586
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 软件工程-23年春季学期 |
|---|---|
| 这个作业要求在哪里 | 结对第一次作业--原型设计 |
| 结对学号 | 222000208&222000209 |
| 这个作业的目标 | 设计一套方案,向客户推销。描述大致方案,以向客户证明你正确理解了客户的需求、提供给客户可行的优化的使用建议,给出原型模型,并提供大概的解决方案预期规划。 |
| 其他参考文献 | 《构建之法》、Axure中文学习网 |
@
上次我们的输出结果只是通过简单的文字来显示,不够直观、具体,对用户不够友好。我们希望能设计一个平台,通过图表等形式来直观显示选手信息、正式赛每日结果等。
1.选手排名
2.每日赛程
3.详细赛况
4.晋级图
5.了解更多
1.设置一个导航条,用于进行不同基础页面之间的跳转。
2.包含四个基础页面:首页、选手排名、每日赛程、晋级图。
3.选手排名:展示Aces的排名,分为Men's Singles Aces Leaders和Women's Singles Aces Leaders,其中展示选手的Name,Rank,Matches,Aces。
4.每日赛程:可以选择日期来展示不同日期的赛程,点击一个赛程会跳转到对应的赛程页面。
5.晋级图:从第四轮开始,展示每一组对局和晋级。
1.直观、具体地展示了选手排名、每日赛程和晋级图等数据,便于用户理解和查看。
