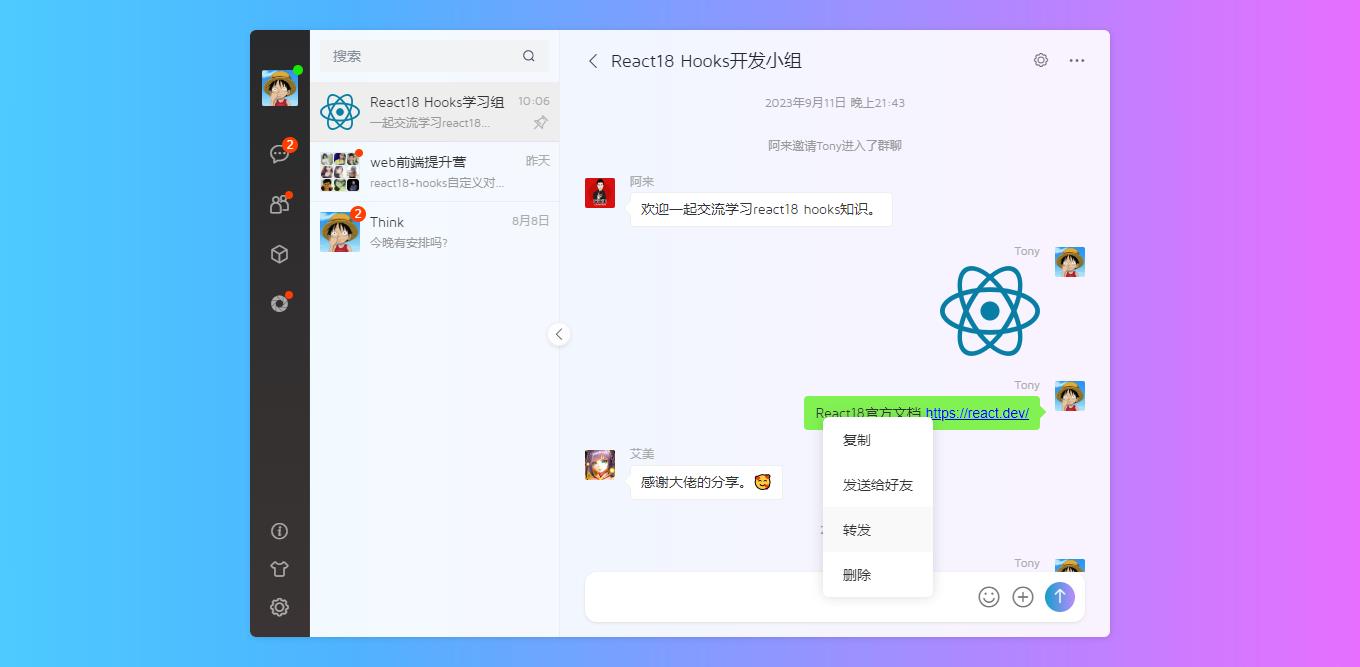
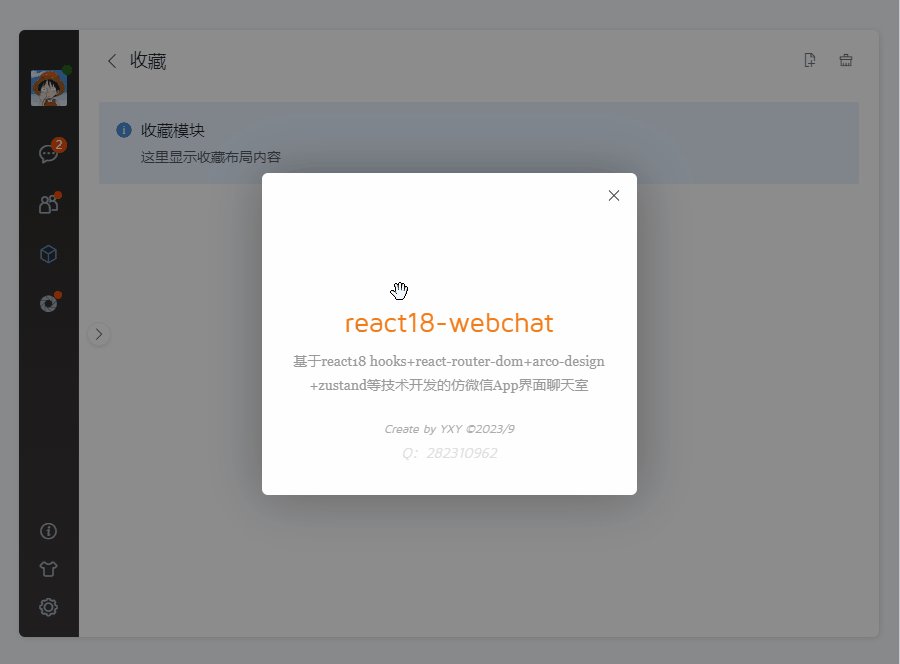
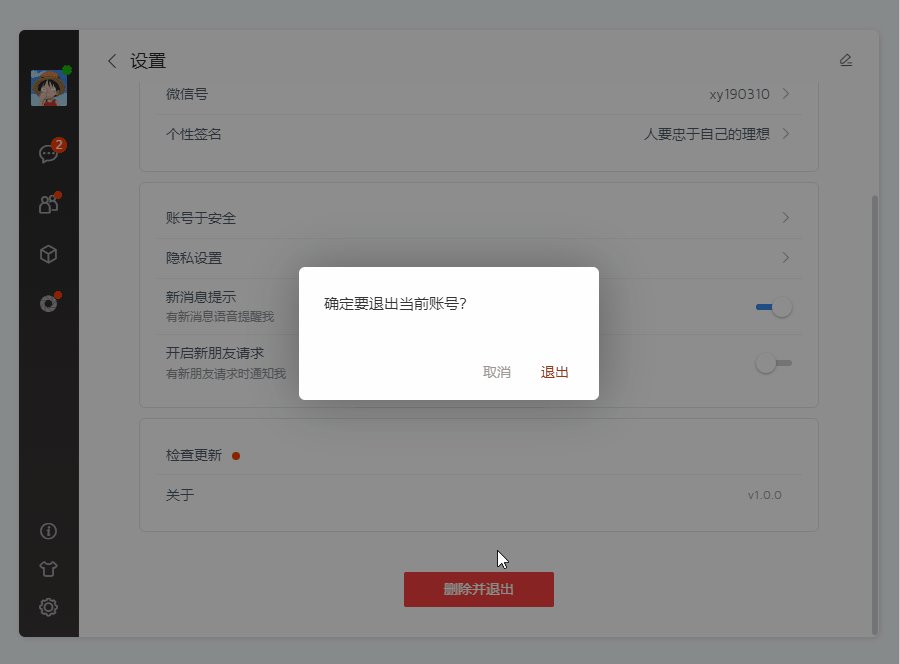
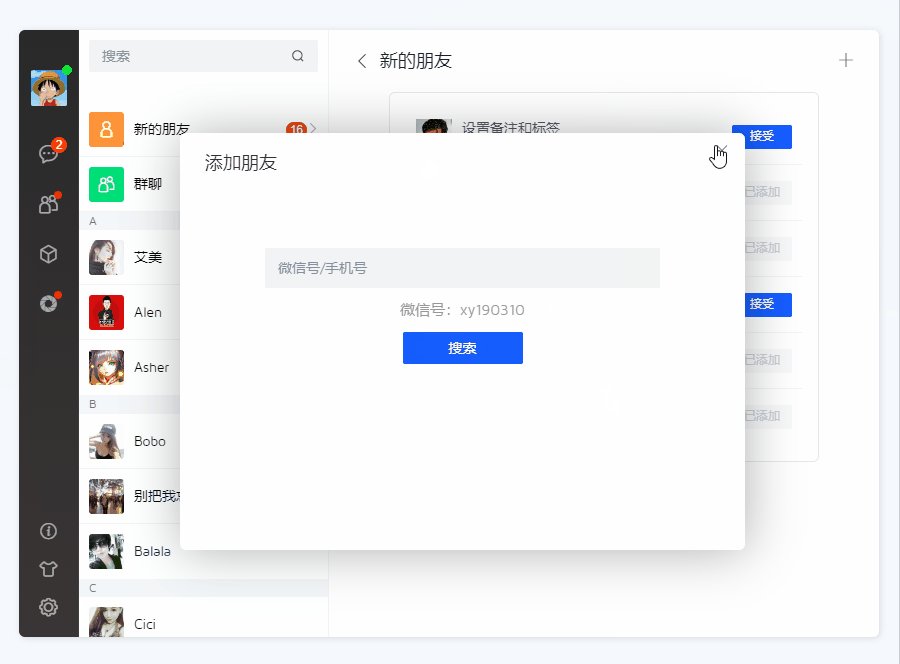
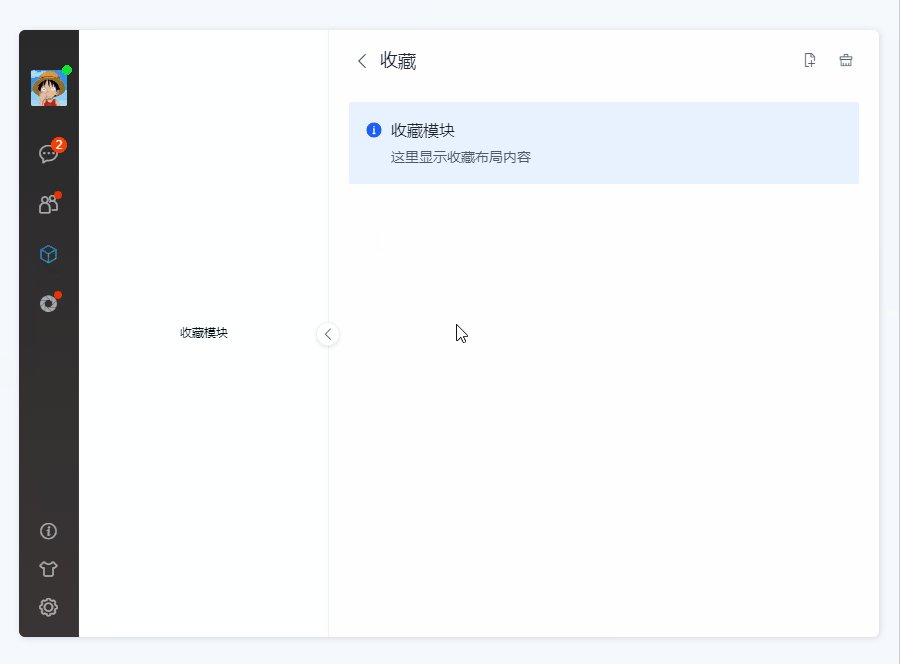
