1,586
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
EdgerOS 的设计初衷是成为万物互联的智能操作系统,能够为广大开发者提供基于互联网技术栈的操作系统平台,最大化的降低物联网 App 开发难度,提高开发效率。通过爱智云,EdgerOS 为开发者提供了强大的云-边-端协同能力。今天我就向大家介绍在 iOS 手机端利用 EdgerOS 系统开发智能监控设备的一次实践经历。

EdgerOS 是基于 SylixOS 内核的智能边缘计算操作系统,可广泛应用于面向智慧家庭、智慧汽车、智慧园区等领域,有效降低开发门槛、缩短开发周期,为物联网带来全新智慧化体验。通过建立跨厂商、跨协议的开放的生态,与广大开发者一起实现万物智能互联。该产品具备成本低、开放式设计、设备联动、极简开发等特定。对了,还需要介绍的是搭载 EdgerOS 智能操作系统 Spirit 1 长成这样:

EdgerOS 操作系统的系统架构分为三个部分,分别是基础组件、系统服务、应用架构,同时,它们又包含丰富的细分模块,具体如下图所示:

1.1 iOS 手机端
首先需要下载并安装爱智 APP,连接名称为 EOS-XXXXXX 的 wifi 网络。在 APP 中点击“发现设备”按钮,添加设备后并完成设备的注册。最后设置网络名称和密码,激活设备。
1.2 PC 电脑端
搭建 EdgerOS 在 PC 端的开发环境还是非常方便,我们直接使用 VSCode 开发工具就可以,只是需要我们安装一个相应的开发插件。在 VSCode 中扩展程序中搜索 edger 关键字,会出现下图所示的插件工具,点击“安装”即可。

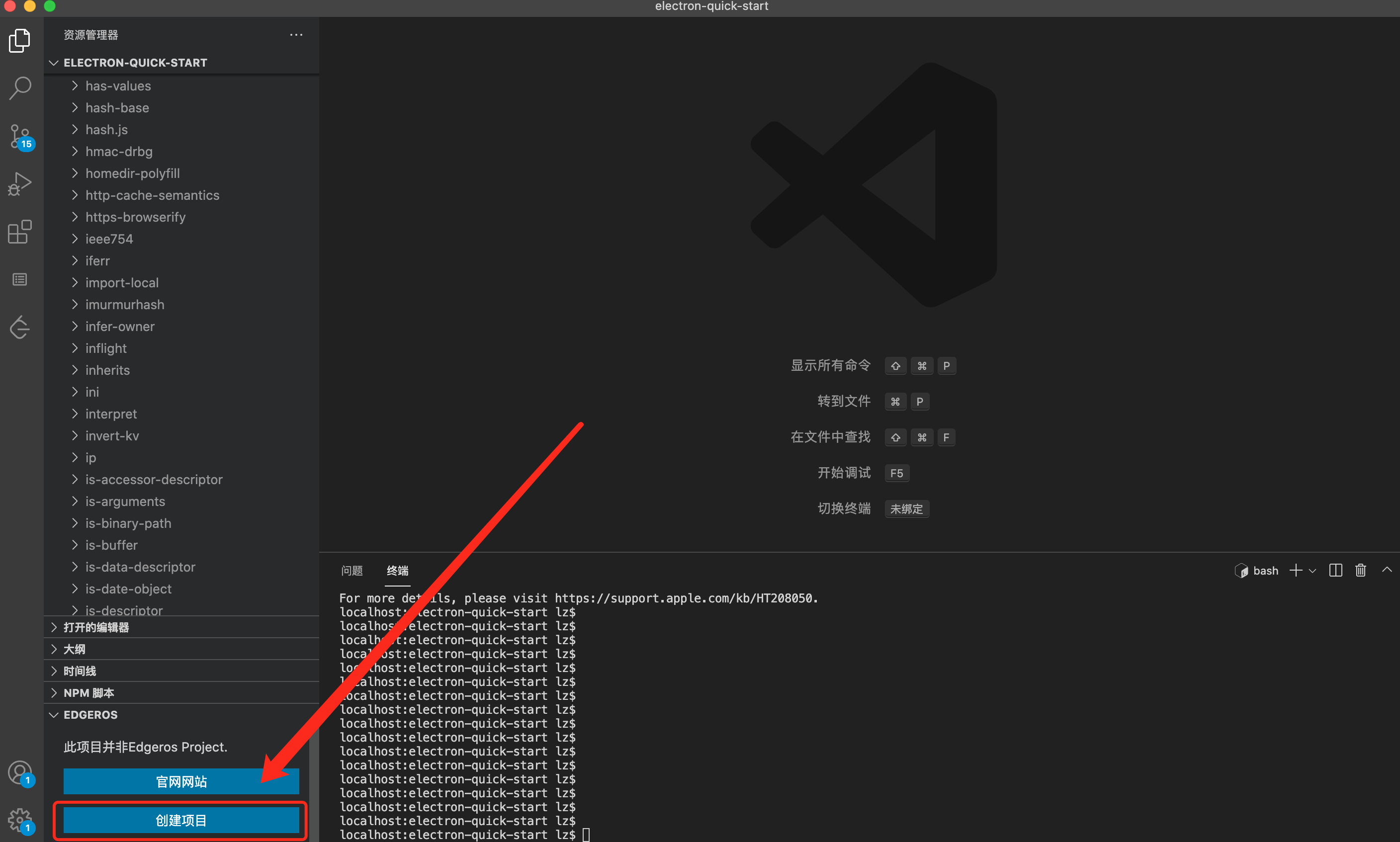
安装完成后,在资源管理器的最下方会出现 EDGEROS 面板,我们选择“创建项目”,具体操作如下所示:

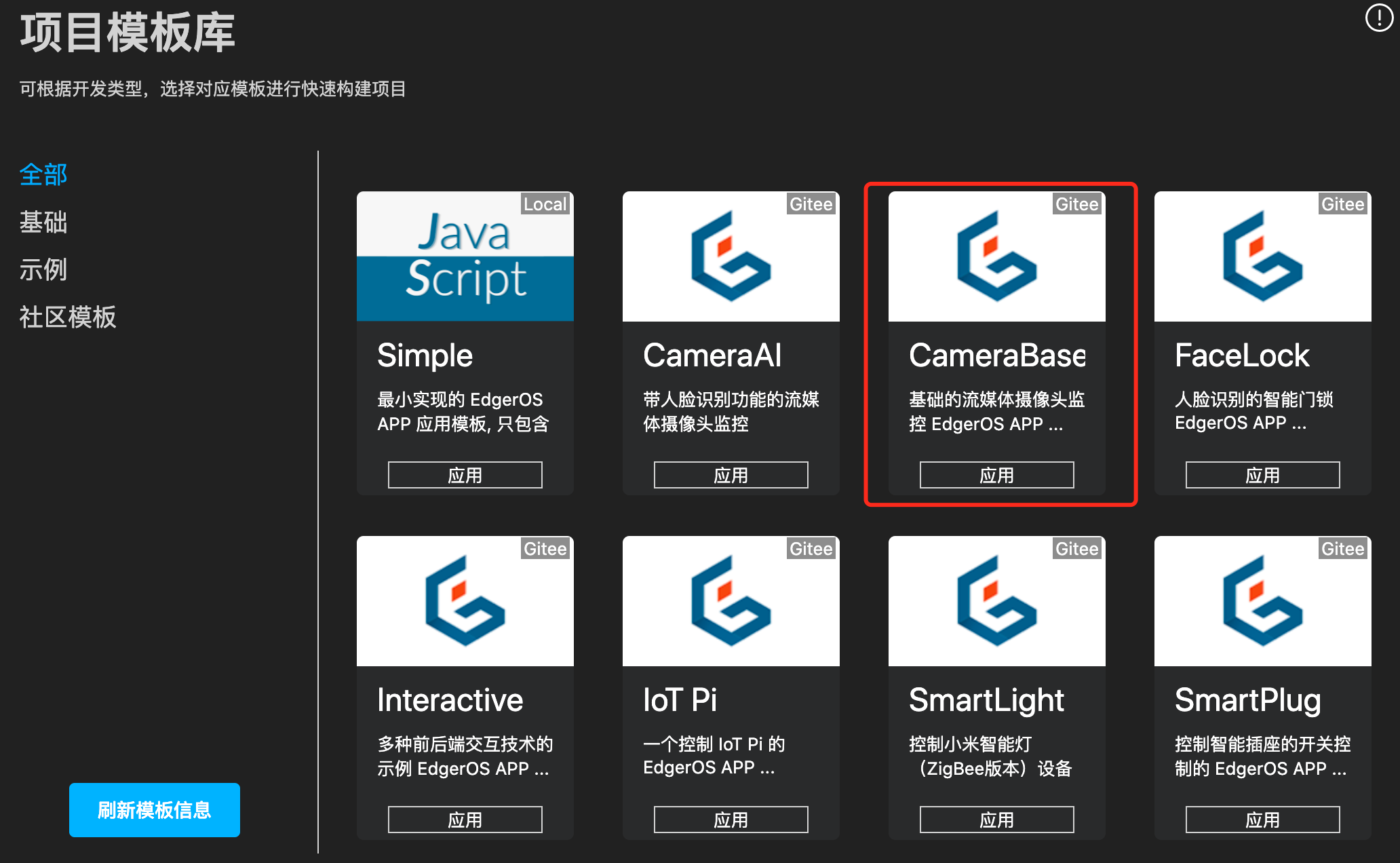
点击“创建项目”后,会出现项目模版库列表,如下图所示 :

