285
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享Leader's Blog (please click here): https://bbs.csdn.net/topics/610155112
Siyan Xie (Leader)
Division of labour:Background, market analysis, user research, report writing and collation
Skill:prototype design, Icon drawing,Data analysis and integration
One sentence declaration: whatever is worth doing at all is worth doing well
Siyi Wang
Division of labour:Function description, uml drawing, blog writing
Skill:prototype design, Icon drawing
One sentence declaration: What you choose will become your work.
Chenjie Wu
Division of labour:Frontend development
Skill:prototype design, Frontend development technology, MySQL
One sentence declaration: Fight involution, stop away from pressure.
Jiayi Wu
Division of labour:UI designer
Skill:Ps,Pr,graphic design,Unity,Blender
One sentence declaration: When am I gonna be a technical artist.
Xintong Yu
Division of labour:Frontend development
Skill:prototype design, Frontend development technology, blog writing
One sentence declaration: I trust my path is unfolding as it should.
Kejing Chen
Division of labour:customer demand analyst,report writer
Skill:prototype design,data analysis,data integration
One sentence declaration: The devil lies in the details.
Shuhui Xie
Division of labour:Prototype design, PPT, presentation
Skill:graphic design,Data analysis,au
One sentence declaration: ✌️peace✌️
1. We have known each other for a long time, so in terms of teamwork, we are more tacit and united than other teams;
2. Among the 7 members of our team, each one is good at his or her own field, which also ensures the comprehensive development of our team in all directions without strong weaknesses;
3. Our team adopts the work concept of reasonable division of labor and equal distribution, which makes our efficiency high and the completion degree and quality of the project good;
4. Our team has rich experience in UI design and art, which gives us great advantages over other teams.


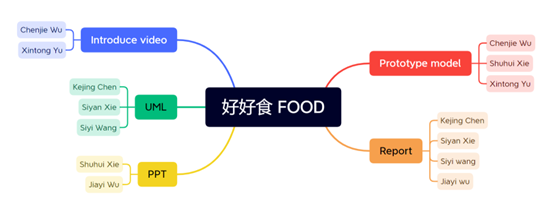
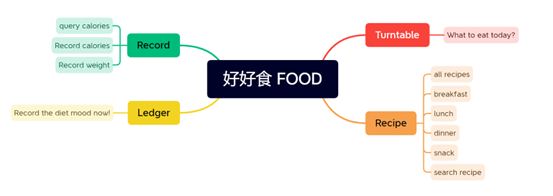
Our group's project aims to build a multi-functional and fun instrumental healthy eating website.
我们组的项目目的在于建立一个多功能趣味性的工具型健康饮食网站。
Our individual contribution points are judged according to the degree to which each person completes the tasks they receive. First of all, our team would divide the work needed to be completed in the whole project into blocks, and then assign tasks according to each member's expertise. The proportion of each task in the overall project has been carefully discussed by all members of our team.
We set the completion of the project as 100%. If team members normally complete the task, they will get the performance of the original task share. If team members do not complete the task, they will be evaluated according to their completion degree and get 90% of the original task share. If a team member overcompletes the task, it is calculated as 110% of the original task share. Finally, make a percentage adjustment to ensure that the total value of each individual contribution is equal to the total number of team members x 100%.
