285
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| The Link Your Class | https://bbs.csdn.net/forums/MUEE308FZU202201 |
|---|---|
| The Link of Requirement of This Assignment | https://bbs.csdn.net/topics/609330258 |
| MU STU ID and FZU STU ID | 832001225_20122918 |
| Video demo link | https://www.bilibili.com/video/BV1Rv4y197up/?vd_source=da9a3f20de34905daef3a145b2b92ab3 |
| PPT | https://www.kdocs.cn/l/ct71Ewkq5EUE |
| Report | https://kdocs.cn/l/cpTOnwFsw8O6 |
| Name | Style | Good at technology | Programming interests | Expected software role | A one-sentence declaration |
|---|---|---|---|---|---|
| Zhou miaolan | Lively and jumpy | C,C++,python,matlab | Logical, encapsulated, and reusable | back-end | Do what you like when you have done what you should do |
| Chen nuo | do your best | flutter/C++ | Something nice and delicate | mobile terminal | Not afraid of the future, not thinking about the past |
| Yang Yang | let it be | css/swift | Front-end | Product Manager /UI | Wish eveyone best of health |
| Hu Wenjing | sleep late and get up late | C++,python,C | beautiful and useless things | front-end | not urgent |
| Pan Chenlu | Boring and withdrawn | C, C++, js | Write a nice interface | front end | Do your best |
| Zhong Xiaojia | Think more | C,C++,python | back-end | back-end | Just be happy |
🌈 Several members in our team have experience in many software projects, and two of them have joined the software laboratory with strong professional ability✌️.
