49
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享在上一篇《行业应用 | 自然语言理解如何解放金融从业者》中,介绍了如何利用中文自然语言理解技术,迅速获取文本的主要信息,帮助金融从业者从繁重的阅读任务中解放出来。本篇将具体介绍中文自然语言理解中的分词技术。
以下内容整理自尹相志讲座《在跨入中文自然语言理解 不该被忽视的几项传统任务》。

中文自然语言理解的第一步是分词。
把“南京市长江大桥正在维修”这句话,拆解为“南京市|长江大桥|正在|维修”,这就是分词。看似简单,让机器去做,就会手忙脚乱。
从技术角度来看,不论是对金融情报做“实体-关系识别”,还是“识别客户意图”,或者使用词向量去发现金融市场中的潜在规则,第一步工作都是分词。后续各种工作的效果,都严重依赖于分词的质量。
中文的特殊之处在于,它是一连串的,没有任何间隔。英文单词天生有间隔,而即使是韩文或日文,也有一些模糊的间断点。
如何为中文分词呢?首先,你需要语料库的支持。
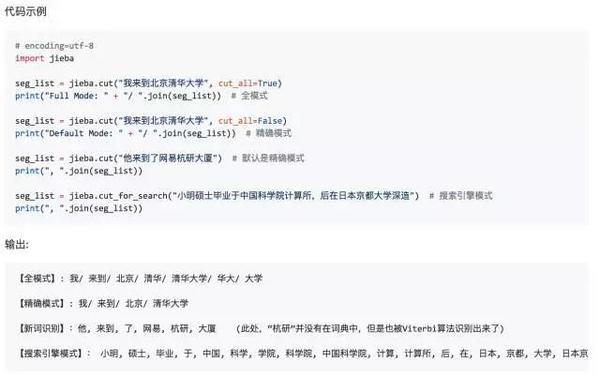
“jieba分词/结巴分词”是一款流行的分词工具。它是一个基于 Python 的中文分词组件,可以将“南京市长江大桥”的中文,轻松切分为“南京市|长江大桥”。

那么问题来了:
jieba分词分的词真的对嘛?有没有可能是“南京市长|江大桥”?它是按什么原则进行分词的?这种分词方式能不能帮助我们后面做深度学习?如果有帮助,是不是我们应该把分词作为神经网络模型的一部分,而不应该仅仅是使用jieba工具去分词?
标注得比较好的中文语料库并不多,jieba分词也只能用人民日报作为训练语料。
显然,我们说话不是按着人民日报文章的方式来的。如果jieba分词的训练语料用的是人民日报,而且大多是80年代的人民日报,至今没有改动。那它提供的还是你真正需要的吗?

时代变迁,移风易俗,词汇往往会产生新的含义。10年前的词意,当然不能百分之百应用于10年后的语言。所以,你需要去掌握新时代的语言特征。
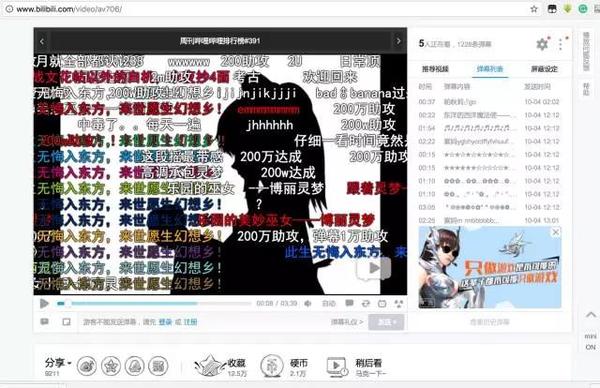
新的语言特征在哪里?“宁向直中取,不可曲中求”,我们找到了传说中的B站:bilibili 弹幕视频网站。