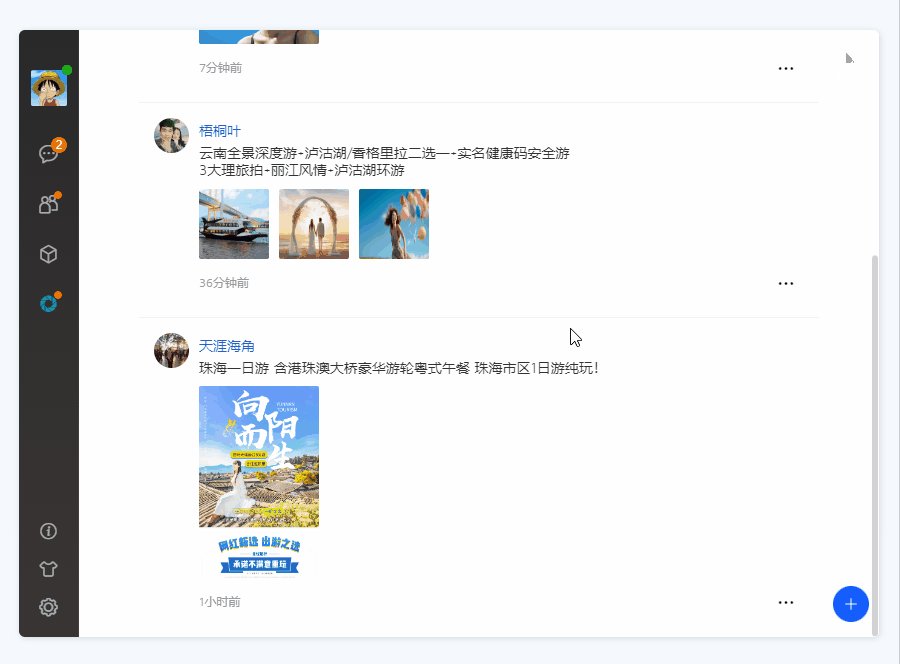
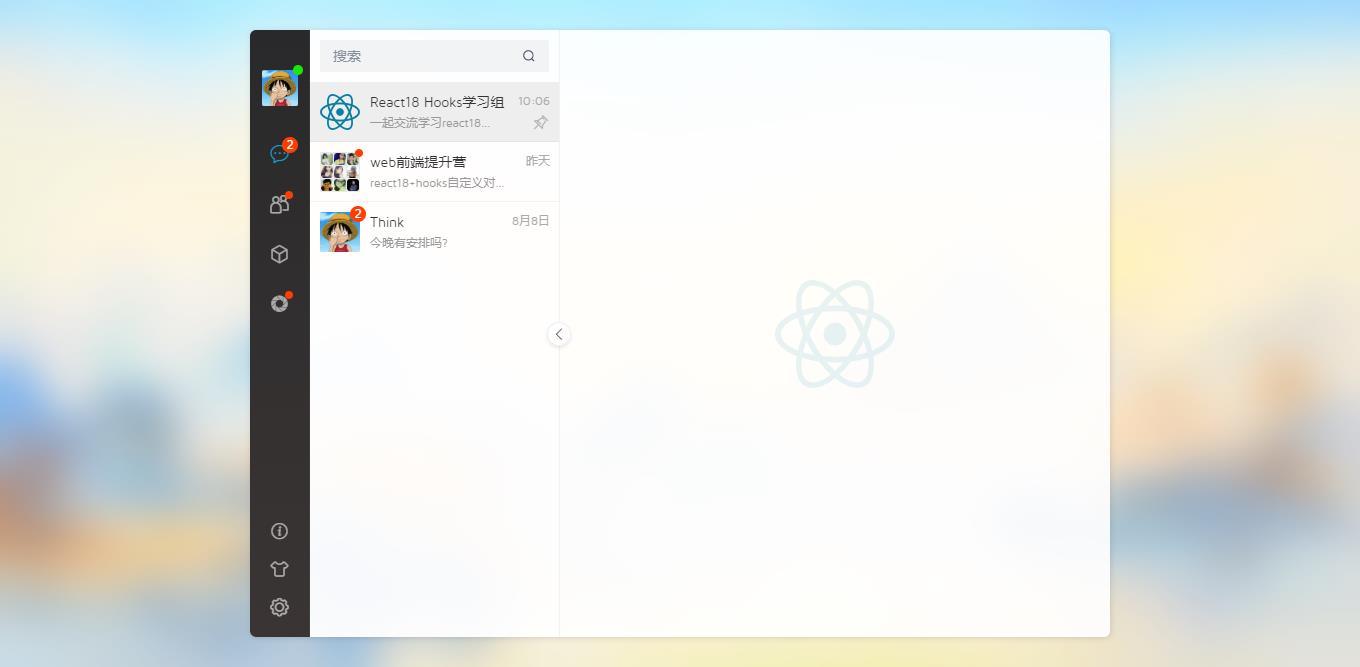
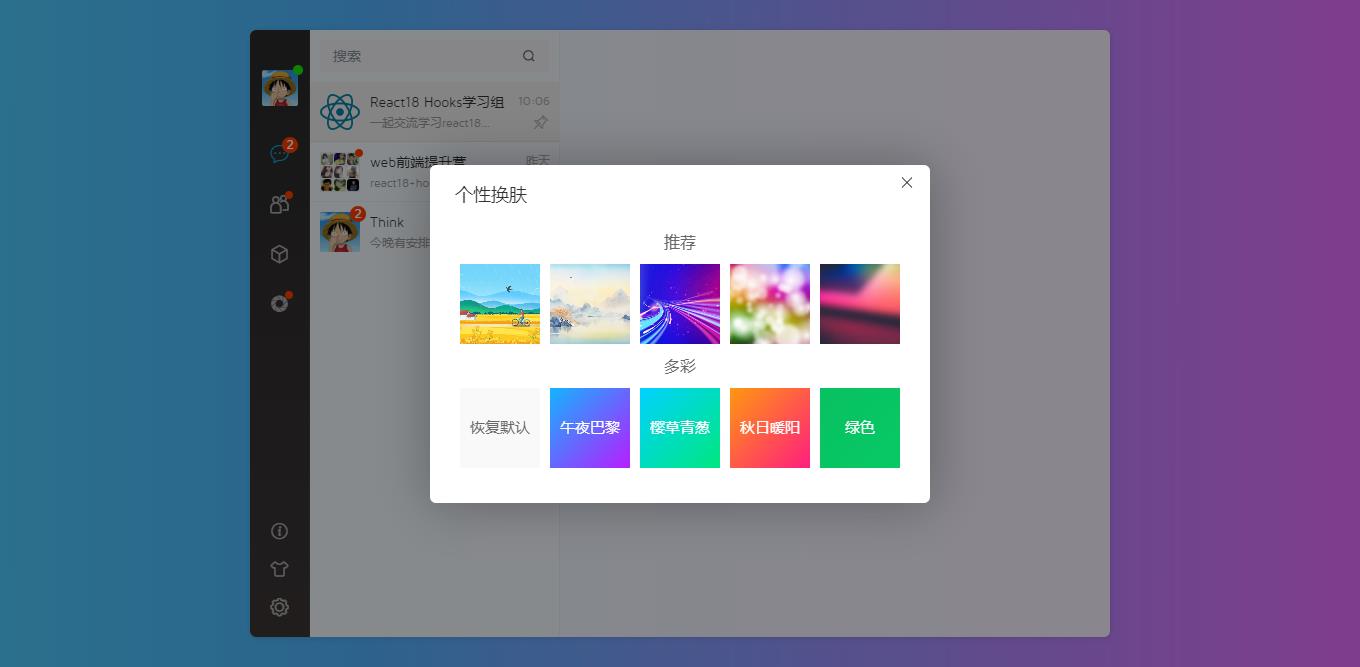
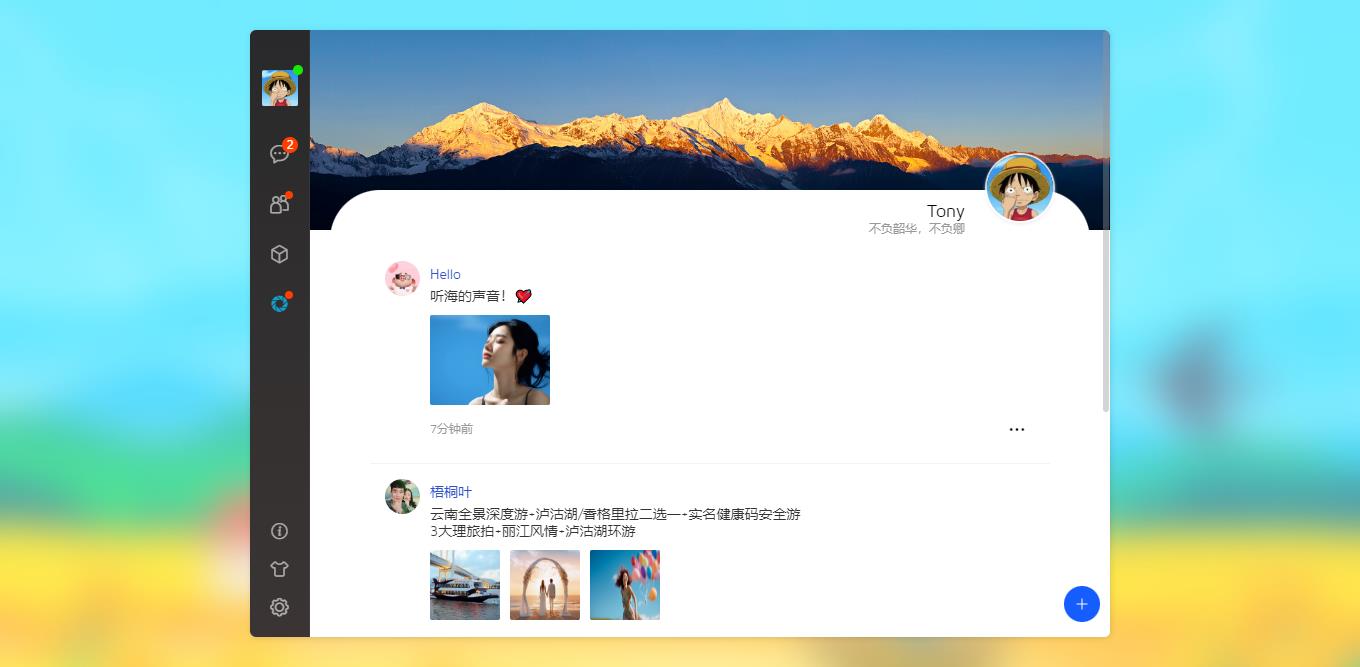
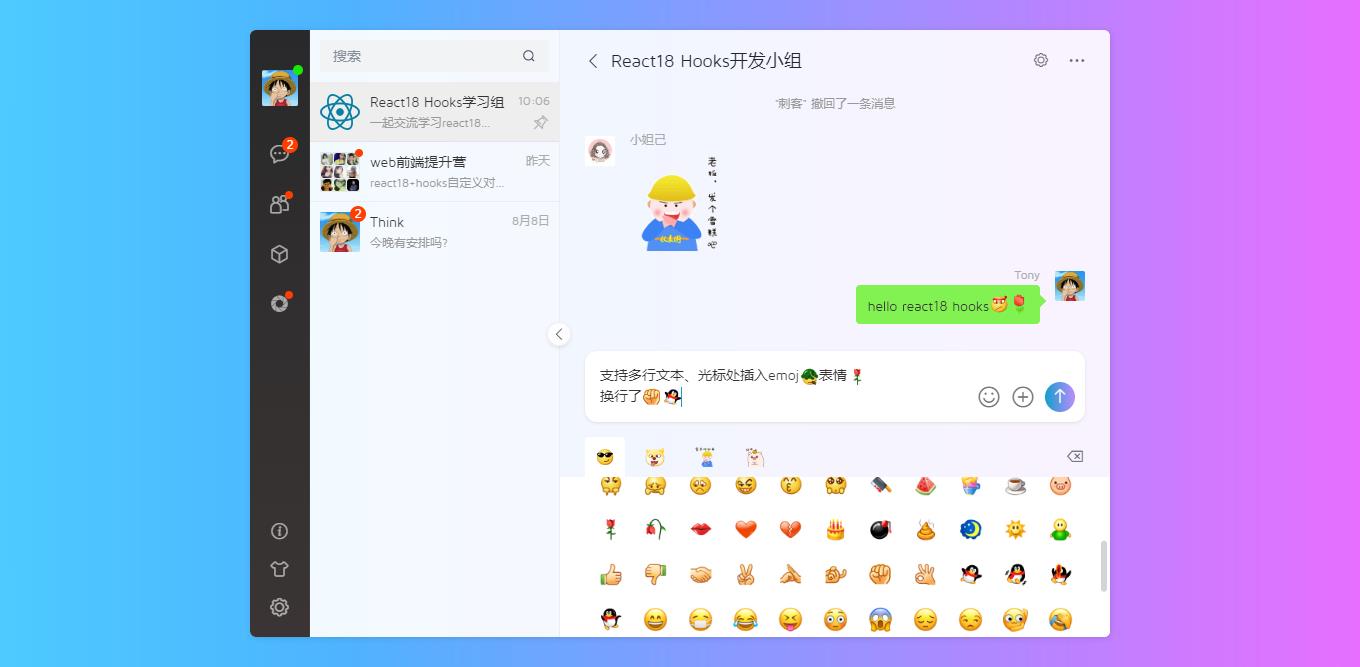