2.页面整洁美观,便于用户使用,快速地了解澳大利亚网球公开赛的信息。
1.竞争对手
2.优势
3.劣势
4.如何竞争
1.利用社交媒体,在自己的好友圈内分享。
2.通过b站、微博等平台来推广、宣传自己的网页。
Axure RP9
在创建了界面后,我们通读了作业要求,对需要设计的模块有了一定的心理预期。首先,我们先设计母版,将logo以及导航栏中的主页面,选手排名,每日赛程以及其对应的比赛详情,晋级图,一共四个主要页面以及若干附属页面。
在完成母版的设计后,我们先设计了选手页面,通过图标页面直观地展示选手的名字以及获得的各种成就的数量,同时通过上面的标签实现男性选手和女性选手表格的切换,通过点击标签即可在两个表格间快捷跳转;
晋级图我们先通过矩形的排布以及线段的组合画出各阶段的晋级图,之后标注上对应的阶段以及添加了左右箭头的图标,通过左右箭头操控动态面板实现晋级图中的左右滚动切换的视觉效果,同时也在上面直接设置了各个阶段的链接方便直接点击跳转;
每日赛程中我们通过列表设置了14天的链接,再用对应的链接跳转到对应的动态面板,再创建详细赛况的子面板用表格的形式存放各个比赛的详细赛况数据,通过点击比赛的名称就可以实现跳转,在跳转之后可以通过母版的导航栏进行返回;
最后我们在主页进行了一些滚动图片以及其他小功能的添加,再优化一下整个网页的美术设计以及视觉效果,至此澳大利亚网球公开赛的网页原型设计基本完成。
1.主页面

主页面主要用来简要介绍澳大利亚网球公开赛的相关信息,采用轮播图的方式来进行展示。
