137
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
https://blog.csdn.net/dyf1055318607/article/details/130142632
本篇文章写的是是开发游戏的老王留的课后练习,项目的前一部分是老王上课做的,哈哈!
在做之前先来看一看做弹窗需要用到的节点类型吧
TextureRect类型:用于在UI上显示图片
Label类型:用于显示UI上显示成绩
AnimationPlayer类型:信息板动画容器
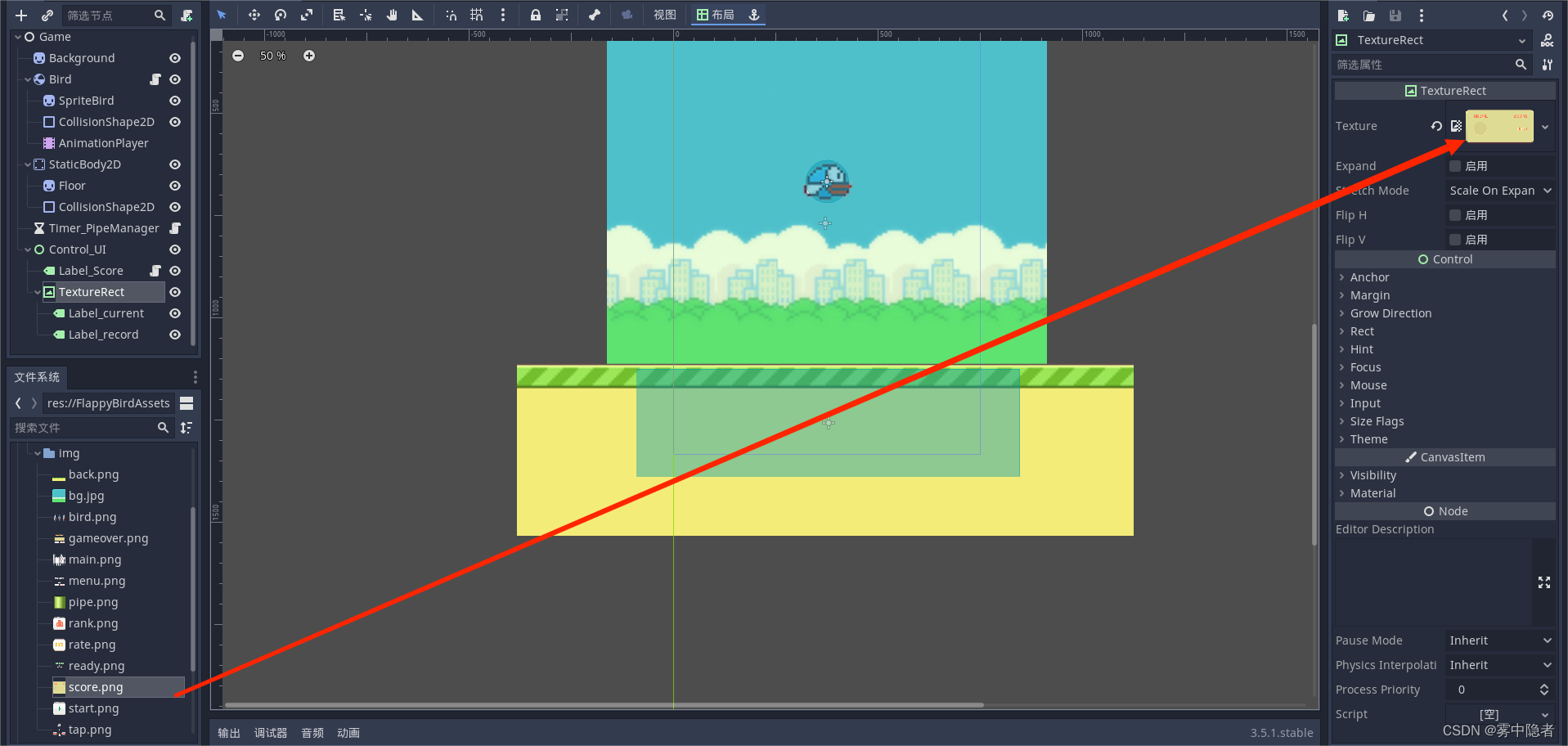
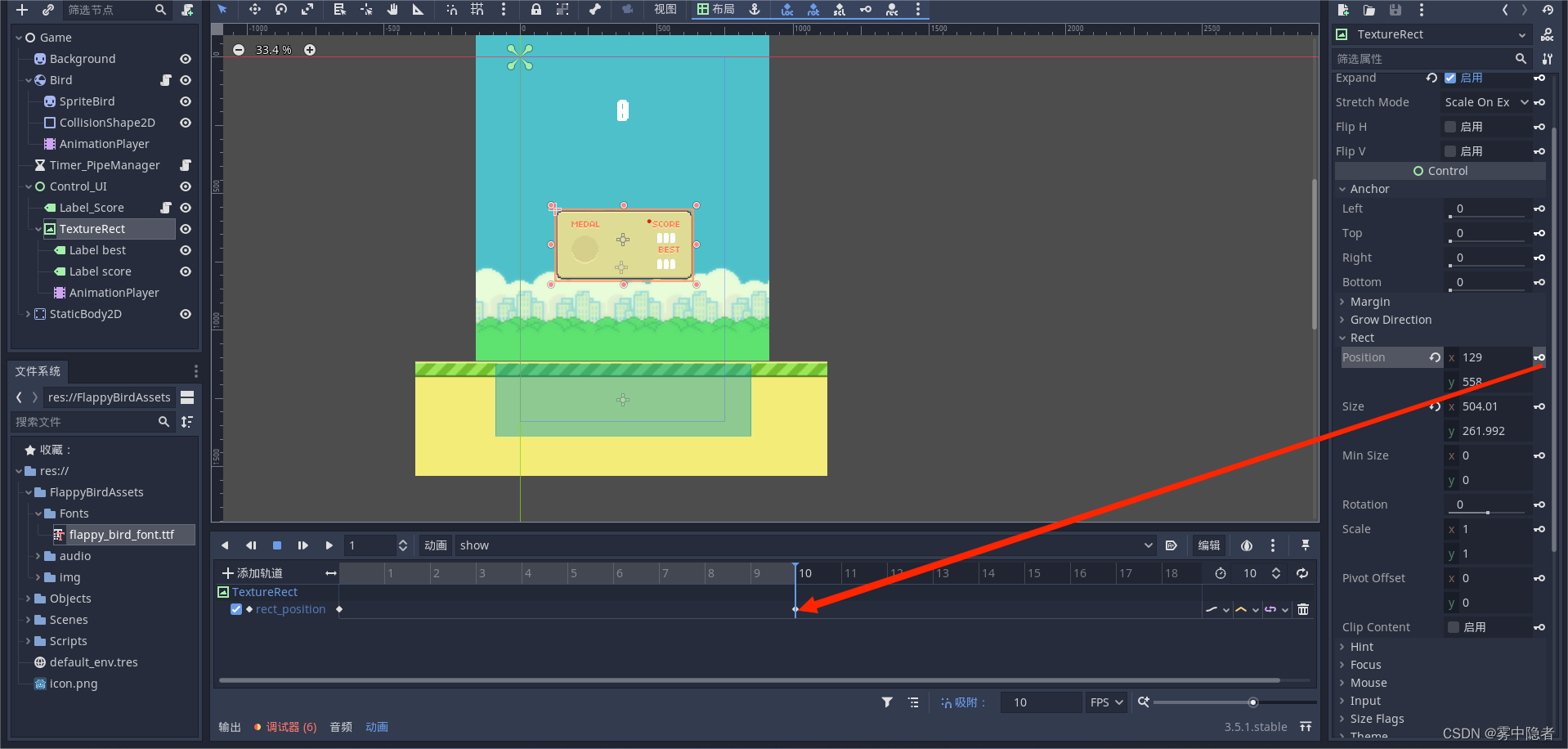
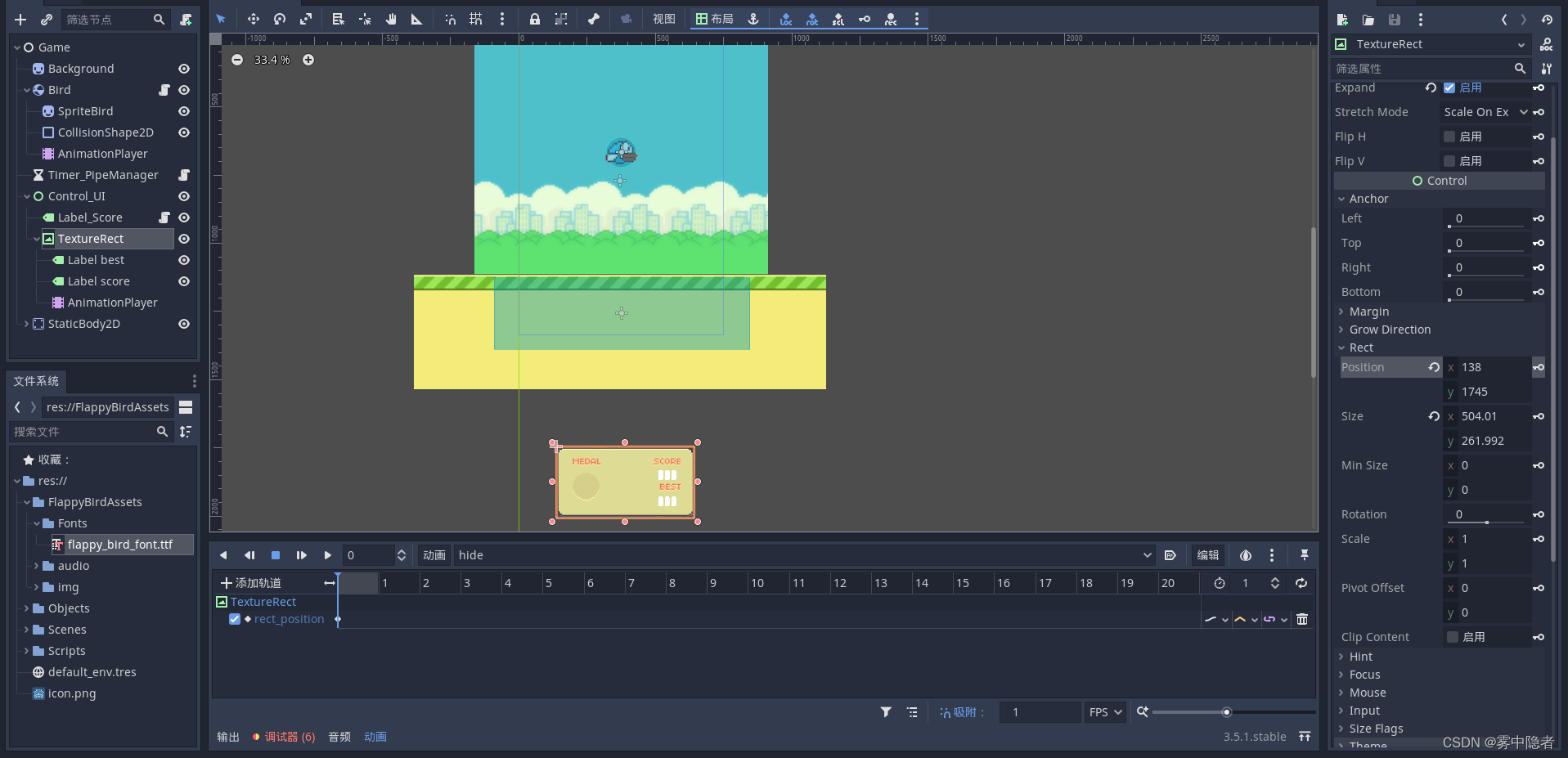