🌈 Our team members are good at mobile terminal, back-end, UI design, document writing, and demand analysis. The professional advantages are complementary and there are no weaknesses in the composition of the members☀️.
🌈The atmosphere of our team is very harmonious, and there is no sign of failture, because we have a common goal - to do the best every time💯!!!


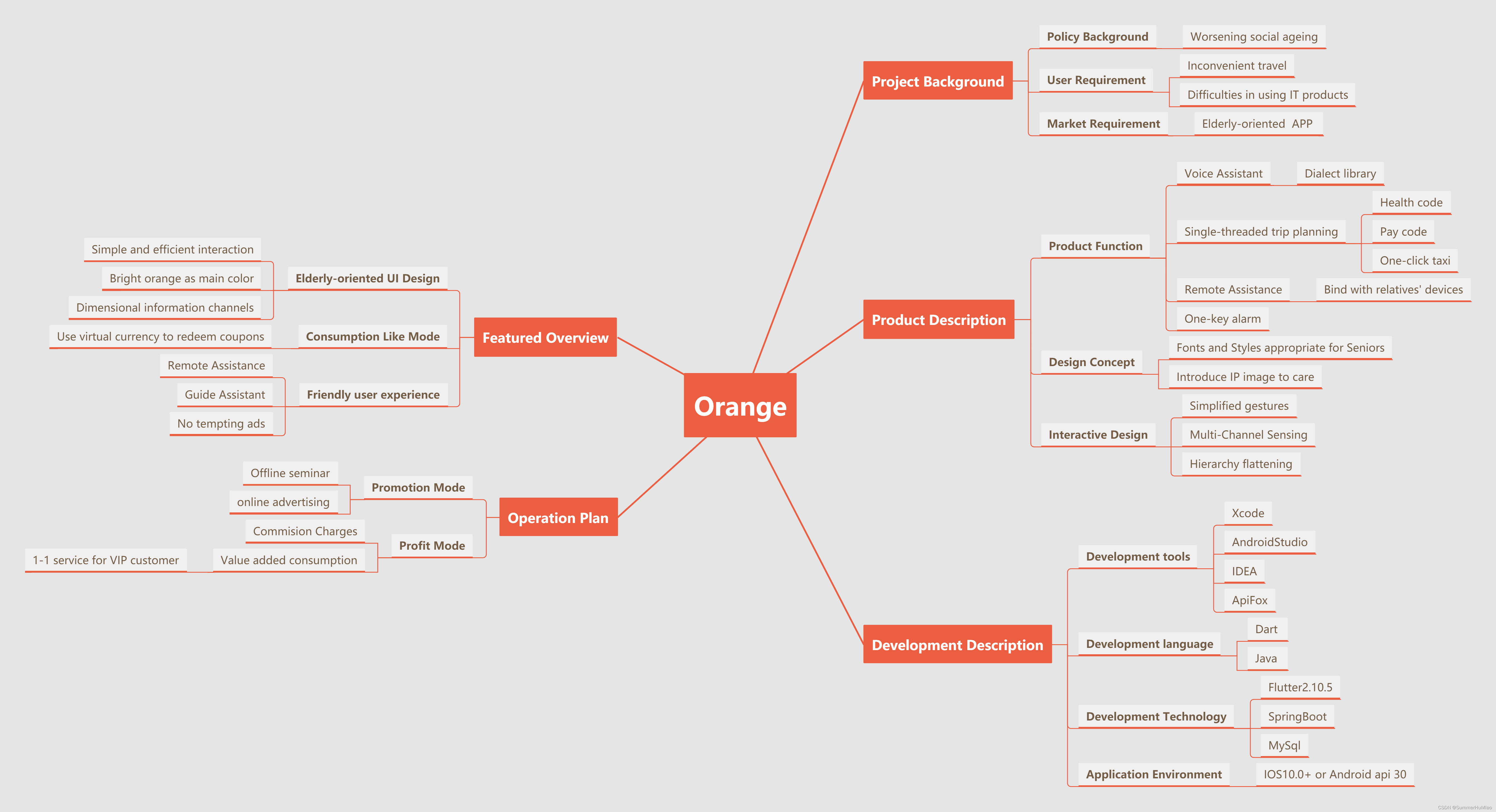
面向老年人的无障碍参与互联网生活的“智慧出行”app——时代是快车道,而他们不再是一座孤岛
The "smart travel" app for the elderly to participate in Internet life without barriers -- the era is a fast lane, but they are no longer an island
After our team discussion, we chose the functional team mode.
Functional Team mode: We are a team. When assigning tasks, each member of our team should implement their own functions and then combine them together. Requires constant communication among team members.
We divide the product into user module, remote assistance module and travel module. There are two people per module, and contributions are allocated according to their implementation of the task
| Membership | division of tasks | contribution |
|---|---|---|
| Zhou Miaolan (Team Leader) | Blog Writing, UML,Mobile terminal Development | 99% |
| Chen Nuo | Blog Writing, UML,Mobile terminal Development | 99% |
| Yang Yang | Video Editing, Presentation Slides making, UI design | 105% |
| Pan Chenlu | Requirement Report Writing,Product manager | 99% |
| Zhong Xiaojia | Requirement Report Writing,Back-end | 99% |
| Hu Wenjing | Requirement Report Writing,Back-end | 99% |