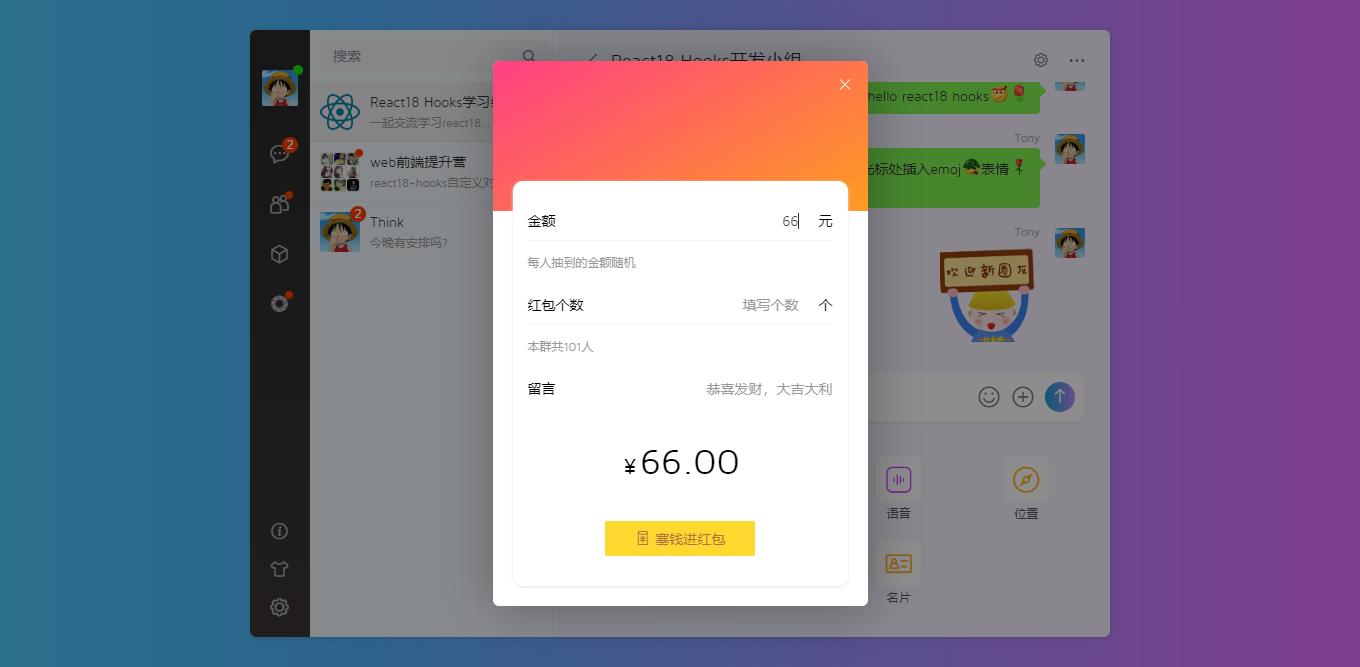
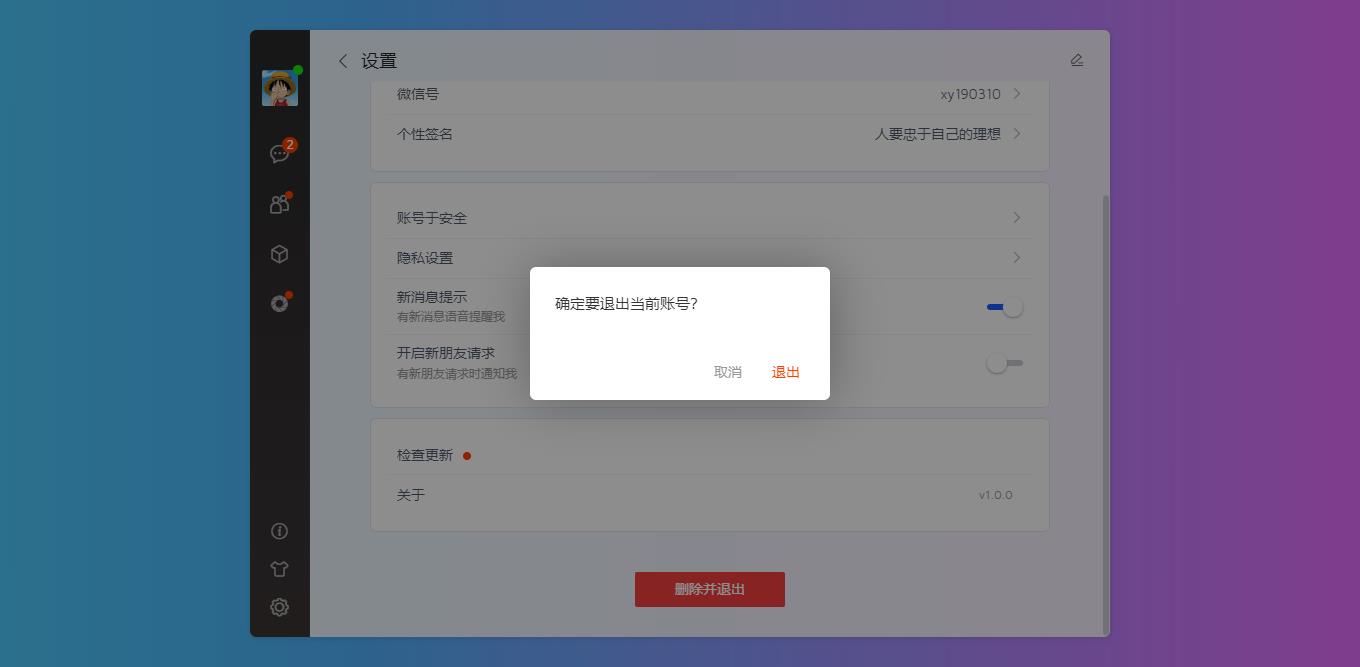
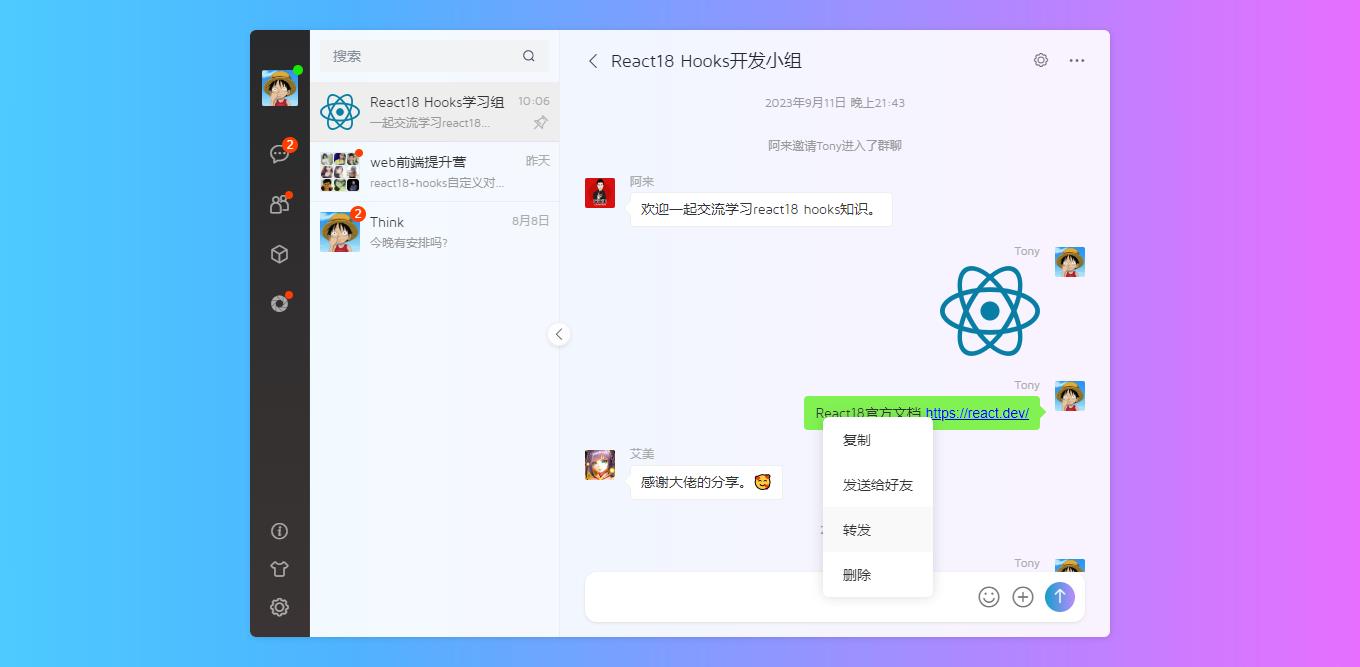
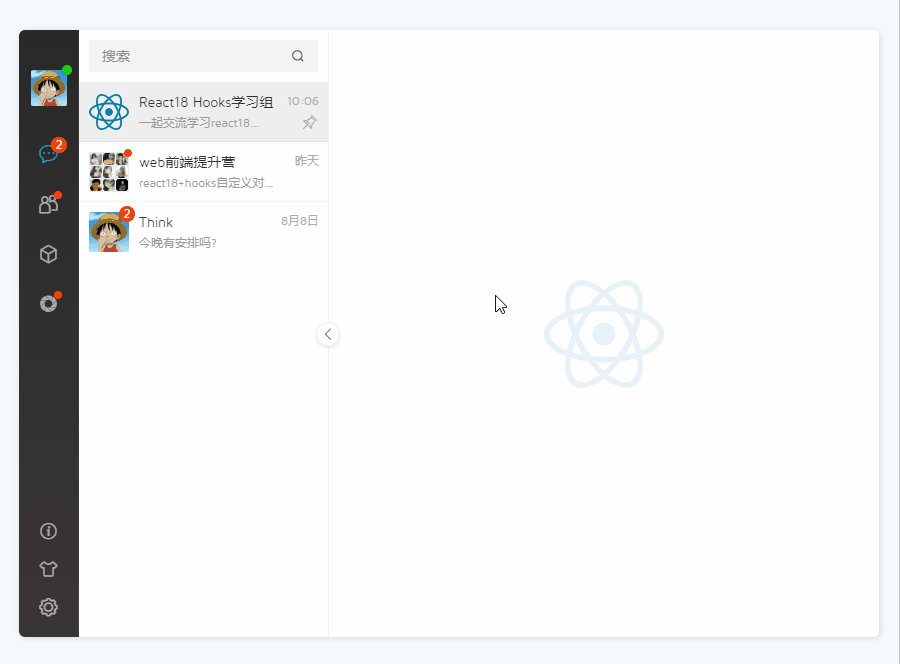
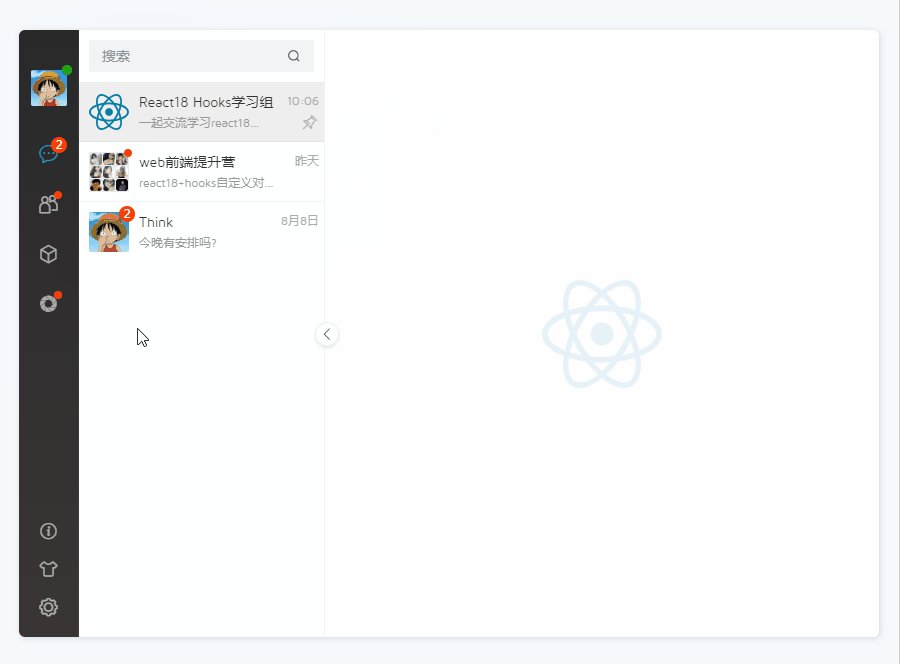
