688
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2022年福大-软件工程、实践-W班 |
|---|---|
| 这个作业要求在哪里 | 结对第一次作业--原型设计 |
| 这个作业的目标 | 阅读《构建之法》第3章和第8章,完成原型设计,进行博客撰写,了解NABCD模型和实际应用 |
| 结队成员学号 | 222000311 潘昕、22200315 苏志毅 |
| 其他参考文献 | 《构建之法》 |
澳大利亚网球公开赛是一项有着百年历史的国际体育赛事,赛事的参赛选手来自全球各地,关注这场赛事的球迷也遍布全球,人数众多,所以我们希望设计一个网站,可以让关注赛事者可以通过简单的逻辑了解到赛事的进展和球员排名等全方位关于比赛的信息。
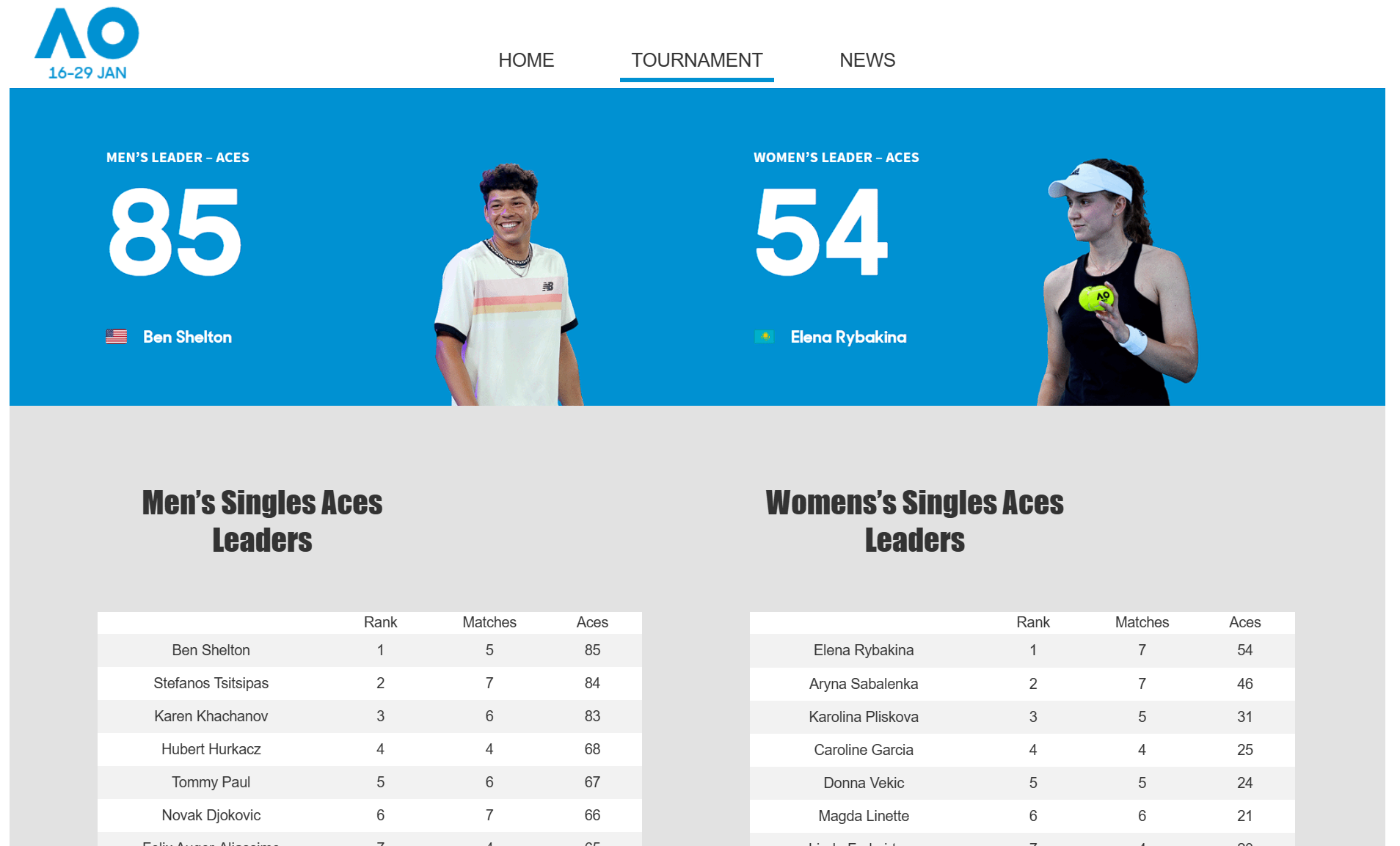
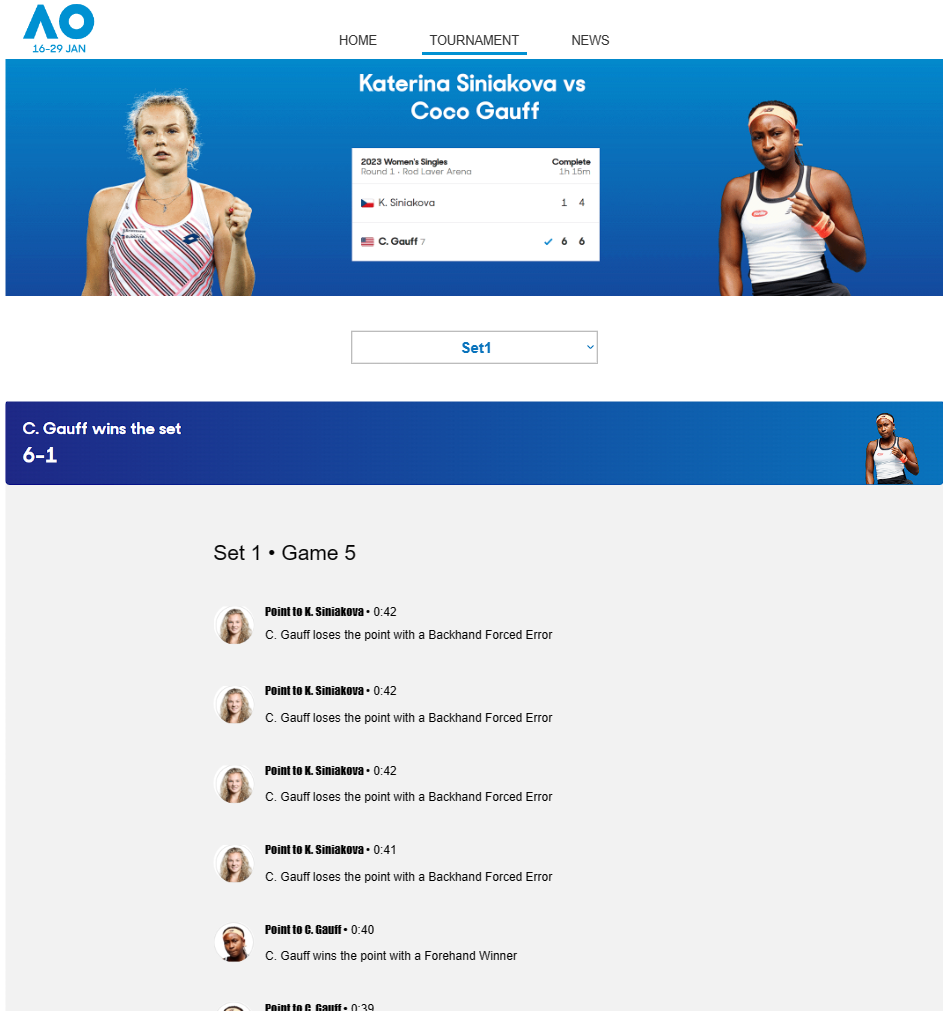
