LAB2-2
catalogue
- LAB2-2
- key or difficult
- photo
- 3 events that take a long time
- PSP
- learning progress bar
- GitHub link
- video link
key or difficult
When implementing this project, we encountered the following difficulties and keys:
- First of all, we need to learn the JS, HTML and CSS languages needed to make mobile app. Since it is the first time for us to contact, many unknown knowledge brings us a lot of troubles.
- Key points: How to realize the random shaking of six dice to produce results and give corresponding judgment: We have written the function of random shaking and giving judgment in the js file.
- I tried my best to make the UI interface design beautiful and unified, and modified it several times with my pair partners
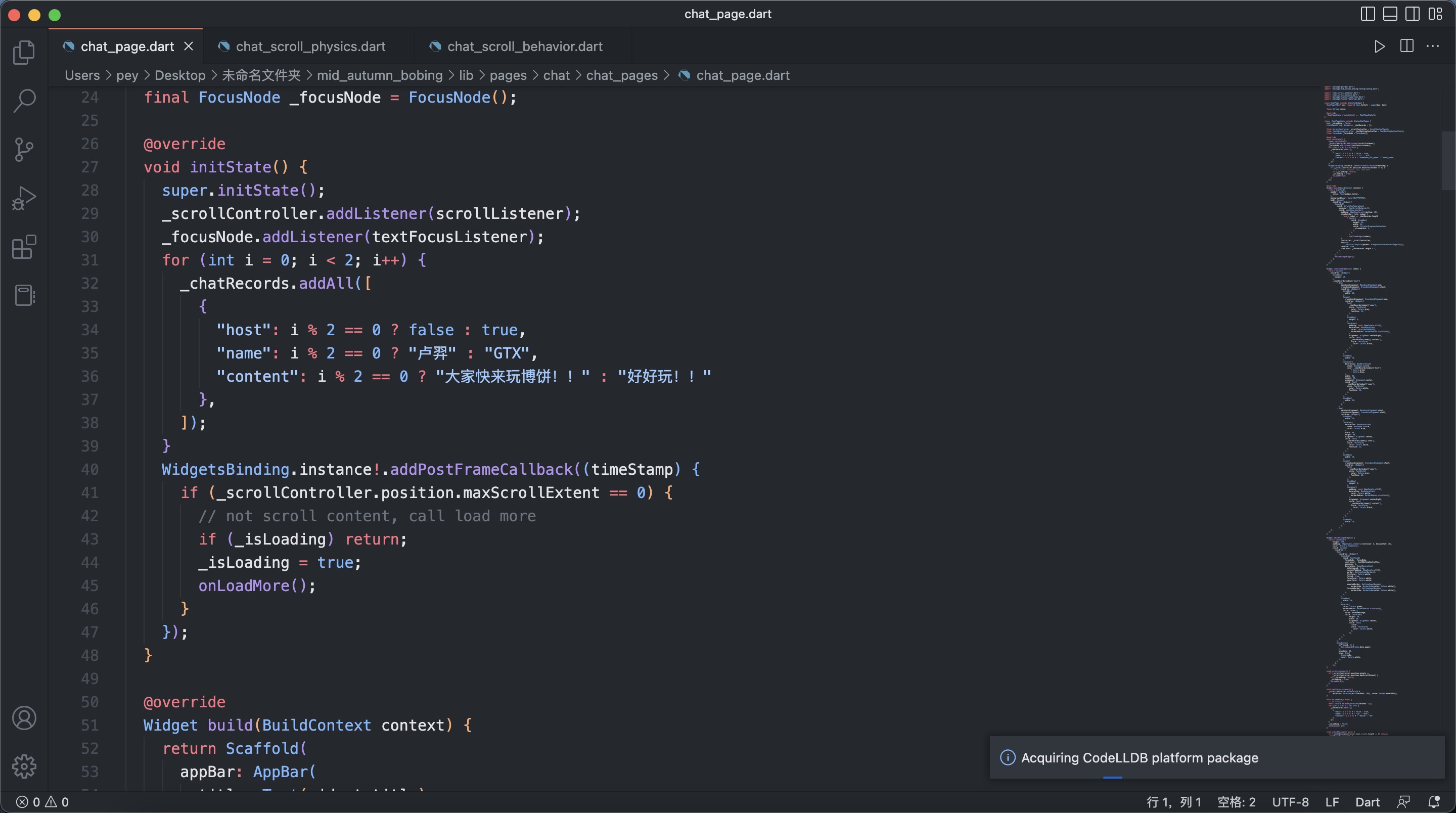
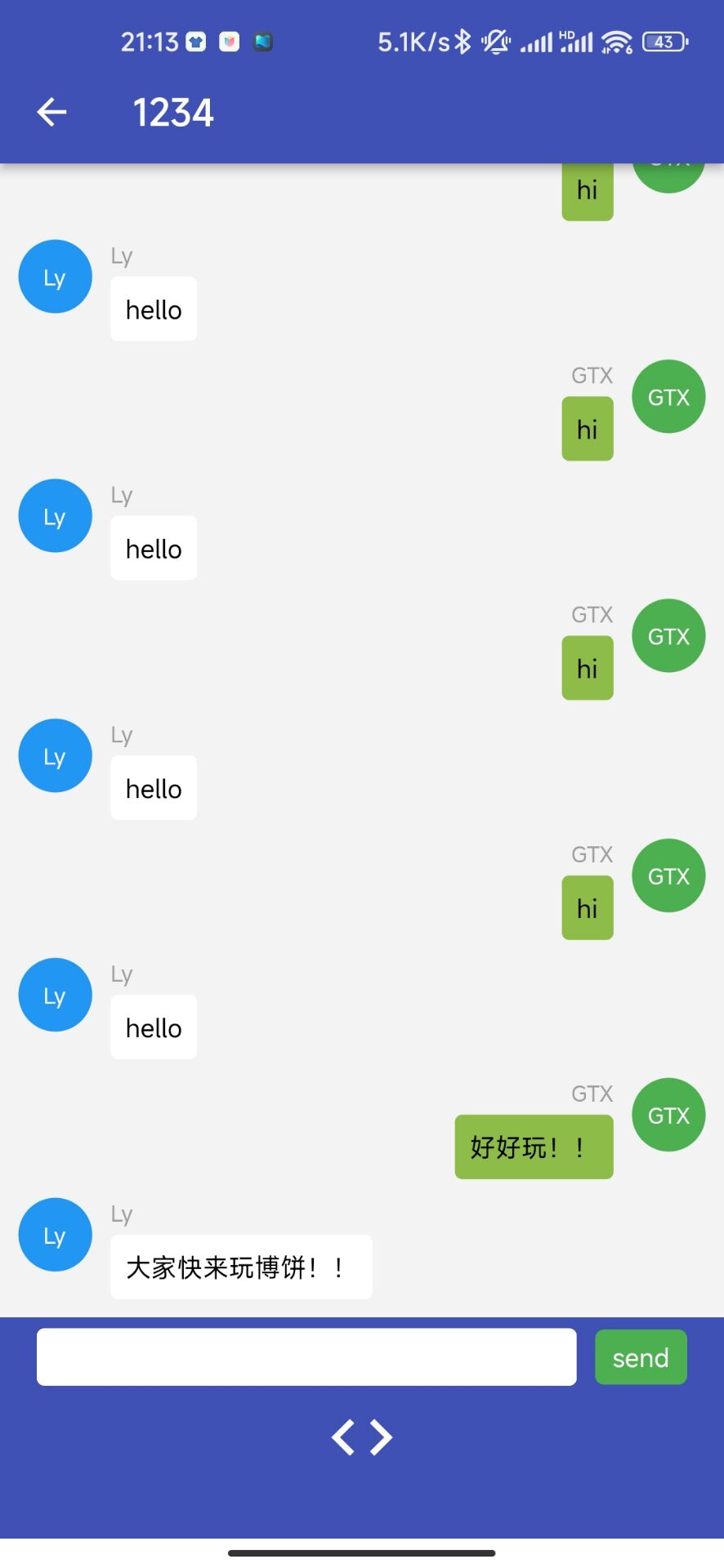
