49
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享依靠数据分析,做到产品、运营策略的“千人千面”。
虎嗅作为优秀的科技媒体,拥有大量的忠实读者与非常多的优秀作者,如果先抛开作者部分,我们来看下虎嗅APP在读者用户运营方面有哪些可取之道以及可以加强的地方,以及如果要进一步促进用户的增长,如何借力数据驱动的方法。
先来看一下虎嗅APP的产品功能方面的逻辑。
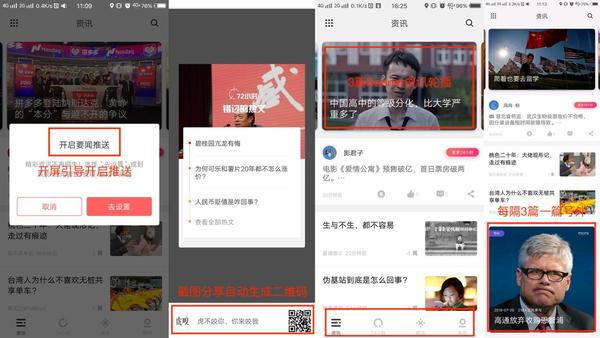
1、虎嗅APP的功能界面

主要功能区划分逻辑清晰,开屏引导、推荐位、付费变现方式等都较为清晰。资讯主页的普通资讯与号外资讯交替出现。
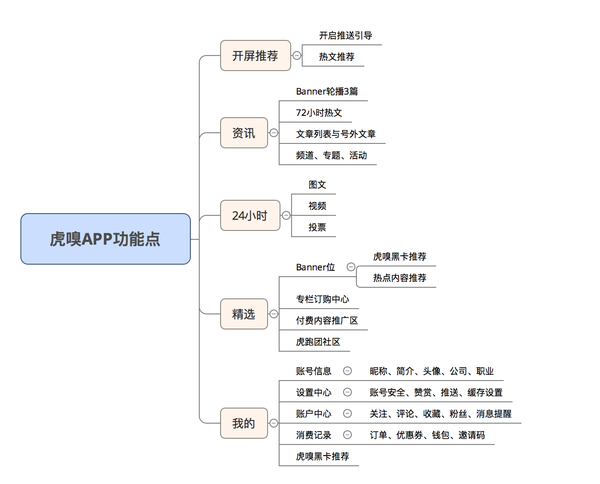
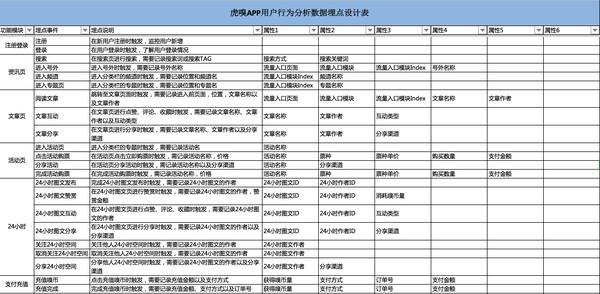
2、虎嗅APP的功能点梳理

功能点方面,资讯在开屏主位,包含Banner推荐位、号外位置、热点资讯位;而虎嗅24小时则类似于UGC圈子,可自主发送短消息、视频,不过发言权限需邀请;精选则是虎嗅内容付费的变现渠道,有付费订阅的专栏内容与虎嗅会员黑卡;我的则是正常的账户管理界面
现在被普遍认可的运营流程是增长黑客理念里提出的“拉新-激活-留存-营收-增长”的AARRR海盗模型。以下为了简化,将激活与留存统一称为促活。
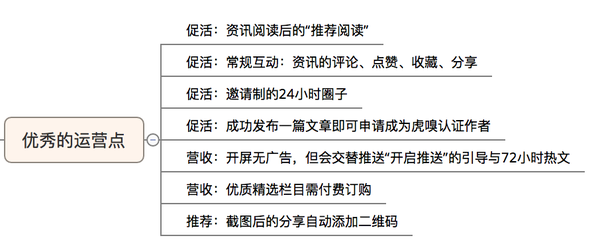
在体验虎嗅APP的过程中,发现虎嗅针对阅读、分享传播、付费订阅等设置了一些运营策略:

之所以给这些点标上“优秀”,并不是因为这些点起到了很好的作用或者数据很好看,而是在体验虎嗅APP的过程中,能够很明显的感受到在这些方面他们在想办法与用户互动,形成一种粘性。
虎嗅APP里较为突出的是截图后的分享,会自动添加虎嗅的二维码,但欠缺的,是内容、会员卡的用户分享与推荐,没有激励措施。
要做到产品、运营策略的“千人千面”的起点是精细的数据分析。
对于产品、运营,一定可以想出非常多的“点子”,但哪个方式最有效,却绝对不能依靠个人或者是老板的主观喜好,凭借“我觉得”来确定。而是要通过A/B测试,去看用户对不同方案的反应如何,来确定最佳方案。
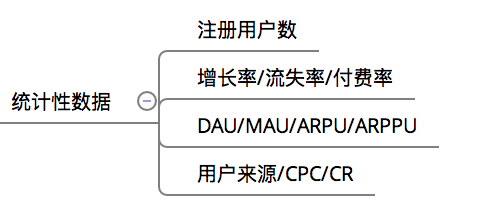
对于用户的数据分析,我们可以分为:统计数据、用户属性数据与用户事件数据三个方面。后两者可以统称为用户行为分析。
1、统计数据通常是宏观的数据,能大致告诉你用户有多少、增长速度、流失比例、不同渠道的转化效果。这个数据老板跟投资人讲故事是很有价值的,但要支持产品、运营同学的工作,颗粒度肯定是不够的。

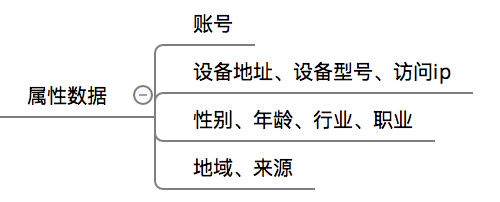
2、用户属性数据,则是标定了用户的一些特征,在持续的分析中,还可以为用户打上更多标签,再加入用户的行为偏好,就能形成完整的用户画像。

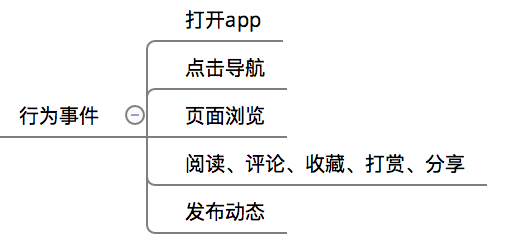
3、用户行为事件,则是用户在APP产品里的交互行为,点击、浏览、评论、收藏、转发等都算。完整的描述一个用户的行为,必须包含“5W1H”的整体信息,因此任何一个用户事件的记录,一定是与用户属性能够对应起来的,即谁、在什么时间、通过什么方式、在哪里、做了什么。

多维度的用户行为分析,总是跟用户分群、用户事件以及指定的时间段相关。很多分析往往是事先就想好了要做哪几样数据分析,然后才由开发埋点、数据分析跑表拉数据、业务团队分析应用,很少能够灵活的定义用户分群、时间段、事件而做灵活的探究分析的,但这种分析往往会有很多惊喜,能够让你发现未设想到的用户规律。
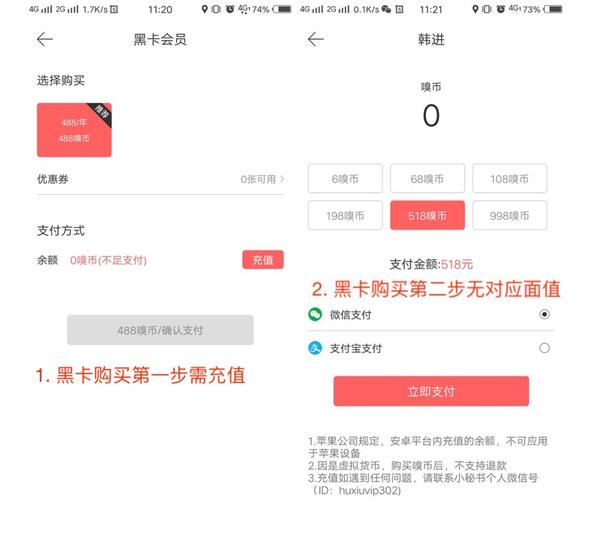
比如在我即将要购买虎嗅黑卡会员的时候,在付费流程中发现了以下情况:

也就是意味着通常需要两步完成的付费现在变成了四步,同时需要溢存30元。当然这是一种商业策略,但这样的方式很有可能造成大量的潜在付费流失,所以是一个非常重要的分析点,运营团队可以构建如下分析漏斗:
点击“虎嗅黑卡推广界面-点击立即开通黑卡-点击充值-充值完成-支付购买黑卡完成”
这是一个长漏斗,每一步都有可能会流失很多付费用户,所以在正式上线前,应当选出部分用户进行测试,最好的方式,是同时设置A、B、C三个用户组:
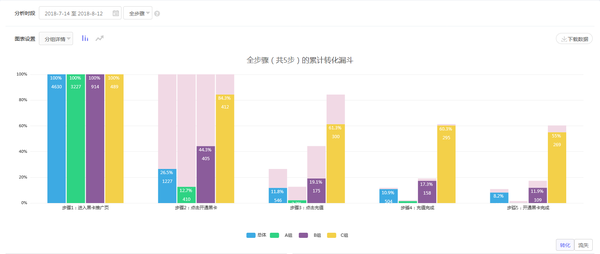
建立这三个用户群组的分析漏斗如下图所示,就可以很快的找出哪种方式对于提高会员购买转化更加有效,哪种方式会造成大量潜在付费的流失。

但做产品、运营、数据分析的同学都知道,如果对各个功能点、各种运营方式都进行探究性分析,那怕是埋点埋到吐、跑表跑到死,更何况数据量一大,做一次分析光等就得好几个小时。
那么有没有什么好方法能够降低数据分析门槛,实现用户行为的多维探究分析呢?
数据驱动增长,首先是打好数据分析的底子,然后通过实时、多维的探究分析,找寻用户规律。依照规律制订运营策略后,再进行A/B测试。
1、针对产品定义完整、清晰、统一的数据采集方案
比较推荐的依然是服务器端、客户端结合的埋点采集。埋点就是由开发在需要采集数据的地方打上标记、规定采集数据的格式与触发条件。每个公司或团队,对与数据采集应当有统一的定义方式,否则很容易出现混乱,埋点采集最大的麻烦之处就在于需要手动写入代码,如果定义不够清晰、统一,开发往复的工作量就会非常之大。


2、活用分析模型,多做多维探究分析
常用的分析模型有事件分析、漏斗分析、留存分析、行为序列分析、行为路径分析等,应用不同的模型,灵活选择用户分群与分析时段。
比如:
3、灵活应用工具,减少技术工作量与等待时间
大家可能会无奈的感叹,做好埋点基础、学会分析模型,就像是“听了很多大道理,依然过不好这一生”,如果没有个能实时分析、快速分析的系统,即使采集了数据,要有时效性的支撑产品优化与精益运营,怕也是天方夜谭。
很多巨头企业为了支撑数据分析工作,在内部搭起了用户数据分析平台,以方便产品、运营、数据分析的同学能够将精力从基础的数据采集、清洗、分析等待中节省出来,专注到与业务结合的探究分析上。
而对于没有这类系统的团队,则可以尝试第三方用户行为分析系统。
4、依靠数据分析,确定有效的运营方式
对于类似虎嗅这样的资讯阅读类APP,可以灵活的尝试一些促进用户增长的方式,通过数据分析确认方式的有效性。比如虎嗅与运营策略结合的探究性分析可以是:
综上,数据驱动用户增长的流程就是:
1. 产品功能与业务梳理,理解用户行为数据2. 定义完整、清晰、一致的数据采集方案3. 选用合适的用户行为分析工具4. 针对产品功能、运营策略,灵活进行多维探究分析5. 依据数据洞见制定产品优化、精益运营策略6. 循环4和5,依靠数据驱动用户增长
数据驱动增长,就是针对不同人群上线不同的运营策略,然后进行及时分析,从用户行为数据中寻找规律,从而确定能够驱动用户增长的最佳方案。
希望以上对大家有所帮助。
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.zyhsqjfw.com;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。