1、搭建如下图的场景树

将素材中的score.png图片添加到TextureRect的Texture中

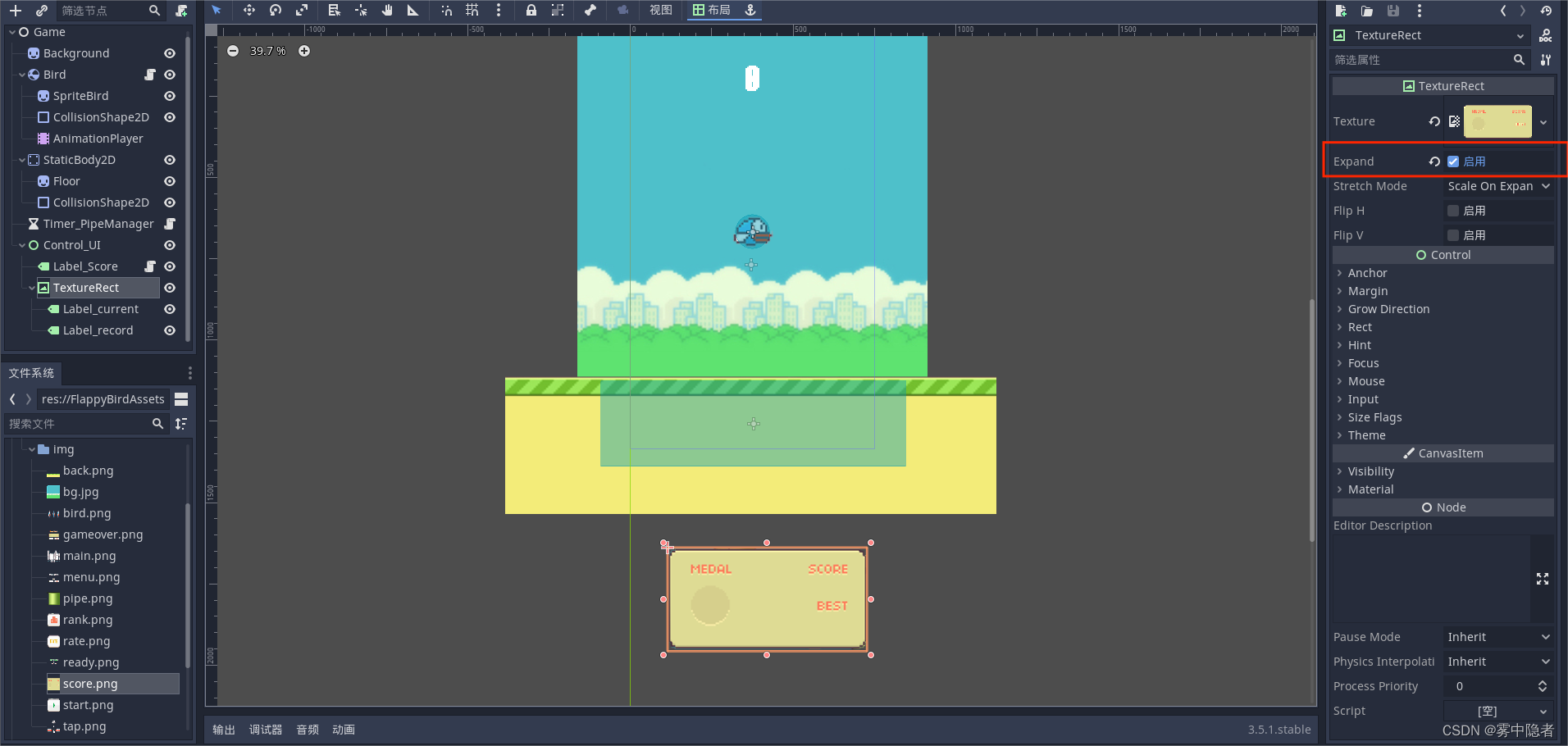
启用Expand,然后按住Shift将得分板拖拽到合适的大小,移动到窗口下面

将显示窗口分别移动到对应位置,并且在Text中任意输入内容,方便我们调整位置和字体大小。