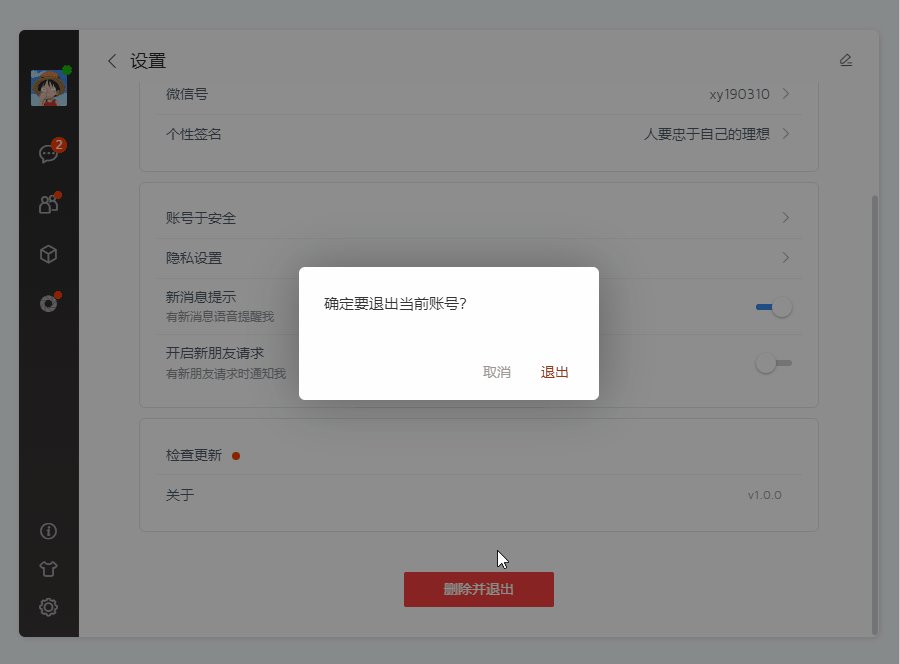
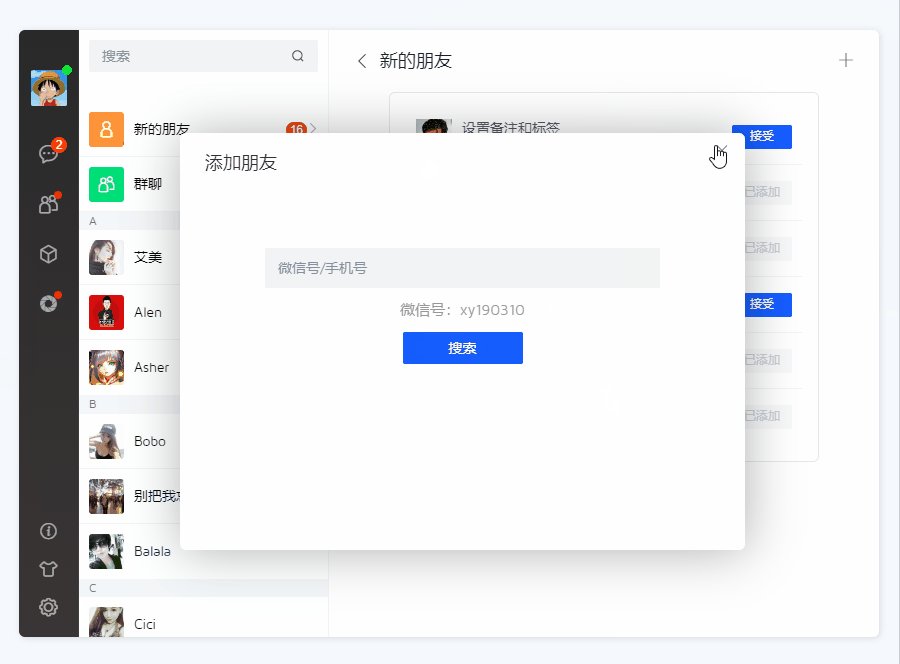
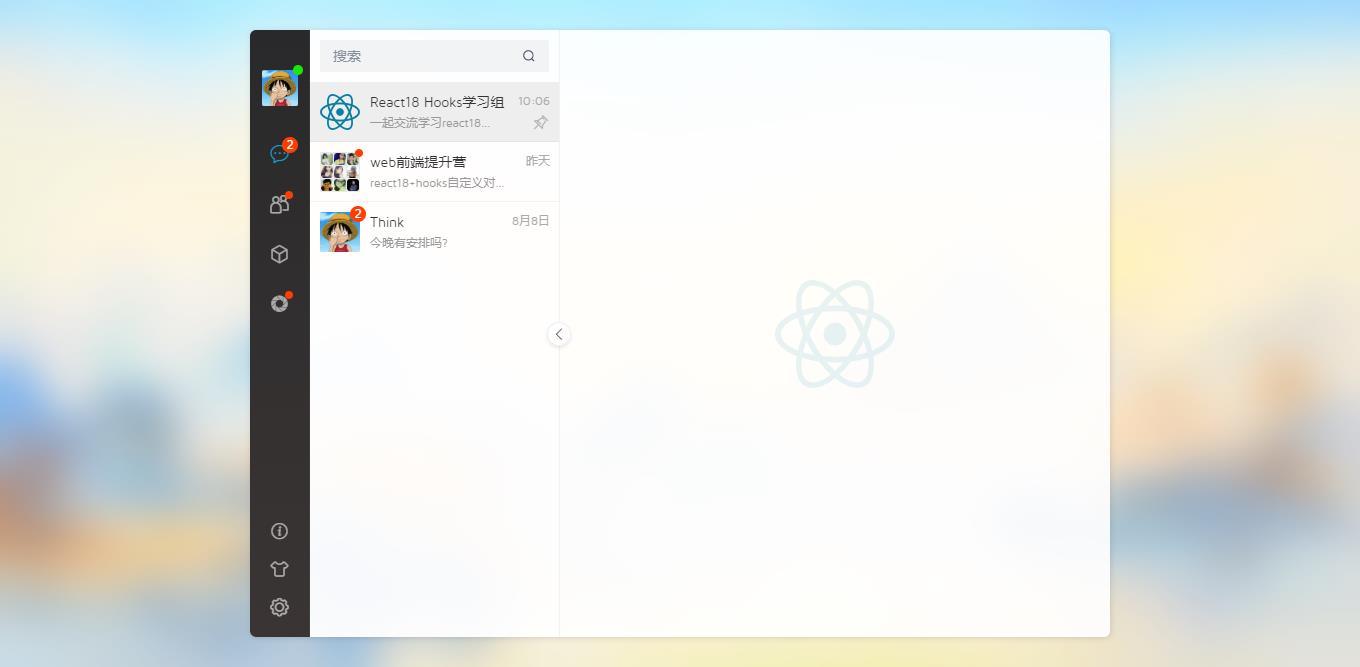
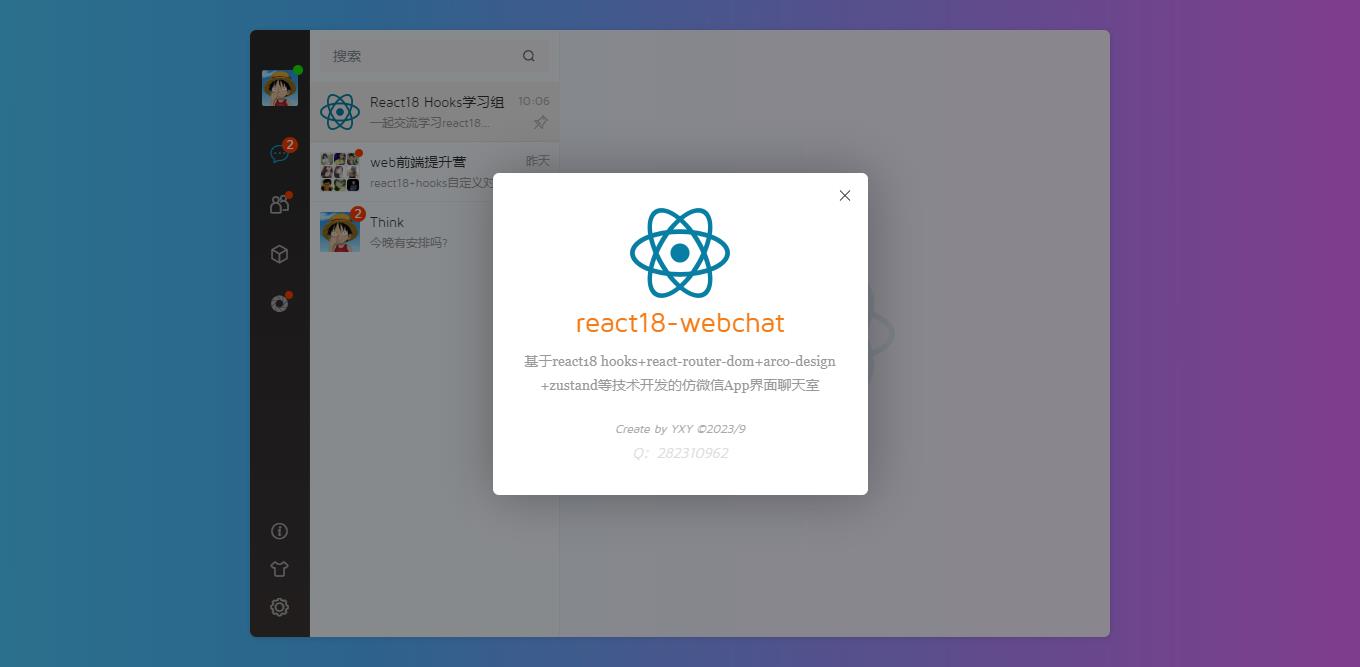
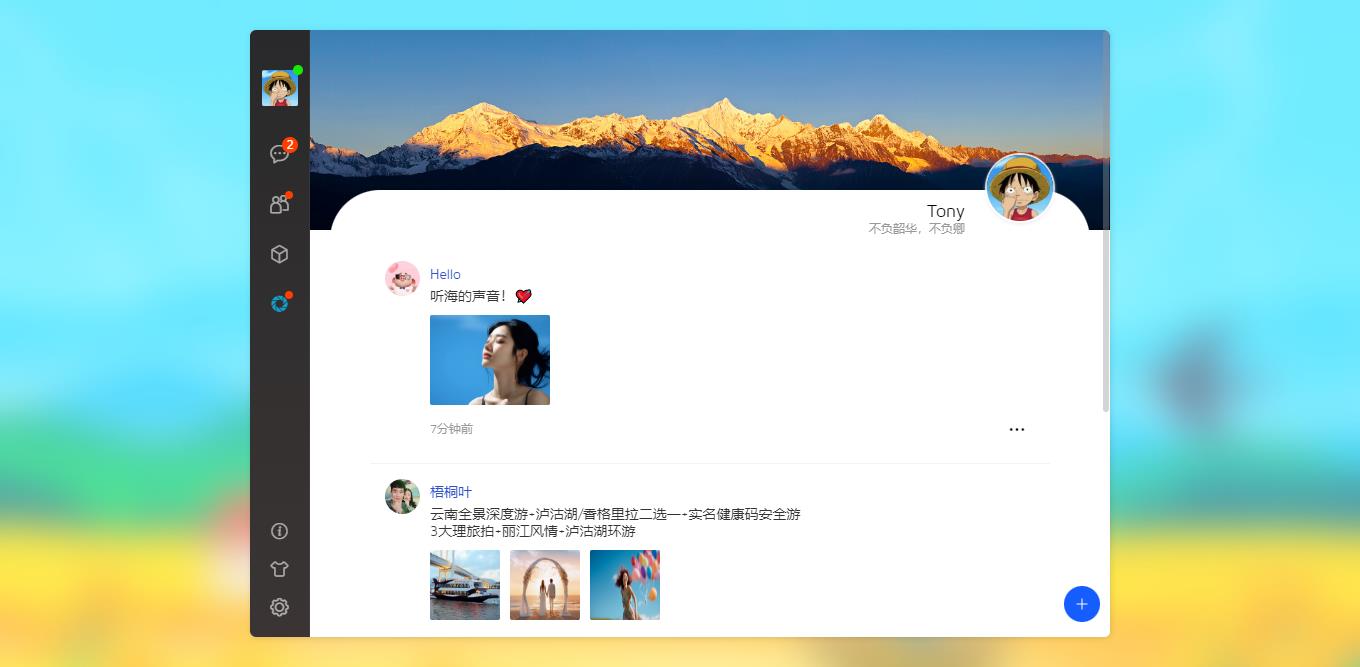
