142
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享网站部署,即把写好的web应用存放在一台远程主机上,其他用户只要知道主机地址,就可以访问到你所写的应用(网站)。由于服务器大多使用linux操作系统,对该系统指令的不熟悉,是部署时的难点。
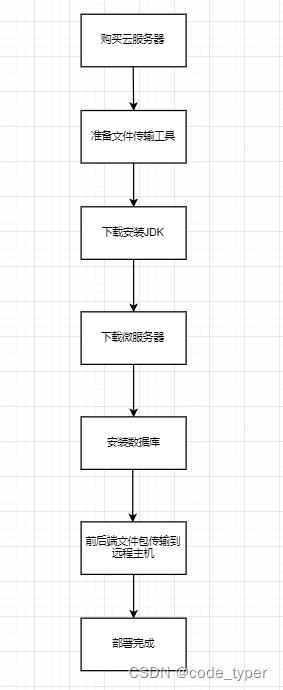
网站部署是web开发的最后一步,只要这一步完成,你的应用便正式上线,可供所有互联网用户使用。服务器的本质其实就是一台主机,当你购买了服务器后,这个服务器就相当于一台刚刚出厂激活的主机,里面没有任何东西。所以要让你的程序能在这台主机上跑起来,就必须为他配置所有必要的环境。这就是部署的通俗原理。

注意:本博客使用的微服务器是tomcat,数据库为MySQL。前端为vue项目,后端为Servlet项目(Spring项目亦通用)。不同的数据库、服务器安装办法可能不同。
选择一个服务器运营商,购买服务器套餐。购买时会让你选择服务器的规格,这需要结合你自身的情况(包括网站性能要求、你的经济实力等等)进行选择。购买好后,你就拥有了一台远程的主机。每个主机都有自己唯一标识的IP地址,你需要在相应的控制端找到这个信息,方便后续在本地能找到它。
这里准备的工具,是为了能让你在本地操控远程的那台主机。你需要准备XShell和Xftp。
XShell的作用,就相当于那台主机上的cmd,即命令行界面。你只要知道一台主机的IP地址,就能通过XShell,用命令行控制它。
Xftp的作用,就相当于文件传输器。你可以用IP地址的方式,指定文件发送方(一般是本地主机)和接收方(一般是你需要传送文件的那台主机)。需要传送文件时,只需要拖拽便可以实现。Xftp的好处就是让远程主机的结构可视化,能方便的完成传输操作。
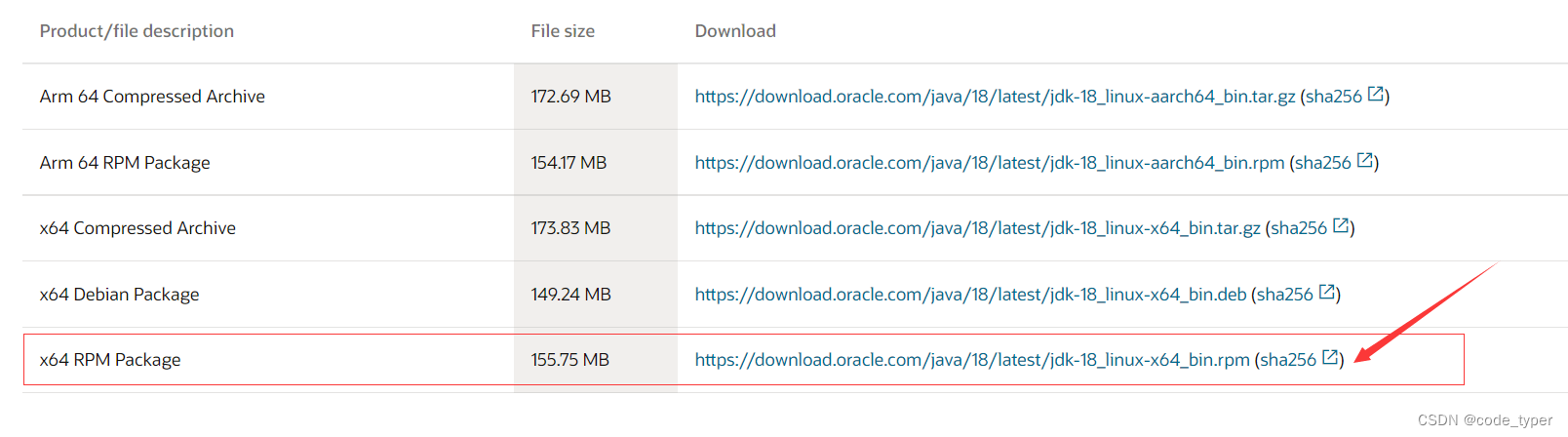
前往 Oracle官网,下载JDK。注意,由于CentOS采用Linux架构,因此需要下载能在Linux上安装的版本。这里选择了rpm版本。