将Label best和Label score中属性中的Align和V Align均设置为center。
Align:控制文本的水平对齐。支持左对齐、居中对齐、右对齐和填充,或者两端对齐。
V Align:控制文本的垂直对齐。支持顶部、中心、底部和填充。


字体设置
给TextureRect添加AnimationPlayer节点
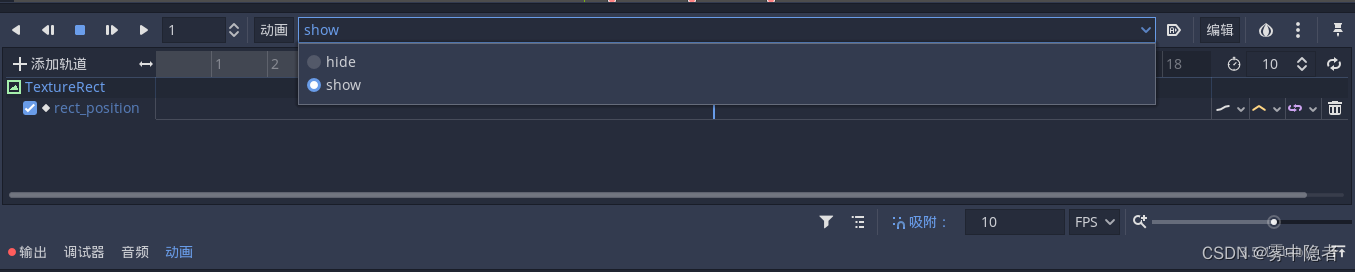
设置AnimationPlayer
一共需要两个动画,一个是游戏进行时得分板隐藏的动画,一个是游戏结束后展示得分板的动画

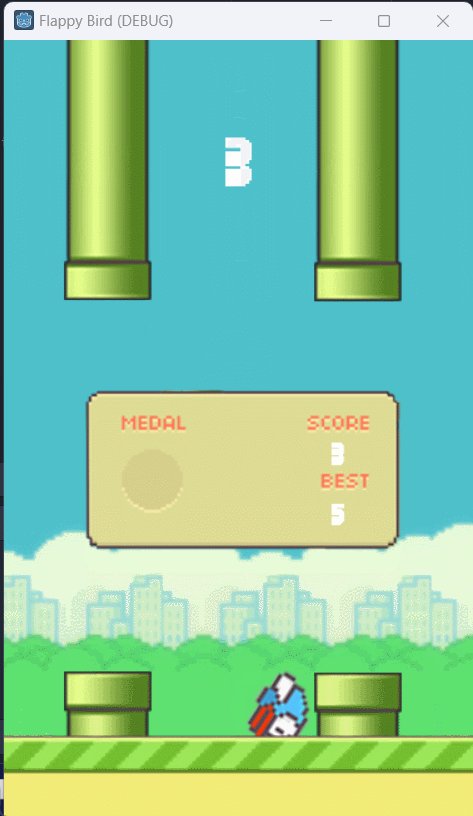
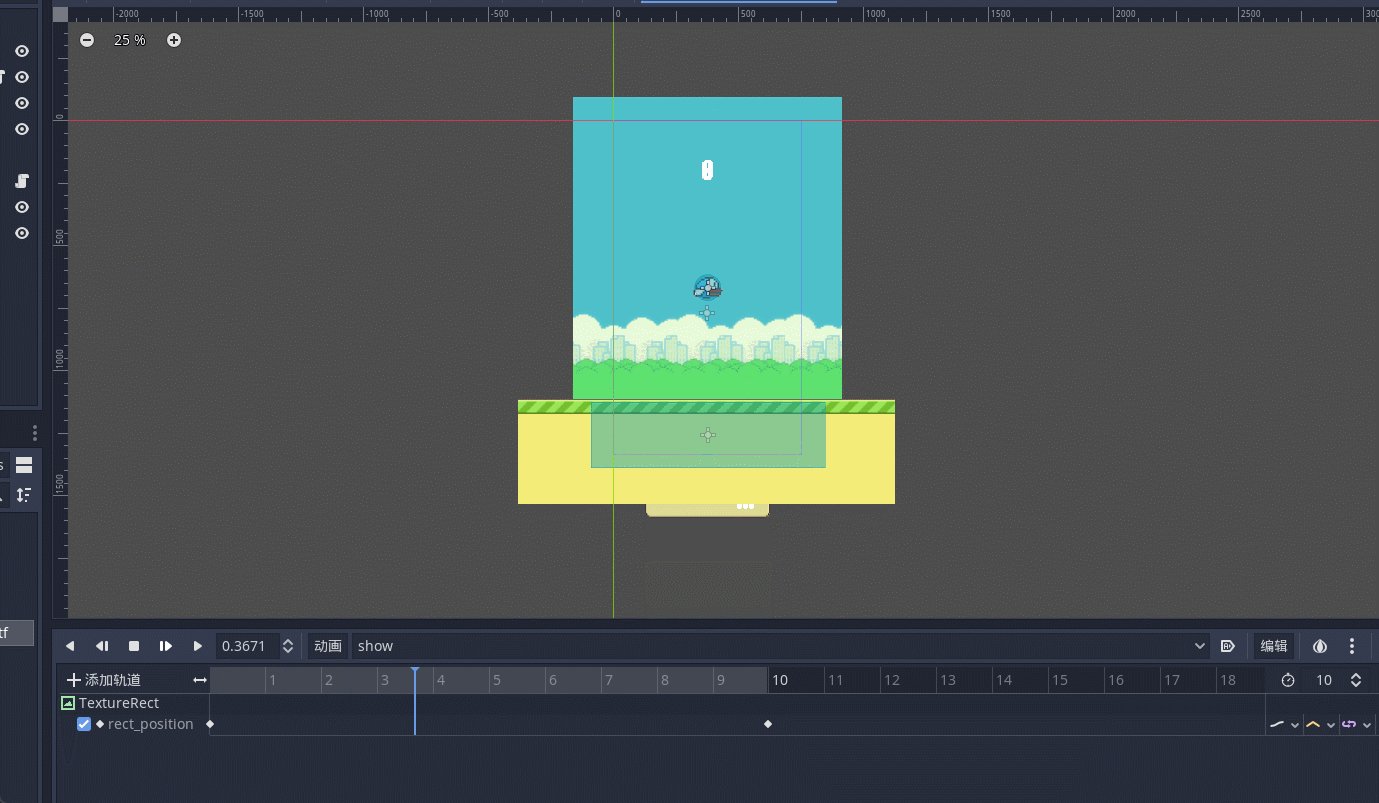
