1,365
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
目录
—、介绍一下什么是uni-app?
二、学习开发工具
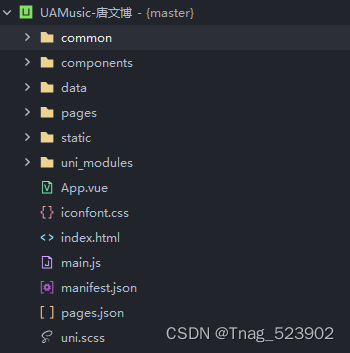
三、uni-app主要的目录
四、认识uni-app的生命周期页面的生命周期(page)应用的生命周期(App.vue)
五、uni-app的请求和页面跳转
六、项目分享
七、总结
Uni-app是一个开源的基于Vue.js框架的跨平台开发框架,它可以帮助开发者将一个Vue.js项目同时打包成iOS、Android、H5、小程序等多个平台的应用程序,无需多次编写不同平台的代码。使用uni-app可以大大提高开发效率和节约开发成本。
Uni-app不仅提供了一套完善的UI组件库,还提供了一套优秀的插件生态系统,支持集成第三方插件和SDK等功能,可以轻松实现复杂的业务逻辑。
由于Uni-app是建立在Vue.js生态系统之上,因此开发者可以充分利用Vue.js的各种特性和功能,如组件化开发、模板语法、计算属性等,来实现业务需求。Uni-app还提供了一些自己的扩展和功能,如条件编译、样式自定义等,可根据不同的平台进行优化和适配。
总之,Uni-app是一款方便快捷、跨平台、高效的开发框架,它大大降低了开发成本和难度,让开发者可以更专注于业务逻辑的实现,从而快速地开发出高质量的跨平台应用程序。

1.应用的生命周期(App.vue):

2. 页面的生命周期(page)

(只是部分)
1.跳转:
uni.navigateTo({url: "/路径?参数=参数值"});
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
2.请求:
uni.request({
url: '',
data: {},
methods: 'get',
success:(res) =>{
console.log(res)
},
fail: (err) => {
console.log(err)
})
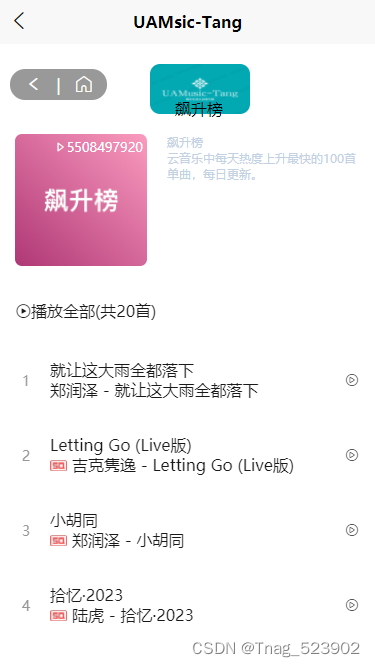
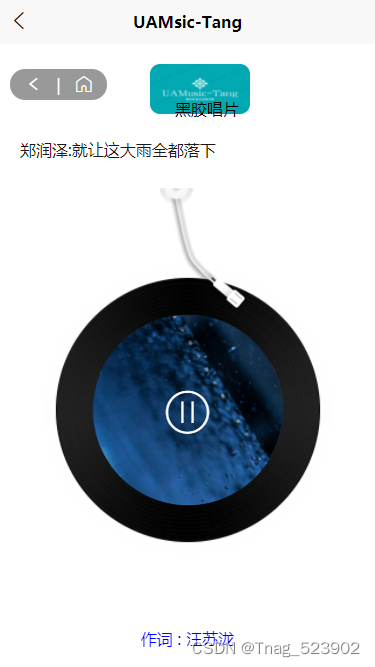
下面是我初次学习使用uni-app做出的项目:




对于我个人而言:学会了uni-app项目的创建,h5和安卓app发布,使用git和gitee进行代码的版本控制。还学会了使用gimp测量图片大小与距离以编写css,pages.json页面路由的配置,使用阿里云智能logo设计网站设计应用logo安装与使用微信小程序开发工具,在uni-app中使用静态资源认识uniapp应用生命周期和页面生命周期uni-app基础组件的使用view、scrollview、text、list、rich-text等。
uni-app 的优势:uni-app 的跨平台能力让开发者不用为不同平台的开发而烦恼,同时也能让应用轻松上线不同平台,提高开发效率。而且 uni-app 还支持 Vue.js 开发,让 Vue.js 开发者能够更加方便地上手 uni-app。
uni-app 的缺点:uni-app 有些限制,例如某些平台的 API 可能不被支持,不同平台可能会出现不同的 bug,这些都需要开发者自己注意。并且开发者也需要学习 uni-app 独特的语法规则,不然会出现一些困惑。
学习 uni-app 的建议:如果你已经掌握了 Vue.js,那么学习 uni-app 应该相对容易些。在学习过程中,建议多阅读官方文档,通过实践来掌握 uni-app 的开发技巧和注意事项。同时,也可以结合社区资源,多与其他开发者交流,提高技术水平。