158
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2301-计算机学院-软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业——站立式会议+alpha冲刺 |
| 这个作业的目标 | 记录alpha冲刺Day5 |
| 团队名称 |
饭醉团队 |
| 团队项目 | 知食分子 |
| 团队置顶集合随笔链接 |
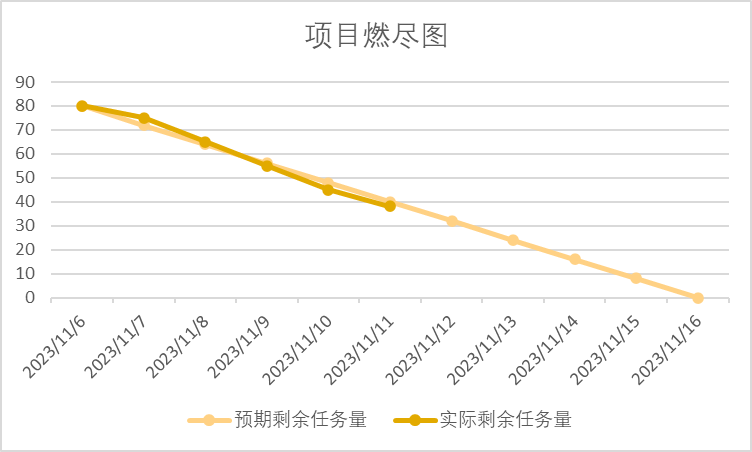
目录

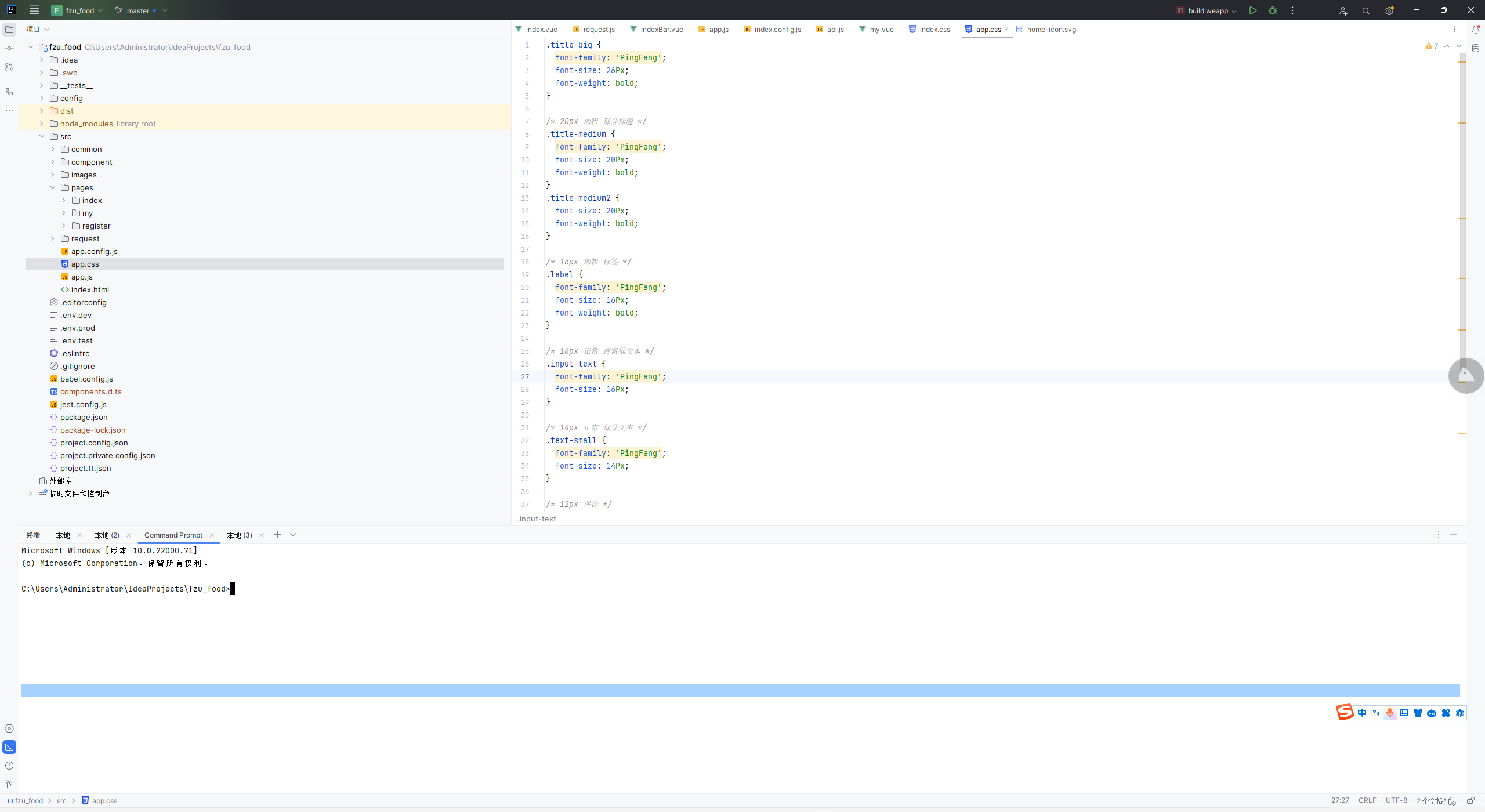
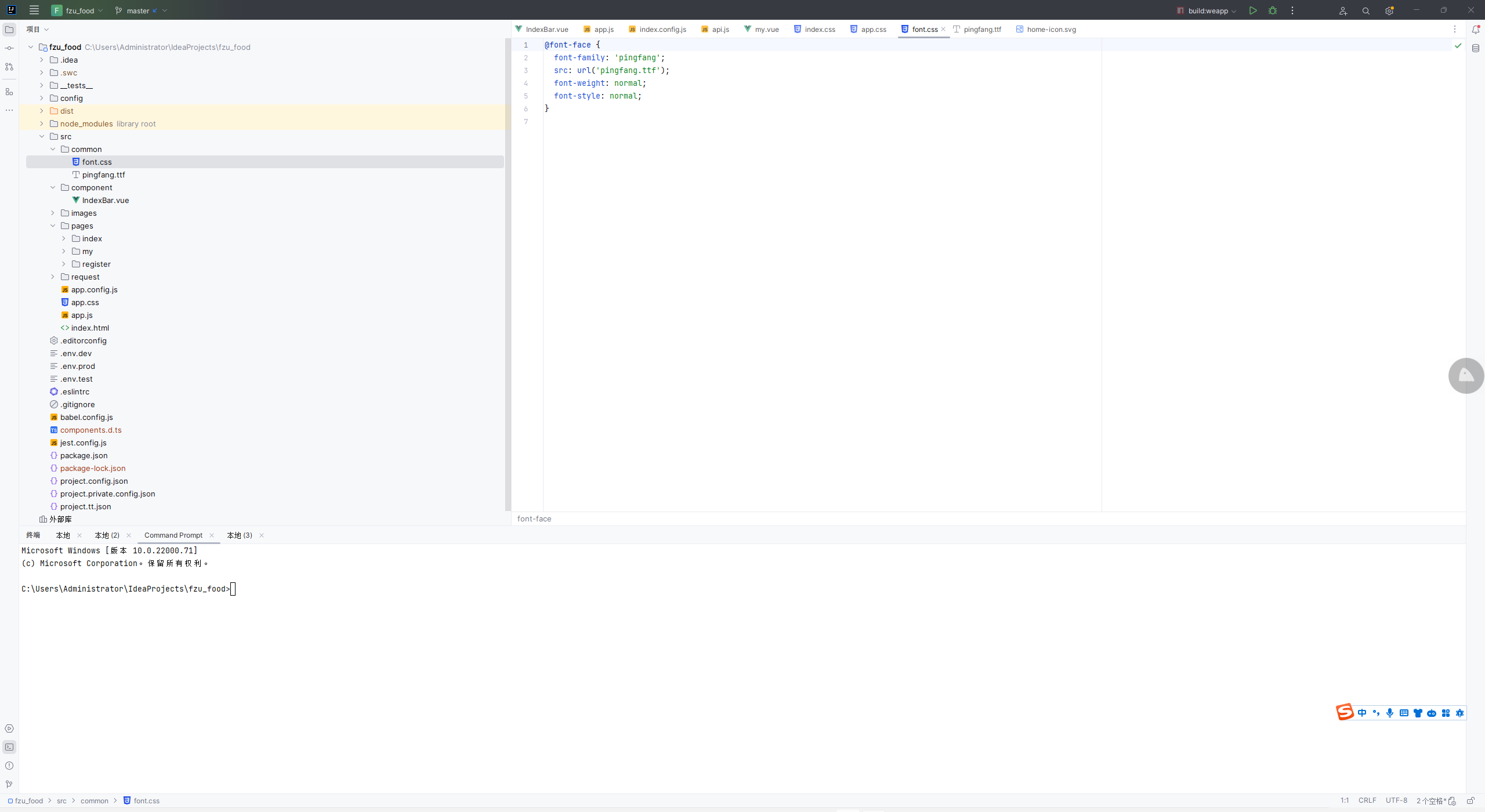
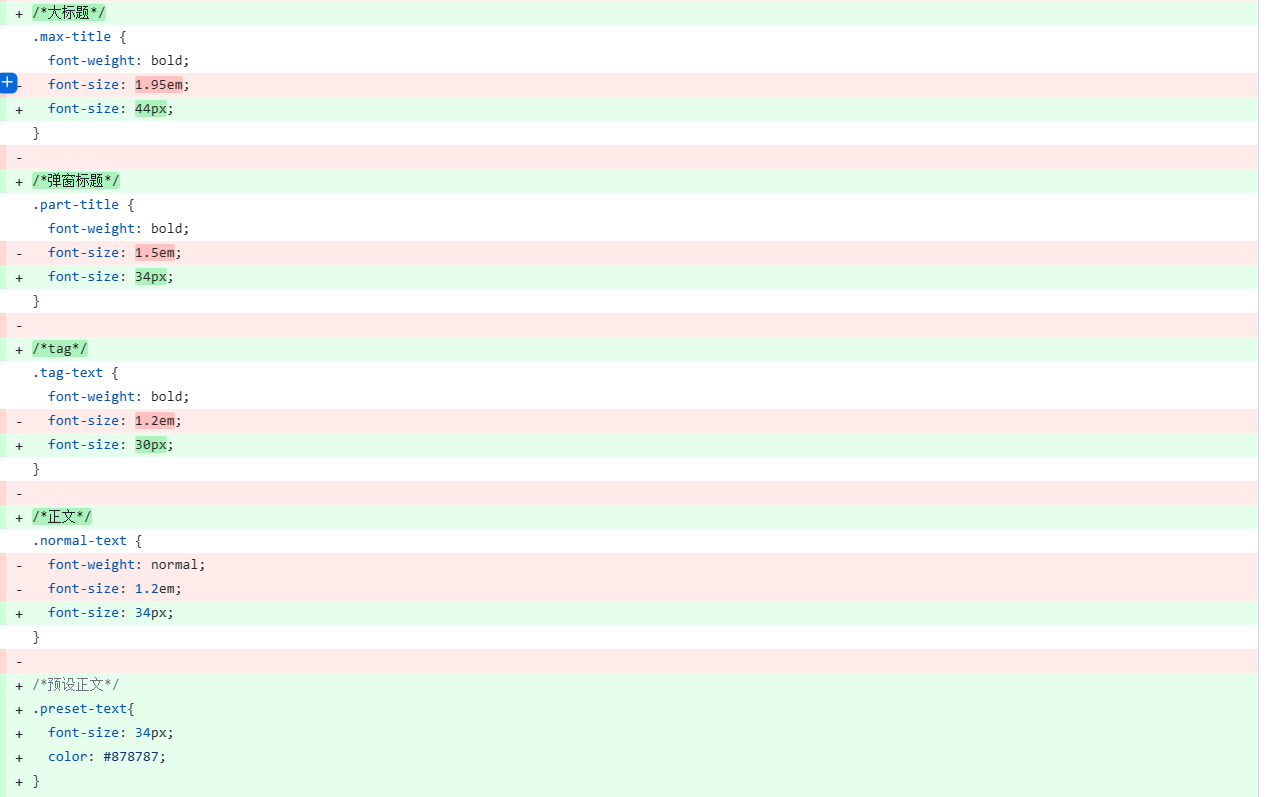
进展:定义字体规范,切换占用内存更小的字体资源。使用网络字体库,SSL证书配置。
字体css展示👇

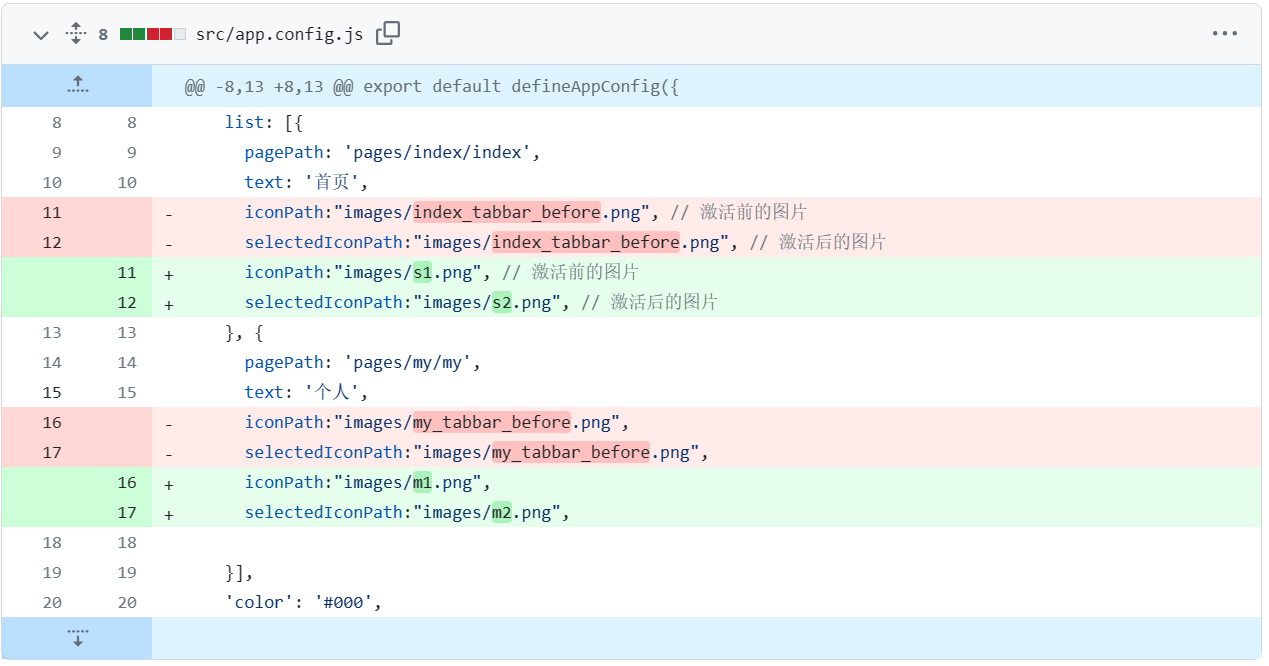
引入外部字体包👇

存在的问题:目前字体存在偏小问题,考虑自定义切换字体大小便于贴合更多用户需求
今日安排:查阅微信官方文档,按照微信小程序设计规范重新规范部分css
心得体会:开发前端页面其实是有很多规范在其中,前辈给我们提供了很多规范,官方文档也提供了设计规范以及开发规范,所以开发前尽量要规定好规范。
