627
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享学习目的及意义
本人一直在商业连锁专业公司从事系统维护方面的工作,多年的工作经常会和商业数据打交道,对数据分析有了初步的认识,除日常软件硬件维护工作外,也从事过数据简单汇总和展示方面的工作。近些年来“大数据”的风口越来越流行,已成为一种未来的发展趋势。虽然自己平时曾经关注和了解这方面的知识,因自己从未系统地学习过数据分析,所以对数据分析的理解还停留在概念层面,没有真实掌握数据分析的思路和过程。因为惰性,平时总是光看不练,资料看了不少,就是不见成效。有幸参加了猴子老师的数据分析学习闯关社群,希望自己能在这里完成对数据分析学习上的突破,早日实现转行。
短期计划
为保证学习效果,要严格按照猴子设计的课程,从初级课程开始学习。在6-7月份完成EXCEl、统计概率及简单的SQL查询等相关的课程,达到初级数据分析师水平。利用数据分析帮助到现有的工作,实现加薪升职的目标。
长期计划
跟着猴子老师的数据分析社群继续学习中级数据分析课程,具体在8-9月份完成统计概率,精通SQL,编程语言Python的课程。结合自身工作相关业务知识,能独立完成,完整数据分析项目的全部过程撰写一份数据分析报告。并争取转行拿到一个offer。
实践作业:利用爬虫工具“集搜客”在网上爬取你感兴趣领域网站的数据。

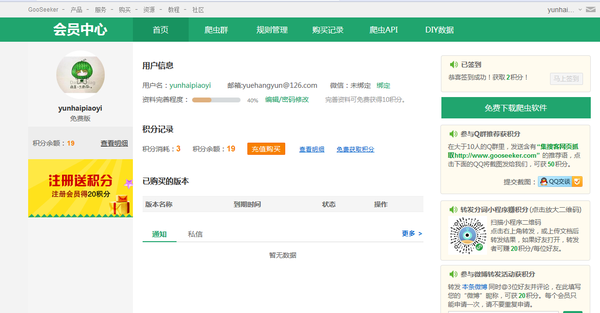
首先实践了“快捷采集”功能,利用数据DIY功能分别爬取了淘宝和京东网站中有关小米净水器的商品信息。发现非常方便,但功能上限制较多。


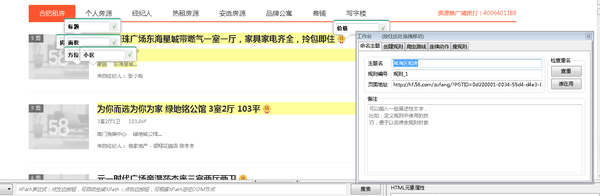
接着按照初级教程说明,利用建立规则方式采集网页数据,爬取了58同城网房产的价格信息。具体操作如下:
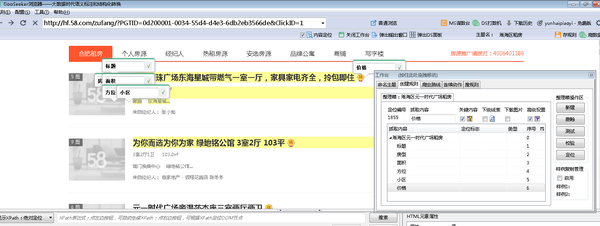
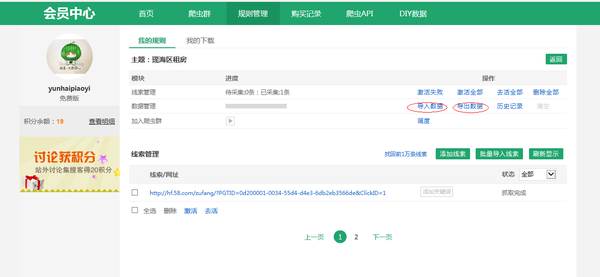
首先定义爬取规则:


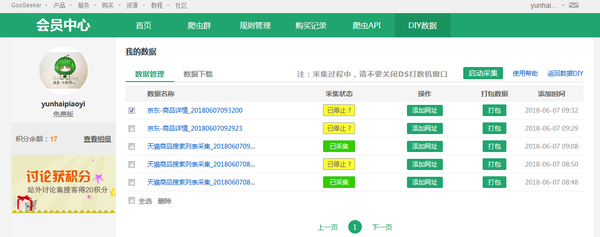
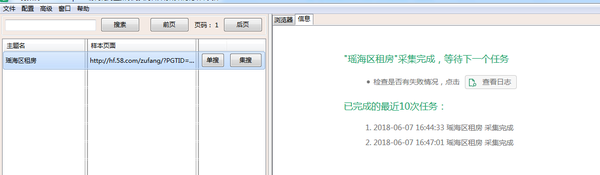
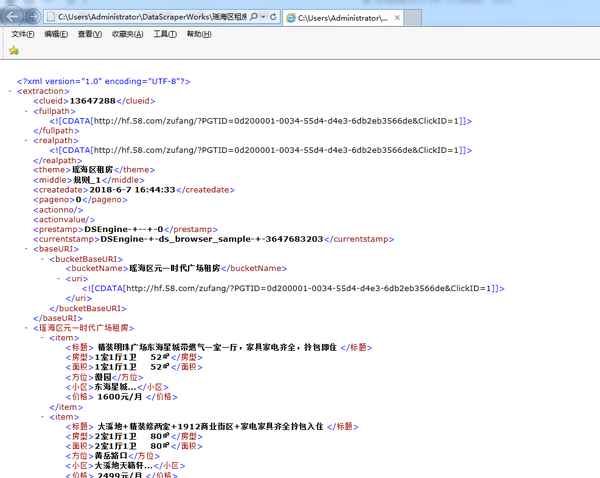
爬取网页后获得的数据信息文件列表:


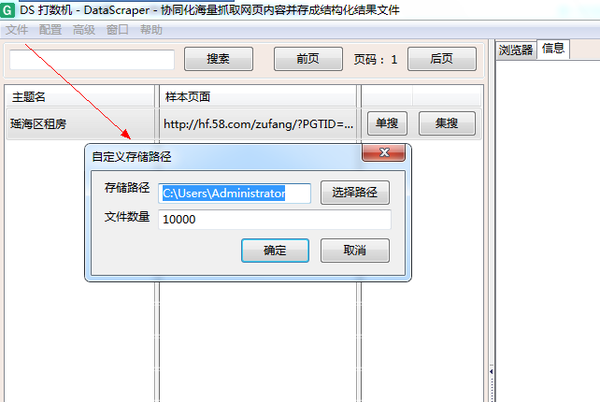
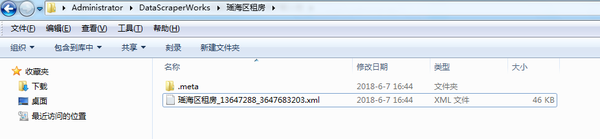
查找爬取的结果文件存放路径,准备进行格式转换:


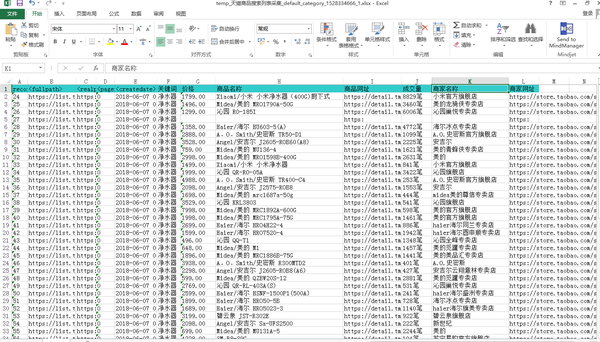
爬出的数据XML文件效果如下,需要借助浏览器打开,显示的内容格式不符合正常人查看的效果,需要转换成Execl文件,便于查询分析。

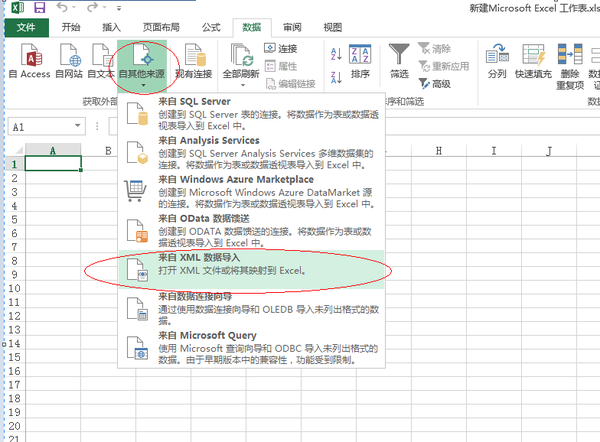
因网站教程介绍转换文件格式的步骤有点复杂,于是就上网搜索下有没有其它的简单的方式。经过搜索后发现在Excel中就可以将规范的XML文件导入到Excel成为规范的表格。实践操作只需要先新建个Excel文件,再直接导入XML文件就可以实现转换,效率更高。
网站介绍“xml转换为excel”方法需要进行四步骤操作:


直接通过Excel自带的转换工具转换文件格式一步操作:

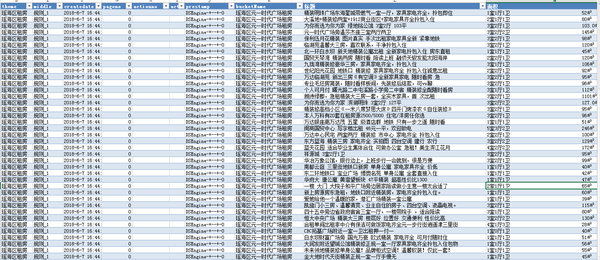
通过XML文件导出的Excel文件内容会很杂乱,有序号、网址等不需要的信息,需要我们手工再次清理,选中不需要的列,并删除,只保留对数据分析有用的信息。

经过手工清理后的表格内容变得就很清爽,只保留小区名称、房型、价格等有用信息。
到此基本上网页爬虫的实践操作过程基本都完成,迈出个人数据分析学习实践的第一步。
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.tokenpocketl.net;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。