| Name | Division of labour | Proportion |
|---|---|---|
| Siyan Xie | Background, market analysis, user research, report writing and collation | 102% |
| Siyi Wang | Function description, uml drawing, blog writing | 103% |
| Chenjie Wu | Frontend development | 99% |
| Xintong Yu | Frontend development, blog writing | 100% |
| Jiayi Wu | UI designer | 94% |
| Kejing Chen | customer demand analyst,report writer | 97% |
| Shuhui Xie | Prototype design, PPT, presentation | 105% |
| Total | - | 700% in total |



· Person in charge: Siyan Xie, Siyi Wang
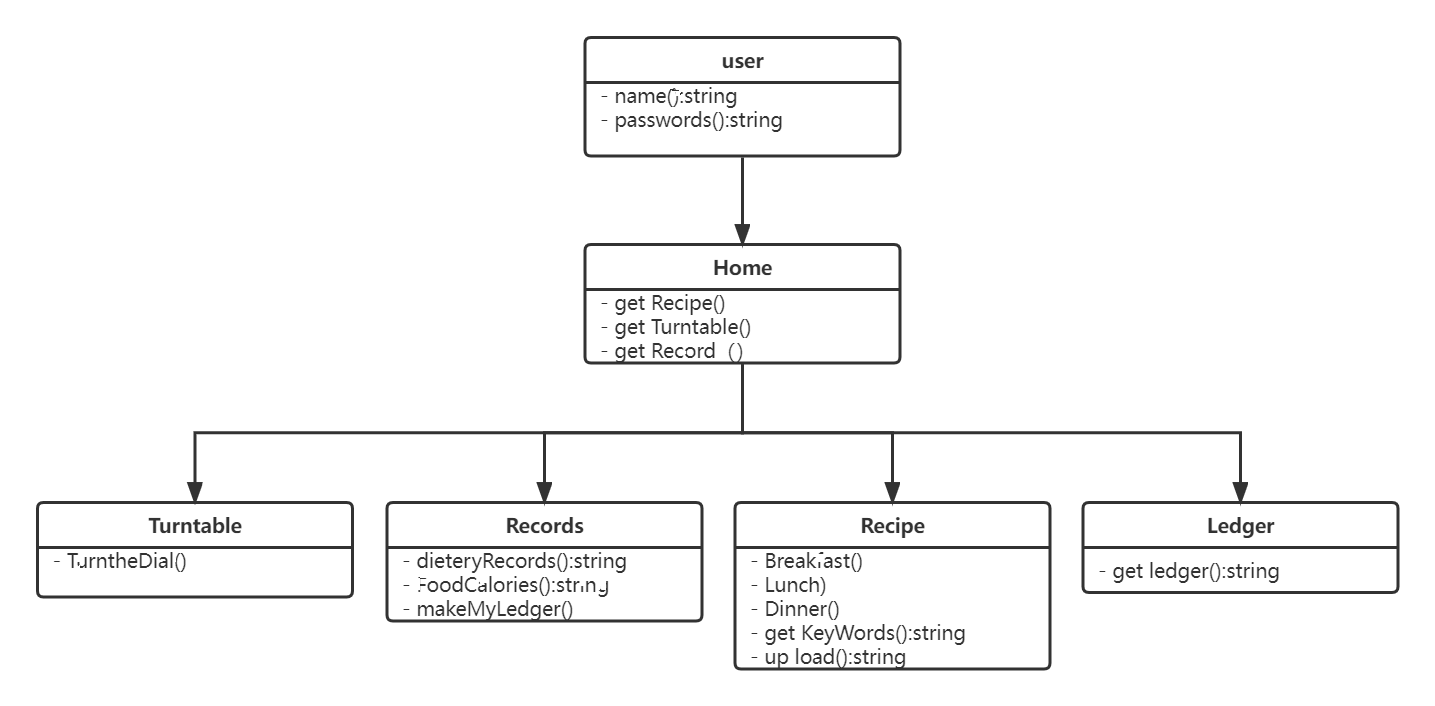
· Description: Class diagram is the most commonly used UML diagram, showing classes, interfaces, and the static structure and relationships between them; It is used to describe the structured design of a system.
· Problems faced by this part: At first we had a vague concept of UML and didn't know what to fill in under each branch's image.
· Problems solved: We did this by browsing online instructional videos(https://www.bilibili.com/video/BV1X34y1L7bb/?spm_id_from=333.999.0.0&vd_source=66d51da809b057e27c2dcc13642224d3) combined with our prototyping.

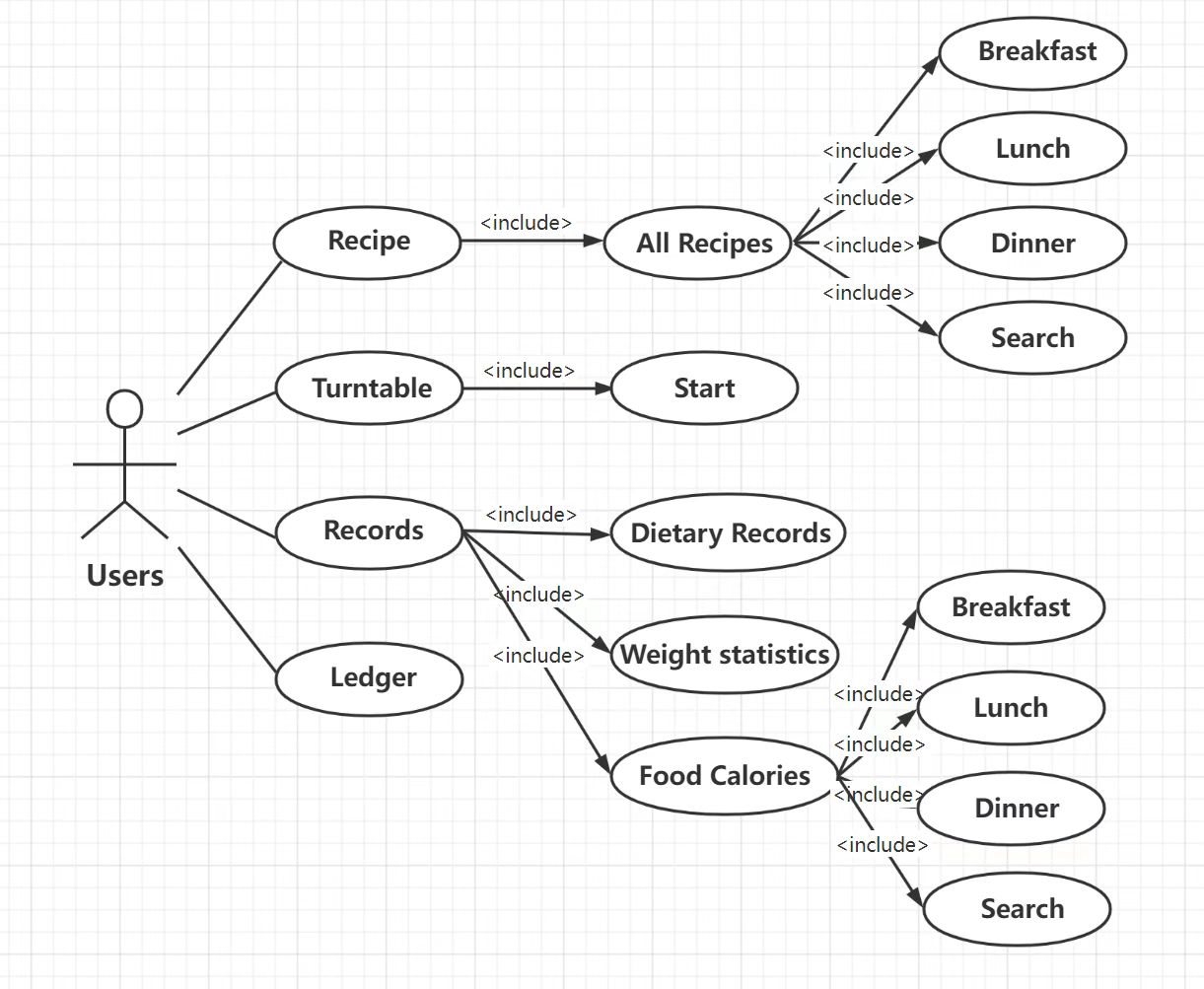
· Person in charge: Siyi Wang
· Description: A use case diagram is the simplest representation of a user's interaction with the system, showing the relationship between the user and the use cases associated with him. Through use case diagrams, people can understand the different kinds of users and use cases of the system.
· Problems faced by this part: This image encountered less difficulty, and it took a long time to figure out the logical sequence of our prototypes.
· Problems solved: Through the analysis of online examples, combined with our prototyping design.

| Week N | New code (line) | Cumulative code (line) | Time spent on learning this week (hours) | Cumulative time spent on learning (hours) | Important growth |