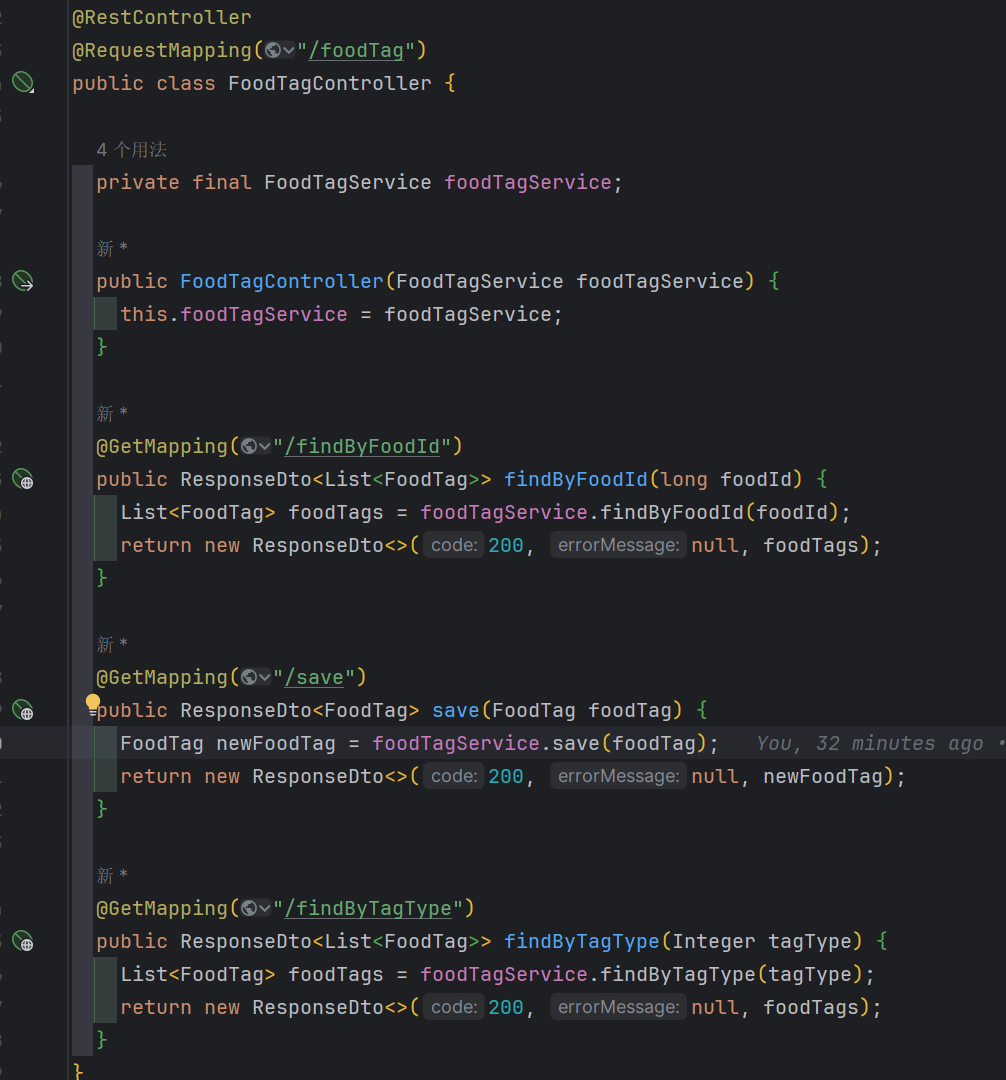
进展: 在biz模块下添加完canteen的Controller

存在的问题:没有出现问题
今日安排:在biz模块下添加FoodTag, Review, Search, Store的Controller
心得体会:对网络通信的理解更加深刻
进展:在common模块下增加实体类
package host.luke.FoodIntellectuals.common.entity;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.persistence.Table;
@Entity
@Table(name = "Canteen")
public class Canteen {
@Id
private Long id;
private String canteenName;
private String intro;
public Canteen() {
}
public Canteen(long id, String canteenName, String intro) {
this.id = id;
this.canteenName = canteenName;
this.intro = intro;
}
public long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getCanteenName() {