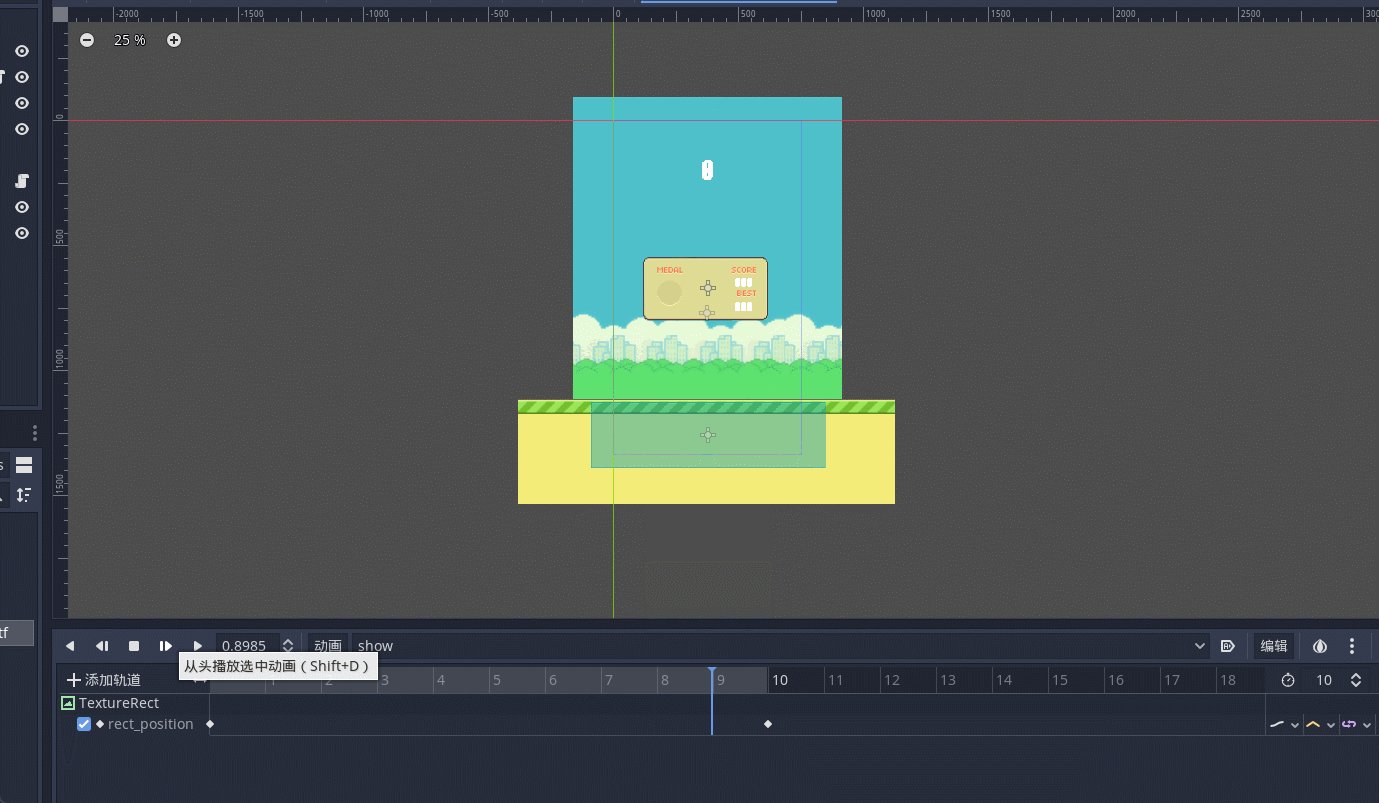
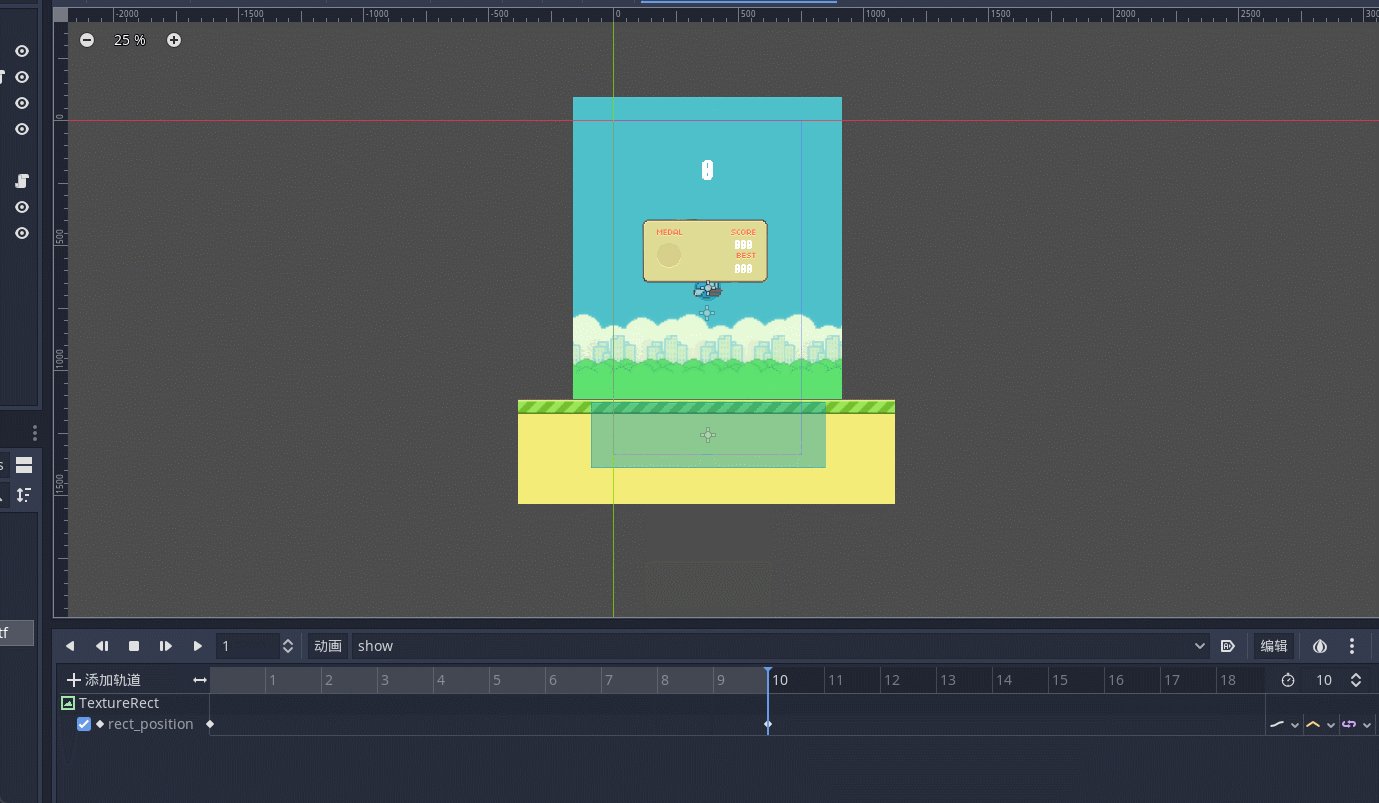
得分板显示
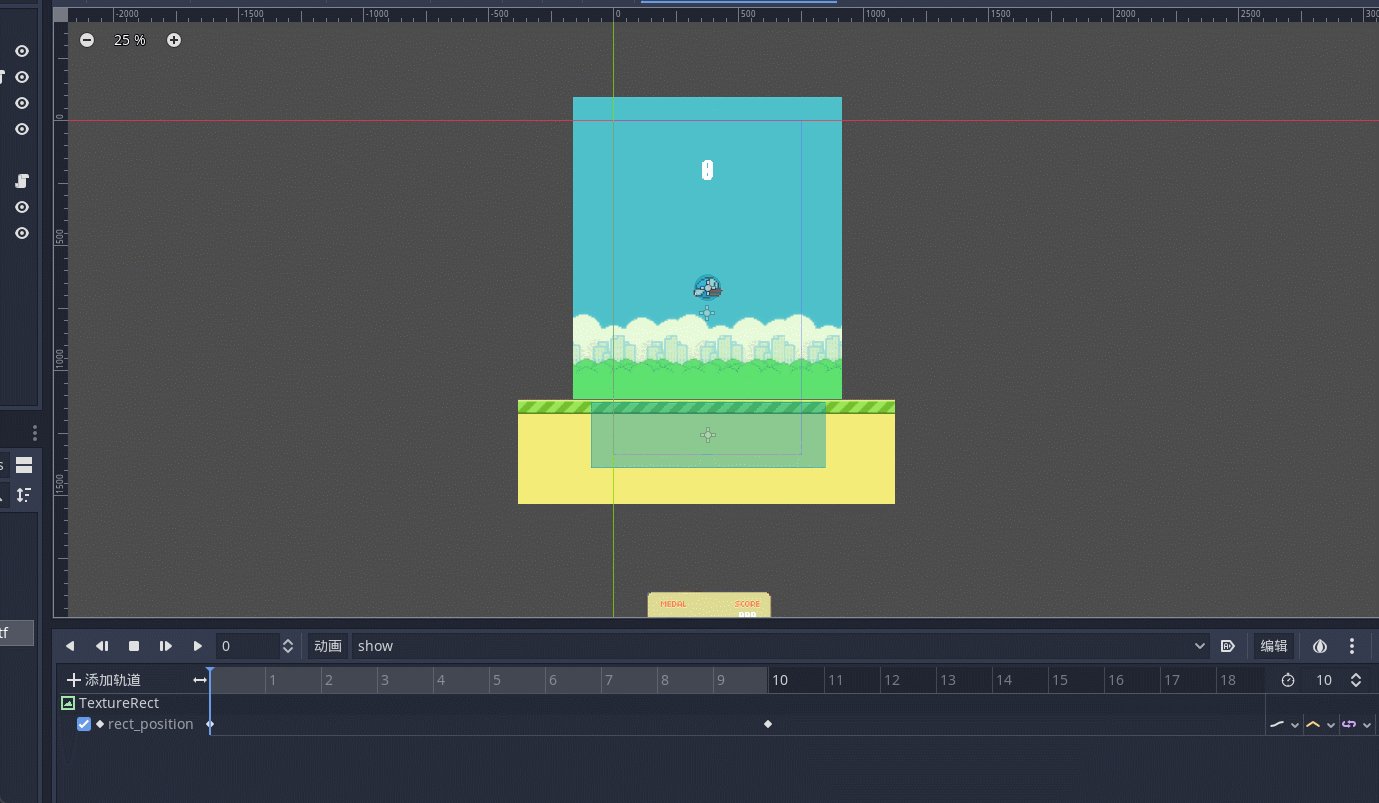
该动画博主做了10帧,得分板从下向上弹出

具体的操作步骤如下
将动画进度条拖拽到第0帧处,插入关键帧

将动画进度条拖拽到第10帧,将得分板移动到最终位置,插入关键帧

得分板隐藏
该动画只需要1帧,操作方法和上图一致

最后一步,也是最重要的一步啦,那就是代码控制
在此之前,先对老王项目里的GameData.gd的代码稍稍改动一下啪,因为试了好多种写法,总会报错。



给Texture Rect添加脚本代码内容如下
extends TextureRect
func _ready():
add_to_group("GAME_OVER")
func on_game_over():
$Labelscore.text=str(GameData.Score)
$Labelbest.text=str(GameData.record)
$AnimationPlayer.play("show")
下面我们来看看结果