使用Xftp传输下载好的JDK包。注意,为了使安装过程更加清爽,建议建一个java文件夹。关于Linux如何创建目录,可参考 CS入门技能树。
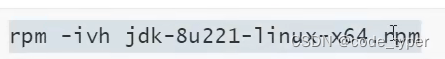
传输好后,在XShell上使用指令进行安装(注意,XShell必须使用IP地址连接到远程主机上,同时注意安装包名字可能与下图不同)。

安装完成后,使用指令配置环境变量。

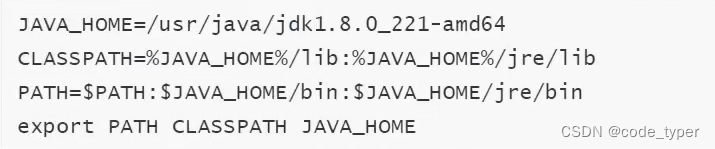
插入如下内容(关于linux如何修改文件,亦可参考技能树):

让环境变量生效:

使用指令查看是否安装成功:

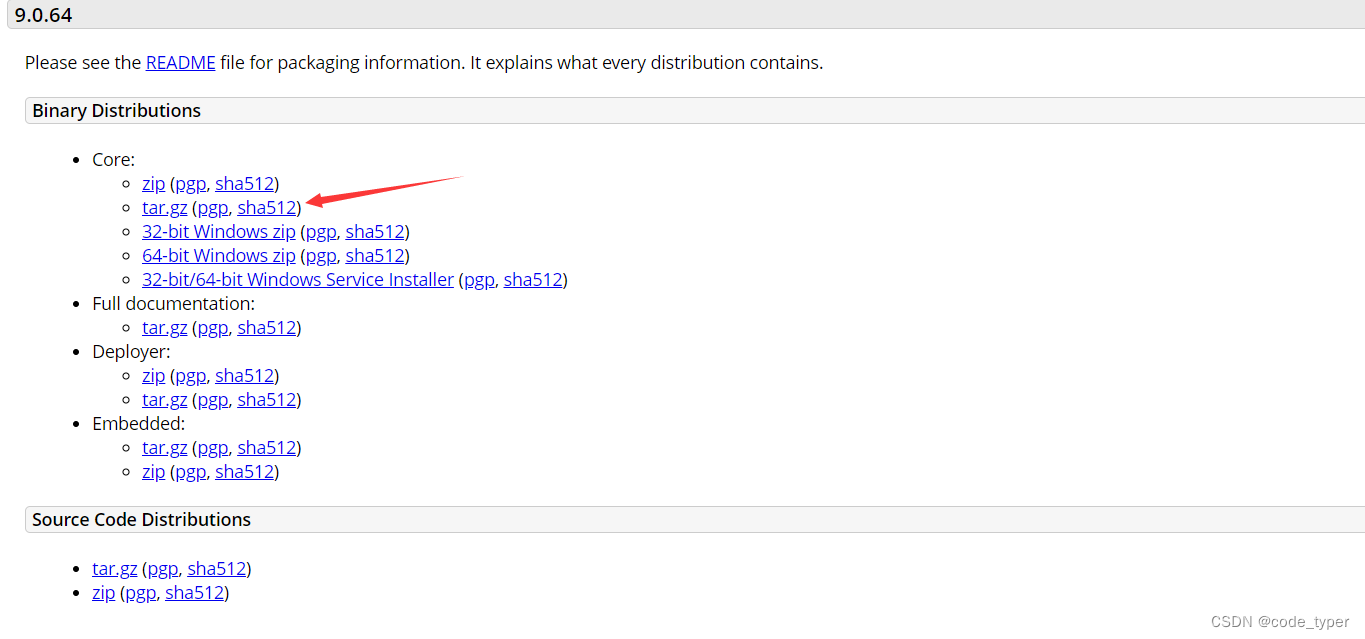
先在本机上下载好Tomcat安装包,然后使用Xftp传入远程主机。注意:安装包也是对linux有效的版本,不能下载zip包!