2.选手排名

使用动态面板对两组的数据进行分类,并通过表格显示出选手的姓名以及各项数据,通过点击上面的标签可以进行男女选手之间的转换。
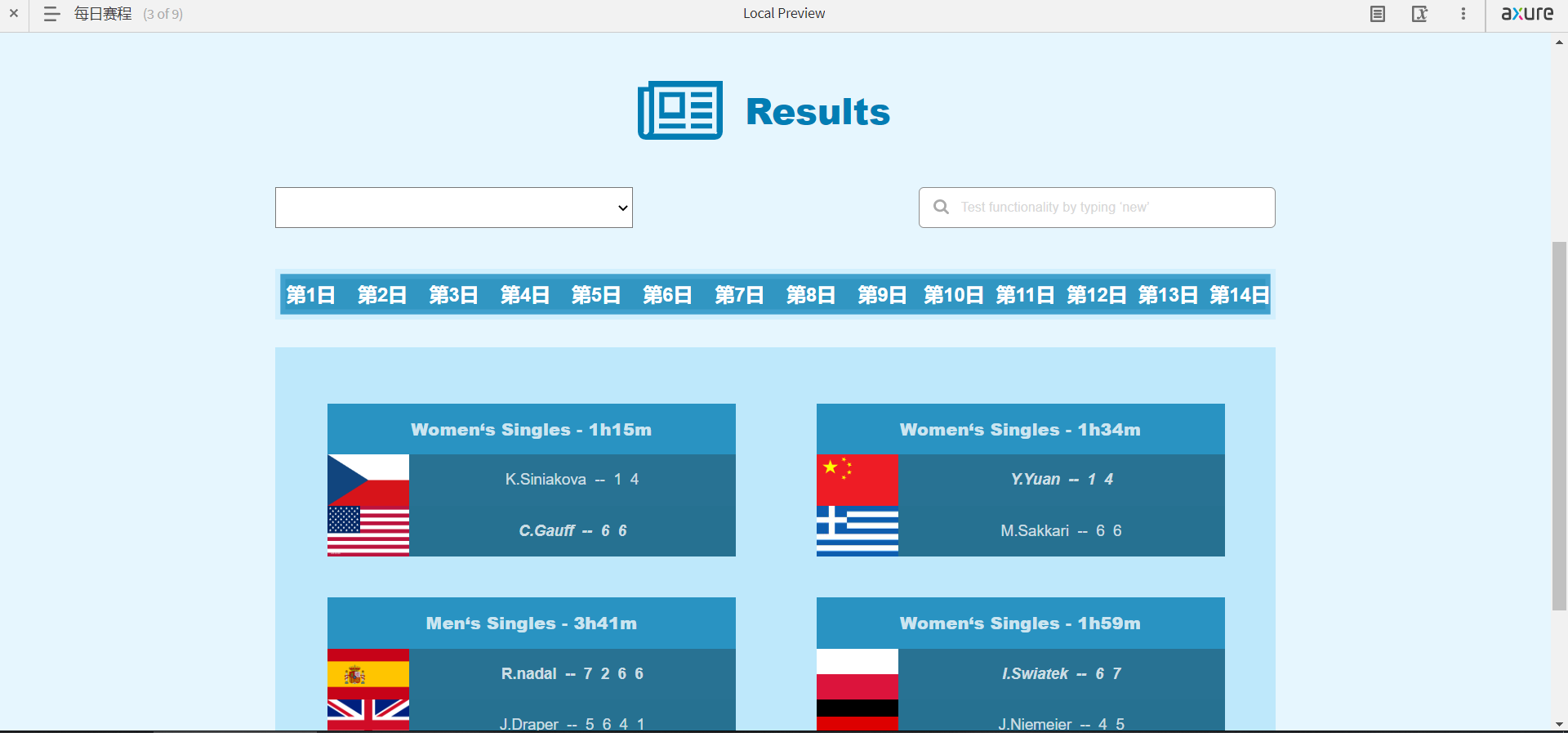
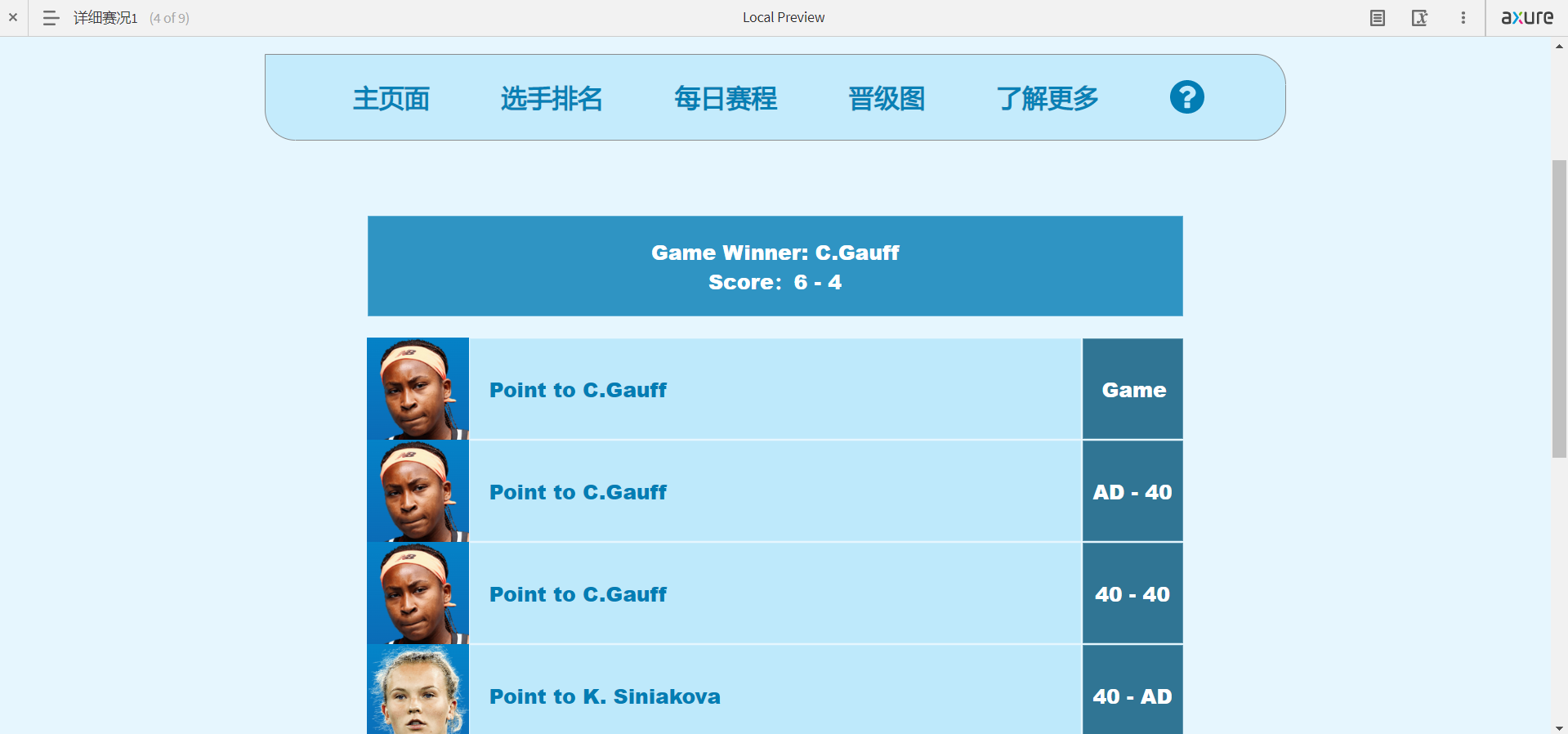
3.每日赛程&详细赛况


每日赛程页面,可通过点击上面的日期来跳转到想要查看的日期赛程,点击某一赛程可以跳转到赛程的详细赛况。
4.晋级图

晋级图高亮显示获胜的选手,鼠标悬停在比赛上面时会高亮显示比赛框,点击上方的Finals等按钮会进行晋级图的跳转,来显示不同轮次的晋级图。
5.了解更多

了解更多页面,会展示澳大利亚网球公开赛的背景简介和比赛场地等信息,方便用户深入了解澳大利亚网球公开赛
(1)开发工具的选择以及Axure的安装问题;
预想解决方式:通过bilibili及Axure教学网站进行Axure的选择和安装建议获取;
解决:我们想在模型开发工具Axure和墨刀之中二选一,看了看其他人的经验,大多数都是偏向Axure,主要有说Axure功能更多,界面简洁云云,最后我们也选了Axure。最开始我们一个准备用Axure10,而另一个准备用Axure9。在安装两个版本准备比对的时候发现Axure10怎么也装不下来(当然可能也是因为网络的问题罢),而且上网搜索相关版本问题看到有人说一旦rp文件更新为新版就不能再用旧版了,总之最终同意了一下意见一起装了Axure9.