在页面中展示男单、女单赛事的选手名字、排名、比赛、得分。
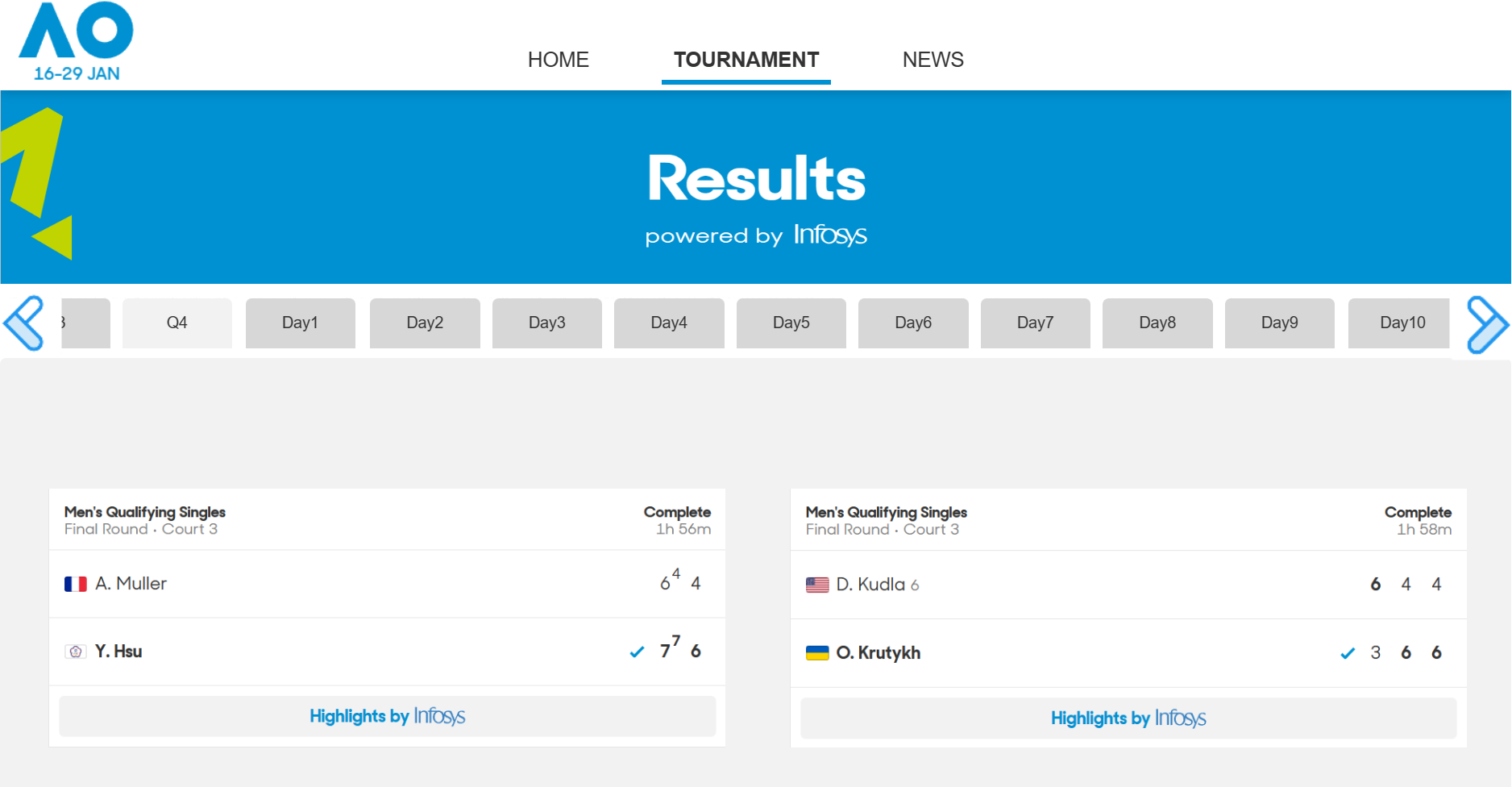
展示每一天的赛事,显示比赛类型(女单男单等),比赛场地,参与选手,比赛时间和比分,且获胜者姓名加粗显示。可以通过点击赛程链接进入详细比赛信息界面。
在此页面展示比赛的各种详细信息(小场比分等)
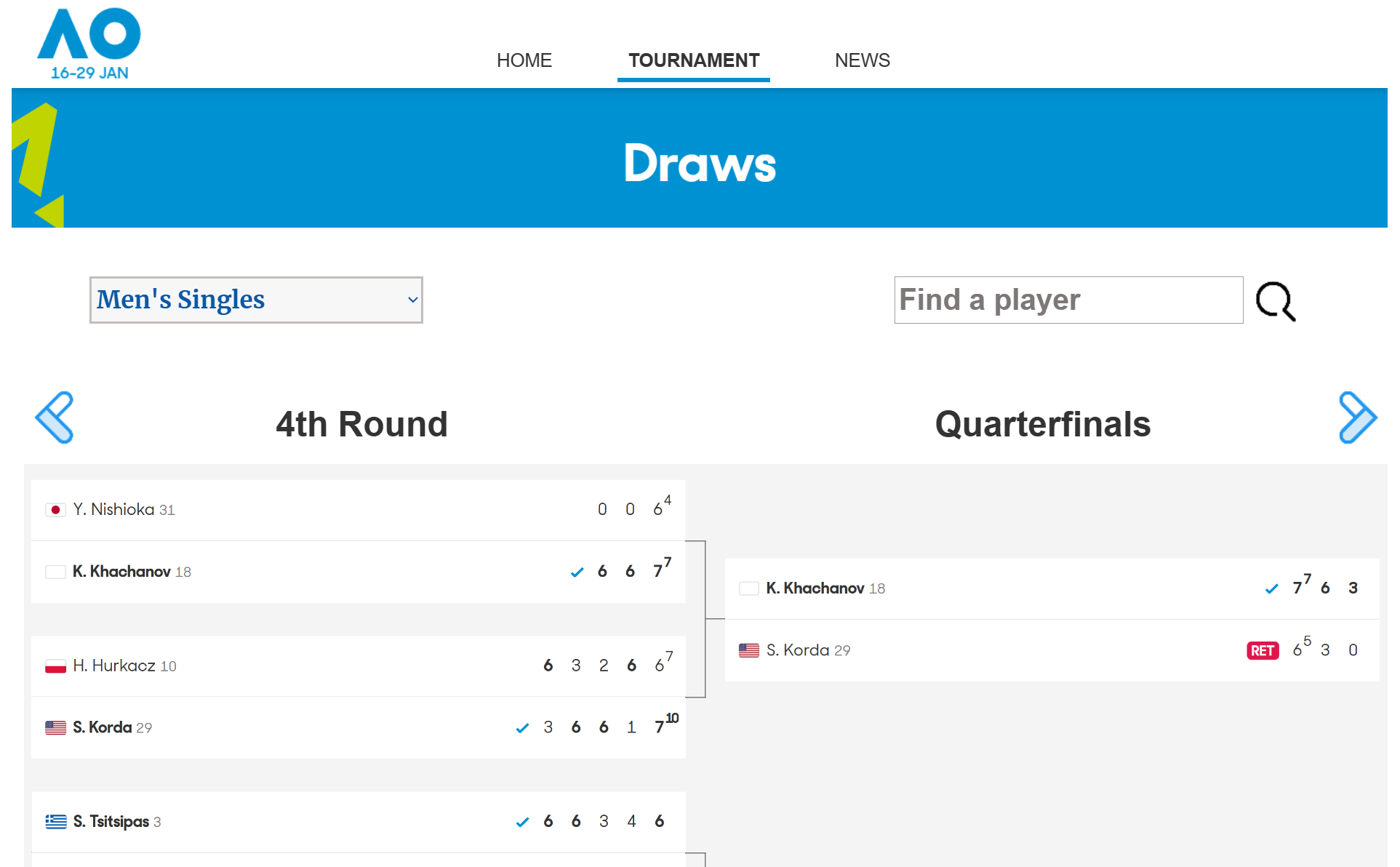
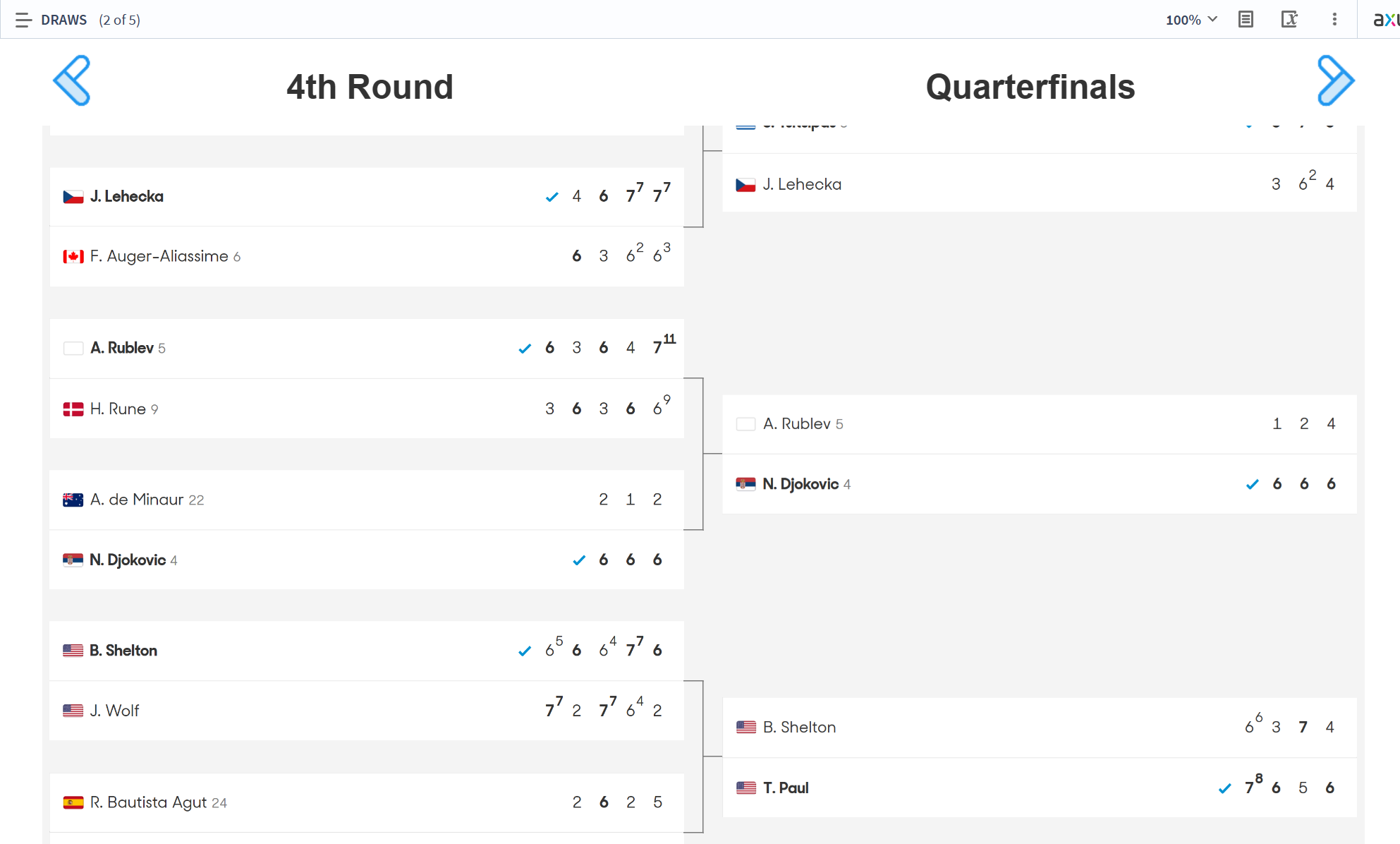
在晋级图可以看到选手的晋升路线,晋级图中有选手和姓名和比分,对于晋级的选手和鼠标焦点的比赛高亮显示。
原型设计我们采用Axure RP 10进行设计,上手较快,通过软件自带的功能完成不同页面之间和相同页面内不同组件之间的交互,且软件自带元件库也比较好的提供了对页面进行改进的选择,不同页面之间的相同部分位置内容一致(例如导航栏),减少用户在页面切换之间的视觉压力。
