199
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
编译:集智翻译组来源:http://sciencedaily.com原题:Complete fly brain imaged at nanoscale resolution
两个高速电子显微镜,7062个脑切片, 2100万张图片,这些数字意味着什么?
对于位于弗吉尼亚州的Howard Hughes医学院的Janelia研究院的一组科学家来说,这些数字加起来是技术上的第一步:一张成年果蝇大脑的高分辨率数码快照。

Janelia研究院的小组负责人,神经学家Davi Bock说,研究人员现在可以在整个大脑中,追踪任何一个神经元到任何其他神经元的路径,他在2018年7月19日与他的同事一起在Cell杂志上报告了这项工作。
他说:“对果蝇大脑的绘制,从来没有达到过如此高的分辨率,在这个分辨率下,你可以看到神经元之间的连接。”这个细节是绘制大脑回路的关键——精确的神经元连接网是支持果蝇特定行为的基础。
Janelia研究院小组的数据为科学家们提供了一个新的工具来绘制这些连接图谱。而且,在大脑的一个记忆中心,数据还揭示了一种新的细胞类型和其他惊喜。“每当你看到分辨率更高和更完整的图像时,你就会发现新事物。” Bock说。

果蝇(Drosophila melanogaster),因为它们在成熟的香蕉周围嗡嗡作响而闻名。但Bock说,这些微小的昆虫却惊人地复杂。“它们可以学习和记忆。它们知道哪些地方是安全和哪些危险的。它们拥有复杂的求偶和梳毛行为。”
Bock想弄清楚这一切是如何运作的。
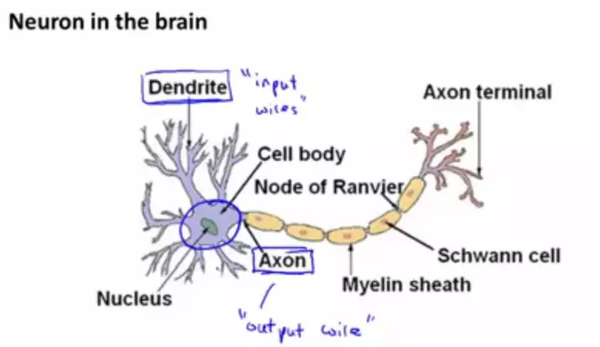
果蝇的大脑大约有罂粟种子那么大,包含大约10万个神经元(人类有1000亿)。每个神经元分支成一个放射状的细线结构,来跟其他神经元进行连接。神经元通过这些接触点,或这说突触,来相互沟通,形成密集的通讯网络。

通过使用被称为序列切片透射电子显微镜的成像技术,科学家们可以观察这些线和突触。首先,它们向果蝇的大脑注入重金属混合物。这些金属聚集在细胞膜和突触中,最终标记每个神经元及其连接的轮廓。
然后,研究人员用电子束击中了大脑的切片,电子束除了有金属的部分外,其他地方都能穿过。Bock解释说:“这就像X射线能穿过你的身体任何地方,除了骨头。”
由此产生的图像揭示了大脑曾经隐藏的角落和裂缝。
在历史上,电子显微镜的使用一直是一个缓慢的过程。Bock说,十年前,根本不可能收集到观察整个果蝇大脑所需的数百万张图像。“想象一下用iPhone拍2100万张照片,”他说。“你需要坐着点击几十年。”
他和一组科学家开发了新的工具来加速这一过程。该小组使用高速相机和两个定制的系统,以8微米的增量快速移动组织样本,使它们能够快速捕获邻近区域的图像。
他们能够在不到7分钟的时间内拍摄到整个脑切片—比之前的高通量透射电子显微镜相机阵列TEMCA 1(high-throughput transmission electron microscope camera array, TEMCA1)快5倍。Bock和他的同事们还得益于一个在Janeliia研究院建造出来的自定义机器人装载机,它可以自动拾取和放置样本。
Bock说,创造这种尖端技术是一项不小的成就。这项工作需要数十名Janelia研究院的神经科学家、机械工程师和软件开发人员以及约翰霍普金斯大学(Johns Hopkins University)和分子生物学MRC实验室的工程顾问和科学家的合作。
在这些科学家之间进行了长期的非正式合作之后,为了推动这项工作的完成,由Bock和Janelia研究院的软件工程师Khaled Khairy共同管理的正式的Janelia的项目组于2016年成立。
Bock说,如果没有整个团队,这项研究是不可能的。“这是一种‘只在Janelia’的企业。”
Bock的团队收集并拼接的数百万张图片,提供了一个深入观察果蝇的大脑—以及探索未知区域的机会。
Bock的研究小组追踪了到达蘑菇体的神经元的路径,蘑菇体是一个涉及记忆和学习的区域。这些细胞,被称为嗅觉投射神经元,以前用光学显微镜已经有过很好的描述。手动跟踪这些神经元的轮廓和它们所有的线状投射,让Bock的团队确认了他们的图像数据的质量。

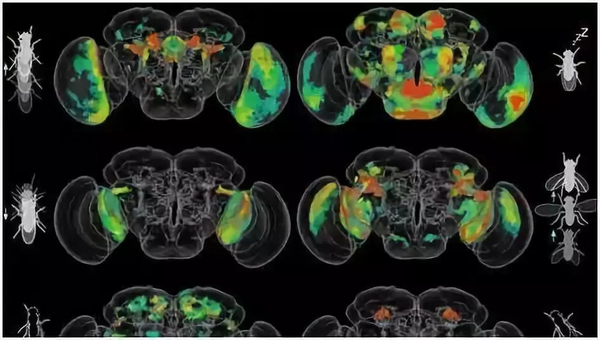
果蝇的大脑包含大约10万个神经元,现在科学家已经可以通过使用一个包含大约2100万张图像的数据集来详细追踪这些神经元。科学家们追踪到了神经元到达蘑菇体的路径(图中有色线),蘑菇体是一个涉及记忆和学习的区域。
他说,“我们也碰到了一些有趣的新事物。”
嗅觉投射神经元向被称为Kenyon细胞的神经元发送信息。反过来,这些细胞会与不同的神经元群对话。直到现在,科学家们还没有确定,在蘑菇体的一个叫做花萼(calyx)的区域中,Kenyon细胞的交流伙伴到底是谁。
Bock的团队找到了这些神经元中的一些,以及一个以前未知的跨越大脑的神经元,它也向Kenyon细胞转送信息的。
Bock说,嗅觉投射神经元似乎比科学家之前认为的更紧密的捆绑在一起。这种捆绑表明,在之前曾经被认为基本上是随机的东西中,存在着一种有序的结构。
Bock说,更好地理解这种大脑环路可以让科学家洞察果蝇的行为。他解释说:“我们认为它会告诉我们动物是如何学习的—它是如何将气味与奖励或惩罚联系在一起的。”
现在,20多个实验室小组正在挖掘新的数据集,追踪神经元并勾勒出大脑的环路。Bock称这些数据是一种资源,可以被神经科学家们自由地挖掘来探索果蝇的思维。“它使我们用来理解这种动物的工具包中又增加了一个工具。”
用户可以在这个地址下载果蝇大脑的数据集。
翻译:张朔审校:胡鹏博原文地址:https://www.sciencedaily.com/releases/2018/07/180719142110.htm
有神经网络才能学习?没头脑的黏菌也可以
还原小型大脑:小小虫脑里的复杂神经网络 | 连接组学研究
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.aimssg.cn新加坡移民政策;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。