|---|---|---|---|---|---|
| 1 | 500 | 500 | 7 | 7 | In the first week we learned how to make prototypes, and we learned more techniques on how to beautify based on the practical exercises of the previous week. At the same time, we produced our report design through market research and data collection, strengthening our ability to search for information and integrate materials through the Internet. |
| 2 | 700 | 1200 | 10 | 17 | In the second week, we mainly focused on the production of videos, PPTs and reports, and we learned how to complete these tasks efficiently, complete various tasks through a reasonable division of labor, and improve our teamwork ability and efficient work ability. |
The UML design tool we use is ProcessOn website(https://www.processon.com/), the reason for choosing this web tool is that there is a ready-made UML legend in this web page, we do not need to redraw a large frame, only need to make slight changes to the legend and replace the content to complete our UML diagram.
Difficulties encountered:
1. Before this project, we did not know much about UML diagrams, so we spent some attention on the design of UML diagrams;
2. Because not everyone on our team responsible for prototyping used Mockplus, we also had a delay in familiarizing ourselves with the prototyping software.
Relevant solution:
1. After searching and learning various types of UML diagrams online, we drew the UML diagram as shown in the figure;
2. In view of the unfamiliar prototype software, we actively discussed and studied with partners who had used the software. Through the teaching and sharing of experience, we successfully learned mockplus prototype software in a short time, which greatly improved the design efficiency of the project prototype.
https://www.bilibili.com/video/BV1Pe4y137iz/?vd_source=74ee6e134a8d3b785417c5e89eb0e8dd