bilibili 的弹幕充满了年轻人的元素,对一些人,或者一些分词工具来说,bilibili 的弹幕语言(语料)是最难懂的。我们就是要用这种最难的语言(语料)做测试!
中文分词,为何难于上青天?
在开始测试之前,让我们先来看看中文分词为什么比较难?
首先,是因为中文天然容易产生歧义。比如下面这句:
“结婚的和尚未结婚的”。
大概九成以上的分词工具都应付不了这种情况。它们会把这句话分为“结婚的|和尚|未结婚的”。因为对分词器(算法)来说,这几个字的组合,势均力敌。让我们来看一下:
“和”字本来就是一个很常用的连接词,但是“尚未”也是很常见的一个词,并且“和尚”也是个常用词。分词算法计算出,这三个词的词频概率差不多,所以“和尚”这个词很容易就被分词出来,这显然不符合人类的分词办法。
我们来探究一下,在上面的这句“结婚的和尚未结婚的”中,隐含的结构概念。
比如,为什么要把“结婚的”分开,而不是“结婚,的”?它们的差别在哪里?“结婚的”这个词是什么意义?是“结婚的人”,它是一种代名词,或者也可以当做一个名词来看。
那再让我们看看“结婚|的”这个词,这个词中“结婚”是个动作,动名词,“的”是个语助词。这样看来“结婚的”与“结婚|的”是两个意义差别非常大的词。分成“结婚|的”,就容易分出来“和尚”。而分成“结婚的”,“结婚的”代表“结婚的人”,“尚未|结婚的”代表尚未结婚的人,两者关系是并列的。
所以你会发现,在中文里面有个很神奇的东西:一个动词再加上一个语助词(结婚的),它们的意义就发生了本质变化。
再看另一个例子:
“将|有|无数|学子|背负|着|青春|的|理想|走进|职场”。
这句话对于分词来说,难在哪里?哪一个词可能会被切分出来?
“数学”。因为“数学”这个词的词频非常高。
所以你会发现,传统的依靠词频来进行分词的方法,对中文来说是无效的。在语言里面没有什么东西是绝对的。因为有时候我们用概率来计算一些事件发生的可能性。如果概率很低,那我们就认为(最终结果)不是这样的结果。但是对语言就不能这样认为,为什么?因为即使是很低概率的组合,如果这个字还一直出现,那么这个字一定有意义。所以概率的高低对于语言来说不能作为决定一切的标准。这个就是一个很烦人的地方。

我们再看下面这一句:
“中秋|,|混的|好|的|是|花前月下,|混的|一般|的|是|月下|花钱,|混的|最差|的|是|花|下月|的|钱,|混的|最好|的|是|钱|下月|花。”
这个是中文里面很常用的歇后语。我们经常会对一个句子(词)翻来倒去,差个字意义就截然不同,所以这对自然语言理解来说也是非常大的一个挑战。“花前月下”是个成语,但是我并不想将“成语”作为现代分词的一种词性。成语应该是一种实体识别。这个“花前月下”在这句话中是一个形容词,描述的是一个情景。对于“月下花钱”,“月下”是个场所词,“花钱”是个动作,那么“月下花钱”这四个字就是“场所词+动词”。那“花下月的钱”又变成另外的意思,“花”是一个动词,“下月”是个时间词,“钱”是名词。
同样的四个字放在不同位置表达的意思截然不同,所以在中文里面,语义的判断不能只通过一个字一个字的单字来看,应该用合在一起的一整个序列去做一个全局的判断。
上面我们讨论了非常多的关于分词的内容。大家可能觉得,现在各大AI厂商平台不是都提供了一些最新的分词工具吗?是不是可以拿来直接用。
我们选择三家业界最有名的提供分词工具的机构,用同一句话分别在三家的分词平台上做测试,得出以下结果:



实战测评,机器认不出“蓝瘦香菇”
上面我们讨论了非常多的关于分词的内容。大家可能觉得,现在各大AI厂商平台不是都提供了一些最新的分词工具吗?是不是可以拿来直接用。
我们选择三家业界最有名的提供分词工具的机构,用同一句话分别在三家的分词平台上做测试,得出以下结果:

“春暖花开的”,我们将它划分为一个形容词,而不是一个“成语”。“炒鸡”我们判定为副词,因为它在这里是“超级”的意思。而“难吃的”不是“难|吃|的”,而是整体作为一个形容词。
我们可以把“炒鸡”还原为原意“超级”,这其实就是“Text Normalization(文本标准化)”,是自然语言理解中非常重要的一个任务。
总结一下,本篇我们通过一些实例,了解到中文自然语言理解中,不仅要考虑词频,还要考虑句子的语法、语义。但面对“炒鸡难吃”、“蓝瘦香菇”这样语句中的同音错字,机器就束手无策了。
那具体我们怎样识别出语言中的“同音错字”,又是怎样在“bilibili”弹幕语料上测试我们的分词,又取得了怎样的成果哪?明天为你揭晓。
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.czjy.cn;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。