586
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | <软件工程-23年春季学期> |
|---|---|
| 这个作业要求在哪里 | <结对第一次作业--原型设计> |
| 结对学号 | 222000117,222000120 |
| 这个作业的目标 | 阅读客户描述,设计一套方案,向客户推销。以向客户证明你正确理解了需求、提供给客户可行的优化的使用建议,给出原型模型,并提供大概的解决方案预期规划。 |
| 其他参考文献 | 《构建之法》 |
“NABCD”是由Need、Approach、Benfit、Competitors、Delivery五个单词的首字母组成,分别指需求、做法、好处、竞争、推广五部分。通过这五部分,可以清楚简明的把项目的特点概括出来。
问题和需求
上次我们的输出结果只是通过简单的文字来显示,不够直观、具体,对用户不够友好。因此在本次作业里,我们希望能设计一个平台,通过图表等形式来直观显示选手信息、正式赛每日结果等。平台应具备以下功能:
- 选手排名
- 只需完成Singles Aces Leaders的排名,可以参考此界面,需要展示Name,Rank,Matches,Aces
- 每日赛程
- 展示每一天的赛事,显示比赛类型(女单男单等),比赛场地,参与选手,比赛时间和比分,且获胜者姓名加粗显示
- 支持通过切换日期查看不同的赛程,可参考此界面
- 支持点击查看详细赛况
- 详细赛况
- 展示比赛的成绩,包含本场比赛参赛选手,每个小场比分和获胜选手,最终比赛的获胜选手等
- 晋级图
- 可以通过晋级图看到选手的晋升路线,晋级图中要有选手和姓名和比分,并高亮显示晋级选手
- 鼠标移动到某一场比赛需要高亮或显示边框提示
- 由于数据量较多,可以从第四轮(4th Round)开始
- 选手排名:采用二级导航选项,将男女选手排名分开显示
- 每日赛程:采用自制的导航组件,通过点击不同的日期来选择查看赛程
- 晋级图:采用分级显示,同样通过按钮切换视图
- 详细赛况:通过晋级图和每日赛程的具体赛程内容点击显示;以侧边抽屉式弹出的形式展示页面,更直观、美观;通过悬浮导航按钮来切换不同场次
- 了解更多:附加赛事的建立和历史介绍以及周边产品介绍
- 主页:设计封面和首页“新闻”、“选手”栏,建立用户对于赛事的基础了解,提供良好、美观的交互设计界面
- 页面设计简洁,用户操作简单,图文并茂,用户可以轻松获取澳网的信息
- 抽屉式的页面显示,不需要跳转,让用户在查询完信息后便捷的回到主页面
- 网页框架设计合理,后期维护简单
我们的主要竞争对手:其他结对小组的项目和其他澳网信息类网站
我方优势:
- 添加网页封面首页,使网页更美观大方,同时使用户更快了解相关信息
- 搭建和维护成本更低,不需要大型专门团队
- 抽屉式的页面显示提供更便捷的用户体验
- 简洁的页面设计提供更美好的使用感官
- 多样化的栏目提供更全面的信息内容
我方劣势:
- 数据展现手段较为单一,缺少各类图表来直观显示数据
- 现阶段暂无用户反馈,无法根据反馈来改善页面
- 数据来源单一且都为离线信息,无法实时获取新资讯来更新页面
- 通过社交软件进行推广
- 推荐亲友使用并加以宣传推广
- 通过参与创新项目活动进行推广
经过讨论本次作业采用的原型开发工具为墨刀。墨刀相比起其他原型开发工具最显著的特点就是“轻”和“快”,轻量级的设计使得其上手更简单,易于学习。作为临时学习使用的一款工具,墨刀很适合本次实践工作。
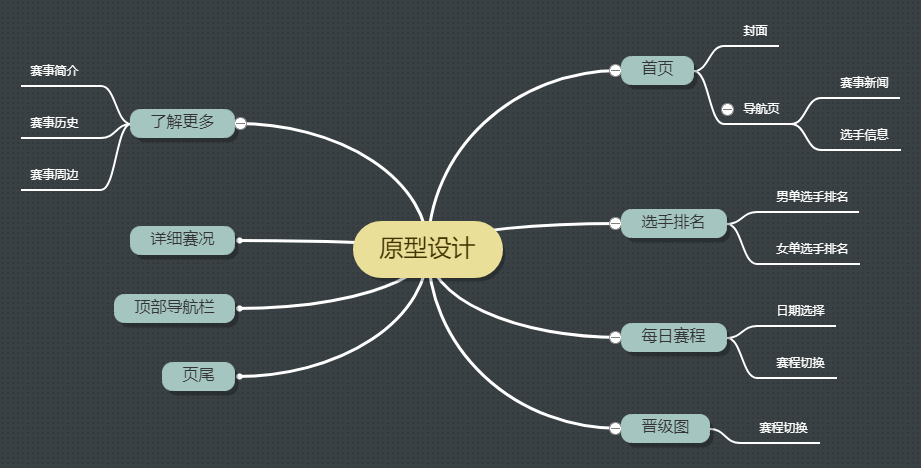
通过阅读作业要求,明确网页需求。设计网页框架,分为导航栏,页尾,首页,主页,选手排名,每日赛程,详细赛况,晋级图,了解更多等部分。