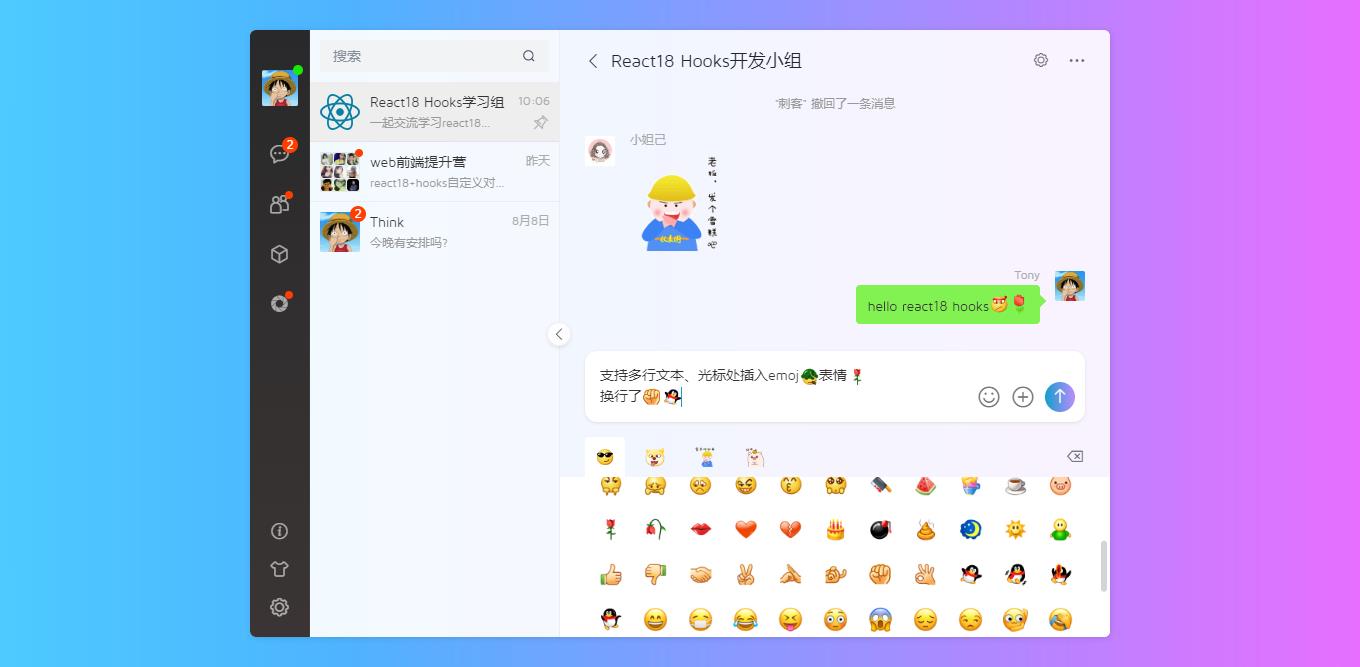
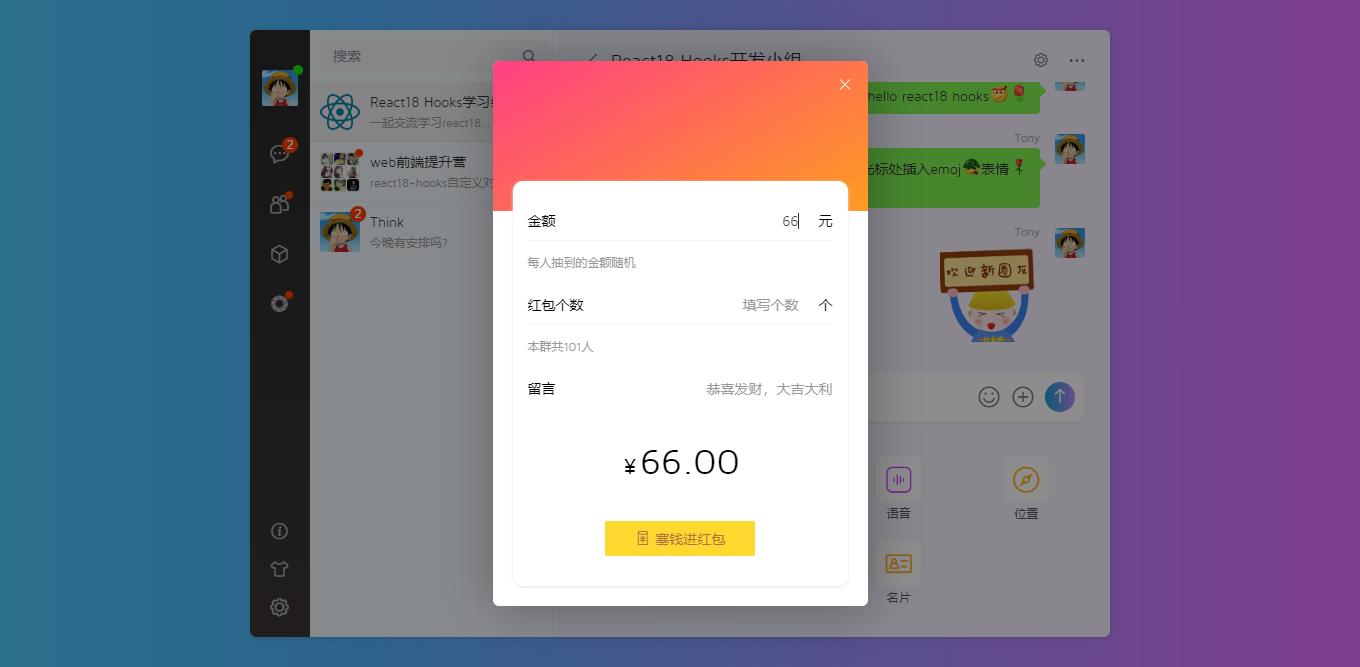
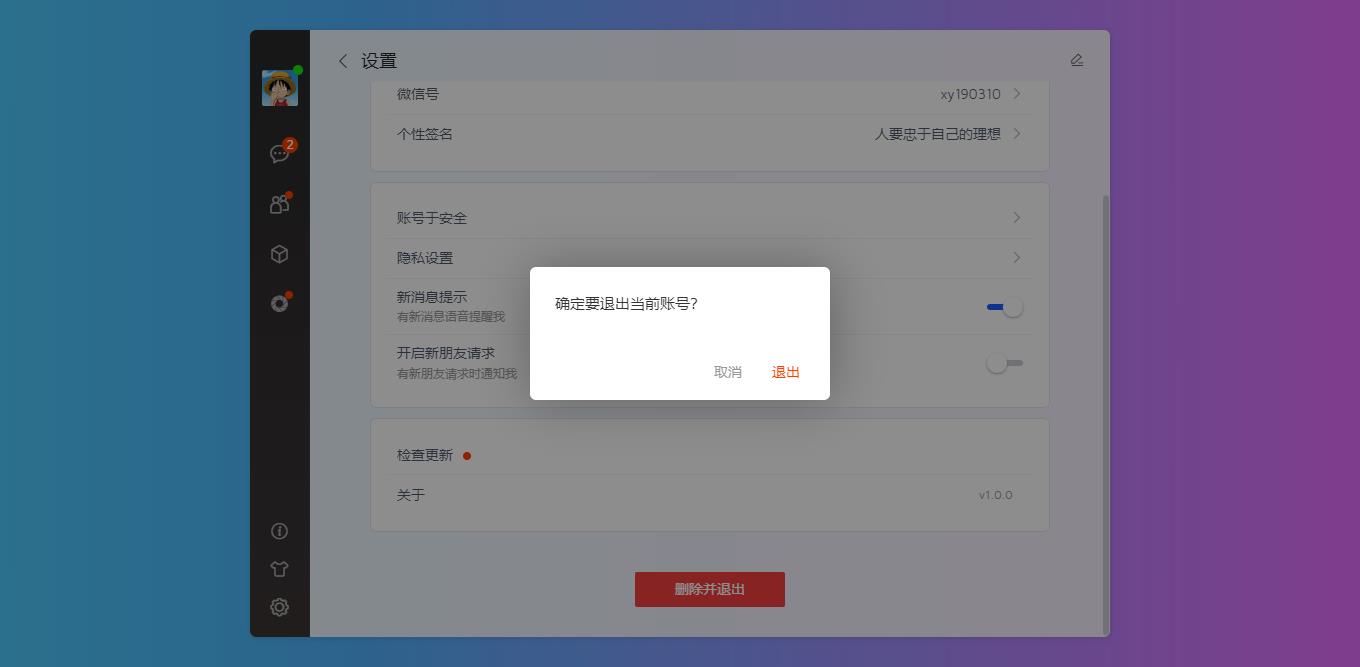
react18 hooks网页端聊天实例|React+Arco Design仿微信聊天react-webchat。

