113
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享某些分析页面存在业务数据错误时,通常需要通过定位数据分析请求接口的网络请求/响应来判断问题原因,但由于BI自助分析页面的结构,使用者可能不便于区分不同页面部分的请求。因此我们在分析页面新增数据调试功能。
打开浏览器控制台,找到分析页面所在窗口(通过iframe嵌入分析页面时,通常需要打开对应分析页面的窗口,以对其进行脚本调试)。
输入 isdev() 开启分析页面调试控制台。

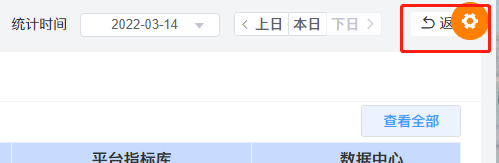
开启后在页面右上角将显示调试控制台按钮。
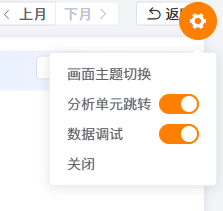
画面主题切换功能请参考 https://bbs.csdn.net/topics/605112314

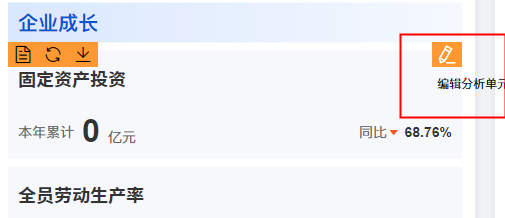
开启后可通过点击组件左上角编辑按钮,打开当前页面加载的分析页面的设计编辑页面。


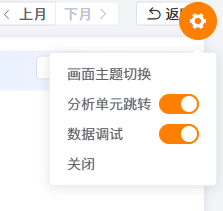
点击调试控制台入口按钮,在下列菜单中开启数据调试,即可打开组件数据绑定的数据调试功能。

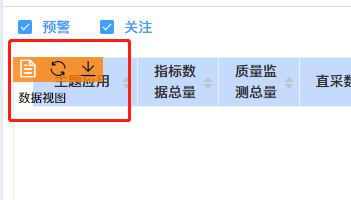
开启后,在拥有数据绑定组件的左上角将显示调试工具栏。
当多个组件的数据调试工具栏位置相同时,将依次层叠显示,并带上具体的组件名称。

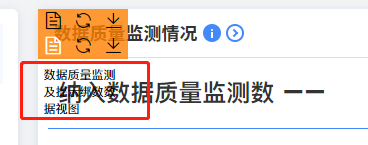
显示组件数据绑定的数据分析结果的表格视图。
当组件拥有多个数据绑定时,将分别显示多个数据视图按钮。

立即对组件数据绑定进行数据分析,刷新组件绑定数据。
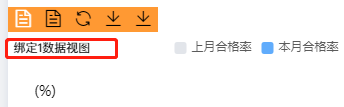
将组件数据绑定的数据分析结果另存为Excel文件。
与数据视图类似,当组件拥有多个数据绑定时,将分别显示多个另存为按钮。