- Part: User Module
- 👧Person in charge: Zhou miaolan
- Description: Including user login module, one - key alarm, voice module
- Problems faced by this part: How to call the language pack and how to import the language pack, how to jump to the alarm call screen
- Problems solved: Call Baidu voice, call the corresponding language package
- Attachment: (All UML diagrams of this part)
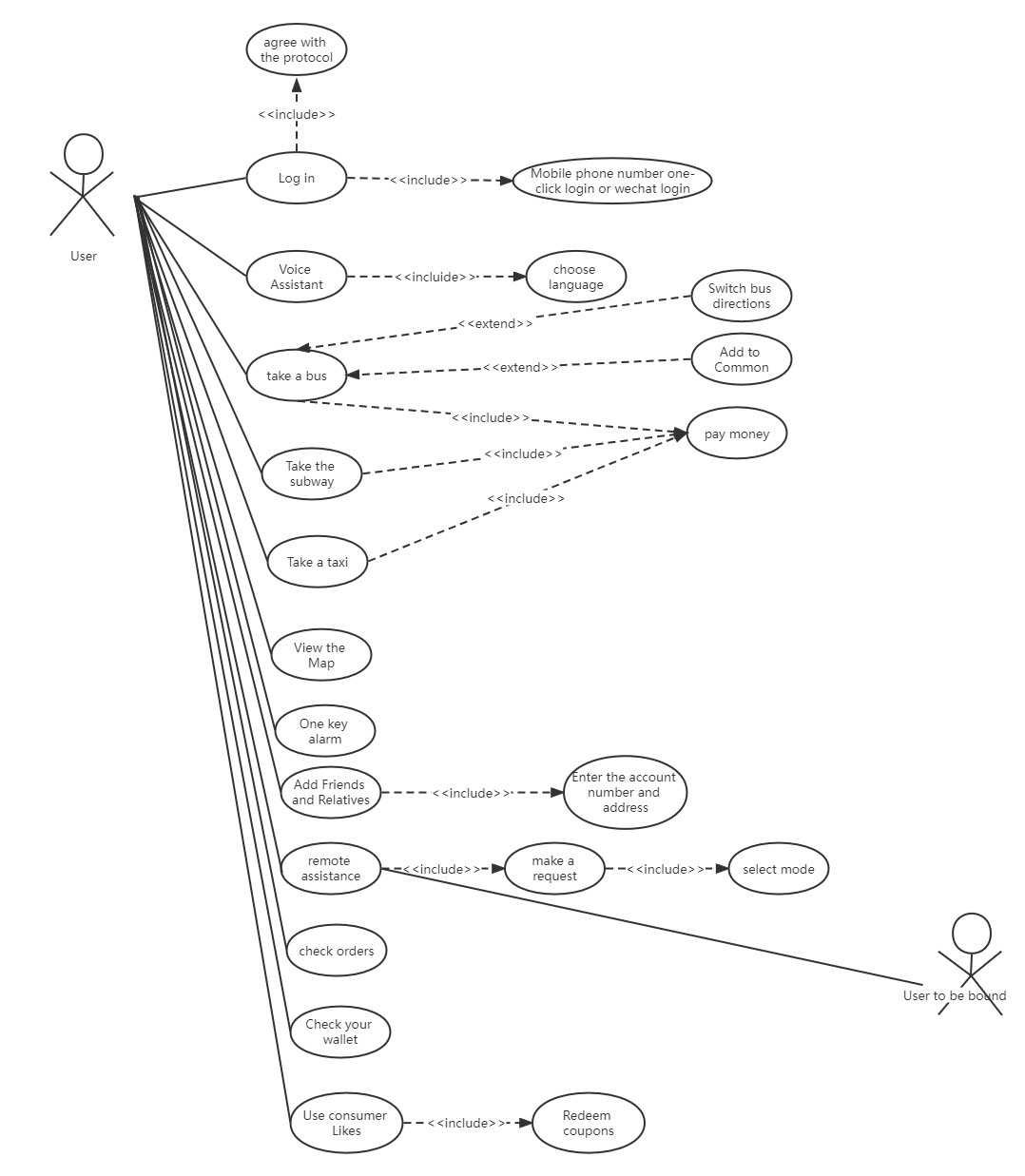
Use case diagram