1、我们从普通用户的角度出发进行设计,网页的逻辑符合大多数网站的设计逻辑和大众的使用习惯,不存在“迷路”的情况,通过跳转组件的文字就可以轻松找到所需信息。
2、从设计者的角度出发,axure这个软件不需要很多的学习时间,甚至可以边做边学,大大节省了设计的时间,使得我们可以在一定时间内设计出一个较为简洁的网站原型。
作为一个大型的体育赛事,关注的媒体自然不在少数,他们可能有粉丝数庞大的公众号,视频平台账号等移动端平台,用户可能更倾向于使用这些途径来获取赛事信息。但是我们的网页信息分类会更细致,内容更完善,用户可以在我们网站上获取比赛的详细信息。
可以在一些播放量高的相关视频或者浏览量高的帖子下通过评论留言来宣传我们的网站。
经过网上资料收集了解,相比于墨刀来说,Axure RP更加专业,在实际工作中也使用得较多,最终决定使用Axure RP作为本次结对作业的原型工具。
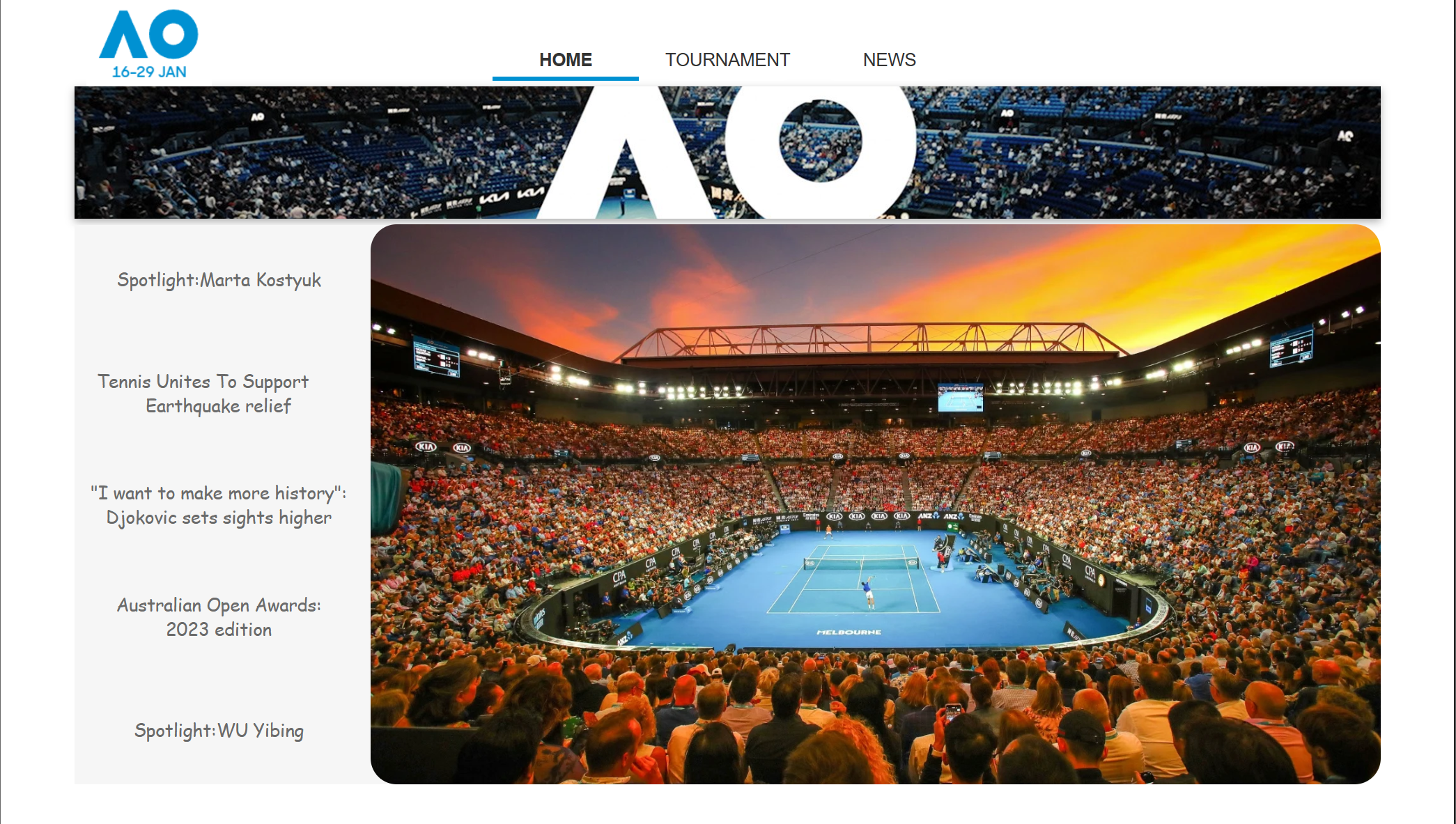
采用顶部导航栏+内容的呈现方式