(2) 对Axure不是很熟悉,功能运用不熟练;
预想解决方式:通过互相之间的讨论结合网上的资料逐步了解工具;
解决:一开始我们都完全没有接触过Axure软件,于是在我们遇到需要但没用过的功能时,比如晋级图的滚动方面以及鼠标悬停的高亮显示之类的,我们一人专门探索Axure并尝试各种功能的组合,另一人负责上网搜索相关资料并告知另外一人进行尝试。但很幸运地,这种方法也非常有效,能够让两个人在短时间内发挥出最多的功能的同时能用足够高的效率进行查找、试错和学习,相应的问题最后也迎刃而解了。
(3)晋级赛滚动功能的实现;
预想解决方式:通过模仿其他功能以及构件探索进行拼接解决;
解决:开始做这个功能的时候我们都一头雾水,网页的滚动看起来实在高端,感觉不是区区原型就可以实现的。后来在加入主页轮播图的时候发现先轮播图是用动态面板加上两个可以控制动态面板切换的按钮实现的,由此受到了启发。我们通过创建三个动态面板分别放4-3,3-2,2-1三次晋级,然后通过按钮进行动态面板之间的切换,最终也实现了类似的滑动效果。虽然不比示例网页的那么清晰,但是总体观感还是看得过去的。
(4)界面的丰富以及美化;
预想解决方式:参考大网站的成型界面进行美术设计;
我们做出来的原型虽然功能还算齐全,但感觉美中不足的就是有些太素了,简洁但不是很能吸引观众的眼球。之后我们就进行了一个素材的添加,对各种功能以及主页进行了一些精(jia)心(dai)雕(si)琢(huo),最终也让页面变得不那么单调了,有了一些个人色彩。
因为我们两个是对床,收到任务的第一天就估摸着组一个队,想着因为同一个宿舍有物理空间优势讨论会方便一点,所以也很快地组下队来。
| 主要分工 | |
|---|---|
| 222000208 | 数据提取,选手排名,详细赛况,晋级图 |
| 222000209 | 页面美工设计,主页,每日赛程,详细赛况 |
因为对床的缘故讨论都很方便,所以基本都是线下讨论。


222000208:
感受:第一次进行结对作业,但由于以前一起做过小组作业,所以在进行结对作业时没有太多的犹豫,与结对队友的交流和沟通十分的顺畅。在本次的结对作业中,学习了原型工具,使我受益匪浅。
评价:沟通顺畅,分工明确,在进行原型设计中一起交流,解决了很多原型工具使用上的问题,并对我的设计提出了很多有用的建议,本次的合作十分愉快。
222000209:
感受:毕竟是第一次二人的结对作业,相比于之前的小组作业还是很有新鲜感的。相比于很多人的项目,二人之间的交流以及沟通能变得更加便捷,同时借同伴的眼光也能发现一些自己之前所没有注意的问题。这次的开发体验还是很令我受益匪浅的,期待继续磨合以及下一次更好的配合。
评价:做事认真负责,给我们二人的分工都很明确,在对我的设计提出了很多建设性的建议的同时也给了我很多耳目一新的灵感,二人合作的非常愉快~
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 30 |
| • Estimate | • 估计这个任务需要多少时间 | 40 | 30 |
| Development | 开发 | 1030 | 1115 |
| • Analysis | • 需求分析 (包括学习新技术) | 240 | 220 |
| • Design Spec | • 生成设计文档 | 30 | 25 |
| • Design Review | • 设计复审 | 30 | 20 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| • Design | • 具体设计 | 600 | 720 |
| • Coding | • 具体编码 | - | - |
| • Code Review | • 代码复审 | - | - |
| • Test | • 测试(自我测试,修改代码,提交修改) | 90 | 110 |
| Reporting | 报告 | 120 | 110 |
| • Test Repor | • 测试报告 | 60 | 50 |
| • Size Measurement | • 计算工作量 | 30 | 20 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 1190 | 1255 |
在设定完任务之后,原本我们对开发的时间预估还是有所保守的,没想到在对于新技术的学习以及实践上还是花费了比原来预期多的时间。从这次时间我们了解到新技术的学习仍然费时,但对于下一次相似的新技术学习的时间规划也有了可以掂量的依据。最后完成时在各种测试以及设计上花费的时间比预计的时间也多了,毕竟设计这方面要添点东西的时间也不好预测,超出的时间也不算太长,无伤大雅。从这趟原型设计我们也吸取了很多教训,学到了很多相应的东西,对于工具的掌握还尚待提高,同时对于自己设计的预估也要有所把握。