这里也建议在远程主机上创建一个tomcat文件夹。
然后使用指令解压安装包(注意包名可能不同):

进入/bin目录,用指令启动tomcat:

(注:关闭服务的指令为:./shutdown.sh)
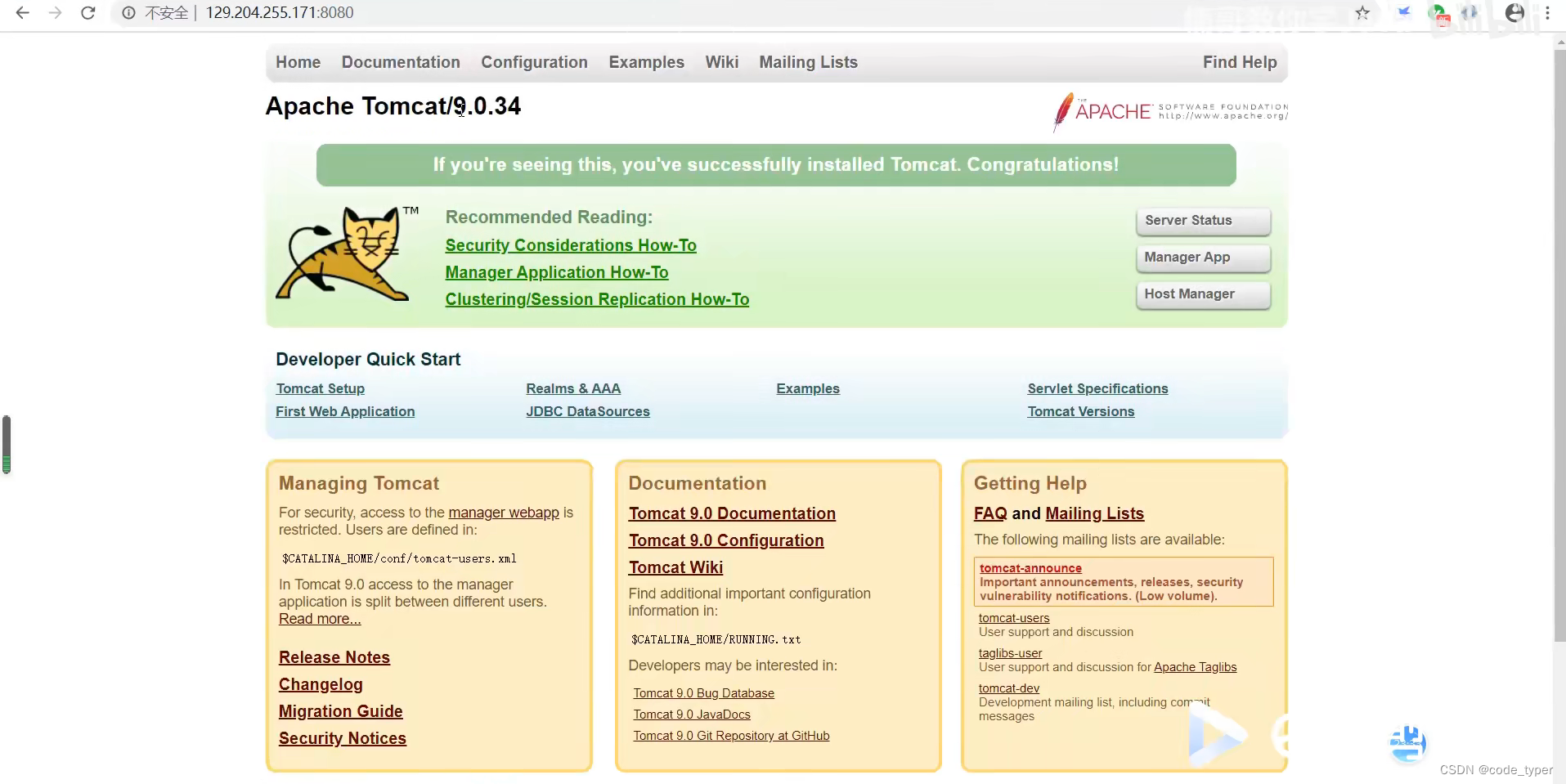
可以输入远程主机的IP地址,看tomcat是否启动成功:

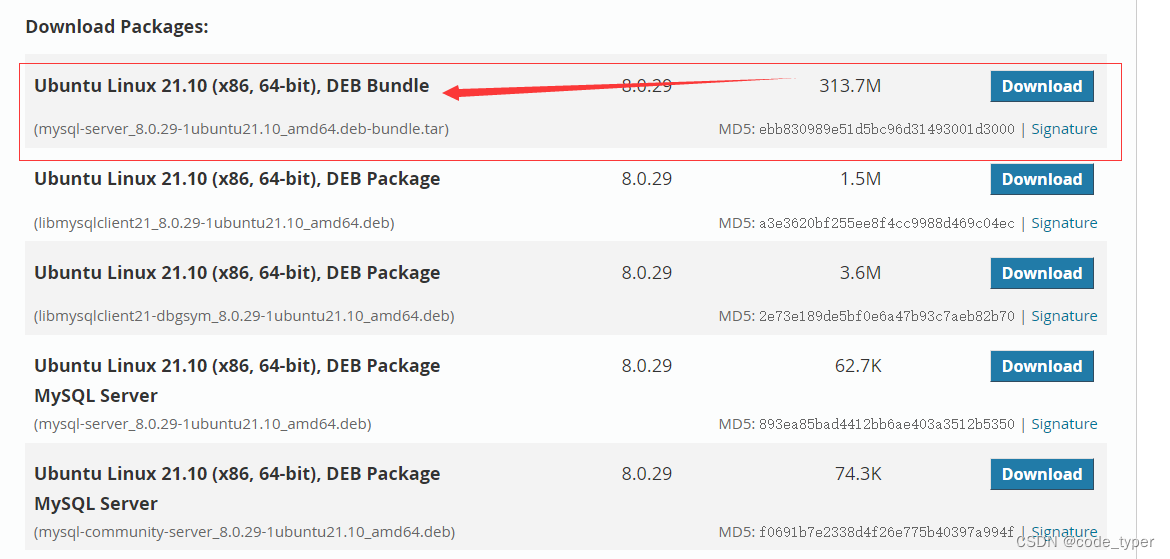
进入MySQL :: Download MySQL Community Server下载安装包并传输到远程主机。注意同样要选择linux可读版本。

同样需要使用指令进行解压。
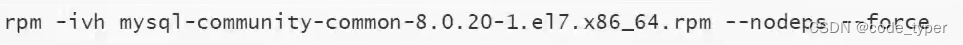
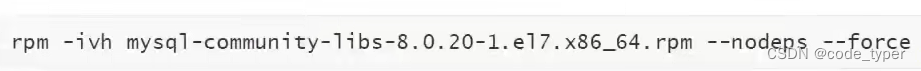
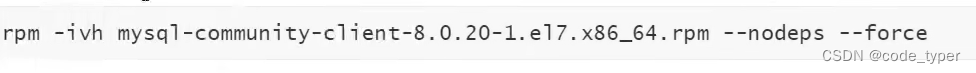
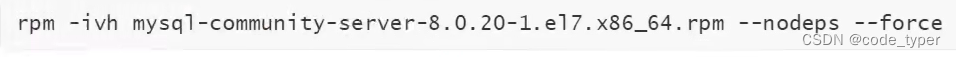
MySQL的安装比较复杂,需要用指令依次安装common、libs、client、server四部分内容。




最后检查是否安装成功:

结果形如:

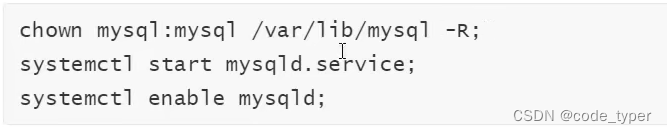
初始化MySQL:

需要授权防火墙:

为了登录数据库,先查看默认的数据库密码,并进行修改:

登录数据库:

修改密码:

修改完后退出,用前面的指令重新进入数据库。
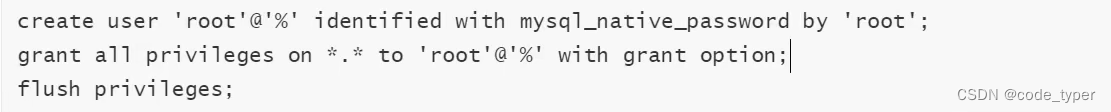
最后,开启对数据库远程访问的许可:

所有与应用有关的文件,应该放在tomcat文件夹下的子文件夹webapps中。
写好的项目,使用命令npm run build,生成dist文件。将其拖入到webapps文件夹里面。
为了防止打包失败,需要将测试文件全部删除。
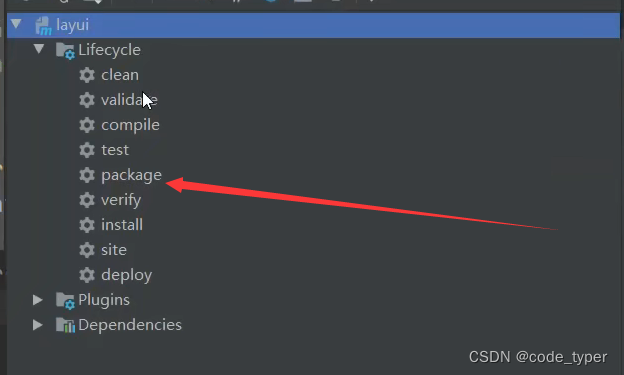
点击Maven图标,准备打包:

点击package即可打包。打包完成,生成一个jar包或war包。(建议打成war包)

将打好的jar包传入webapps文件夹下即可。
保持tomcat服务器打开,并正确部署,就能成功完成项目的上线。
问题描述:完成必要的环境搭建、应用文件上传后,服务器可以正常访问(输入主机IP地址后有内容),但访问其中一些端口时不成功
解决方法1:可能是因为云服务器的某些端口没有开放。可以尝试在云服务器的控制面板手动开启。

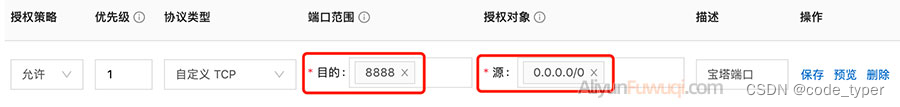
对于一些常用的默认端口,可以直接在阿里云中勾选:

也可以手动输入要开放的端口:

这里的“源”可以不写。
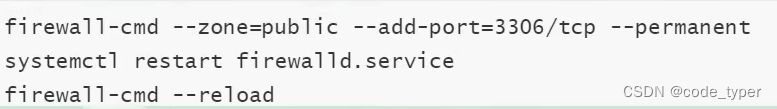
解决方法:也可能通过XShell输入命令行的方式,手动开放端口(把端口号授权给防火墙),具体操作指令为:

其中,add-port后就是你要开放的端口
问题描述:后端打包时,双击package后,不能正常打包
解决方法1:请先双击clean,待clean完毕后重新打包
解决方法2:检查是否删除了测试包。在默认情况下,若项目存在测试包,会导致无法正常打包
问题描述:通过XShell输入安装数据库的命令行后,程序没有正常安装数据库
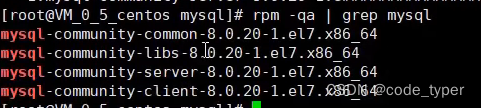
解决方法:可能是该主机默认安装了其他的数据库,导致数据库重叠,从而无法安装。首先先确认是否有其他的数据库:

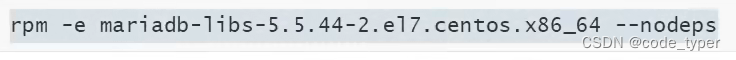
按回车后如果有内容,说明有数据库已经被安装。此时只需卸载即可:

卸载后,MySQL就可以正常安装了。
以上是个人在实战过程中遇到的一些问题。造成部署不顺利的主要原因是由于对于Linux的指令系统不了解,因此如果你在部署过程中出现了其他的问题,可以尝试借助搜索引擎,多看几个答案,问题就会迎刃而解。
部署web应用其实没有什么套路,根据大致的步骤往下走就可以基本上完成。只是由于绝大部分云服务器使用的操作系统并不是我们熟悉的Windows,从而使得部署过程中遇到困难时有一种无从下手的感觉。只要跟随部署的总体步骤,在出现问题时,及时搜索解决方案,多尝试他人提出的解决方案,就可以完成部署过程。