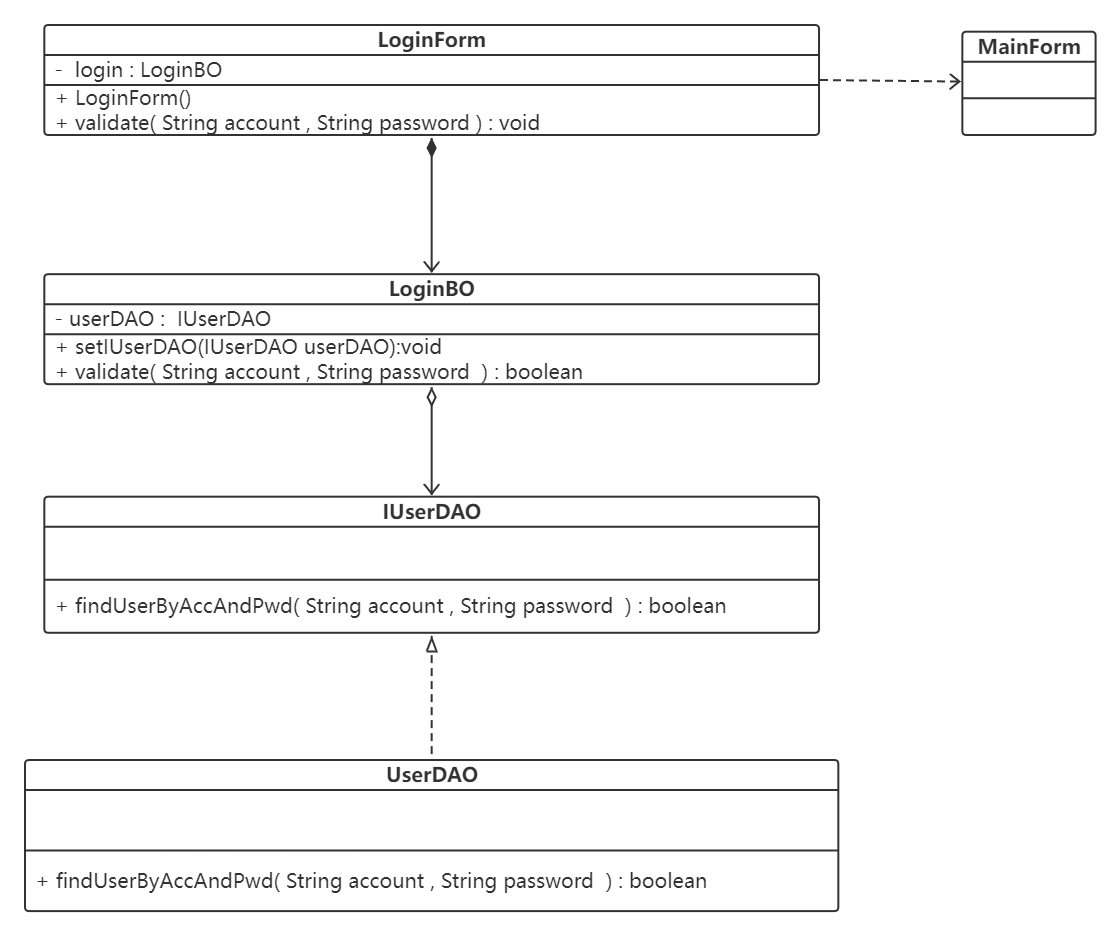
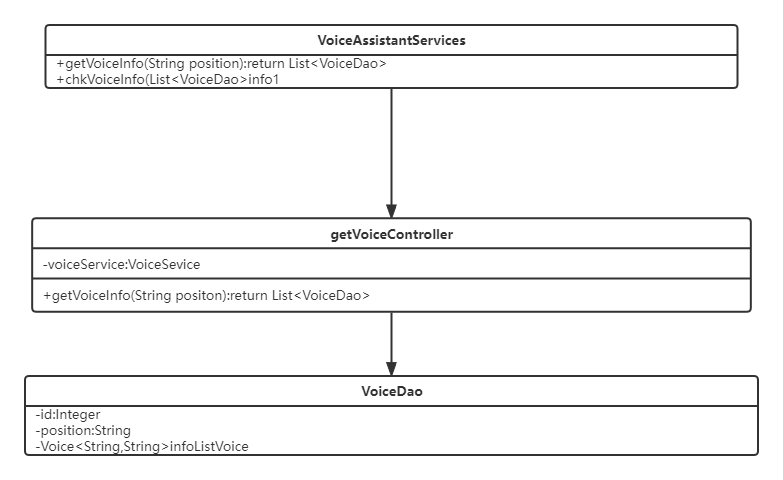
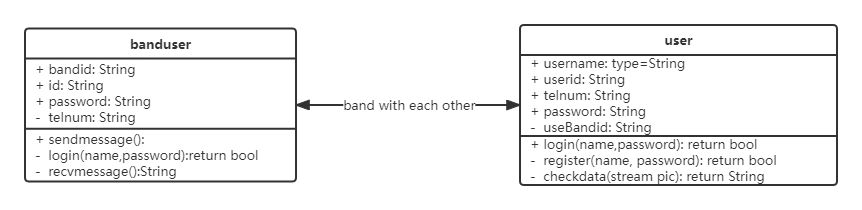
Class diagram
log in