https://blog.csdn.net/yanxinyun1990/article/details/132825719
技术栈
- 编辑器:vscode
- 技术栈:react18+vite4+react-router-dom+zustand+sass
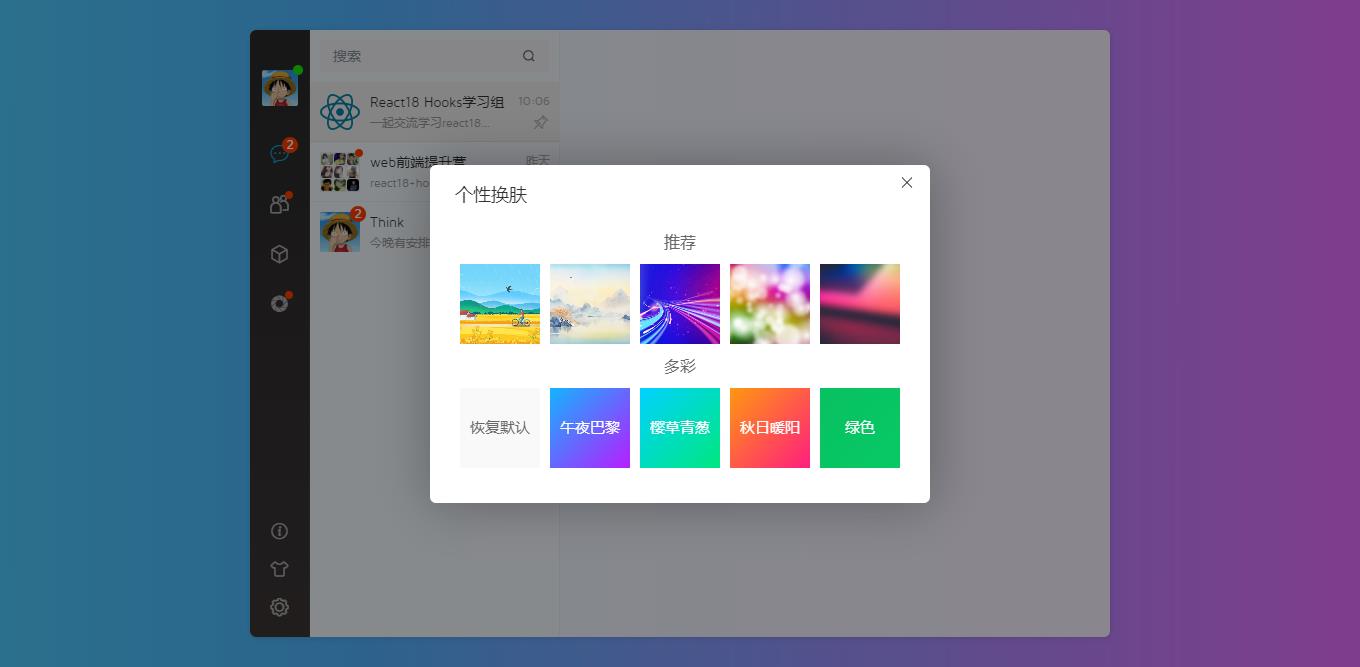
- 组件库:@arco-design/web-react (字节跳动react组件库)