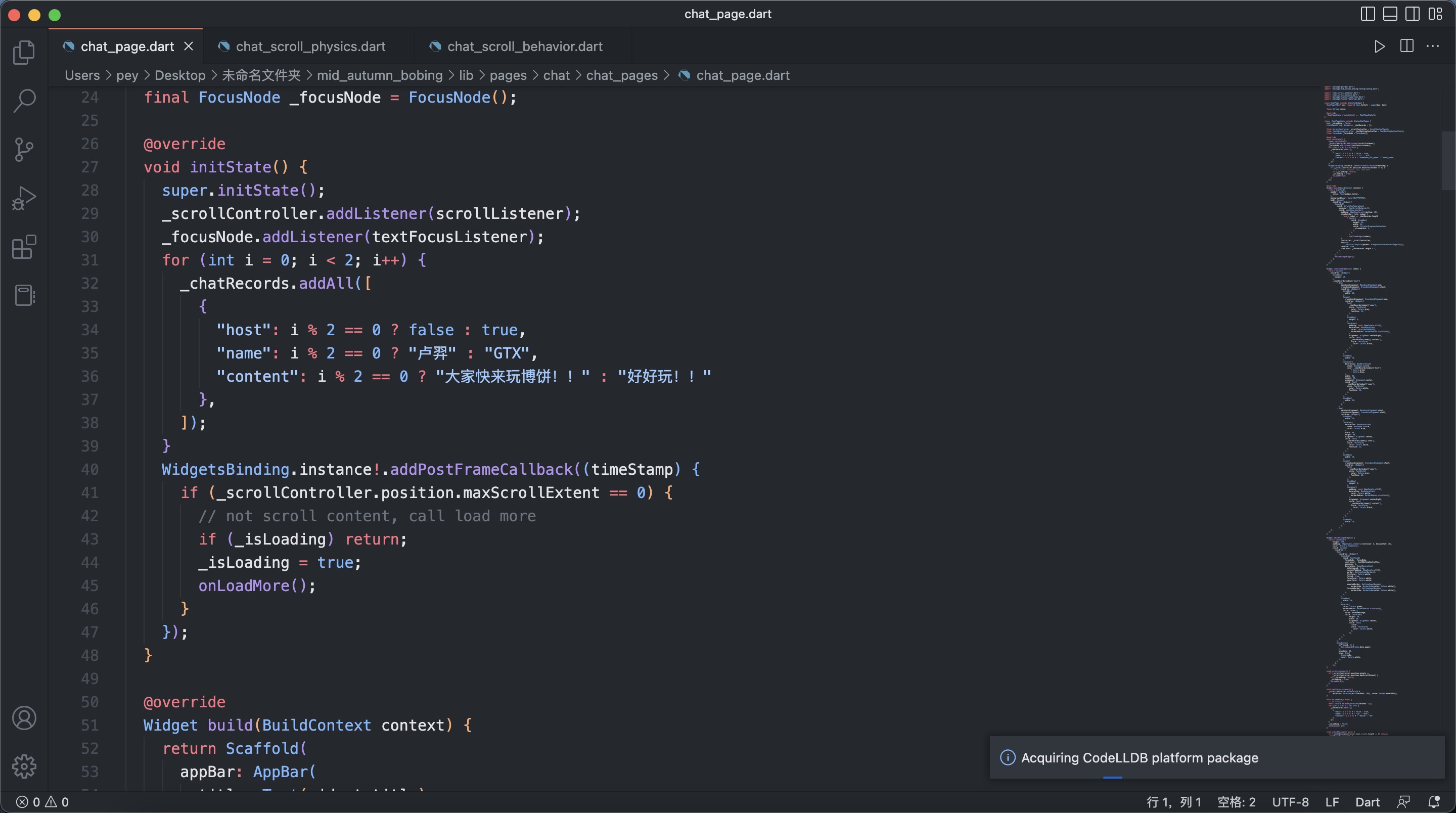
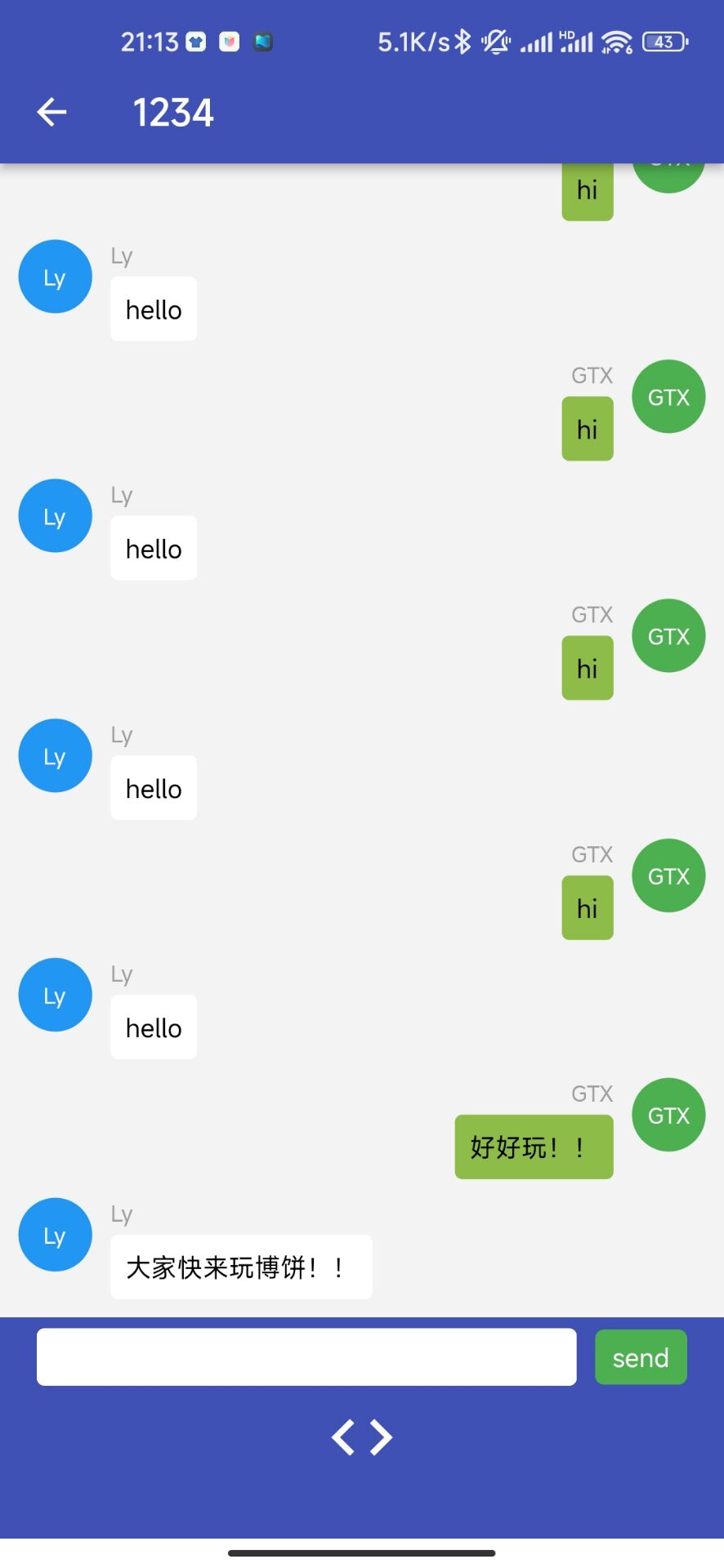
photo




3 events that take a long time
- The first difficulty we encountered was how to actually implement the picture of the app that we envisioned. For this difficulty, we were at a loss at first, not knowing where to start implementing our app. So we searched the Internet for a lot of relevant knowledge, such as HTML, database and other related knowledge. This knowledge opens up a whole new world and makes us realize how much we still have to learn. So we spent a long time learning about it.
- At the same time, we also have a lot of doubts about the implementation of online mode. How is the online pattern implemented? How can you set up your own online schema? We learned about the realization of online games, and