you are careful, you may notice that we have specially designed a significant distinction between the selected and unselected icon. In this way, when we need to expand other functions in the future, it will be convenient for users to know which interface they are browsing.
3. The home page has the historical origin and beautiful meaning of Bopie, which can make players better understand Bopie and deepen their impression.
4. We have carefully considered the game must need background music, we joined the "bo cake together" MP3 files (web page can't hear the sound), because thought he was learning package, you then can do an executable file, can let the user experience personally, but encountered a little problem, too late to realize functions.
The difficulty with this experiment is that:
1. We need to learn to use new tools and new programming languages for new development and creation. I even spent countless hours studying on my own
2. Making home page jumps and rolling dice with random results were both fairly complicated and confusing, but we finally solved them.
3. Image insertion is the most difficult problem. First of all, what we input for image insertion should be the relative position with vUE file, which takes a lot of time to learn by ourselves. Secondly, when setting the background image, the size of the background image selected is different from that of the selected mobile device, so it needs to be adjusted in the later stage. The final position adjustment code also takes a lot of time.
4. Because we didn't open source (we don't like to plagiarize other people's code), we couldn't do the middle animation of dice rolling as we just finished self-learning.
5. The unsolved problem is the implementation of network functions, which we cannot solve at present, so online games are not available for the time being. Hopefully, subsequent research will help us solve this problem.

This experiment taught us new things and taught us new tools and programming languages to solve problems. This lays the groundwork to help us have some strategies for dealing with these problems in the future. But what we have accumulated so far is far from enough, and we need to do more.I feel like we're taking another big step toward being a programmer, hahaha.