确认所有的工作后,我们进行分工。由我完成选手排名、每日赛程、了解更多、详细赛况页面的实现;剩余工作交由林奕鑫完成。
项目的最后阶段,我们共同对网站原型成品进行检查,遇到漏洞即刻完成修改。在两个人共同努力下,我们改良了成品中的许多不足,完善了原型。
通过点击封面下方动效箭头进入首页

首页显示了部分澳网热点新闻和热门选手信息,页面大部分由动效组成


选手排名采用抽屉式弹出页面,显示了最基本的Name,Rank,Matches,Aces等信息


每日赛程显示各个时期的赛程结果,支持赛程高亮显示.赛程组件中选手的得分前的获胜标志通过隐藏一个来标注胜者。

详细赛况页同样支持抽屉式弹出页面,通过点击具体赛程即可查看该赛程的详细赛况,通过悬浮导航按钮set来选择场次

晋级图支持赛程阶段切换显示,支持赛程高亮显示,支持点击查看详细赛况


了解更多页由赛事简介、赛事历史、赛事周边页组成


困难:制作晋级图时无法同时实现切换和高亮
是否解决:是
解决方案:由于动态组件内部不能再包含动态组件,我决定才用页面状态分离的方式来实现晋级图的切换。将晋级图的每个单元做成独立的动态组件,即方便了修改和维护,也使页面构件结构更加合理
收获:对于墨刀动态组件使用的理解加深
困难:制作晋级图时无法实现抽屉式页面切换
是否解决:是
解决方案:将事件组件实现设定好抽屉动画后再嵌入到动态组件当中,不过依旧没有发现组件内部无法调用抽屉动画的原因
收获:对于墨刀动态组件使用的理解加深
困难:每日赛程的高亮显示问题:在实现每日赛程高亮显示的过程中发现通过改变组件状态来显示底层表格的外边框实现高亮效果的方案无法实现,推测原因在于在墨刀动态组件显示的过程中忽略了表格的外边框显示效果。
是否解决:是
解决方案:动态组件实现过程中可能会吞掉基本组件内部的细节显示,但是不会让整个基本组件无效化。因此我们组采用了更笨也是更扎实的办法来实现高亮边框:将矩形置于组件底部,高亮时即改变矩形的填充色,使组件周围一圈能够实现高亮。
收获:对于墨刀动态组件使用的理解加深。感受到及时转换思路的重要性,有时候问题难以克服,我们要学会另辟奇径地解决。
困难:每日赛程的日期选择按钮点亮和切换问题:在实现每日赛程日期选择按钮的过程中,发现实现点亮效果时,按钮需要设置成动态组件切换状态来实现动效,但是点击跳转失效了。同时,要实现日期按钮切换时,原思路为将一个按钮设置成4个状态,通过状态切换来实现按钮切换和点亮动效,但是同样遇到点击跳转失效问题
是否解决:是
解决方案:经过摸索发现是墨刀对于动态组件、组件本身、组件状态之间的关系导致的。在解决点亮和点击跳转的冲突上,我们将鼠标移入、移除、单击事件的检测都建立到动态组件区域中而不是在按钮组件本身去建立,以此来实现高亮和点击跳转效果共存。在解决按钮切换和点击跳转的冲突上。我们改变原来的一个按钮四个状态的思路,将一个按钮设立三个状态:未点亮、点亮、隐藏。以此来实现项目位置的两个按钮通过隐藏一个来切换日期按钮。
收获:对于墨刀动态组件使用的理解加深。感受到及时转换思路的重要性。感受到团队讨论的重要性。
困难:首页热门球员展示板块的球员名字和图片轮转不对应:轮转图设置轮转时间为3000ms,将名字文本框添加计时器设置3000ms切换后,发现二者切换的时间并不一致
是否解决:一定程度上解决
解决方案:经过初步分析我们认为是计时器事件切换过程中添加了200ms的动效,而轮播图轮转时也有动效,但是不确定动效的时间长度导致。但是不确定动效时长就无法确定设置时间,只能通过尝试确定了一个在一定时间内文字图片匹配不会出现问题的时间。
收获:在实在无法解决问题时,用最笨的方法,它或许没有那么高大上,但能切实解决或缓解问题。