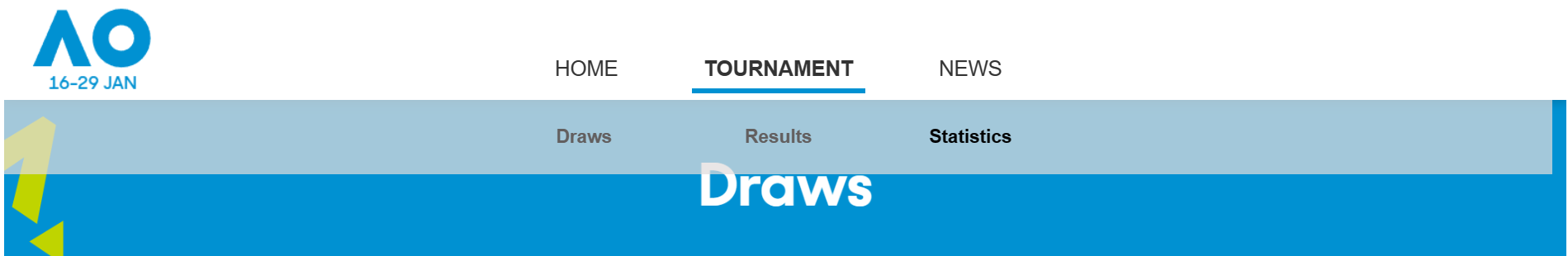
菜单部分借鉴官网的下拉式菜单,鼠标悬浮时会有相应的交互,点击将弹出二级菜单


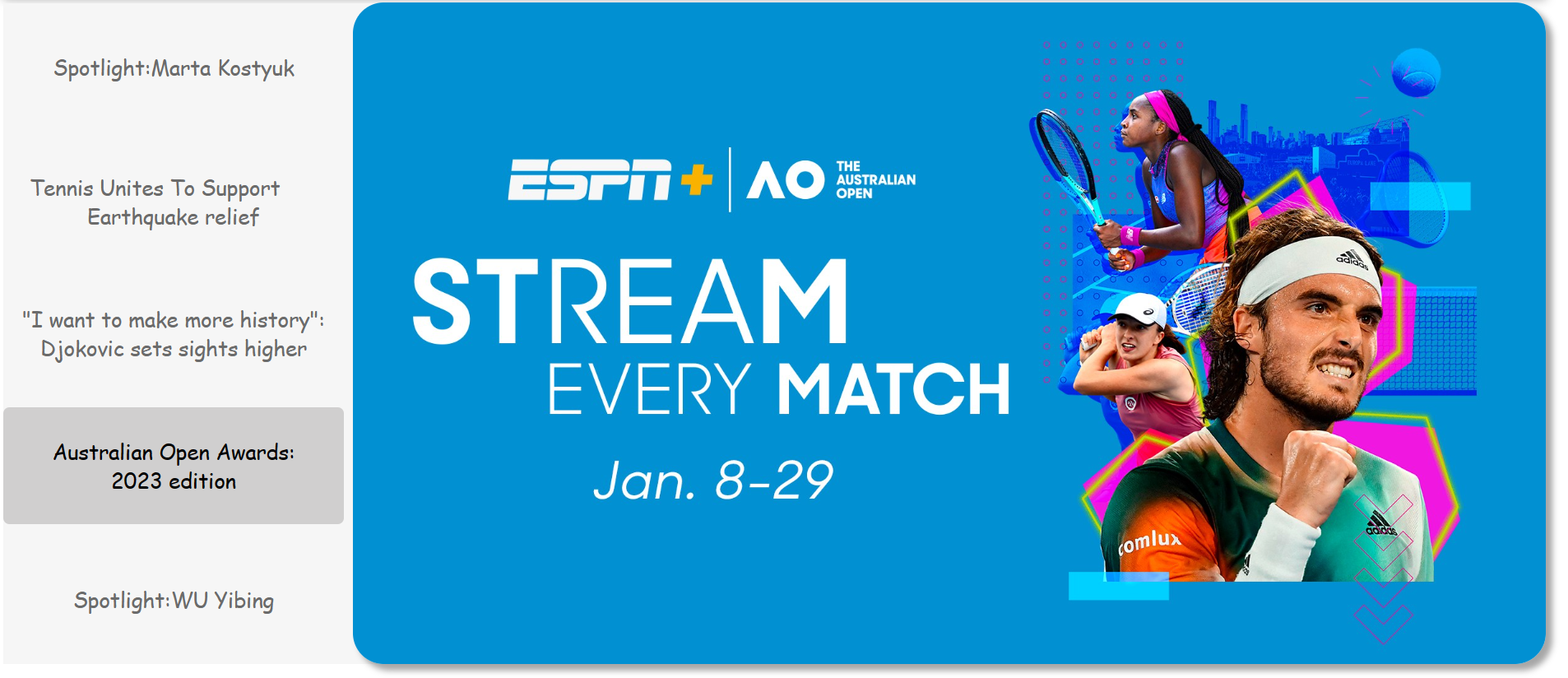
首页的主体是一个新闻轮播页,左侧标签栏鼠标悬浮时会有相应的交互,点击后右侧切换到对应的图片

提供了下拉列表选择赛季,以及查找选手姓名的搜索框

下滑浏览时,选项卡会停留在顶部,选项卡和内容都采用动态面板实现
内容切换没有达到理想的效果(每次平移半张图片),最终采取动态面板实现伪平移

中规中矩,值得注意的是表格不是截图,是自己做的

日期栏可由箭头控制左右滑动
点击赛程卡片会跳转至详细页面

比赛结果的横幅和表格通过动态面板实现,可以与下拉列表进行联动

介绍了澳网从创办以来百余年的历史发展


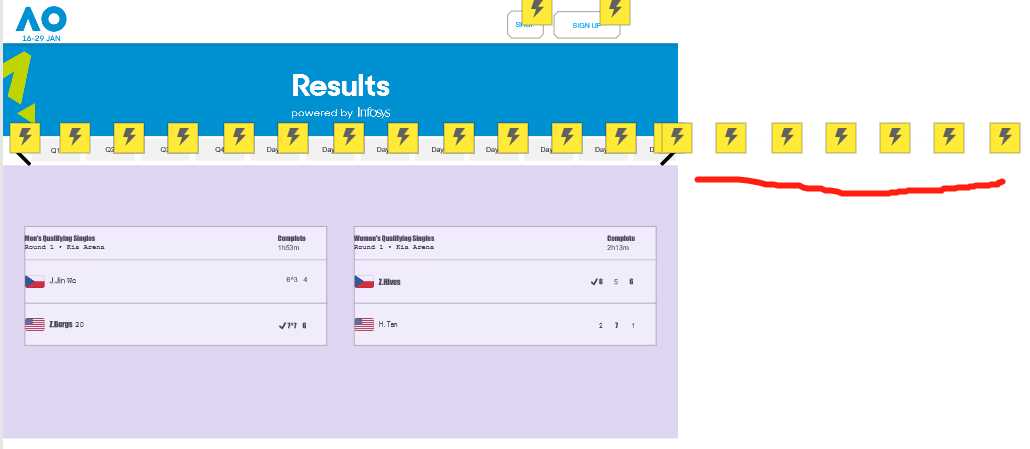
