158
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2301-计算机学院-软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业——站立式会议+alpha冲刺 |
| 这个作业的目标 | 记录alpha冲刺Day1 |
| 团队名称 |
饭醉团队 |
| 团队项目 | 知食分子 |
| 团队置顶集合随笔链接 |
目录

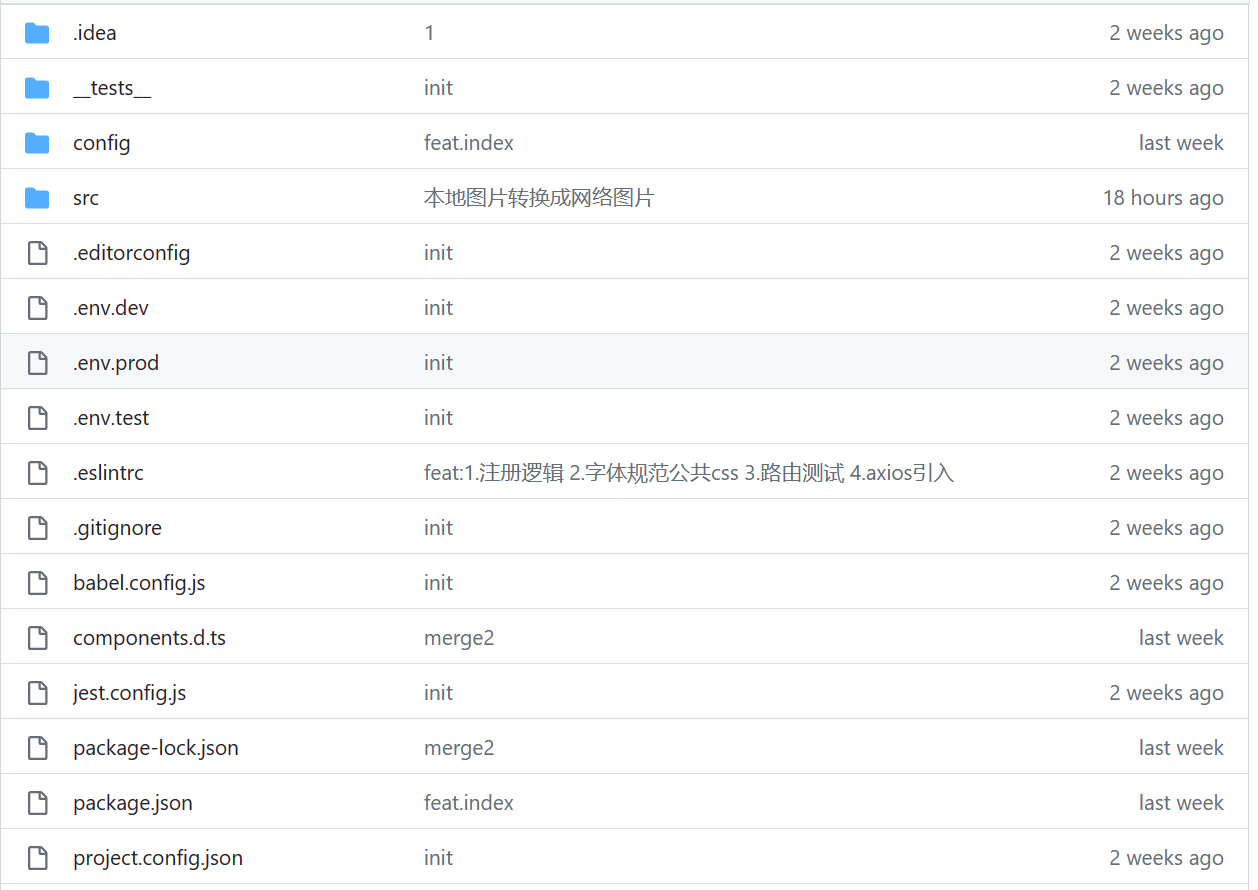
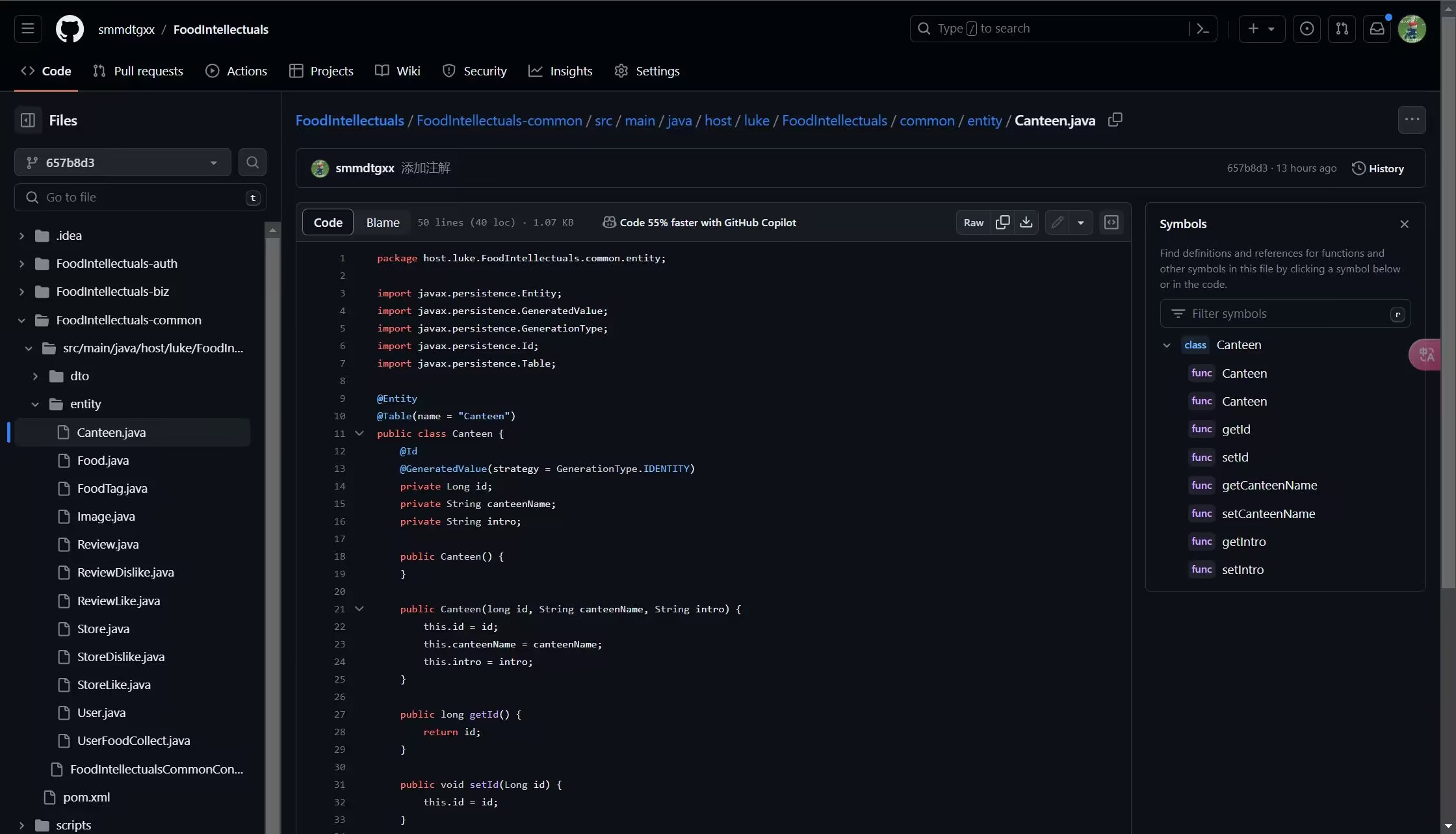
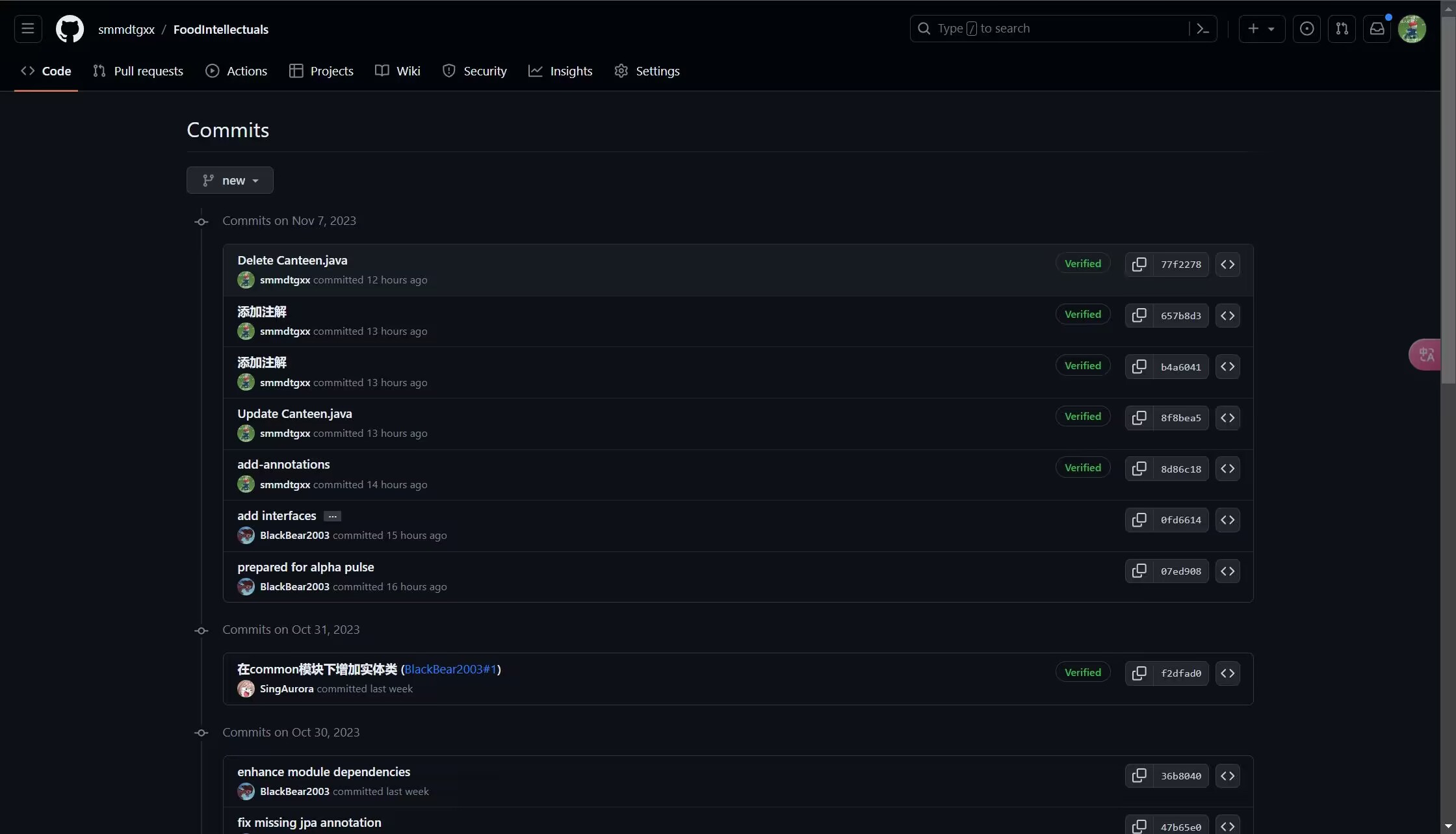
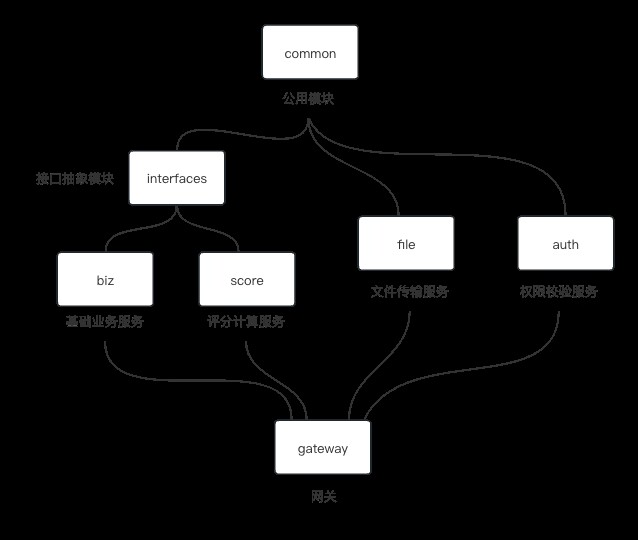
进展:项目架构设计

src文档👇

存在的问题:微信小程序性能问题,切换导航栏的时候页面存在卡顿,考虑采用v-show替换v-if。全面屏兼容问题,考虑预留安全底部空间