林奕鑫同学负责图示开发任务和博客初稿编写、项目NABCD模型分析
林进锟同学负责图示开发任务和博客初稿审查和修正

222000117林进锟:对于我的队友林奕鑫,我认为他是一个能按时按需完成预定目标的同伴,他能对我的一些意见作出及时的回应和中肯的回答。在面对困难时他能给出较好的解决方案,能够注意到工作中的细节逻辑,提出很多我没有想到的方法。对于这次组队我感觉我们配合的不错。
222000120林奕鑫:林进锟同学的能力很强,效率很高。在本次结对作业中很快完成了既定任务,在我遇到困难的时候给予我诸多帮助,为我提供了很多新奇的思路,有很多奇思妙想,增添了许多新功能。
222000117林进锟:本次结对任务是至今为数不多的一次合作任务,每次的合作任务都会让我感到不同的开发者都有着不同的开发创意和开发技巧。多多学习,多多沟通,团结协作能让一个团队更好地完成任务。
222000120林奕鑫:本次结对作业体验十分良好,结对任务比起个人作业来说有很多不同之处。除了要完成自己的任务之外,两个人之间的交流协作才是更重要的部分。优秀的同伴也能够让我在面对困难的时候更快的开拓思维,找到解决办法。
| PSP | 预估耗时 | 实际耗时 |
|---|---|---|
| 计划 | 15 | 20 |
| • 估计任务时间 | 15 | 20 |
| 开发 | 555 | 770 |
| • 需求分析 | 15 | 20 |
| • 形成设计方案 | 30 | 30 |
| • 学习原型设计工具 | 30 | 60 |
| • 界面原型设计 | 300 | 420 |
| • 原型测试和改良 | 180 | 240 |
| 报告 | 80 | 100 |
| • 原型成果展示 | 10 | 15 |
| • 问题分析 | 30 | 50 |
| • 计算工作量 | 20 | 15 |
| • 总结 | 20 | 20 |
| 合计 | 650 | 890 |
通过分析PSP表格可知本次任务中,跟预估时间差距最大的是界面原型设计、原型测试和改良部分。
界面原型设计
分析:界面原型设计阶段的超时包括为了尝试实现新创意而花费的有效时间和遇到困难停滞不前的无效时间
思考:我认为尝试新创意在与队友沟通过的基础上是一个好的现象;而因为困难卡顿时我们应该要及时跟团队反馈,队友可能有解决方案或者类似经验可以帮助,在这次合作过程中就有出现遇到困难后没有及时救助而拖延了工作的情况发生,不过好在我们之间有较为密切的联系,还算是及时解决了问题。
原型测试和改良
分析:原型测试改良阶段我们超时的主要原因是前期开发过程中留下了部分bug和沟通还是存在不足导致原型统一性不足
思考:在开发过程中要学会边开发边测试,多与队友沟通,需求发生变化时也要及时告知队友,在沟通的基础上开发才能保证产品的统一性完整性。
设计简洁大方,功能齐全