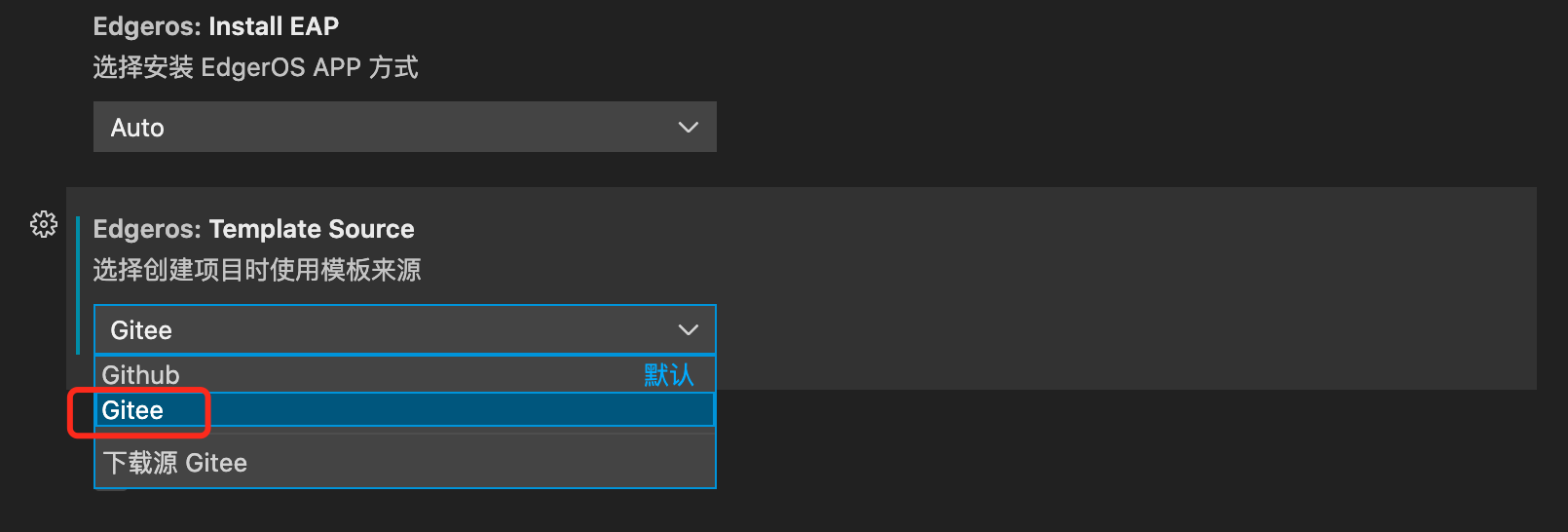
我们选择“基础的流媒体摄像头监控 EdgerOS APP ”模板作为整个工程的基础组件。如果遇到该页面为空,没有这么多的模板信息,可以尝试点击左下角的“刷新模板信息”按钮。如果还是为空,可以切换仓库源为 Gitee,因为系统默认是 Github 仓库源,很可能因为网络问题导致无法访问。具体修改方式可以参考下图:

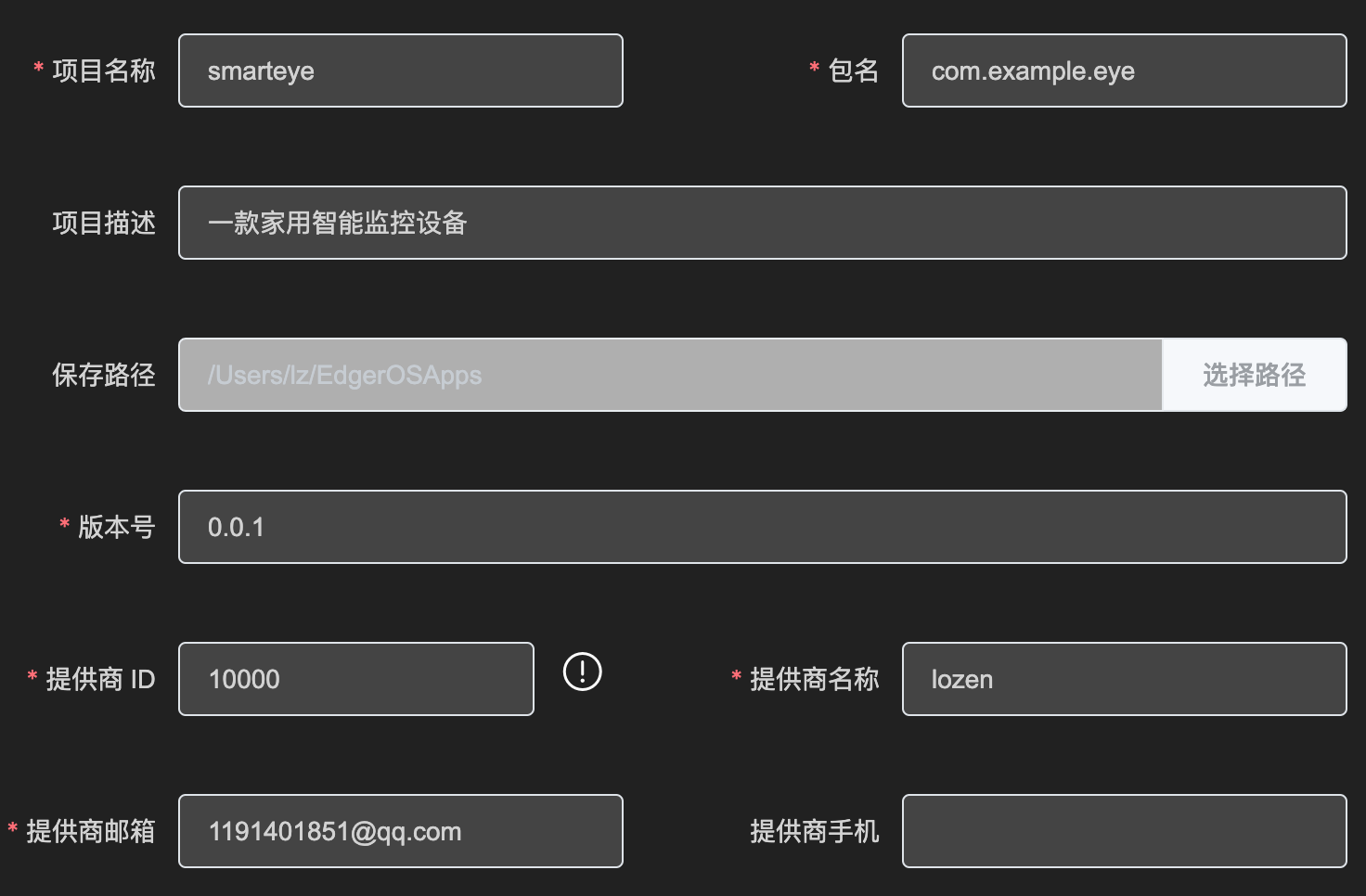
选择“立即应用”后,会出现下图的项目信息页,我们参考下图完成项目配置。

