199
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享GAN全称是Generative Adversarial Nets,中文叫做“生成对抗网络”。自首次提出以来,GAN在深度学习领域一直备受关注,Facebook的AI领头人Yann LeCun更是表示GAN是近十年来机器学习领域最有趣的想法。那么GAN究竟有多强大哪?它是否真正值得我们学习嘞?别着急,且看本文为你细细道来~
话不多说,先让我们看看GAN到底能干啥。
GAN能把油画变为现实。对,如果你已经厌倦了像Prisma那样的风格转换APP,那么可以来看看GAN能实现什么吧。相比于Prisma,GAN反其道而行之,可以将古代油画中的场景转化为“现实”,让你亲眼见到100年前莫奈所面对的场景。

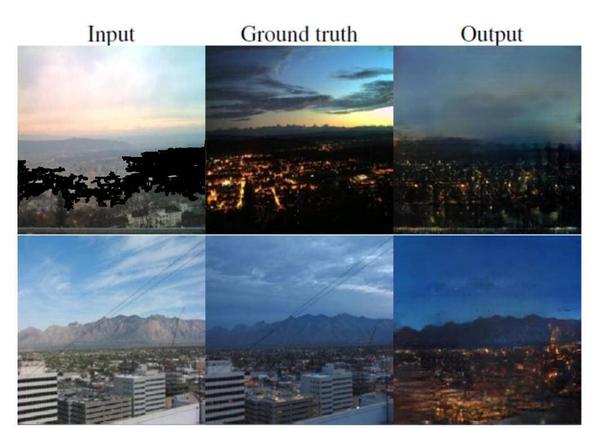
GAN可以把白天变为黑夜。它可以根据白天的照片,生成同一场景晚间的照片。

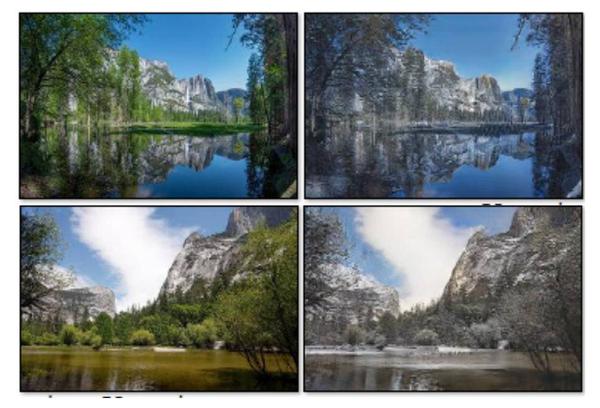
GAN还可以把夏天变为冬天。

GAN还可以把涂鸦变为实物。以后你的女朋友不用再说“老公~我想买个包”了,只需要说“老公,我画个包你帮我买好不好”。

好吧,如果你并没有女朋友,那就用GAN生成一个二次元女朋友吧!她可以随意变成你想要的样子哦!

你已经被GAN感动的泪流满面了不是?快擦干眼泪笑一个~你不笑,GAN也会让你笑。

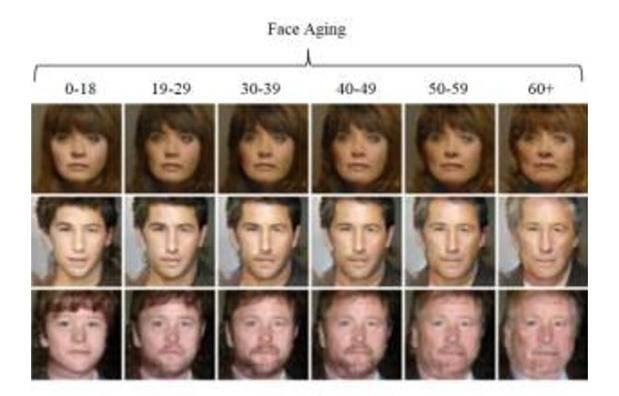
笑一笑十年少,经常微笑可以让我们保持年轻,但是如果你好奇自己年老时的样子,GAN也可以满足你。

怎么样,有没有被GAN的强悍能力震慑到,快!吃个苹果压压惊。啥?GAN连苹果都没有放过?把苹果转都换成了橙子!

