199
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享几个月之前,我在图网络读书会解读了一篇论文,名为《Learning Discrete Structures for Graph Neural Networks》,这篇论文的主要贡献是它讨论了如何将图网络的方法应用于网络结构不全或者完全未知的数据上。我本来想在知乎写一篇解读文章进一步整理所学,但是因为时间关系,写了两段话就扔到草稿箱(我草稿箱还扔着不少东西),再也没动过。
直到今天,几个月过去了,一篇新的文章又挂了出来,名为《Deep Iterative and Adaptive Learning for Graph Neural Networks》,这篇文章立足于前一篇,进一步扩大了方法的适用范围,提升了效果。虽然其中的技术细节有些琐碎,但在方向上给了我很多启示,让我意识到图网络的能力还远未发掘完成,他对机器学习子领域的入侵才刚刚开始。因此,我决定以“图网络的开疆拓土”为题,着重介绍这两篇文章,并且分享一点我的看法,与大家讨论。
图网络,Graph Neural Network(GNN)是一类近期非常流行的学习模型,与其他学习算法不同,他的基本思想是,建模事物之间的依赖或影响关系。很多系统都由相互作用的元素构成,例如,我就是我所在的社交网络中的一个元素,我想要购买的东西,想去的地方都很大程度上受我的家人朋友影响,用GNN去建模这种影响关系可以更精确的完成对我的建模,进而可以做更准确的做出对我的行为预测,其中的商业价值不言而喻。
另外,在很多情况下,我们不只是要通过个体所在的网络理解这个人本身,而是想要更好的建模整个系统,此时也是图网络的用武之地,因为只有学习到了节点之间相互影响的关系(即动力学),才能更好的理解整个系统,一个简单的例子是,只有建模了微观神经元之间的放电影响关系,才能准确的建模一个神经系统,在传统情况下,神经科学家往往去发明数学公式拟合神经元的放电现象。我在之前的文章中也讲过更好玩儿的例子:用图网络学习一个机械狗各个关节之间的影响关系,从而对机械系统完成更好的建模。
然而,只有在网络结构已知的情况下,GNN才可能被应用。但在现实世界中,网络结构通常不全或完全未知,即使有网络结构,你也不确定你手头的网络结构是否缺失信息或存在冗余信息。
另一种情况则更为极端,那就是原始的数据点中根本不存在“网络”这一概念,人家原来就是一个本本分分的机器学习问题:给你一堆西瓜颜色,纹路数据,让你学习到一个判断瓜是好是坏的算法,这些场景原本都是决策树和SVM的战场。对于这些数据,我们要依然要应用GNN,实验证明,他在表现上大幅超过原本的算法。
让我们来明确一下这两篇文章要解决的科学问题。
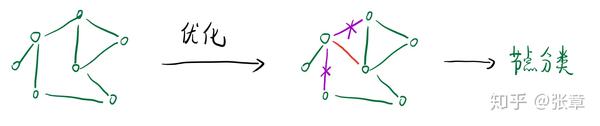
对于有网络结构的数据,我们假设现有的网络结构并不是最优的,而是要对他进行优化,再进一步应用GNN的方法做下游任务,如图:

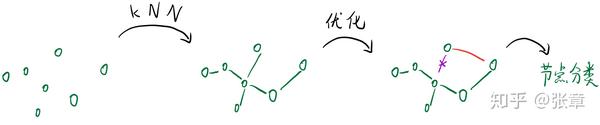
对于没有网络结构的数据,我们将先用kNN建立一个网络结构,再采用上面的方法,优化这个结构并应用于到下游任务上,如图:

这里说的kNN建网过程是指,我们可以根据原来的数据feature,计算他们的距离,并且选择最近的k个邻居建立网络。
在我们对下游任务的处理方法(GCN,GAT等)都很熟悉的情况下,很明显,算法的核心在于对数据中的网络结构本身进行优化的方法,接下来我会简单的介绍文章《Deep Iterative and Adaptive Learning for Graph Neural Networks》是如何完成这一过程的,介绍这一篇的原因是首先,这一篇是后出来的,它的效果更好一些,另外,这一篇在网络结构优化方面的思路更为清晰,也更有借鉴意义。
他的核心思路是这样的,首先,既然这个算法是图网络算法,那么我们应该设置合理的Loss来对结构进行优化。一方面,我们合理的假设好的结构会更有利于做下游任务,因此我们可以直接用下游任务的损失(如节点分类的损失)来优化结构参数。
另一方面,我们需要对结构本身引入一些惩罚项,这个意思是说我们对结构有一些先验知识,如果网络结构本身不符合我们的先验知识(例如网络应该是稀疏的),那么我们就会直接用结构本身计算出较大的损失。
下游任务(如预测)的损失 + 结构的损失,构成了网络优化过程的损失函数,在这两个损失函数的共同作用下,网络的结构得以优化为最适合下游任务的网络结构。
这里稍微多谈一点我自己的看法,在图网络刚出来的时候,很多研究人员在下游任务上发力,这里指的是在拿到了数据中的网络结构的情况下,如何更好的挖掘数据之间的依赖和影响关系,为了解决这一问题,科学家们开发了图卷积网络(GCN),图注意力网络(GAT)等。
现在在下游任务的方法的果子已经很难摘的情况下,人们将目光转向了数据中原有网络结构的优化。与之相关的是,我自己的工作,一直关注的就是网络科学中的逆向问题,用节点的演化数据推测节点之间的连接结构,学习节点之间相互作用的动力学。最近我们在新的工作中,因此,我们也需要优化网络结构,巧的是我们的工作中使用了同样的方法,用预测任务损失和结构本身的损失作为共同的损失函数,去优化数据中的网络结构,反过来使得预测更为准确(当然我们也是受了其他工作的启发)。感兴趣的话,也可以看一下我们的近期工作:
我想,这种用两种损失优化图网络数据中的网络结构的方法,可能会成为很多图网络研究人员的关注点。
结构损失的设计
现在让我们来仔细讨论一下结构损失的设计,总体而言,结构损失衡量的并不是结构和某些数据或者label之间的差异,而是结构和设计者的先验知识之间的差异,在结构的优化上,文章主要是应用了这三个先验知识:
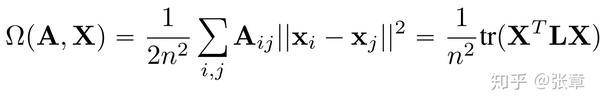
文章对这三条先验知识都设计了对应的损失函数(接下来我们要看几个公示),其中平滑损失的设计方法为:

其中 x_i 和 x_j 代表了两个节点的特征,可以看到,如果特征相差很大的两个节点有链接,那么会让损失函数的值变大,通过这方面的优化,会使得网络更加平滑。
连通和稀疏损失的设计方法为:

其中的前一项为连通性损失函数(这一项我没看懂,希望看懂的朋友们指点一下),后一项则很明显为稀疏性损失, ||A||^2 指的是对A的每一项平方求和,网络越稠密,该项的结果就会越大。
值得一提的是,这些先验知识是比较通用的,现实中,大部分网络都是稀疏的,因此在我们自己做任务的时候,如无特殊情况也可以顺利地引入这些先验知识,进而提升整体的人物表现。
两篇文章的核心思路基本都在于此,接下来我们来看一下算法的实验效果:
我们以第二篇文章为例,这篇文章在实验中与地一篇文章的方法进行了对比,它主要设计了三个实验:
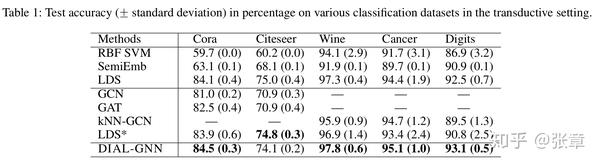
节点分类任务实验结果

可以看到,在节点分类任务上,文章提出的方法超越了所有对手,在数据中不含网络结构的情况下大幅超越统计学习方法的最优效果。
文章分类任务的实验效果
在文章分类任务上,文章的方法不但超过了GCN,而且超过了专门处理这类人物的NLP领域的经典算法,BiLSTM,效果的确很不错。
我想,这两篇文章的主要贡献在于,首先,他们提出了将图网络的方法应用于非图结构数据上的算法,这些算法的表现意外的超过了原领域的算法,每一个原领域的算法都是经过洞察和精巧设计的,都有背后的指导思想,而图网络的入侵,或许告诉我们:以网络的视角来看待各个领域,这个思维方式比我们想象的更为重要。
其次,如果我们要应用这种算法,其重中之重在于对底层网络的建立和优化。而优化底层网络结构的方法就是从结构损失和预测损失两方面入手,让网络结构适合下游任务,同时适合我们对网络的先验假设。
实际上,现实情况往往是这两种情况的结合,我们在社交网络中,每个人都有丰富的信息(feature),你有你的微博个性签名,头像,你也在微博上时常互动,发表状态和心情(时间序列数据)。如果能够结合这两种信息,或许我们可以更好的对整个网络进行建模,进而更好的完成个性化推荐等下游任务。
《Learning Discrete Structures for Graph Neural Networks》
《Deep Iterative and Adaptive Learning for Graph Neural Networks》
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.aimssg.cn/emp;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}
head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。