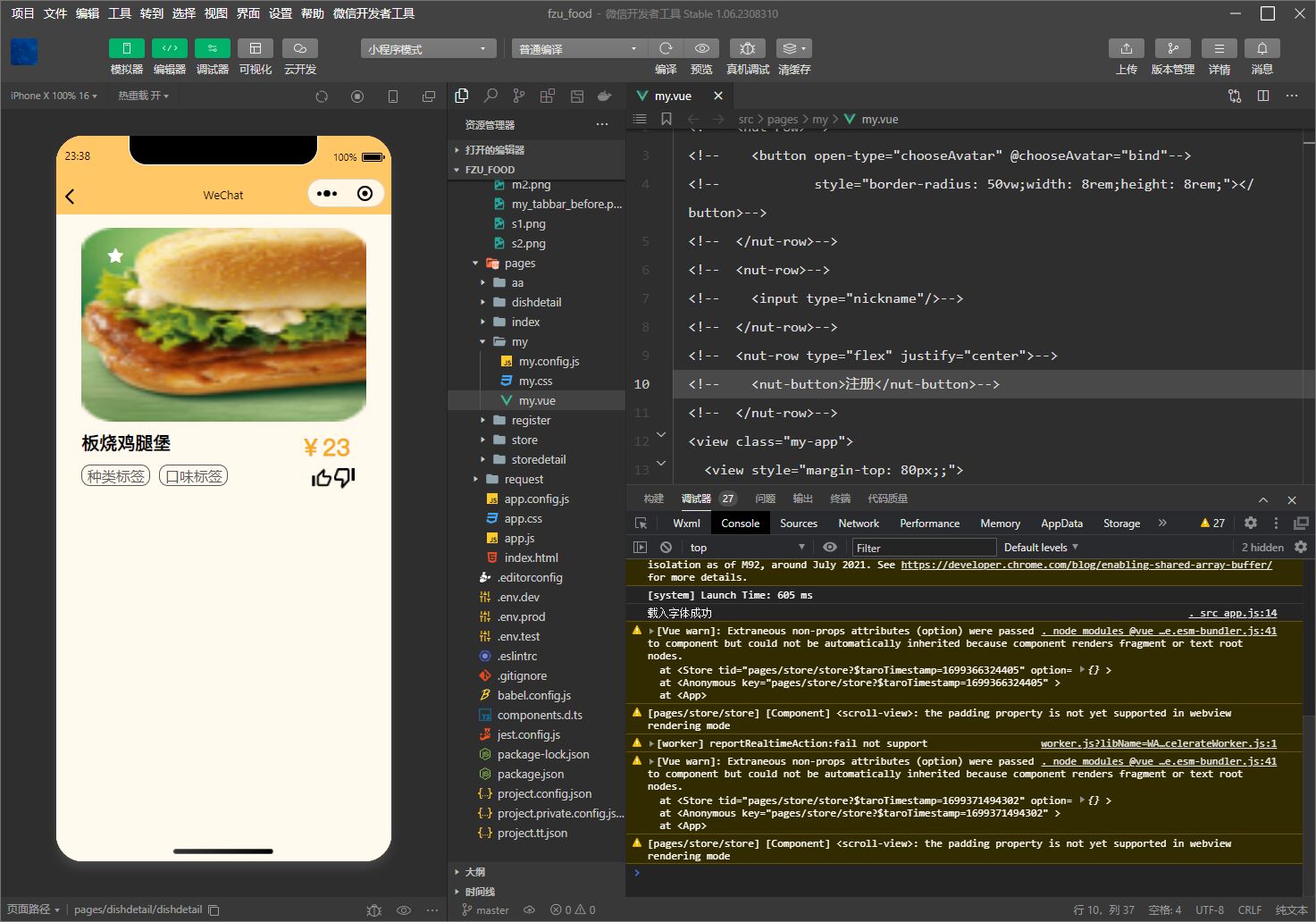
今日安排:完成个人页面的反馈模块页面代码编写
心得体会:Taro相较于微信小程序原生开发提供了更符合h5开发的语法,但是相较于传统vue项目,无法使用scope语法,于是要格外注意组建的css类命名规范。设计页面最重要的是html结构先搭建正确
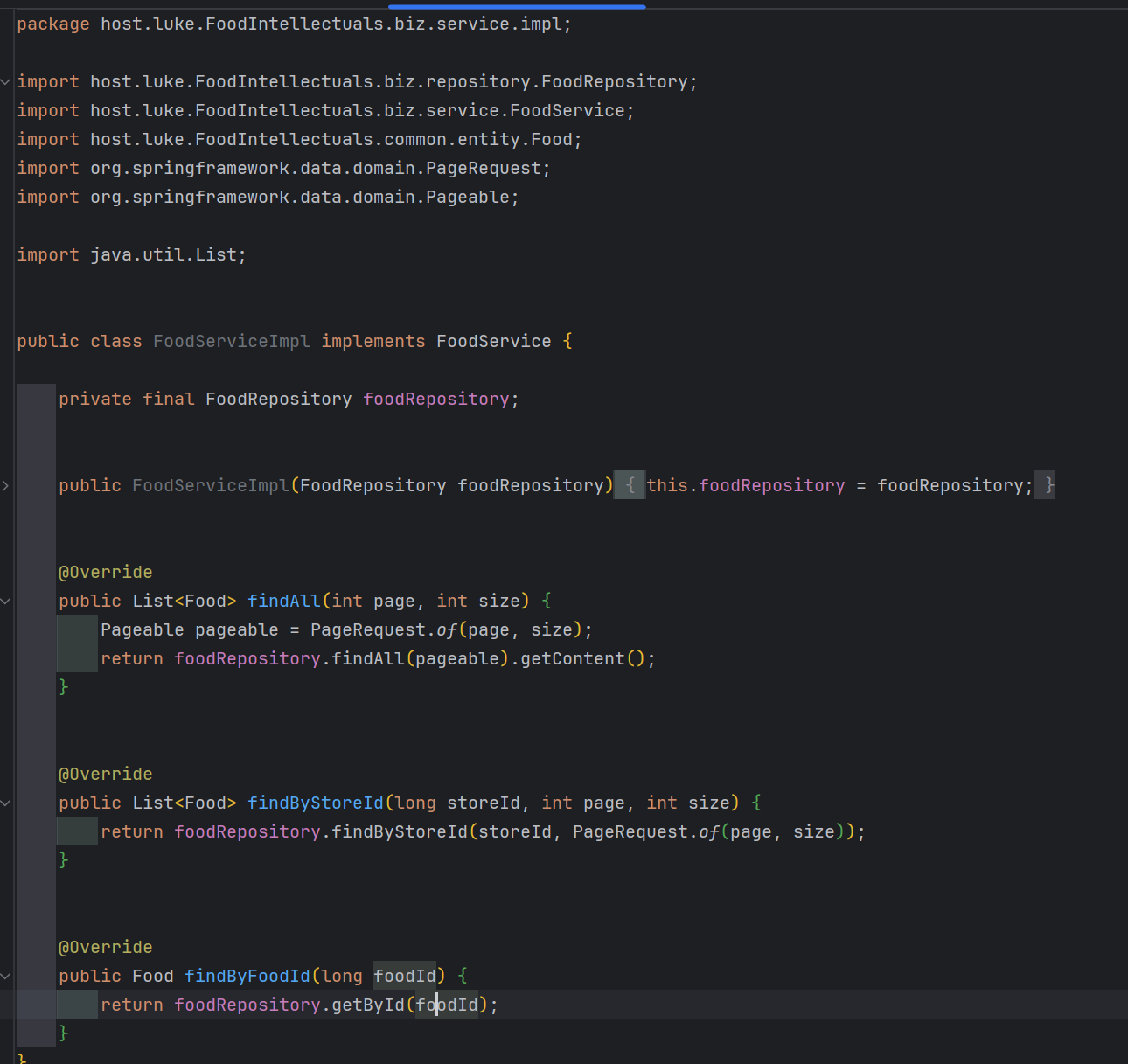
进展:给biz模块下增加有关于food的service

存在的问题:没有出现问题
今日安排:给biz模块下增加有关于review的service
心得体会:对jpa的使用更加熟练
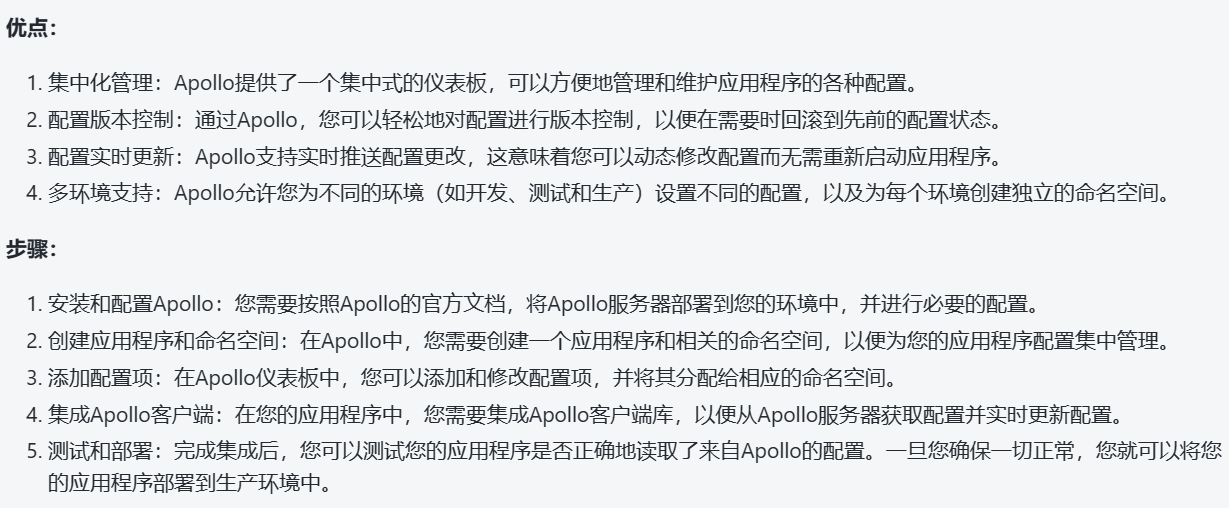
进展:调研apollo作为配置中心的可行性

存在的问题:测试环境难以搭建,学习成本高
今日安排:了解代码结构,明确代码功能,为后续开发做准备
心得体会:虽然Apollo具有很多优点,但是在调研过程中也发现了一些挑战和限制。例如,Apollo的社区和支持相对较小,可能存在一定的学习成本和技术支持难度。此外,Apollo的配置文件格式相对固定,可能存在一定的定制难度。
