49
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享「简洁」又堪比「百科全书」的编程语言,了解一下 推荐课程
问懂计算机的你三个问题:第一个问题,有没有哪一种编程语言,可以同时做可视化工具、数据处理工具、科学计算工具,还可以当玩具?
第二个问题:哪种编程语言,是一本「活的百科全书」,可以从中学到各个学科的知识,比如说数学、物理、计算机图形学等。最后一个问题,哪一种编程语言的代码长度可以最短?今天给大家介绍的 Mathematica,也就是 Wolfram 语言,它就是上面问题的答案。它的的确确,在绝大多数问题下,代码长度都是最短的;同时,它的帮助文档也可以说一个百科全书;进一步的,它可以做可视化、数据处理、科学计算,甚至也可以用来当玩具。那为什么这个编程语言会比别的语言更简洁,同时还有这么多功能呢?

我们先从简洁开始说起。Mathematica的代码之所以简洁,有两个重要的因素。一是它有大量的原生函数,目前,它自带的函数已经有近五千个了;二是它的语法本身,就会使得代码更加简洁。先说第一点,Mathematica拥有大量的原生函数。有人可能会说,这不就是「作弊」嘛?确实看起来有点像作弊,但仔细研究,就会发现这不是简单的堆砌函数,而是在「普适计算」思想指导下的必然结果。所谓「普适计算」,大致可以理解成「万物皆可计算」。比如说,Mathematica 中有一些滤波函数,它们可以作用到数值列表上,但同时,也可以直接作用到图片上。进一步的,还可以作用到三维图像上。所以可以看到,在 Mathematica 中,几乎每一个函数,都可以作用在很多不同的对象上。而作为辅助,显然要引入大量的配套函数。但这就像一棵树一样:枝干其实并不多,但功能(树叶)非常强大。再说第二点,它的语法本身,就会使得代码更加简洁。举一个简单的例子,如果我想将多个函数嵌套起来,比如说这个表达式:

一般的语言可能会这样写:


这样,函数的嵌套关系就一目了然了。后期还会讲到 Map 函数、模式替换等操作,它们都会大幅地提高书写效率,同时保有很好的阅读效率。

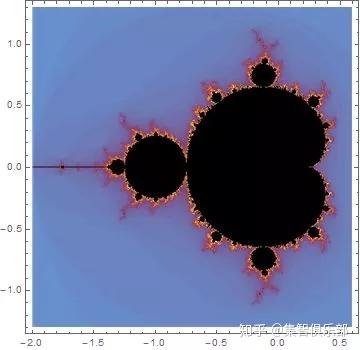
现在来解释一下,为什么我称 Mathematica「是一个百科全书」,而且是一个「活的百科全书」。主要得益于 Mathematica 的帮助文档内容非常丰富,几乎无所不包。一个简单的例子,Mathematica 有一个原生函数:叫做 Mandelbrot Set Plot。用来绘制 Mandelbrot 集合图,也就是这里显示的这种图像。

打开它的帮助文档之后,点击「更多信息和选项」,就能看到非常详细的背景信息,比如说第一条,就给出了 Mandelbrot 集的数学定义,写的也非常清晰明了。而帮助文档里的例子,还可以直接就在文档里运行。你甚至可以修改它的几个参数,看看有什么变化。而且你不用担心会损坏这些文档,因为它不会保存这些修改。而像这样的帮助文档,在 Mathematica 中非常常见,大家在后续的学习中,可以多多体验。

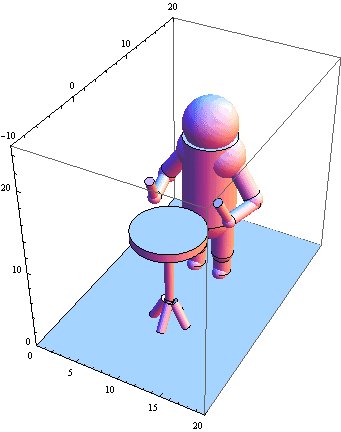
所以,Mathematica 是什么呢?这就回到了第一个问题:有没有哪一种编程语言,可以同时做可视化、数据处理、科学计算,还可以当玩具?通过这个问题,我们就可以完整的描述Mathematica了:Mathematica = 编程语言 + 可视化工具 + 数据处理工具 + 科学计算工具 + 玩具作为编程语言,它的代码效率非常高;作为可视化工具,它拥有从一维到四维的可视化能力,拥有从普通照片到CT图像的显示能力;作为数据处理工具,它也有一整套的数学工具进行配套;而作为科学计算工具,它的数学函数几乎覆盖了所有数理工作所需的范围。甚至,它还是一个玩具,使用简短代码,就可以进行很多有意思的实验。

13节课,每周更新。线上视频课程。
单节 25.6元,系列课总价 256元
一、概论1. 简述
2. Wolfram语言入门:从1+1到混沌
二、可视化3. 函数可视化:绘图函数通览
4. 函数可视化:绘图函数的选项
5. 数据可视化:你需要怎样的可视化工具
6. 数据可视化:数据可视化的技巧
7. 图形绘制:手写Plot函数
三、Wolfram语言基础8. 界面:可以计算的笔记本
9. 函数式编程:不用For循环的程序
四、数据处理10. 数据处理:大物实验的「终极神器」
11. 图像处理:「手写」一个PS
五、科学数学计算12. 数学分析 / 线性代数
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.aimssg.cn/emp;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。