return canteenName;
}
public void setCanteenName(String canteenName) {
this.canteenName = canteenName;
}
public String getIntro() {
return intro;
}
public void setIntro(String intro) {
this.intro = intro;
}
}
存在的问题:学习成本高
今日安排:了解代码结构,明确代码功能,为后续开发做准备
心得体会:在开发过程中,不断学习和实践是提高的关键。通过不断优化代码结构、改进设计模式和关注测试质量,可以更好地利用通用模块来管理实体类,并提高整个系统的质量。
进展:个人页面增加新功能
</view>
<view class="my-bottom" style="display: flex;justify-content: center;">
<!-- 我的收藏-->
<view v-if="selectValue==1" style="display:flex; width: 90%;height: 90%;background-color:
rgba(255, 255, 255, 0.6);border-radius: 15px;margin-top: 20px; align-items: center;justify-content: center;position: relative;">
<image src="https://images.fzuhuahuo.cn/Vector (2).png"
style="right: 0px;top: 0px;position: absolute;width: 28px;height: 28px; margin: 5px;"></image>
<view style="height: 95%;width: 95%;display: flex;position: relative;flex-direction: column;">
<view style="margin-left: 5px;">
<text class="label">|</text>
<text class="text-small" style="margin-left: 5px;margin-bottom: 10px;"> 默认收藏夹</text>
</view>
<view style="justify-content: center;align-items: center;">
<view style="display: flex;flex-direction: column;justify-content: center;margin: 10px; width: 65px;align-items: center;">
<image src="https://images.fzuhuahuo.cn/20231102002910.png"