好吧,橙子和苹果我都不吃了。
话说回来,写文案真是累,尤其是要在网上搜集各种图片,要是有个工具,能直接通过我的描述,自动生成我想要的图片就好了。啥?GAN已经实现了!?

好吧……GAN你赢了,我给您跪了。

那么,为啥子要学GAN?

因为AI大神说:要有GAN!
所以我们一!定!要!学!习!GAN!
那么……
简单的讲GAN其实就是两个神经网络的组合,其中一个负责“造假”,另一个负责“鉴别”。造假者根据需求生成图片(比如“二次元妹子图片“),鉴别者鉴别图片是真的(本来就存在的,比如动漫里的妹子图片)还是造假者生成的(”这图片扭曲了,根本不像妹子,一定是造假者生成的“),两者在对抗中学习,都会变的更强,最终达到造假者可以强大到生成”近似真实的图片“,以蒙骗强大的鉴别者(”这图片好萌啊,一定是真的“),从而满足生成需求的效果。
下面我们借用网友网小鱼的学习笔记(点击阅读原文),来详细说明GAN的工作原理。
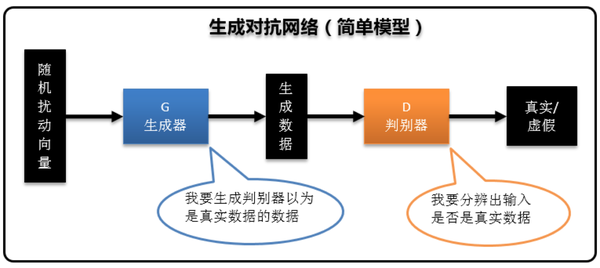
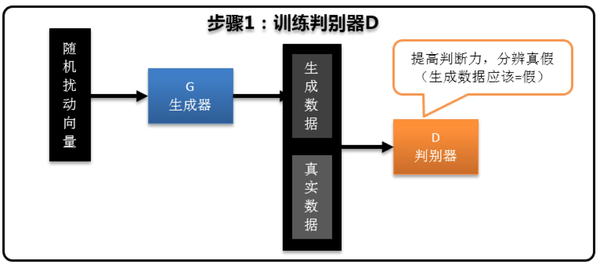
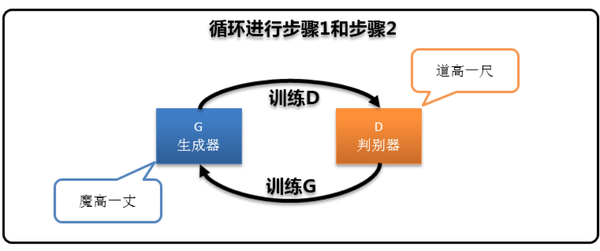
GAN全称是Generative Adversarial Nets,中文叫做“生成对抗网络”。
在GAN中有2个网络,一个网络用于生成数据,叫做“生成器”。另一个网络用于判别生成数据是否接近于真实,叫做“判别器”。
下图展示了最简单的GAN的结构以及工作原理。




读到这里,恭喜你!你已经掌握了GAN的基础原理了。但是注意哦!只是了解基础GAN的原理是远远不够的,在近两年的发展中,GAN已经得到了各种改进,其中有DCGAN,WGAN,DualGAN,Co-GAN,Conditional GAN,CycleGAN等等各种变种GAN,更强大!更有趣!
如果你不想在AI时代只做一个旁观者,如果你不想让自己止步于对GAN的粗浅了解,那么你必须继续学习GAN!
那要到哪里去学习GAN嘞?
集智AI学园《深入浅出GAN》系列课程
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.zyhsqjfw.com;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。