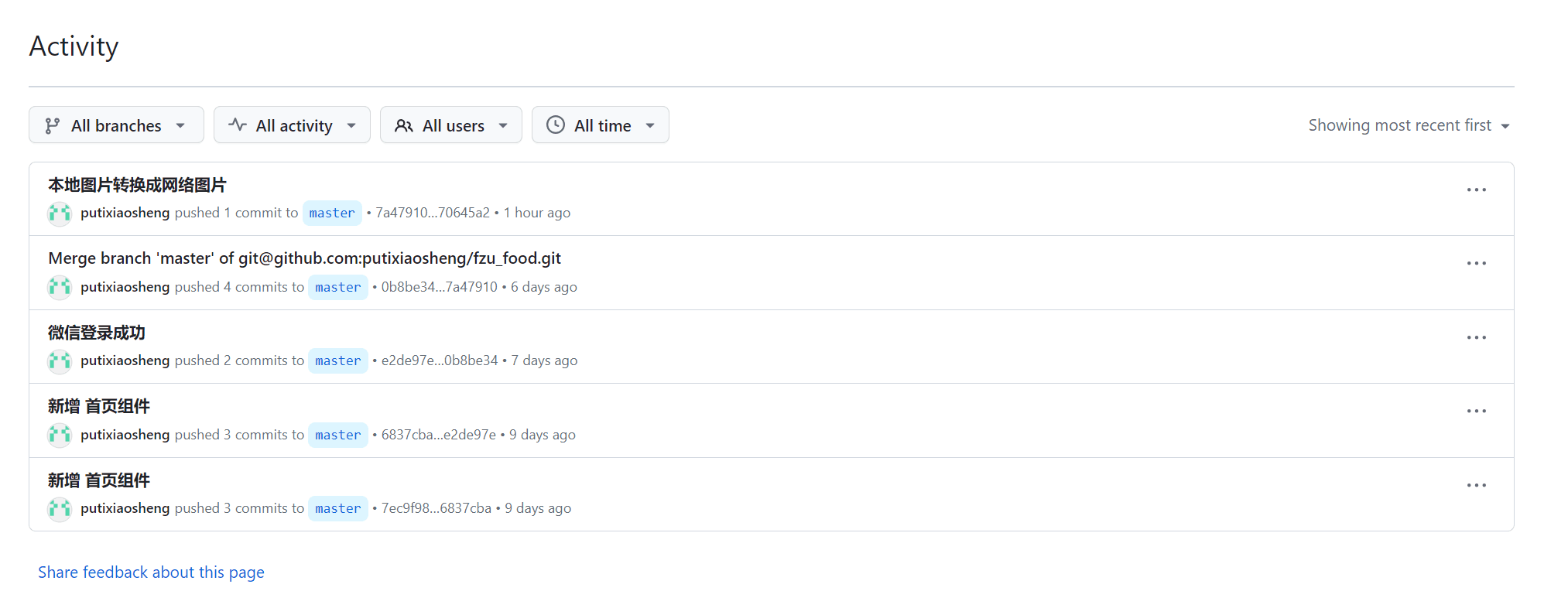
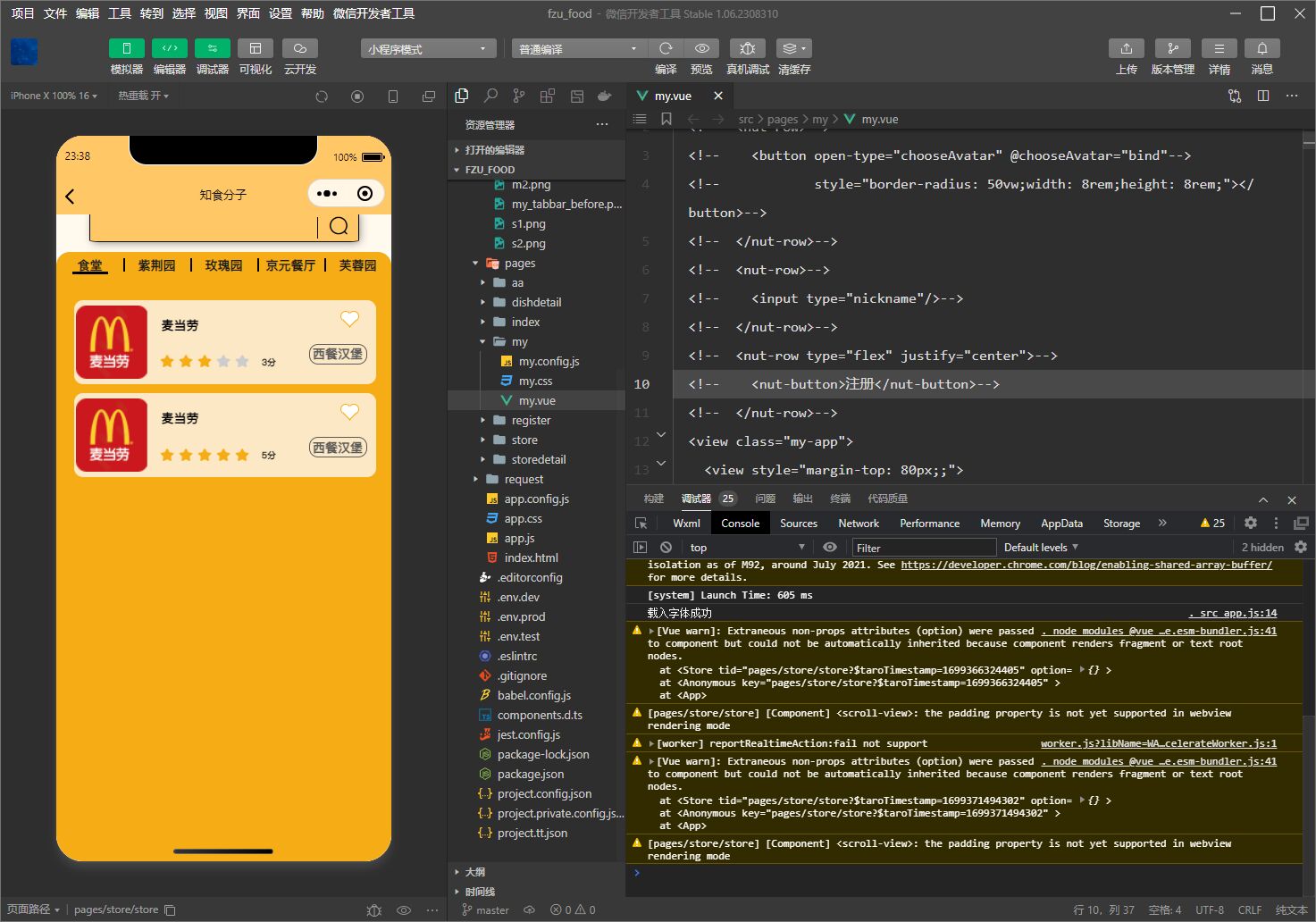
进展:完成新增首页组件
<template>
<view class="index-bar">
<view class="inner-bar">
<view class="inner-bar-ball">
</view>
<image :src="props.iconUrl" style=" width:35px; height: 32px; z-index: 999;">
</image>
</view>
<view class="indexBarText">
<text class="indexbart1" >{{ props.title }}{{ br }}</text>
<text class="indexbart2">{{ props.msg }}</text>
</view>
<image :src="props.backgroundUrl"