- 状态管理:zustand^4.4.1
- 路由管理:react-router-dom^6.15.0
- className拼合:clsx^2.0.0
- 对话框组件:rdialog (基于react18 hooks自定义桌面端弹窗组件)
- 虚拟滚动条:rscroll (基于react18自定义美化系统滚动条)
- 预处理样式:sass^1.66.1


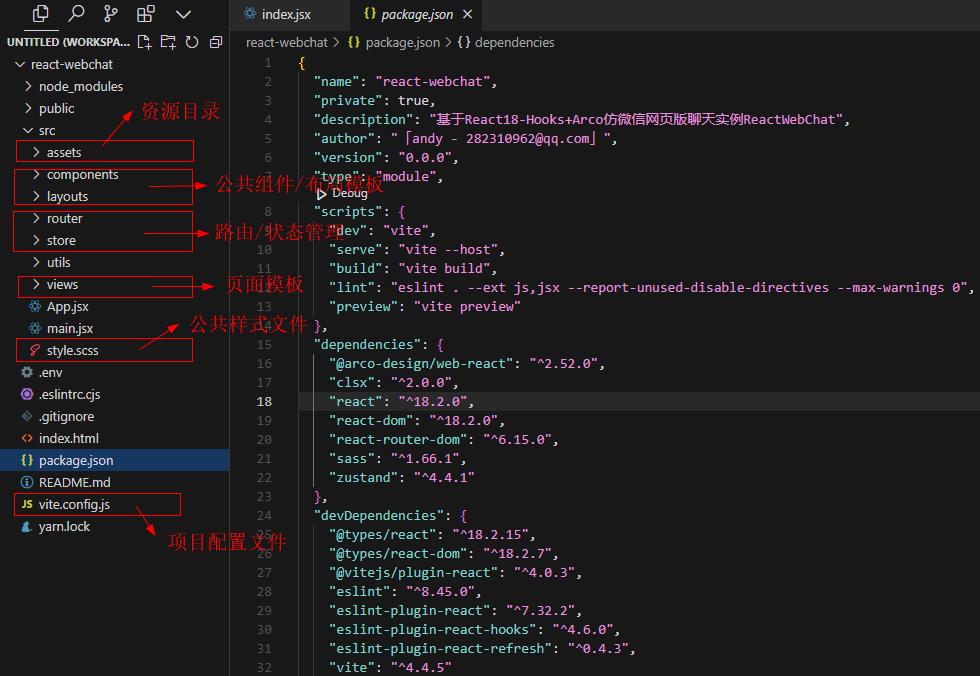
