199
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
导语
随着消费者信息能力的提升,有效竞争不断压缩商家的利润空间。“穷则思变”,商家通过创造新产品,重新造成消费者的信息不足,而同时消费者需求也演化得更多样,这是“个人助理”型(PA)信息中介催生的土壤,利用PA匹配消费者需求和商家产品,或在未来成为主流商业模式。本文整理自吕琳媛教授在 AISociety 第十三期上的演讲,完整视频见文末。
关注动态演化过程的新范式
传统经济学把经济体系当作一个封闭系统,在固定约束条件下考虑如何优化分配稀缺资源。竞争性市场中,需求和供给价格分别跟消费者的需求量和生产者的供给量挂钩,供给和需求两种力量决定产品价格和产量的平衡态。传统的供求关系暗含了完全信息的假设,即消费者对产品的质量完全知情。
然而,在真实世界中,消费者获取信息的能力总是有限的,对产品质量的认识也不断发生变化。在考虑“信息”要素的情况下,经济体系是一个开放系统。多样化信息的不断产生和传播,导致约束条件随之发生变化,促使整个经济体系无穷无尽的动态演化,无法达到平衡态。这一动态过程催生了新范式,即资源的分配和创造合为一体。

信息能力是消费者的核心特征
阿克洛夫在其诺贝尔经济学奖获奖作品《柠檬市场》中指出,信息不足会导致市场失灵。
论文原题:The Market for "Lemons": Quality Uncertainty and the Market Mechanism论文地址:https://www.jstor.org/stable/1879431

如果所有消费者对产品不知情,他们会以产品平均质量作为参考,给出中等价格。那么,高质量产品因亏本而逐步退出市场,导致产品平均质量下降。最终,劣币驱逐良币,市场失灵。
由于缺乏足够的信息,我们往往对产品的质量等很多方面都很茫然,难以选到最满意的产品和服务。事实上,在新的供需关系中,消费者只有有限的信息能力,对产品的认识都有不同程度的缺憾。信息能力正是消费者的核心特征之一。
信息能力刻画人与产品之间的特定关系。如果一个人的信息能力无穷大,那么他对商品是完全知情的。相反,如果一个人信息能力为零,那么他对商品则是完全无知的。一个人对于一个商品的信息能力,受到很多自身属性和外部因素的影响。
信息能力在消费者中的分布是不均匀的。商家针对不同信息能力的消费者,采取不同的定价策略,以获取最大的利润。火车站附近的消费者大多是过路客,他们信息能力不高。所以,在以旅客为主的站前商店里,商品的价格一般高于以常客为主的社区商店。
开放演化系统的新供需关系
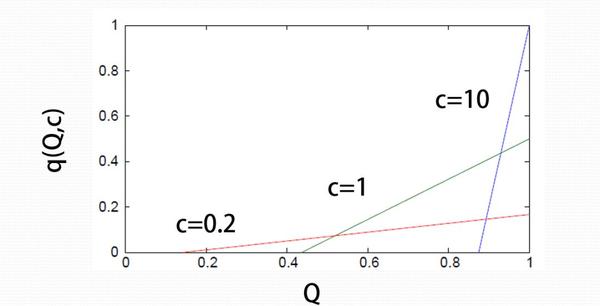
传统的供需关系模型只关注产品价格p和销量q两个变量。新的供需关系模型引入了两个新的变量,即产品质量Q和信息能力c。

一方面,消费者依概率选择产品。对于给定信息能力的消费者,他们购买某一产品的概率依赖于产品的质量。如果能更好的了解产品,他们会购买的更多。信息能力越高的消费者,购买概率对质量变化越敏感。
另一方面,商家对消费者的需求预期,提出相应的反应策略。当产品价格发生变化时,供给关系发生变化,产品销量随之发生变化。消费者信息能力越高,销量对于价格的变化越敏感。供给曲线实际上是一组超级曲线。

在新的供需模型中,约束条件不断变化,关注动态的演化过程,变化是内生的,并且是永无止境的。新的理论,重点研究约束条件为什么发生变化,以及如何发生变化。
分配和创造使神奇的魔饼变大
经济资源越用越多,是一个动态分配过程。新范式包含分配和创造两个部分:分配已有的经济资源,便是魔饼;创造新的经济资源,便是新饼。总经济收益可以看作一张魔饼,饼的大小是商家的收益G和消费者的满意度B之和。由商家决定如何分饼,分配方式影响饼的大小。

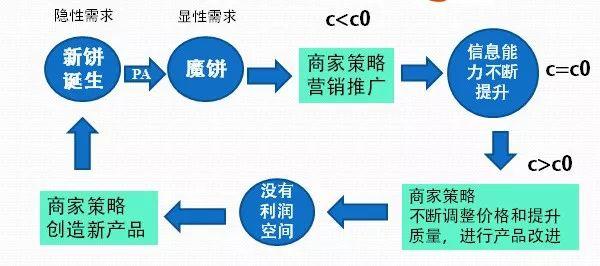
商家并不总是贪婪的,商家和消费者之间存在信息竞合。一般而言,商家会在初始阶段表现慷慨(合作区),通过广告和促销帮助消费者提升信息能力。商家在后面阶段(抵触区)表现贪婪,利用信息手段阻碍甚至降低消费者的信息能力。通过信息竞合,商家最大化自己获得的利润。

随着消费者信息能力的提升,有效竞争不断的压缩商家的利润空间,直到无利可逐。这时,商家一般通过创造新产品,重新造成消费者的信息不足,也就诞生了新魔饼。新饼重新参与分配,促进经济增长。消费者的多样化的需求,是经济增长的源动力。
智能“个人助理”为消费者赋权
挖掘消费者的隐形需求,并使之成为新魔饼,蕴含非常大的商机。当今的互联网市场营销,商家仍旧占据主导权,消费者面对信息不足和认知过载的负担。信息中介的存在,让消费者和商家彼此找到对方。信息中介一般比普通消费者更知情,也更了解商家的产品。

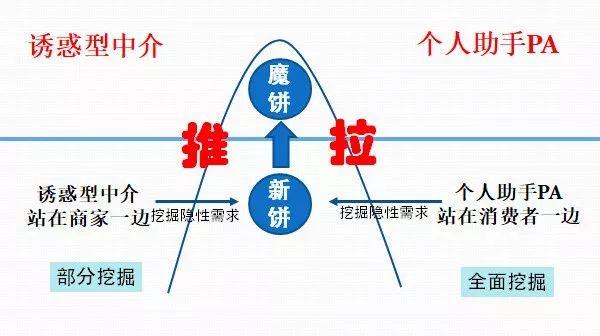
传统的诱惑型信息中介,以“推”的方式部分挖掘消费者的隐性需求,产生新魔饼。诱惑型中介主要站在商家一边,向商家收取费用,帮助商家收集消费者的信息,有针对性的给消费者推送广告来唤醒他们的隐性需求。很多时候,信息中介和商家一起,共同剥削了消费者。
信息中介也可以站在消费者一边,为个人消费者服务,这就是个人助理(PA)。PA全面掌握和挖掘消费者的信息碎片,将隐性需求随时转化为显性需求,让消费者以“拉”的方式主动寻求产品。在不久的未来,PA很可能成为匹配消费者需求和商家产品的主流商业模式。
作者:高见
推荐阅读
计算社会经济学:行为数据驱动预测性管理
计算社会经济学前沿:从个体到城市
人类行为预测:从社会物理学到机器学习
PC端观看地址:
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.onekeyrom.com;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。