came up with many online ways, such as using the room number to get online, or using the mobile phone number to register an account online and so on. Thinking about and implementing online patterns really took a lot of time.
- Finally, we had some difficulties trying to connect the interfaces on the back end to the front end. Since we had no actual project experience before, the combination of front and back end also brought us a lot of trouble. We gradually learned how to connect interfaces after inquiring information and asking students with project experience around us. Although it took a lot of time, we were still very happy when we saw our own app.
PSP
| Personal Software Process Stages | Estimated Time(hours) | Actual Time(hours) |
|---|
| Planning | 0.5 | 0.75 |
| Estimate | 0.5 | 0.5 |
| Development | 3 | 3.5 |
| Analysis | 5 | 6 |
| Design Spec | 1 | 1.5 |
| Design Review | 5 | 4.5 |
| Design | 5 | 6 |
| Coding | 20 | 27 |
| Code Review | 1 | 1.5 |
| Test | 1 | 1 |
| Reporting | 0.5 | 1 |
| Size Measurement | 0.5 | 0.5 |
| Postmortem & Process Improvement Plan | 1 | 1 |
| Totol | 44 | 54.75 |
learning progress bar
| Time period (days) | Added code (line) | Cumulative code (lines) | Learning time in this period (hours) | Cumulative learning time (hours) | Important Growth |
|---|
| 1-3 | 50 | 50 | 15 | 12 | Learn the basics of HTML, css, JavaScript |
| 4-9 | 400 | 450 | 30 | 42 | Learn the basic knowledge of the front and back end, and carry out the realization of programming tasks while learning |
GitHub link
ours github link
video link
ours video link
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享