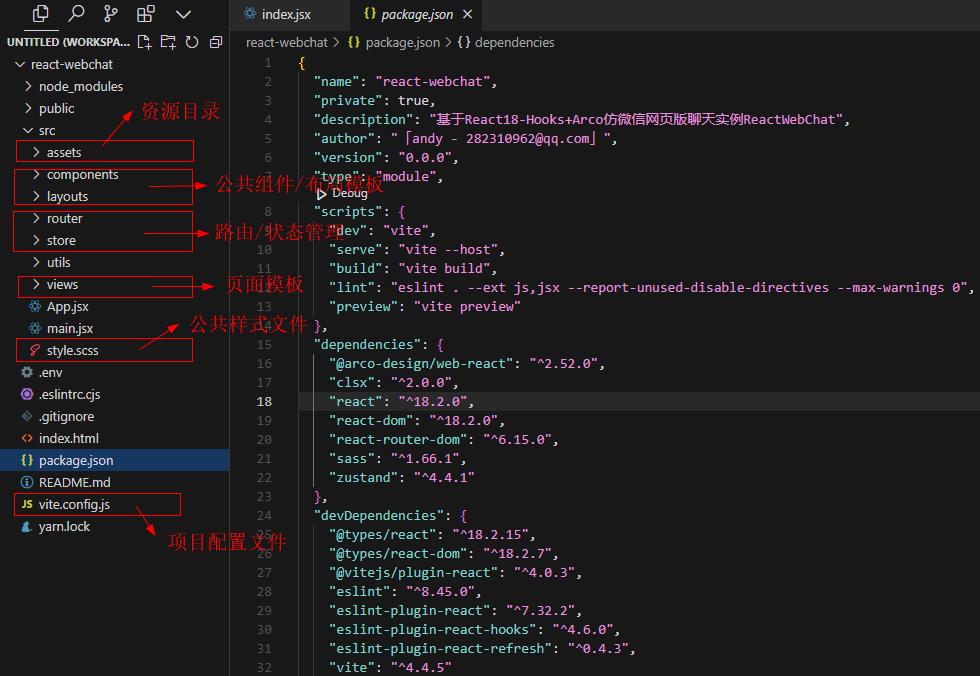
项目结构

采用vite4构建工具创建react18聊天项目,全部采用hooks规范编码。







Okey,以上就是react18 hooks开发网页聊天的一些分享,希望能喜欢哈!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享