49
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
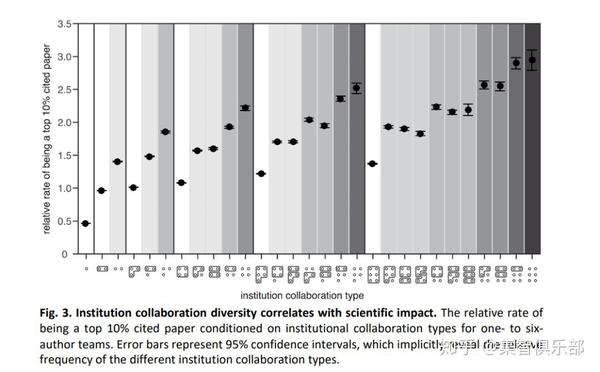
分享原文标题:Collaboration Diversity and Scientific Impact原文链接: http://arxiv.org/abs/1806.03694论文作者:Yuxiao Dong, Hao Ma, Jie Tang, Kuansan Wang
从个人努力到科研合作的转变促进了科学的发展,与个人研究相比,科研合作导致了更多高影响力研究的发表。然而,对于合作团队的多样性会如何影响知识的产生和创造,我们仍然缺乏了解。为了研究这个问题,我们考察了过去五十年发表的3290万篇论文的科学合作过程。
我们发现,产出高引用率文章的概率,和整个团队合作者的多样性——即该团队成员所代表的不同科研机构的数量——成正相关。我们同样发现了一个惊人的现象:人数越少但成员多样性越高的团队,和一个人数越多但来自同一个科研机构的团队相比,更有可能产生高度创新的成果。
我们证明了,合作多样性的协同作用在不同的年代,不同的研究领域,以及不同层级的科研机构或个人作者中,都具有普遍性。研究结果表明,合作多样性和科学创新有着非常强的正相关,这可能会引发项目资助机构及权威人士关于如何资助项目的政策的潜在变革。甚至,这也可能引起组织团队和机构以及协调社会运作的原则发生变化。
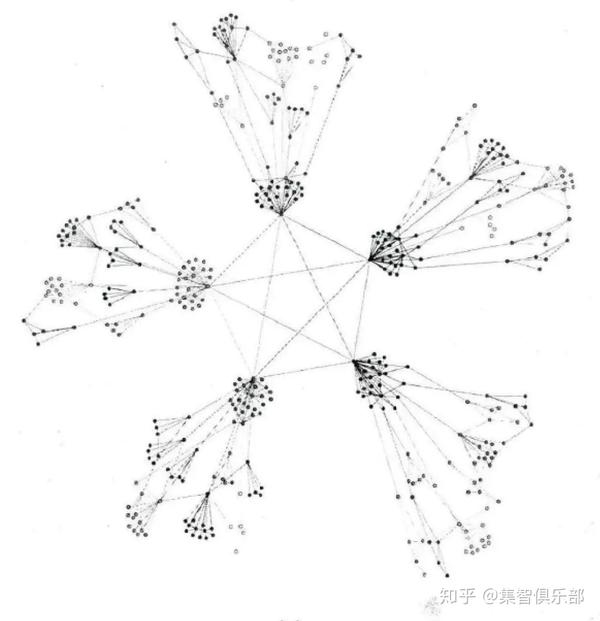
如下图所示,科研合作中成员多样性与科研影响力之间呈正相关。该图下方每个圆点表示一个作者,每一个将圆点框起来的多边形意味着作者们在同一个科研机构工作。从图中可以清楚地看到,成为被引用数前10%的论文的相对概率取决于作者成员所属的科研机构数量。误差条显示了95%的置信区间。无论作者数量的多少(2到6之间),如果所有的作者来自不同的科研机构,该论文引用率靠前的概率越大。

原文标题: Zipf’s law, unbounded complexity and open-ended evolution原文链接: http://arxiv.org/abs/1612.01605论文作者:Bernat Corominas-Murtra, Luís Seoane, Ricard Solé
进化论的一个主要问题是理解演变所谓的“开放式”性质,包括开放式性质的定义和源起。开放式演化(open-ended evolution, OEE)是指复杂性的无限增加,这似乎在多重尺度上刻画了演化过程。这种性质似乎是生物和技术演化的一个标志性特征,并且与组合数学相关的生成潜力紧密相关,这使得系统能够增长并且扩展其可用的状态空间。
目前已经提出了几种理论和计算方法来描绘开放式演化。有趣的是,许多呈现开放式演化特征的复杂系统,从语言到蛋白质,都具有共同的统计特性:Zipf定律的存在。也就是说,在复杂结构(比如句子和蛋白质)的基本组成要素中(比如字或者蛋白质结构域),大多数元素是罕见的,而其中一些元素是非常常见的。本文使用算法信息理论,提供了开放性的基本定义,可以理解为开放性的“假设”(postulates)。
基于标准香农信息理论,开放性所对应的统计量具有变化的结构,导致Zipf定律成为开放性演化过程的预期结果。我们通过开放性演化过程进一步探讨信息存留问题,并且得出结论:在较长的演化周期之后,系统前期的统计信息量(标准香农信息)不被保留,导致信息内容的增加具有自我清除效应的矛盾情况。我们证明,如果我们考虑信息的非统计形式,这个悖论就解决了。这最后一个结论也意味着标准信息理论可能不是一个合适的理论框架来探索开放性演化系统中信息内容的持续性和增长。
下图显示了信息缺失的悖论:a) 对于开放式演化系统的统计描述。从图中可以看出,随着时间的推移,系统的信息熵无限地增长,其后果就是关于过去的历史信息也随之不断被抹去。只有一部分靠近当下状态的历史信息留存下来。因此,在标准信息理论框架下,信息不可能被保存下来。(b) 如果我们的信息是以非统计方式编码的,比如位串,那么它可以被保留下来。即使系统呈现开放式演化状态,历史信息也可以在后续演化阶段继续存在。