Voice Assistant

One-click alarm:
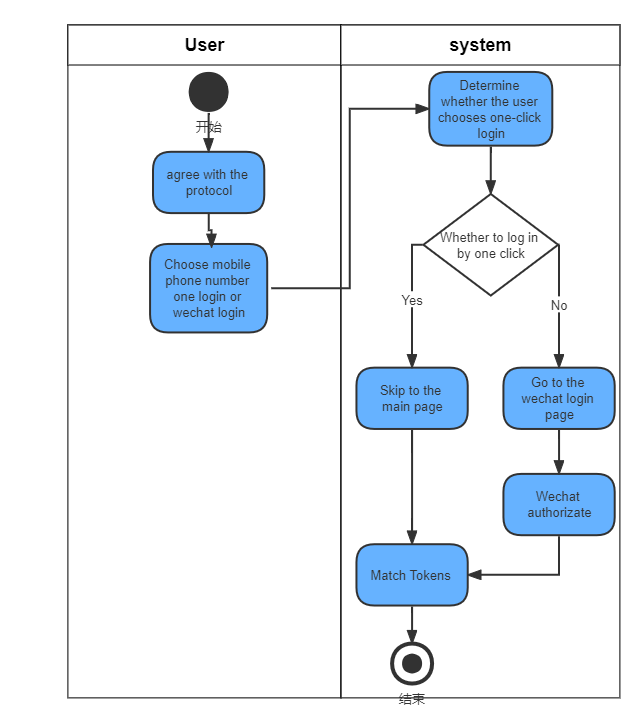
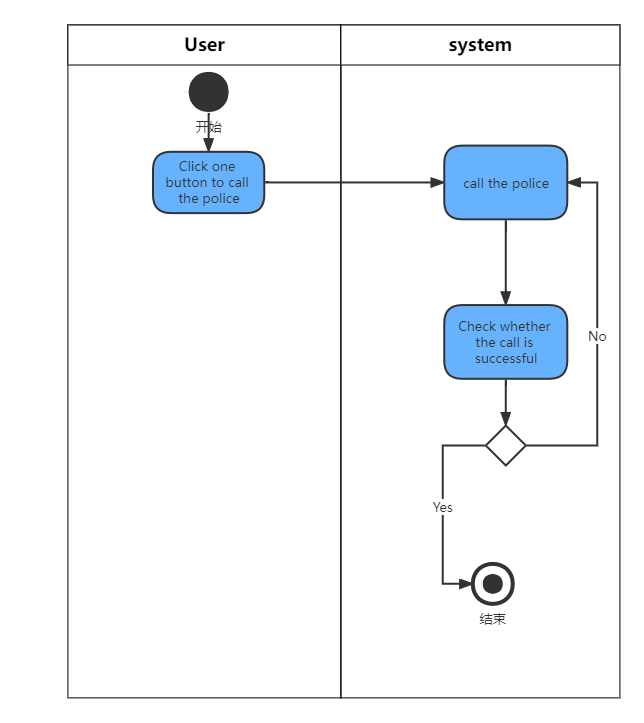
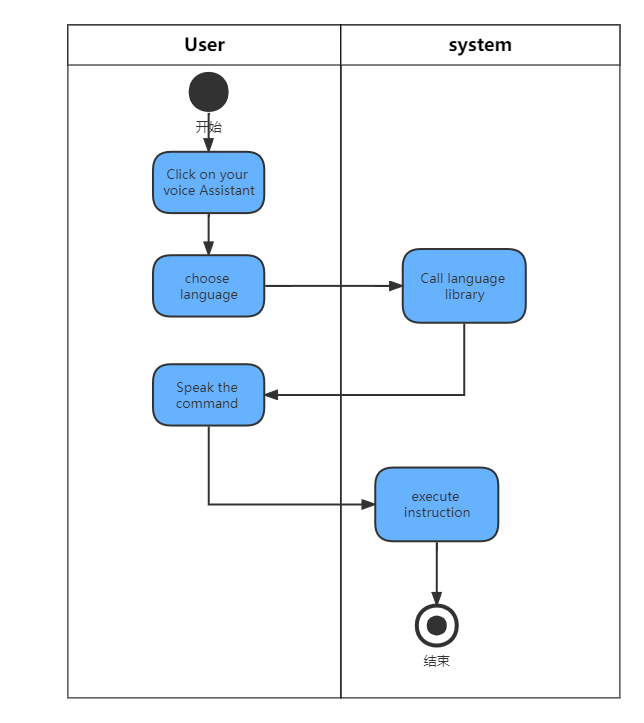
Activity diagram
log in:

One-click alarm:

Voice Assistant:

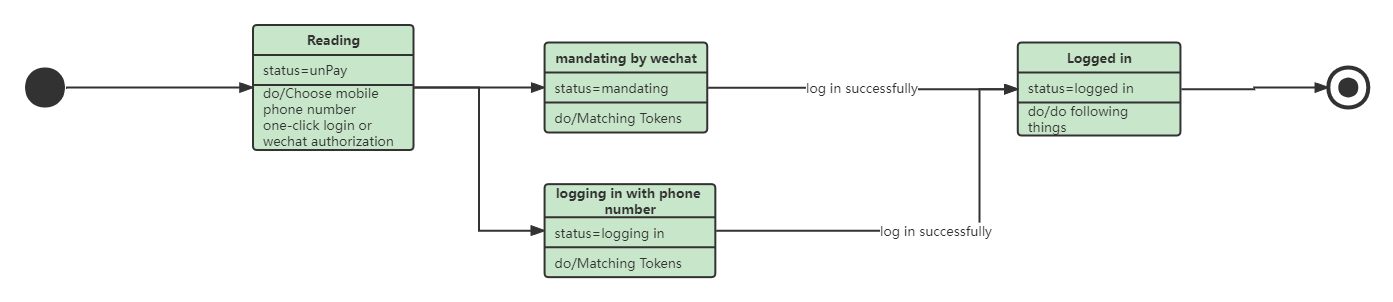
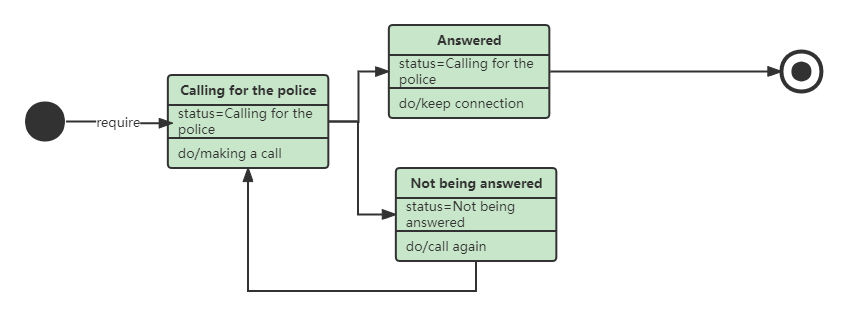
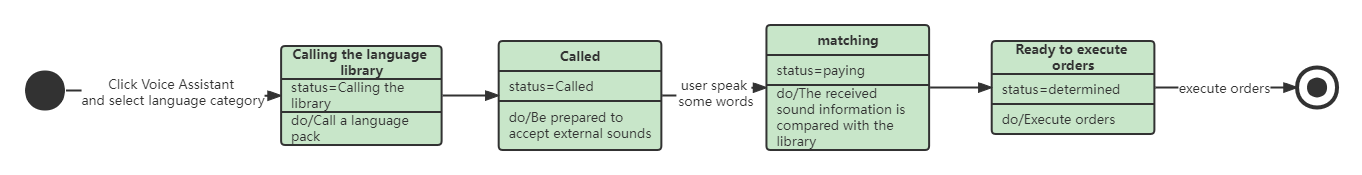
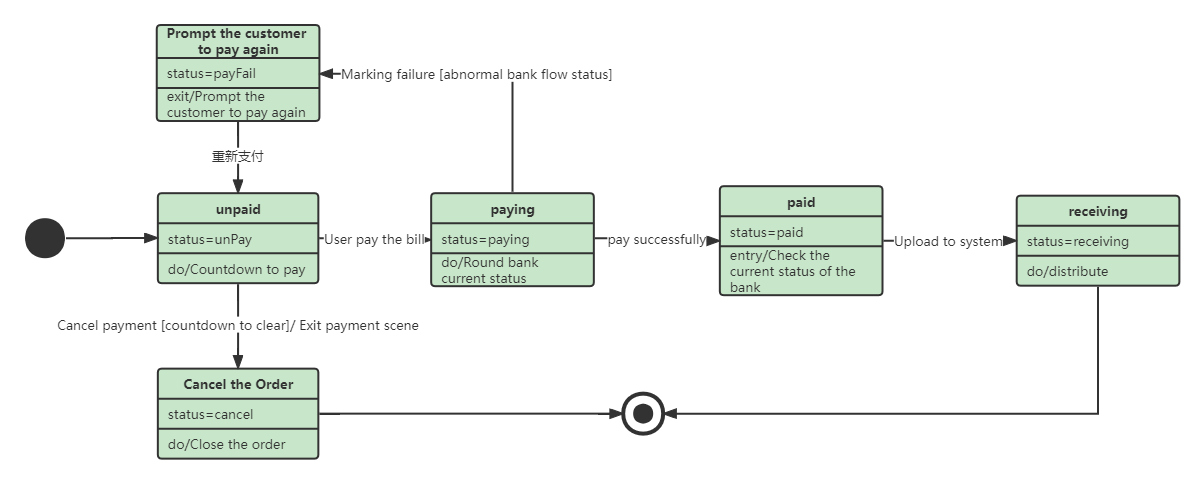
State diagram
log in :

One key alarm:

Voice Assistant:

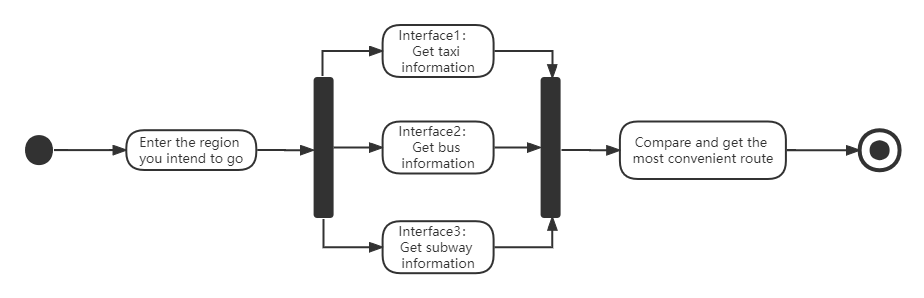
Single thread travel planning module:

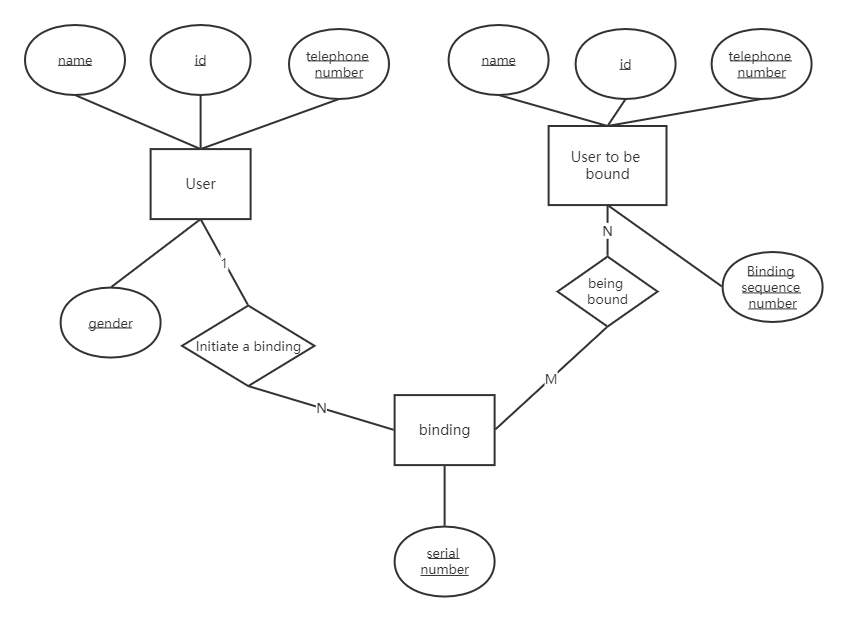
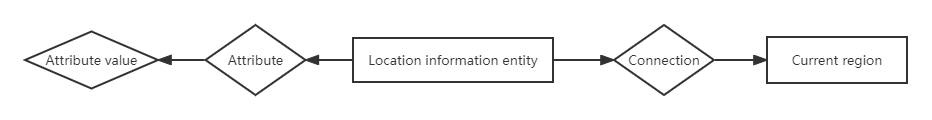
Entity relationship diagram

- Part:Remote assistance module
- 👩Person in charge: Zhong Xiaojia, Yang Yang
- Description: Provide elderly location information for trusted devices (such as their guardian)
- Problems faced by this part: Establish connections between users
- Problems solved: Front end and back end verify the data
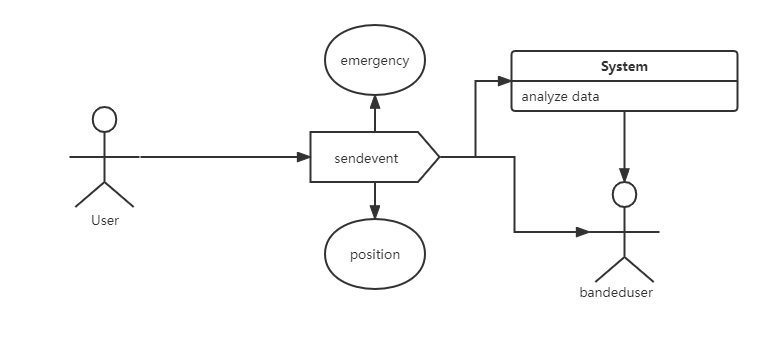
Use case diagram


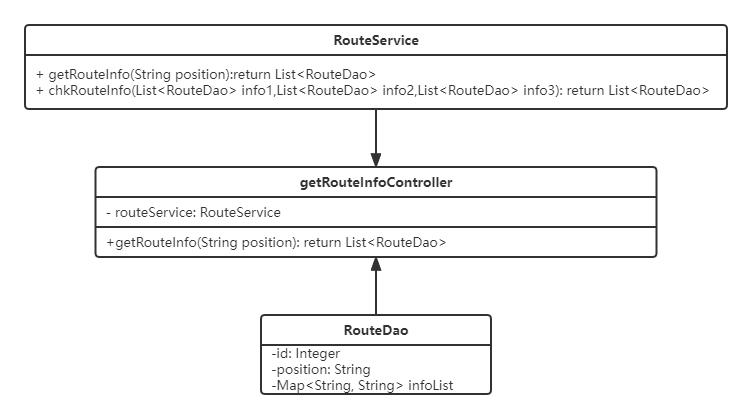
- Part: Single thread travel planning module
- 👧Person in charge: Chen Nuo
- Description: Get the traffic route information of the specified area
- Problems faced by this part: Call map interface and how to process data
- Problems solved: Call Gaode map interface to display bus, taxi and subway line information and find out the most convenient way by comparison.
- Attachment: (All UML diagrams of this part)
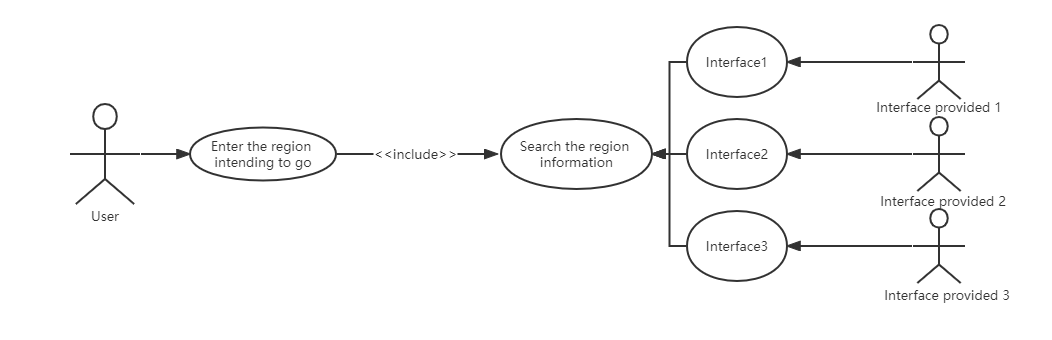
Use case diagram




