49
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享2030年气候危机Nature刊文警告全球变暖是真的!


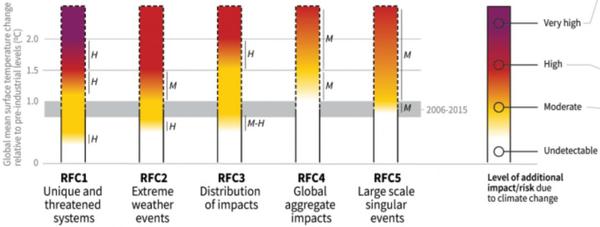
这样的环境灾害只会不断加剧。政府当然想知道该如何应对,气候科学社区也在试图提供建设性意见。2018年10月,政府间气候变化专家小组(IPCC)发布了一份报告《加速变暖》,说明为什么我们必须在升温1.5摄氏度前止步,和如何减缓变暖步伐。报告预测的未来很可怕:如果地球升温2摄氏度(2015年巴黎气候协议中被广泛认同的温度限制),面临缺水问题的人数将是1.5摄氏度的两倍。额外的变暖也会让超过15亿人陷入极端炎热,而且数亿人将会面临像疟疾这样的传染病。报告题目:Global Warming of 1.5 oC报告链接:https://www.ipcc.ch/sr15/

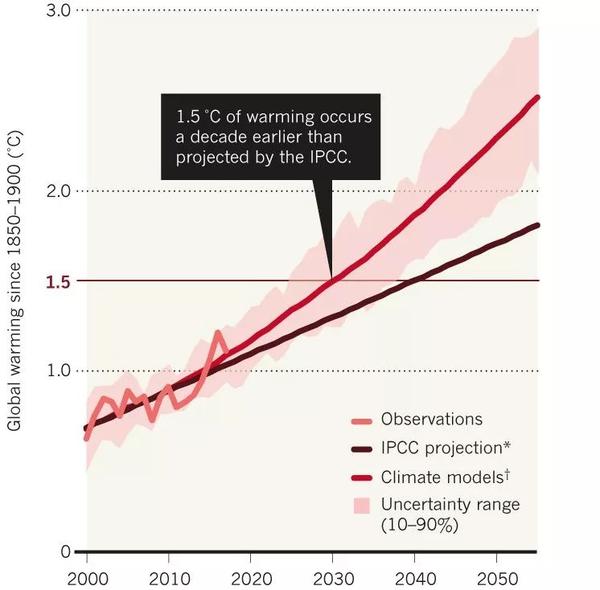
全球变暖:一辆超速行驶的火车最新的 IPCC 专题报道还忽视了另一个惊人的事实:全球变暖仍在不断加速。碳排放不断增加、空气污染得到改善、自然气候循环减弱:这3个趋势共同促使气候变化在接下来的20年内不断加速,极端天气的出现频率将会远远超出我们的预期。在我们看来,很可能2030年就会升温超过1.5摄氏度,而非专题报道《加速变暖》中预期的2040年。气候模拟社区更关注气候的长期趋势和均势,并没有抓住政策制定者最关心的近期急剧变化。

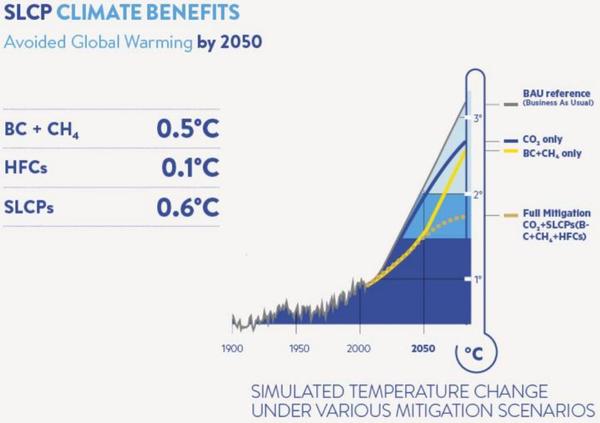
政策制定者的反应时间也比他们想象得要少。政府迫切需要投资并制定方案:保卫家园不受洪水和火灾侵扰,帮助人们应对高温,特别是老年人和贫困人口,提高森林和农田抵御干旱的能力,预防洪涝灾害。快速变暖让我们迫切需要制定减排政策,如,控制燃煤、甲醛和氢氟烃(HFC)气体,甚至是太阳能工程,通过在平流层释放反射粒子遮阳,给地球降温。气候学家必须提供制定政策所需的依据和未来25年的气候预测。他们应当建议政策制定者限制导致气候变暖的排放物,来达到最大限度的气候效益。他们也应该检测哪种策略在现实中最有效,毕竟,政治、行政和经济方面的限制往往让抽象的“理想”政策难以实施。升温加速的三个发动机有三方面的证据表明:全球变暖将远超 IPCC 最新报道的速度。首先,温室气体的排放持续增多。在2017年,工业二氧化碳的排放预计超过370亿吨,这是IPCC 模型中给出的最高排放水平。未来25年,每十年会升温0.25到0.32摄氏度,高于21世纪的平均气温增长(每十年0.2摄氏度,这是 IPCC 在专题报道中使用的增长率)。其次,政府治理空气污染的速度超出 IPCC 和大多数气候分析员的估计。比如,在2014到2016年间,中国减少了发电厂7%到14%的二氧化硫排放量。相反,主流气候模型认为:排放量会上升。污染治理对农作物和公共健康是件好事。但是,包括硫酸盐、硝酸盐和有机化合物的气溶胶(aerosols)会反射阳光。气溶胶屏障让全球降温了大概0.7摄氏度。


每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.aimssg.cn/ent新加坡entre pass;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。