285
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| The Link Your Class | https://bbs.csdn.net/forums/MUEE308FZU202201?category=0 |
|---|---|
| The Link of Requirement of This Assignment | https://bbs.csdn.net/topics/608858956 |
| The Aim of This Assignment | Learn prototype design |
| MU STU ID and FZU STU ID | <20124279_832001119> |
| Teammate's MU STU ID and FZU STU ID | <20124074_832001104> |
| Teammate's blog link | https://bbs.csdn.net/topics/609001827 |
| Personal Software Process Stages | Estimated time(min) | Actual Time(min) |
|---|---|---|
| Planning | 20 | 15 |
| Estimate | 10 | 10 |
| Development | 20 | 20 |
| Analysis | 30 | 35 |
| Design Spec | 90 | 100 |
| Design Review | 30 | 30 |
| Test | 10 | 10 |
| Reporting | 50 | 50 |
| Postmortem&Process Improvement | 30 | 30 |
| Summary | 290 | 300 |
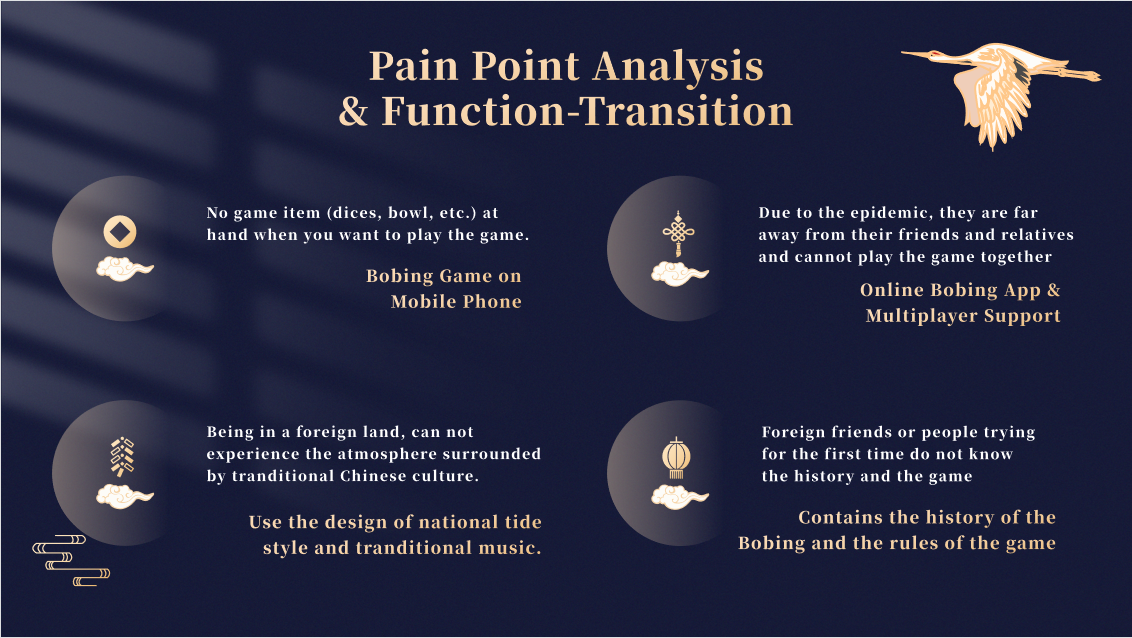
For holding a Mid-Autumn Festival event (Bobing) in the laboratory yesterday, but the rules need to be manually determined, the dice equipment is not complete, and remote students cannot participate in the epidemic prevention and control.
Analyzing the project background, we made a comprehensive consideration, and summarized the following pain points and the corresponding functions.