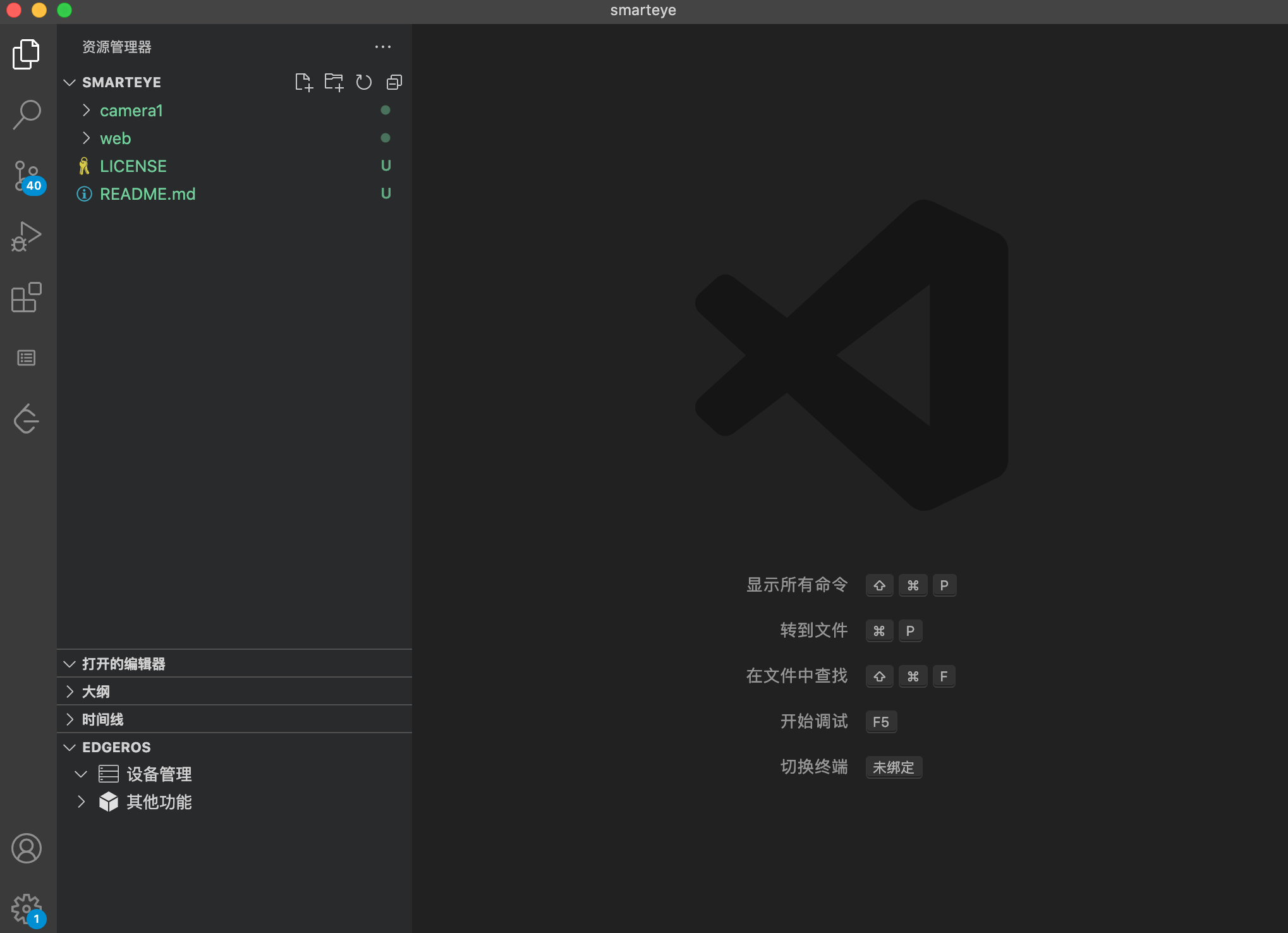
信息填写完成后,点击页面右下角的“立即创建”按钮,我们就把基础工程创建好了,具体如下图所示:

其中 camera1 目录中是后端逻辑代码,web 目录中是前端业务逻辑代码,项目本身实现了前后端分离。
2.1 后端代码
引入项目所需的系统模块,代码如下:
const WebApp = require('webapp');
const WebMedia = require('webmedia');
const bodyParser = require('middleware').bodyParser;
const {Manager} = require('@edgeros/jsre-medias');
const CameraSource = require('./camera_src');
定义基础变量,代码如下:
/* Register media source. */
const sourceName = 'camera-flv';
WebMedia.registerSource(sourceName, CameraSource);
/* WebApp. */
var app = WebApp.createApp();
/* Set static path. */
app.use(WebApp.static('/public'));
/* Media manage server. */
var server = undefined;
/* Is server starting. */
var starting = false;
创建媒体服务,代码如下:
function createMediaSer() {
console.log('Create media server.');
if (server) {
return server;
}
var opts = {
mediaTimeout: 1800000,
searchCycle: 20000,
autoGetCamera: false
};
server = new Manager(app, null, opts, (opts) => {
return {
source: sourceName,
inOpts: opts,
outOpts: null
}
});
server.on('open', (media) => {
console.log('Media open.')
media.on('open', (media, client) => console.log('Media client open.'));
media.on('close', (media, client) => console.log('Media client close.'));
});
return server;
}
定义设备列表查询接口,代码如下:
app.get('/api/list', (req, res) => {
if (!server) {
var ret = startServer();
if (!ret) {
return res.json([]);
}
}
var devs = [];
server.iterDev((key, dev) => {
var info = dev.dev;
var stream = dev.mainStream;
var media = stream ? stream.media : null;
devs.push({
devId: key,
alias: `${info.hostname}:${info.port}${info.path}`,
report: info.urn,
path: media ? '/' + media.sid : '',
status: media ? true: false
});
});
res.send(JSON.stringify(devs));
});
2.2 前端代码
引入组件模块,代码如下:
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import Vant from 'vant';
import 'vant/lib/index.css';
import {Notify} from 'vant';
import {edger} from '@edgeros/web-sdk';
import {setToken, setSrand} from './lib/auth';
import {setPerms, checkPerms, requestPerm} from './lib/permission';
定义基础变量以及收发事件,代码如下:
Vue.config.productionTip = false;
Vue.use(Vant);
Vue.use(Notify);
edger.onAction('permission', (data) => {
setPerms(data);
});
edger.onAction('token', (result) => {
const { token, srand } = result;
setToken(token);
setSrand(srand);
});
edger.token()
.then((result) => {
const {token, srand} = result;
setToken(token);
setSrand(srand);
})
.then(() => {
var ret = checkPerms();
if (ret.length > 0) {
requestPerm();
}
})
.catch((err) => {
console.error(err);
})
.finally(() => {
NodePlayer.load(()=>{
new Vue({
router,
render: h => h(App),
}).$mount('#app');
});
});
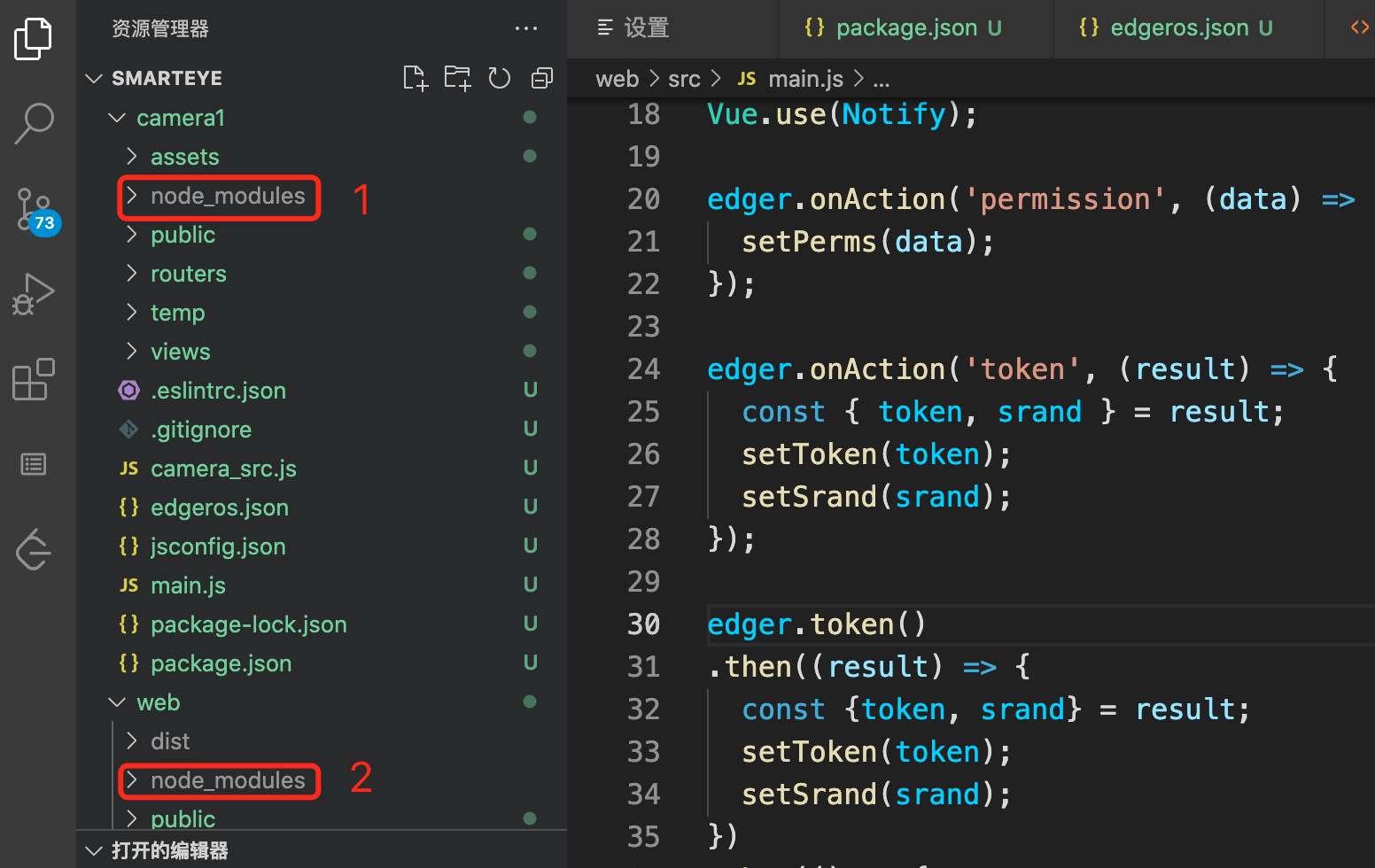
在两个工程目录 camera1 和 web 中分别执行 npm install,安装依赖库,成功后如下图所示:

它们各自生成自己的 node_modules 库目录。
进入 web 目录,执行 npm run build 命令生成对应的 dist 目录,将其中的文件拷贝到 camera1 的 public 目录中。
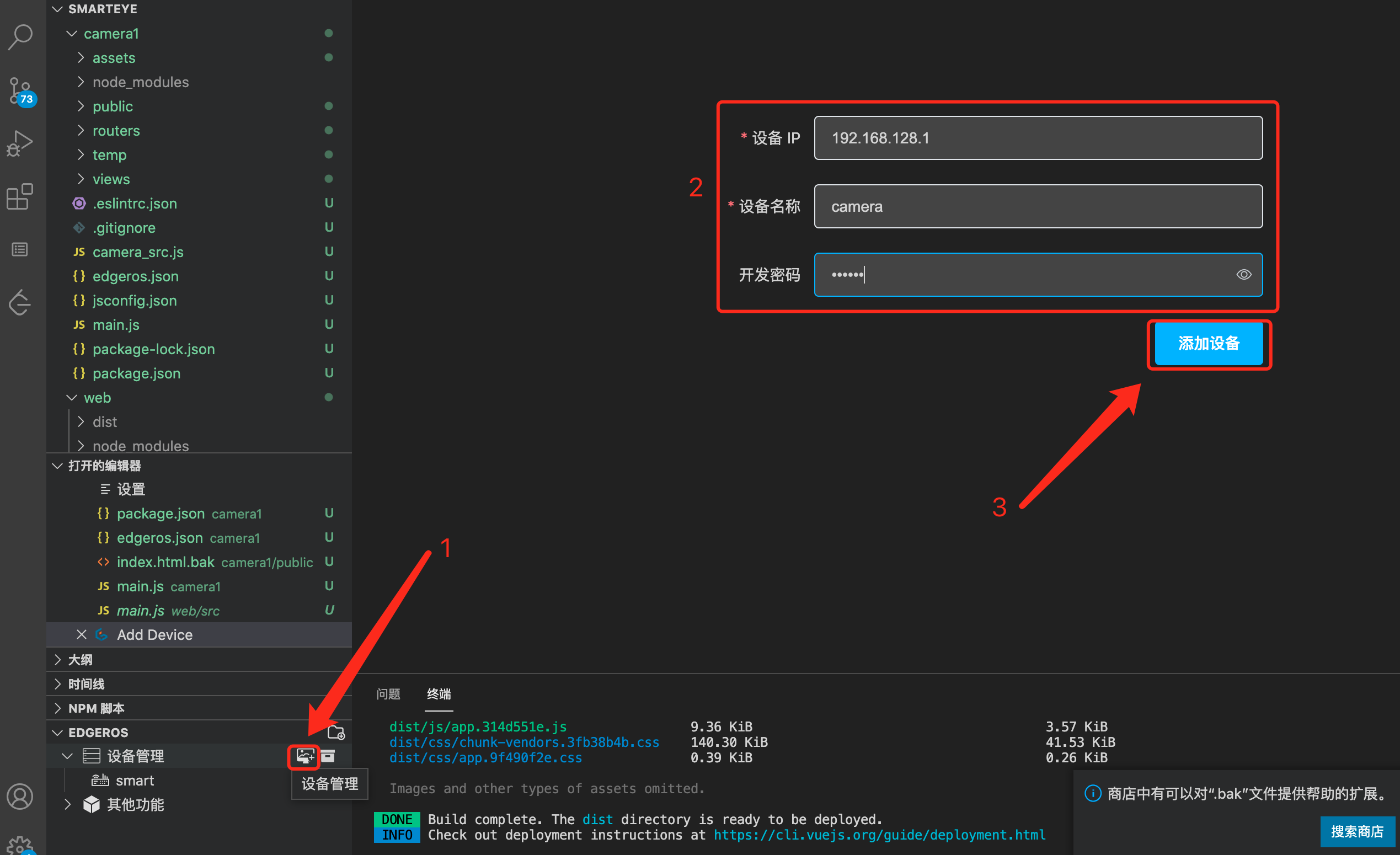
在进程打包安装前,首先需要添加设备,IP 默认是 192.168.128.1,设备名字随意,开发密码需要到手机端查看(前提是打开开发者模式),具体方法如下图所示:

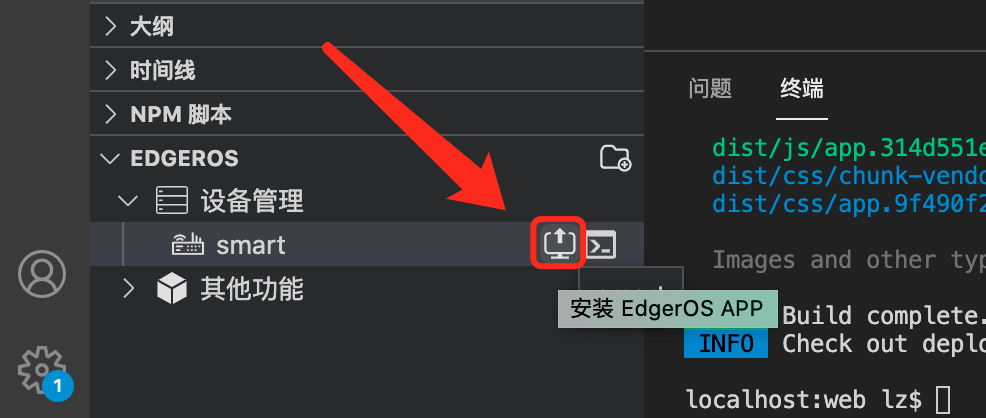
添加设备成功后,点击右侧的“安装 EdgerOS APP”按钮,具体操作如下图所示:

此时,PC 电脑和 iOS 手机端都同时登陆 EdgerOS 分享出来的 wifi,当提示安装成功后,我们打开手机,进入 EdgerOS 应用程序,界面如下图所示:

我们就可以看到我们打包的 smarteye 应用程序, 点击 APP 出现如下提示:

点击“确定”,进入设备列表,发现是空的,因为确实没有设备。于是自己尝试修改代码,启用系统自身的摄像头设备,表现如下:

启动 iOS 摄像头貌似没有成功,这个问题还需要继续跟进。
好了,今天关于 EdgerOS 系统开发实践就介绍这么多,关于视频设备接入的内容,我们放到下一篇文章中再介绍,今天已经不早了,晚安各位。
【本文正在参与"2021爱智先行者-征文大赛"活动】,活动链接:https://bbs.csdn.net/topics/602601454
很不错,开发中有问题可以在群里多交流。