1,365
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享目录
这是一篇关于我这学期对uniapp的学习与归纳。
uni-app跨平台开发是使用vue.js 开发跨平台应用的前端框架,编写vue.js代码,uni-app 将其编译到iOS、Android、微信小程序等多个平台。现如今微信小程序使用得越发频繁,uni-app相对而言比较简单,各种系统的小程序应用,也不需要学习其他应用的框架,而且对于开发者来说减少了许多学习成本跟开发成本。
uni-app,dcloud官方开发工具HBuilder X,小程序端运行需要微信开发者工具,APP端运行可安装各类模拟器,推荐使用的网易mumu。

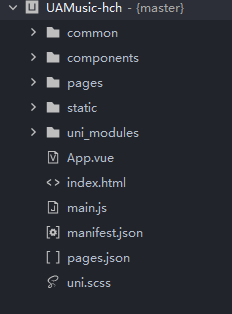
· pages文件夹存放页面
· static内的文件不会进行编译,不要放js文件,可放到common中(注意体积限制)
· unpackage文件夹存放打包的文件
· components文件夹存放各种组件
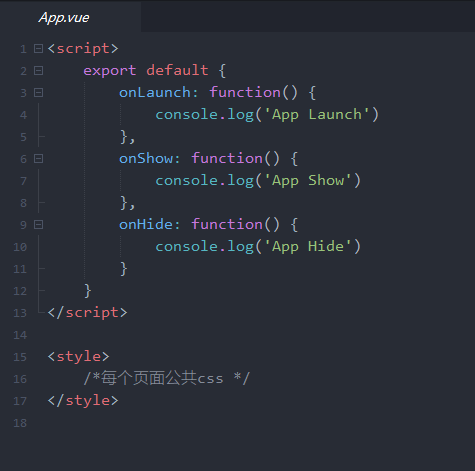
· App.vue代表应用,包括应用层的生命周期方法,全局样式等

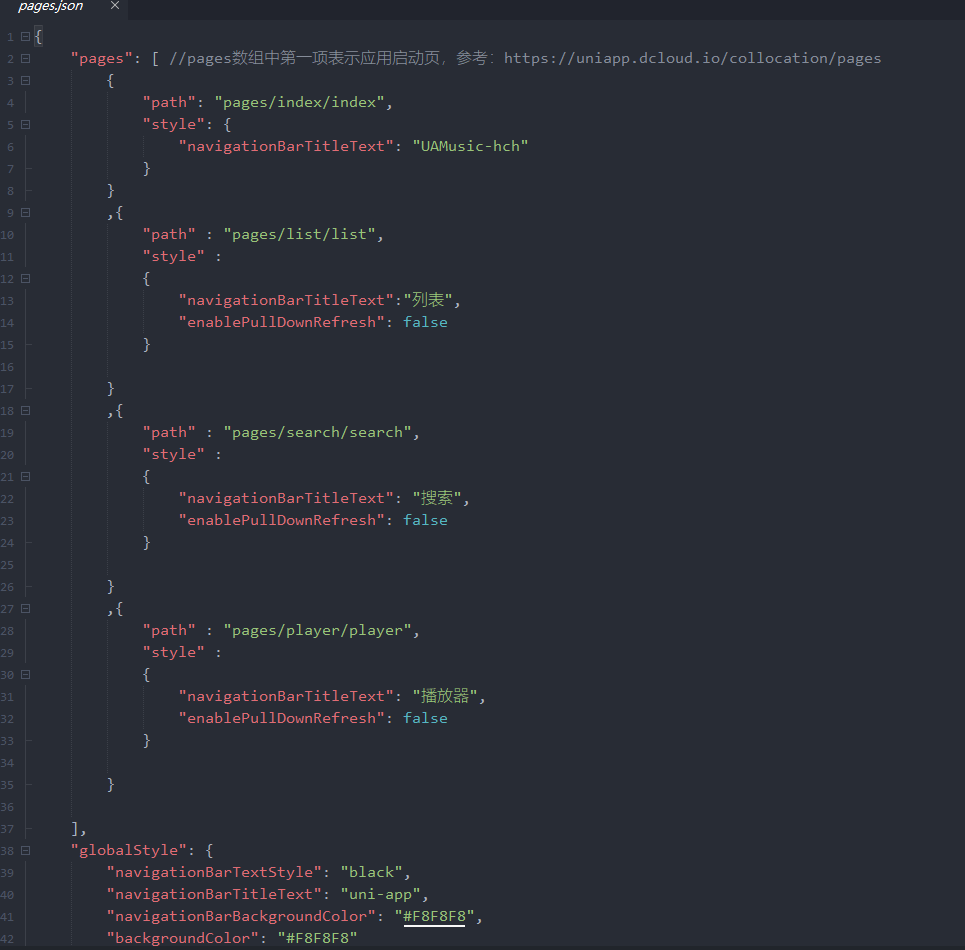
· pages.json整个应用的页面集合,第一项为启动页,可配置页面路由及样式和标题

· manifest.json应用配置,包括图标配置、启动界面配置、权限配置及其他开发配置
· main.js应用入口文件
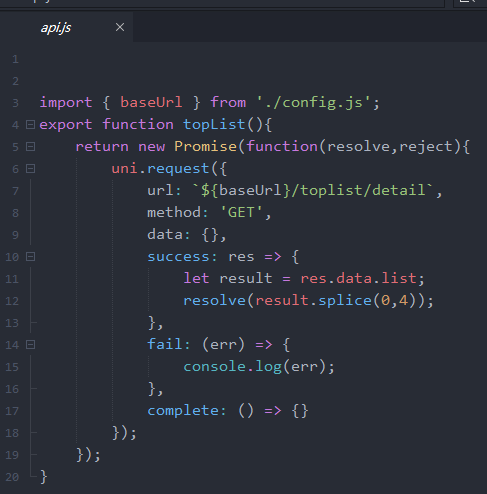
在common文件夹创建config.js和api.js文件

config.js

api.js
使用uni.request

Tips:
1.navigateTo, redirectTo只能打开非 tabBar 页面。
2.switchTab只能打开 tabBar页面。
3.reLaunch可以打开任意页面。页面底部的 tabBar由页面决定,即只要是定义为tabBar的页面,底部都有tabBar。不能在 App.vue 里面进行页面跳转。H5端页面刷新之后页面栈会消失,此时navigateBack不能返回,如果一定要返回可以使用history.back()。
uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
注意:如果调用了uni.preloadPage(OBJECT)不要关闭,仅触发生命周期onHide。
uni.switchTab(OBJECT)
跳转到tabar页面,并关闭其他所有非tabar页面。
注意:如果调用了uni.preloadPage(OBJECT)不会关闭,仅触发生命周期onHide。
页面间传参数在onLoad里得到,onLoad 的参数是其他页面打开当前页面所传递的数据。
学习uniapp需要先了解和学习基本的vue.js的框架和语法,再学习开发模式和生命周期,再慢慢深入学习其他的用法,一步一步循序渐进的来,更有利于我们理解和更好的使用uniapp。学习uniapp对我们来说是非常有用的,uniapp支持多端开发,而且开发成本较低,开发效率高,又有优秀的性能和支持插件式开发,对未来我们的学习很有帮助。总之,不管是学习uniapp,还是其他语言,都需要不断去实践和累积经验,不断更新自己的知识和技能。