627
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享作者:陈丹奕 在天善智能、知乎等多个专业网站开设个人专栏,主讲数据分析内容。在百度时多次被邀为百度对外培训讲师,拥有百度认证金牌讲师证书。

大家好,有好长一段时间没更新文章了,实在是事情太多,家里公司两开花,先道个歉,今年会逐渐恢复更新的~
2018年的冬天,传说是互联网界最冷的一个冬天,今天想和各位聊一聊,数据分析师如何在互联网行业整体下行的趋势面前,想办法过冬。

互联网寒冬对数据分析师的影响
大家最近会看到各种互联网公司缩招、冻结HC、裁员甚至倒闭的新闻,也不免会去想,作为一名数据分析师,互联网人力需求缩减对我们到底有什么影响?
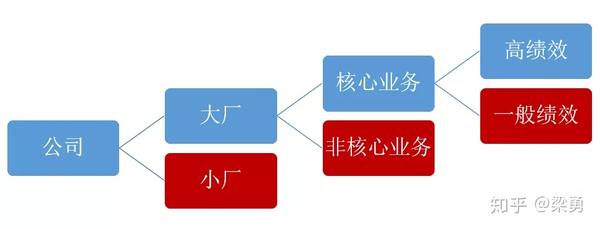
不同的人对这个影响的感受不一样,不能一概而论,可以看下面这张图,图中红色的框代表受影响比较大的情况。

数据分析师过冬的四条准则
无论这个寒冬对我们的影响有多大,都要做好过冬的准备。而过冬的准则,可以总结为四条:手头工作稳定为先,能不折腾就不折腾,放平心态关注将来,伺机充电提升自己
如何判断冬天已经过去
冬天过去,春天来到之前,会有一些预兆:团队气氛变得更轻松,招聘和晋升重开,转岗和跳槽的人变多,业务压力增大,这些都是冬天即将过去的征兆。要相信,我们在冬天做的储备都不是白白浪费的,这些储备会让我们在春天获得更多的机会。

最后,要告诉大家的事,冬天经常有,今年只不过是特别冷,心态放轻松才是最重要的事情,不要让舆论压力影响到自己的正常判断。让我们一起努力,来度过这个寒冬吧。


Python的爱好者社区历史文章大合集:
Python的爱好者社区历史文章列表

小编的转行入职数据科学(数据分析挖掘/机器学习方向)【最新免费】
小编的Python的入门免费视频课程!
小编的Python的快速上手matplotlib可视化库!
崔老师爬虫实战案例免费学习视频。
陈老师数据分析报告扩展制作免费学习视频。
玩转大数据分析!Spark2.X + Python精华实战课程免费学习视频。

如果你喜欢本文,请点赞,感谢支持~
2018您有更多想吐槽的点,请在下方留言~
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.onekeyrom.com;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。