在上图的页面中,总的标签数(q1-q4和day1-day10)长度超过页面的总长度,需要实现成滑动的效果,这部分还是花了比较多的时间的,一开始准备用动态面板实现,将滑动的不同状态设成面板的不同状态,但是这样会与每日的具体页面冲突,后来发现按钮组件有移动组合的事件,就将所有日期组件合成一个组合,然后将右侧超出的部分(红色下划线标出)用一个与背景同色的矩形置顶罩住,这样在页面就看不见右侧超出的部分了。
到了整合页面的时候才发现双方的版本不一致,311用的9版本,315用的10版本。由于该软件版本只能向下兼容,于是311改用10,花费了一定时间重新适应新的功能布局。
这表明我们前期的准备工作不够细致,确定了开发工具,却没有统一工具的版本,为后期整合工作埋了个坑。

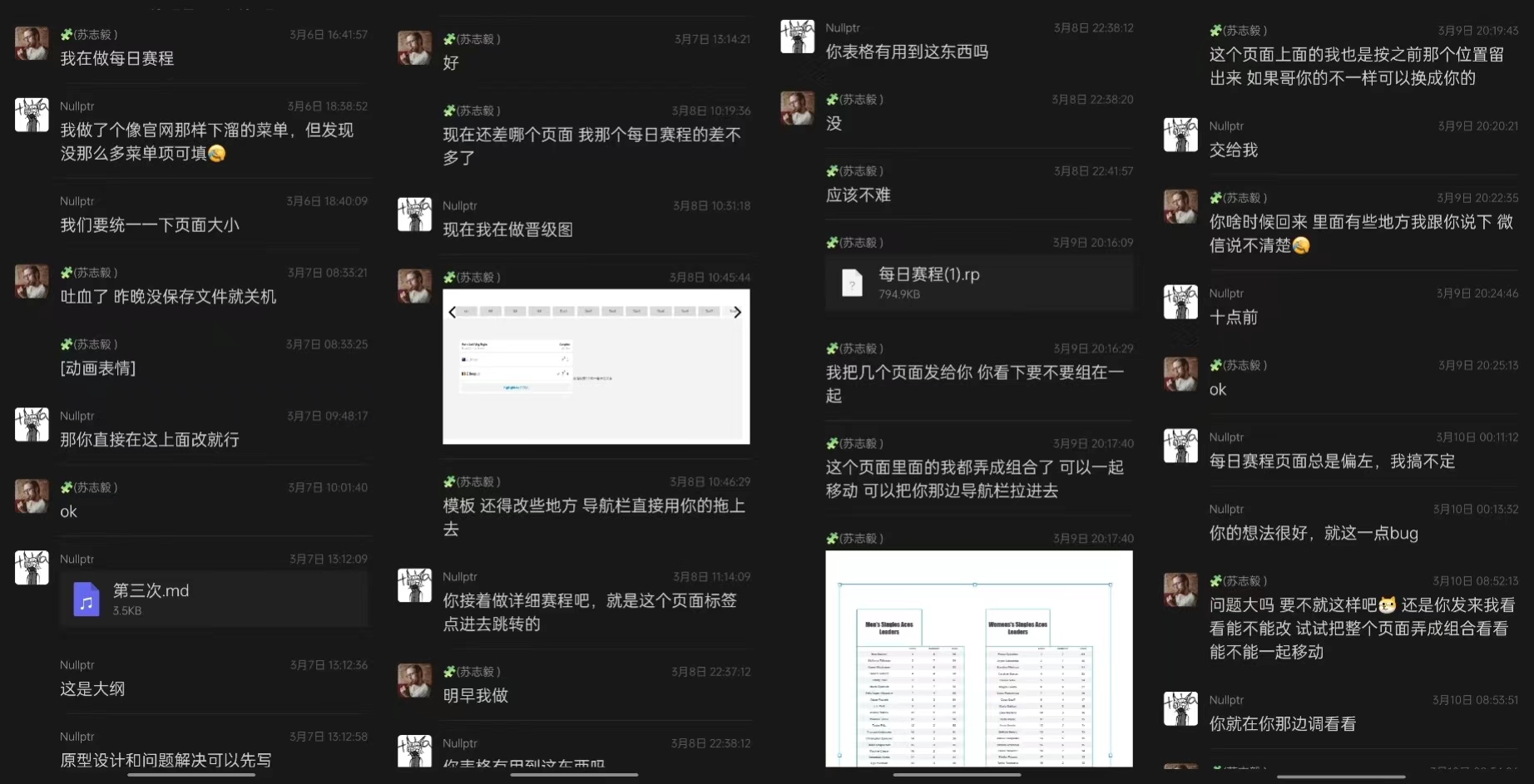
由于我们两个人学习的场所不太一样,所以一大半的沟通都是在线上进行的,剩下的时间可能沟通的比较沉浸忘了留下照片,所以在这里po一点聊天记录。