style="width: 38%; height: 65%;position: absolute; bottom: 5px;right: 8px;"></image>
</view>
</template>
<script setup>
import {ref} from "vue";
import {useLoad} from "@tarojs/taro";
const br = ref("\n")
let props = defineProps({
title: String,
msg: String,
iconUrl: String,
backgroundUrl: String
});
useLoad(() => {
console.log(props.iconUrl)
})
</script>
<style>
.index-bar {
box-shadow: 5px 5px 5px rgba(220,38,38,0.3);
margin:34px;
position: relative;
display: flex;
width: 300px;
height: 185px;
background-color: rgba(255, 199, 101, 1);
border-radius: 30px;
align-items: center;
}
.inner-bar {
position: relative;
display: flex;
align-items: center;
justify-content: center;
margin-left: 28px;
min-width: 96px;
min-height: 96px;
background-color: rgba(255, 255, 255, 1);
border-radius: 30px;
}
.inner-bar-ball {
z-index: 1;
position: absolute;
width: 40px;
height: 40px;
background-color: rgba(246, 172, 21, 1);
bottom: 10px;
right: 10px;
border-radius: 50%;
}
.indexbart1 {
font-size: 32px;
font-weight: bold;
line-height: 44px;
letter-spacing: 0em;
text-align: center;
}
.indexbart2 {
font-size: 24px;
font-weight: normal;
line-height: 28px;
letter-spacing: 0em;
text-align: left;
}
.indexBarText {
margin-left: 10px;
}
</style>
存在的问题:版本冲突,不同版本之间可能存在不兼容性,导致代码出现错误或无法正常工作
今日安排:了解代码结构,明确代码功能,为后续开发做准备
心得体会:使用钩子函数可以在组件生命周期的特定阶段执行一些操作,例如在组件加载时打印相关信息
进展:添加注解


存在的问题:不太熟悉
今日安排:继续修改bug
心得体会:还需要学习很多新知识
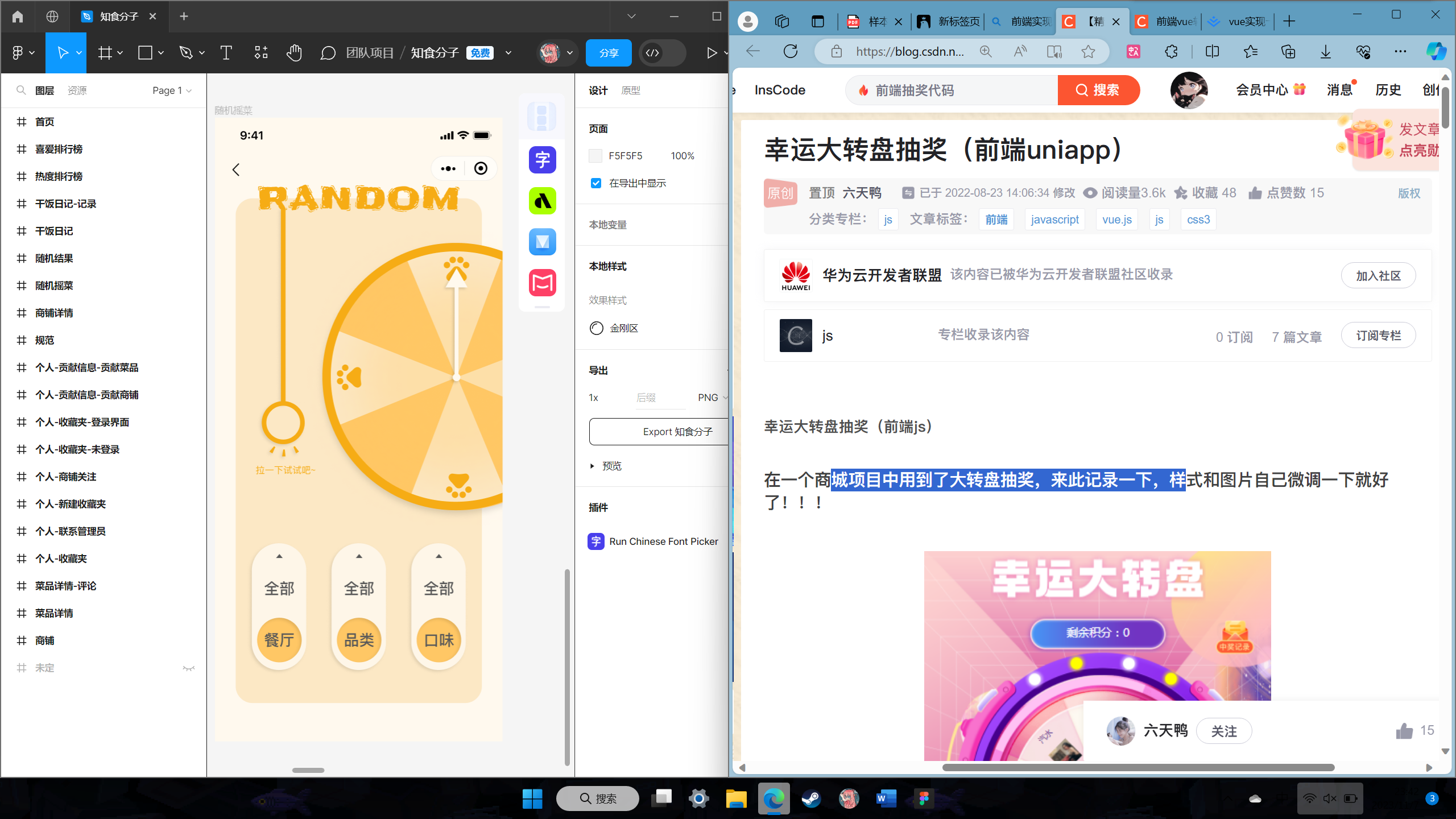
进展:思考前端转盘实现的可行性并且尝试用更有趣更简单的方式来替代转盘

