627
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


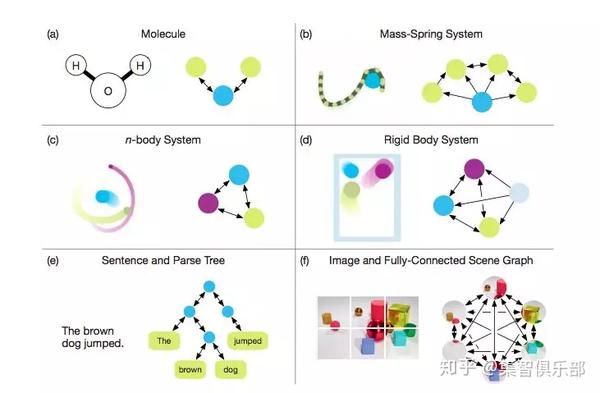
肖达,北京邮电大学计算机学院讲师,彩云科技联合创始人、首席科学家。活动安排14:00-15:00 张江主讲15:00-15:20 互动提问15:20-16:20 肖达主讲16:20-16:40 互动提问16:40-17:00 下午茶与自由交流论文摘要论文题目:Relational inductive biases, deep learning, and graph networks(关系式归纳偏好、深度学习和图网络)摘要:最近,人工智能(AI)经历了一次复兴,在视觉,语言,控制和决策等关键领域都取得了重大进展。 一部分原因是现在廉价的数据和计算资源与深度学习本身的优势很合适。然而,对于面对各种不同压力时的人类智能的许多特征,现在很多方法仍然不能学到。特别是,超越自身经验进行归纳(因为人类智能从婴儿时期就已经开始),仍然是现代人工智能的一个巨大挑战。接下来是部分立场文件(position paper),部分回顾和部分统一。我们认为,组合式归纳是使AI具备人类能力的首要任务,结构化表示和计算是实现这一目标的关键。就像生物学使用自然和人工哺育相结合一样,我们拒绝在“手工作业”和“端到端”的方法中进行选择,这种错误的方式,而是主张采用将它们优势互补之后的方法。我们会探讨在深度学习架构中使用关系式归纳偏好将会如何促进学习实体,关系和组成它们的规则。我们还为人工智能工具包提供了一个新的构建模块,也就是图网络,它具有强大的关系式归纳偏好。图网络推广并扩展了各种对图进行操作的神经网络方法,并为操纵结构化知识和生成结构化行为提供了一个直接的端口。我们将会讨论图网络如何支持关系推理和组合泛化,并且为更复杂的,可解释的和灵活的推理模式打下基础。



多主体智能与人工社会 | AISociety第六期

侯世达:机器可以“翻译”但不能理解 | AISociety第五期

贫穷限制了你的想象力?!| AISociety 第四期大数据会暴露你的社会阶层吗?| AISociety 第四期

颠覆式创新一百年AI走进社会生活发展前沿追踪 | AISociety第三期

大链接与大数据——AISociety第二期

每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.aimssg.cn/emp;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。