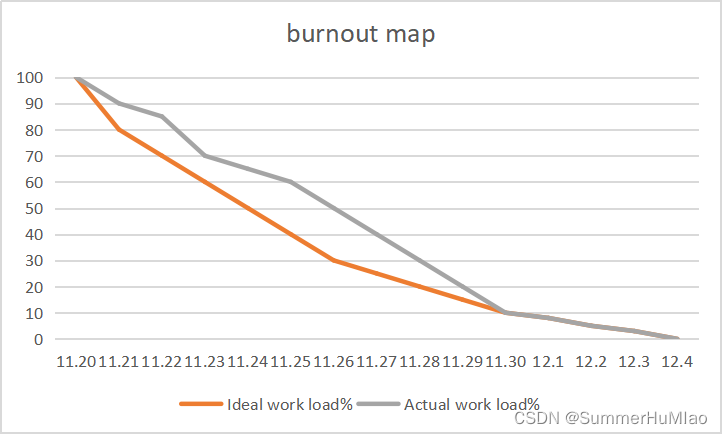
| Week N | New code (line) | Accumulated code (line) | This week Learning time (hours) | Accumulated learning time (hours) | Important growth |
|---|---|---|---|---|---|
| 1 | 567 | 567 | 52 | 52 | We identified the project content, analyzed the requirements, and learned how to draw UML diagrams |
| 2 | 612 | 1179 | 68 | 120 | We drew and modified the prototype |
1.Selection of UML design tools, reasons for selection and evaluation of tools after use
Why we use it: We used proccesson, which is easy for beginners to get started with. The pages are easy to use, and there are also ways to organize specific graphs. It's very easy to find.
Evaluation of use: We also found many hidden functions in use. For example, it can be used across the end without downloading it on the Internet, and it also supports cooperation between teams and can support multiple people to browse and edit together. He supports multi-format import and export, txt, excel and other formats of file import, export png, jpq and other formats of file, and there is a community, you can share their valuable knowledge in the community, breaking the knowledge barrier.
2.Difficulties encountered in this task and solutions (e.g.: difficulty description/what attempts have been made/whether they have been solved/what gains have been made)
Description of difficulties: We had difficulties in drawing UML diagrams and did not have a deep understanding of the knowledge points, so we searched a lot of materials.
Attempts made: We learned the drawing method of UML through CSDN, b station and ppt.
Resolved or not: We have successfully solved the UML rendering
Harvest: In the process of learning, we have a deep understanding of the meaning of UML, entity diagram, activity diagram, state diagram, use case diagram, class diagram and other specific drawing methods, as well as a deep understanding of the role of these diagrams in the development process.
Description of difficulties: the determination of the topic and the disagreement on the product within our group, our original idea was to make a music game. Drawing the UI.
Some attempts made: We had a heated discussion in the group. Some members thought the audio game was very interesting, but finally, considering the realization of technology and the inconvenient travel for the elderly in our family, we began to think about the topic. Finally, we decided to make an app for the travel of the elderly. But in the end, considering the elderly user base, we made the text bigger and simpler.
Resolved or not: The system is resolved
The takeaway: We need to communicate more, and we have to design products based on our capabilities and the needs of our users
https://www.bilibili.com/video/BV1Rv4y197up/?vd_source=da9a3f20de34905daef3a145b2b92ab3