The target user of our APP is the epidemic of college students. We designed the Mooncake Gambling for students who did not have game items (dice and bowls) and were unable to reunite with their families due to epidemic control. At the same time, connected with the characteristics of the international college, taking into account the overseas dissemination of the Bobing culture, we use English to design the APP.
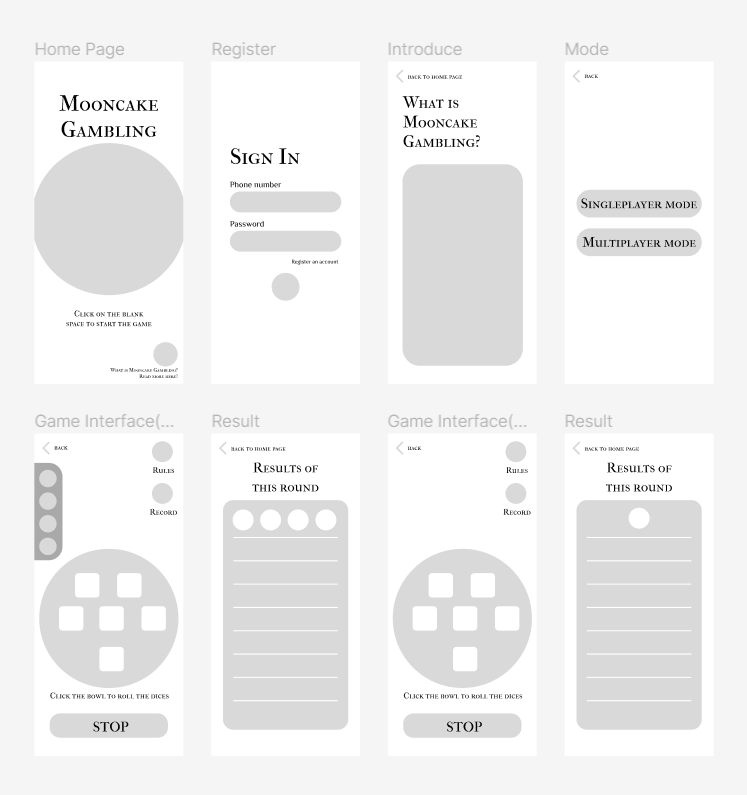
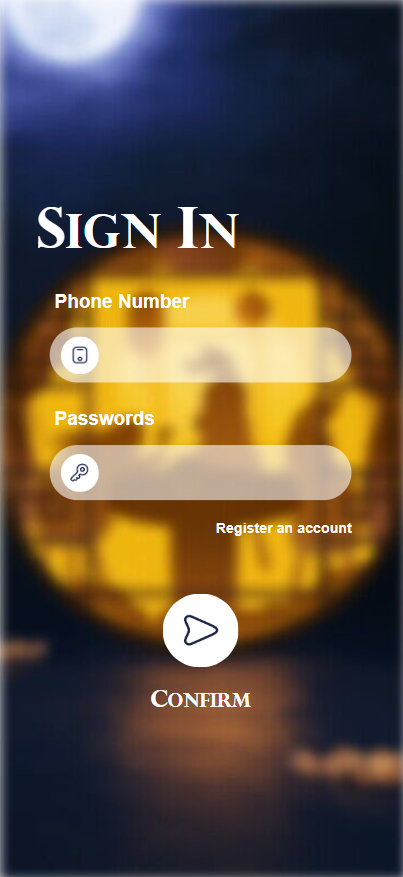
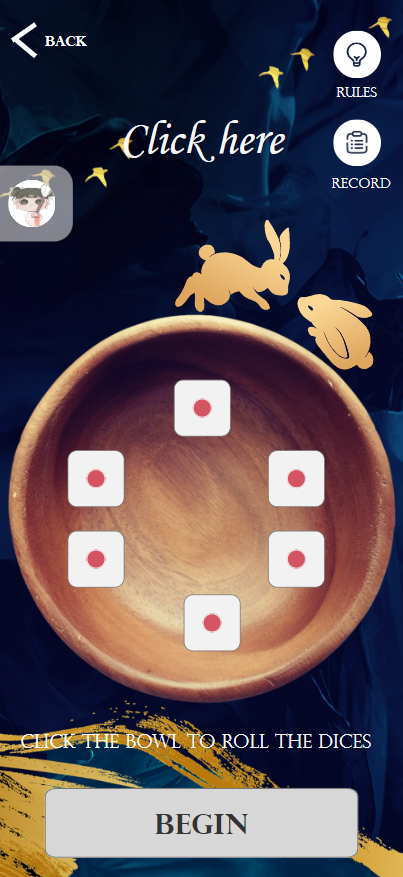
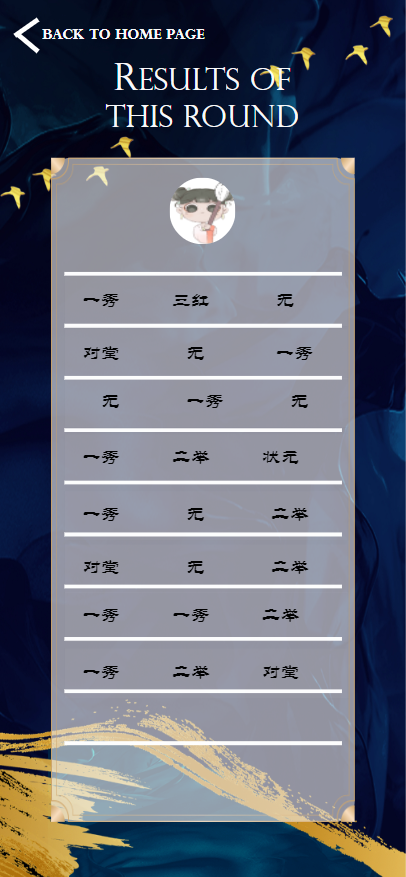
We combine students' offline group building and online playing, trying to simulate the real scene of Bobing: 2D simulate six dice rotating in the bowl, and randomly generate six points; click throwing will include the sound effect of dice falling into the bowl, giving users a more realistic experience.
1.China-fashion style design. Modern design integrating traditional Chinese elements is more inclusive to international friends and more in line with the aesthetic appreciation of contemporary young people.
2.Multipeople play online. It solves the problem of offline inability to reunite due to epidemic isolation.
We have analyzed the competing products of the existing Bobing mini program, and the results are as follows:


Axure










Through this protodesign, we learned a lot:
1.Use of Axure prototype tools and dynamic efficiency design.
We were familiar with XD and Figma before, but in this Lab, we met with complex dynamics (the generation of six random dice and animation). So I completely jumped out of my comfort zone, and re-learned the use of Axure, and achieved good results.
2.I learned the demand analysis and writing method.
3.The UI design specifications were reviewed in detail.
The next questions are faced:
1.Page switching is too slow, we can speed it up.
2.We can add a proper soundtrack to the game.
3.We can add the ability to store data, and can also try to make the game online