222000311:本次作业不同于以往的单人作业,任务计划完全由自己把握,对于进度也有比较明确的概念;结对合作中需要双方及时沟通进展,从而正确判断当前进度,合理规划。这次结对合作在前期的规划中低估了原型整合和调整的时间,导致后期任务加重,压缩了博客攥写的时间。在下一次的结对中,我们将汲取本次的教训,及时沟通做好规划,为其它发生可能的事件预留处理时间。
222000315:结对作业的形式对我来说还是很新鲜的,进入大学以来这应该是专业课内的第一次,最大感受就是:真的好爽。也可能是心理作用,觉得两个人做一份作业突然自己的工作量少了很多,还多了一个可以沟通的队友,如果遇到问题不会还有人帮忙解决。但是可能正因为这样,前期时间安排不够合理,导致后面写博客的时候有点赶(写的时候发现了些bug),下次还是应当提前做好规划,严格遵守。
To 222000315:这是首次与SZY同学合作,他在结对过程中积极性高,文案实力不容小觑,从他身上学到了不少经验,期待下次合作。
To 222000311:总的来说,这是一次很愉快的合作经历,沟通十分顺畅遇到问题我们两个都会第一时间提出来并想办法解决,作为第一次结对的经历,对我来说开了个好头,合作愉快(握手)。
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 40 |
| • Estimate | • 估计这个任务需要多少时间 | 15 | 15 |
| Development | 开发 | 800 | 750 |
| • Analysis | • 需求分析 (包括学习新技术) | 200 | 180 |
| • Initial Discussion | • 初步讨论 | 100 | 60 |
| • Design Spec | • 构思设计原型模板 | 120 | 100 |
| • Design Review | • 设计复审 | 20 | 50 |
| • Design | • 具体设计 | 280 | 360 |
| Reporting | 报告 | 215 | 275 |
| • Write Report | • 撰写报告 | 180 | 200 |
| • Size Measurement | • 计算工作量 | 15 | 15 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 20 | 60 |
| 合计 | 1090 | 1080 |
总的来说,大部分步骤中预估的耗时与实际耗时相差不大,但是在具体设计时预估耗时与实际耗时有较大出入,因为这次是结对作业,不同于以往的单兵作战,其实有很多需要协调的地方,而这些地方往往容易被忽略,比如软件的使用方面,axure有10、9两个版本,由于前期没有统一,一个人用10,另一个人用9,导致后期页面整合时需要调整很多地方,花费了较多时间。还有事后总结的部分,这部分是由于前期初步构思的时候没有考虑周全,导致后期发现还有没有完成的细节导致。
首页设计和晋级图的设计不错,但是点击news目录下的news会响应超时,整体很赞 结对第二次作业继续加油!!!