存在的问题:ui设计实现起来难度过高,但又要兼容考虑美观性和实用性
今日安排:查资料,看视频
心得体会:ui设计不能太放飞自我,要考虑技术难度与任务分配时间
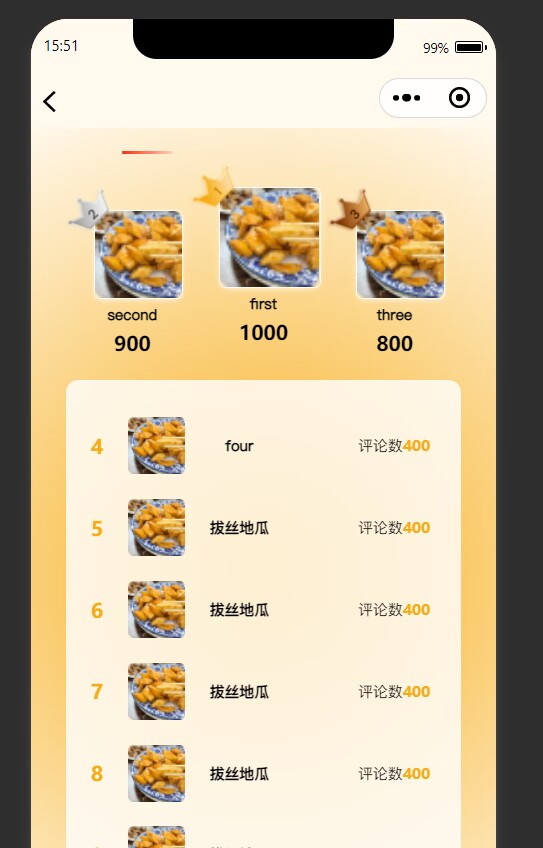
进展:实现部分的前端界面——排行榜👇

存在的问题:需要有两个排行榜,得在顶部实现两个排行榜切换,暂时没有找到好看的组件使用,同时有的地方布局还需改进
今日安排:将排行榜的界面全部完善,实现两个排行榜的切换
心得体会:遇到一些布局不完善的地方可以使用微信小程序中的元素查看来具体查看自己写的样式情况进而去调整至UI设计的位置
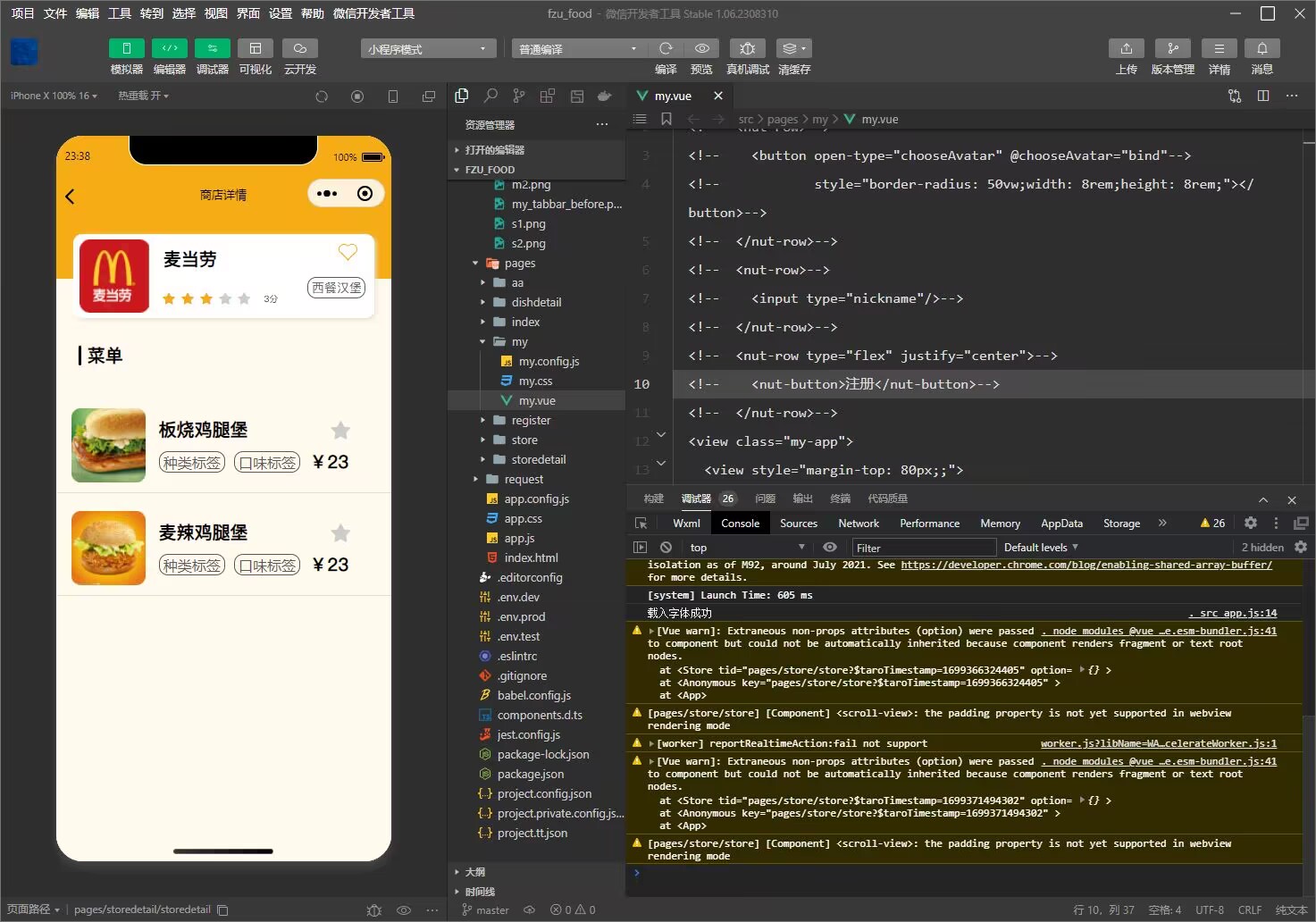
进展:实现商铺详情部分的界面👇




存在的问题:商品列表中需要一个能个点红的爱心,好像现有的组件不好实现或者说实现出来的效果不好
今日安排:对商品列表界面的实现
心得体会:成功通过css实现一个红心,对css样式修改的有了更进一步的理解
进展:项目架构

存在的问题:犹豫是否采用dubbo作为RPC框架
今日安排:致搭建第一版后端项目框架、书写接口类
心得体会:暂无
进展:调研apollo作为配置中心的可行性
Apollo是携程框架部门研发的开源配置管理中心,专门用于集中化管理应用在不同环境和集群中的配置。它具有以下特点和优势:
- 实时推送:一旦配置发生修改,Apollo能够实时将这些更改推送到应用端。
- 高可用性与安全性:Apollo具备高可用性和安全性,确保配置信息在生产环境中的稳定性和安全性。
- 规范的权限与流程治理:Apollo提供了一套完善的权限管理和流程治理机制,确保配置的安全性和准确性。
- 解决传统问题:与传统的配置方式(例如将配置信息放在配置文件中或代码中)相比,Apollo解决了统一配置管理的问题,避免了配置泄漏的风险,并且支持动态调整而无需重启服务。
存在的问题:测试环境难以搭建,学习成本高
今日安排:了解代码结构,明确代码功能,为后续开发做准备
心得体会:Apollo的易用性给我留下了深刻的印象。它提供了友好的用户界面和简洁的配置方式,使得配置管理变得简单直观。此外,Apollo还提供了丰富的插件和扩展接口,可以方便地进行自定义和定制。