原文标题: Simple model of fractal networks formed by self-organized critical dynamics原文链接:https://arxiv.org/abs/1806.05397论文作者:Shogo Mizutaka
元素及其相互作用构成的复杂网络广泛出现于从自然界到社会的各个领域。真实世界的网络往往分成两种类型:小世界网络与分形网络。网络分形特性的起源尚为未知,然而欧氏空间大多数分形物体的形成,例如海岸线、树枝的分叉,都是因为动力系统自发地向临界点演化,并且在临界点附近涨落,也就是所谓的自组织临界性。
那么,网络的分形特性是否也是源于自组织临界性呢?近期的研究肯定了这一假定:网络中生长和坍缩两种渗流过程使得网络朝临界态演化,最终,网络结构的定态表现出分形特性。
为了更为清楚地理解复杂网络的分形特性,本文提出了一个简单的动力学模型,包含生长和坍缩两种过程,在坍缩过程应用阈值模型的基础上,在生长过程,引入Erdos-Renyi模型与级联失效过程。文章指出,正是生长和坍缩两种过程的结合导致了自组织临界动力学。
因此,团簇尺寸与坍缩尺寸分布的定态遵循幂律函数。另外,通过自组织临界动力学的方式,网络具有了分形特性。自组织临界动力学的临界态与平均场理论的普世类相同。这个模型解释了,复杂网络的分形特性因自组织临界动力学而出现,可能类似于嵌入欧式空间分形物体的情形。

原文标题: Discovering Latent Patterns of Urban Cultural Interactions in WeChat for Modern City Planning原文链接:https://arxiv.org/abs/1806.05694论文作者:Xiao Zhou, Anastasios Noulas, Cecilia Mascoloo, Zhongxiang Zhao
文化活动是城市生活的一个固有方面,现代城市的成功在很大程度上取决于其为公民提供丰富文化娱乐的能力。为此,城市地区文化设施和相关资源的优化配置变得至关重要,因为它可以降低城市规划的财务成本,提高城市的生活质量。
原文标题: The Bass diffusion model on finite Barabasi-Albert networks原文链接: http://arxiv.org/abs/1806.05959论文作者:M.L. Bertotti, G. Modanese
利用创新的Bass扩散模型的平均场网络公式,和Fotouhi与RabBAT对Barabasi-Albert网络度相关性的精确结果,我们计算了扩散峰的时间,并将它们与那些具有相同无标度指数、不同分类性质的无标度网络进行了比较。我们将我们的结果与Caldarelli等人针对SIS传染病模型所得到的结果进行比较,他们将光谱方法应用于邻接矩阵。
结果表明,有限Barabasi-Albert网络上的扩散时间最小。这可能是由于这些网络一个鲜为人知的特性:虽然其度相关系数的值接近于零,但如果只考虑有界度范围,包括最小的(范围),并且在更高层次的度范围内再做细微的分类,则它们看起来不协调。
我们还发现,通过加大对中心的初始刺激(通过低音模型中的非均匀线性项) ,扩散过程的涓滴特性得到加强,BA 网络和不相关网络的扩散时间之间的相对差异更大,在某些情况下达到了34%。
原文标题: Dynamical phase diagrams of a love capacity constrained prey-predator model原文链接:https://arxiv.org/abs/1806.05981论文作者:P. Toranj Simin, G. R. Jafari, M. Ausloos, C. F. Caiafa, F. Caram, A. Sonubi, A. Arcagni, S. Stefani
爱情中有一个饶有趣味的问题:这种恋爱关系最后将在何时以何种方式结束? 使用食饵-捕食者系统中的Verhulst-Lotka-Volterra(VLV)模型,我们利用人们之间的合作和竞争倾向,来描述“爱情困境游戏”。
我们选择最简单但最也难解决的一种情况来研究一组非线性微分方程,即假定三个人同时既是猎物又是捕食者。 我们在包含单一的爱恋关系或三角恋情的爱情游戏中描述了四种不同的情景。
结果表明,人们大多数时候只会爱上一个人,但如果一个人同时爱上了多个人,那么他的恋爱关系是不稳定的。 我们发现,在某些条件下,尽管两个人之间存在冲突,但还是会和对方有友好的关系并且爱上ta。
译者:try、hong、Narcissus、 Phoenix、皮囊、Freya校对:Philip、hong、KK文献来源:comdig.unam.mx、http://arxiv.org
上海城市网格数据揭示经济社会变迁 | 复杂性文摘5篇
如何预测Twitter用户的地理位置| 复杂性文摘10篇
协调动力学:乐队如何奏出和谐音乐?| 复杂性文摘6篇
群体动力学与团队的成功
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.czjy.cn;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。