style="width: 65px;height: 65px;object-fit: contain; border-radius: 10px;">
</image>
<text class="icon-name" style="margin-top: 3px;">
拔丝地瓜
</text>
</view>
</view>
</view>
</view>
<!-- 贡献信息-->
<view v-if="selectValue==2" style="display:flex; width: 90%;height: 90%;background-color:
rgba(255, 255, 255, 0.6);border-radius: 15px;margin-top: 20px; align-items: center;justify-content: center;position: relative;">
</view>
<!-- 店铺关注-->
<view v-if="selectValue==3" style="display:flex; width: 90%;height: 90%;background-color:
rgba(255, 255, 255, 0.6);border-radius: 15px;margin-top: 20px; align-items: center;justify-content: center;position: relative;">
</view>
<!-- 联系管理-->
<view v-if="selectValue==4" style="display:flex; width: 90%;height: 90%;background-color:
rgba(255, 255, 255, 0.6);border-radius: 15px;margin-top: 20px; align-items: center;justify-content: center;position: relative;">
</view>
存在的问题:我使用vue3编写,存在版本冲突问题,不同版本之间可能存在不兼容性,导致代码出现错误或无法正常工作
今日安排:了解代码结构,明确代码功能,为后续开发做准备
心得体会:v-if指令非常有用,它可以根据表达式的真假来决定是否渲染元素。selectValue的值决定了哪个view会被渲染。
进展:新增首页组件

存在的问题:不太熟悉,学习成本高
今日安排:修改bug
心得体会:还需要学习很多新知识
进展:新增首页组件

存在的问题:不太熟悉,学习成本高
今日安排:学习相关知识,了解代码结构,明确代码功能,为后续开发做准备
心得体会:还需要学习很多新知识
进展:继续实现干饭日记记录界面的一部分
存在的问题:在数据的记录上的实现还不太清楚要怎么实现更加合理
今日安排:网络上查询数据记录的实现方法,是直接前端先添加在列表中还是传给后端后再查询一次
心得体会:今天推进的进度较少,需要学习的比较多
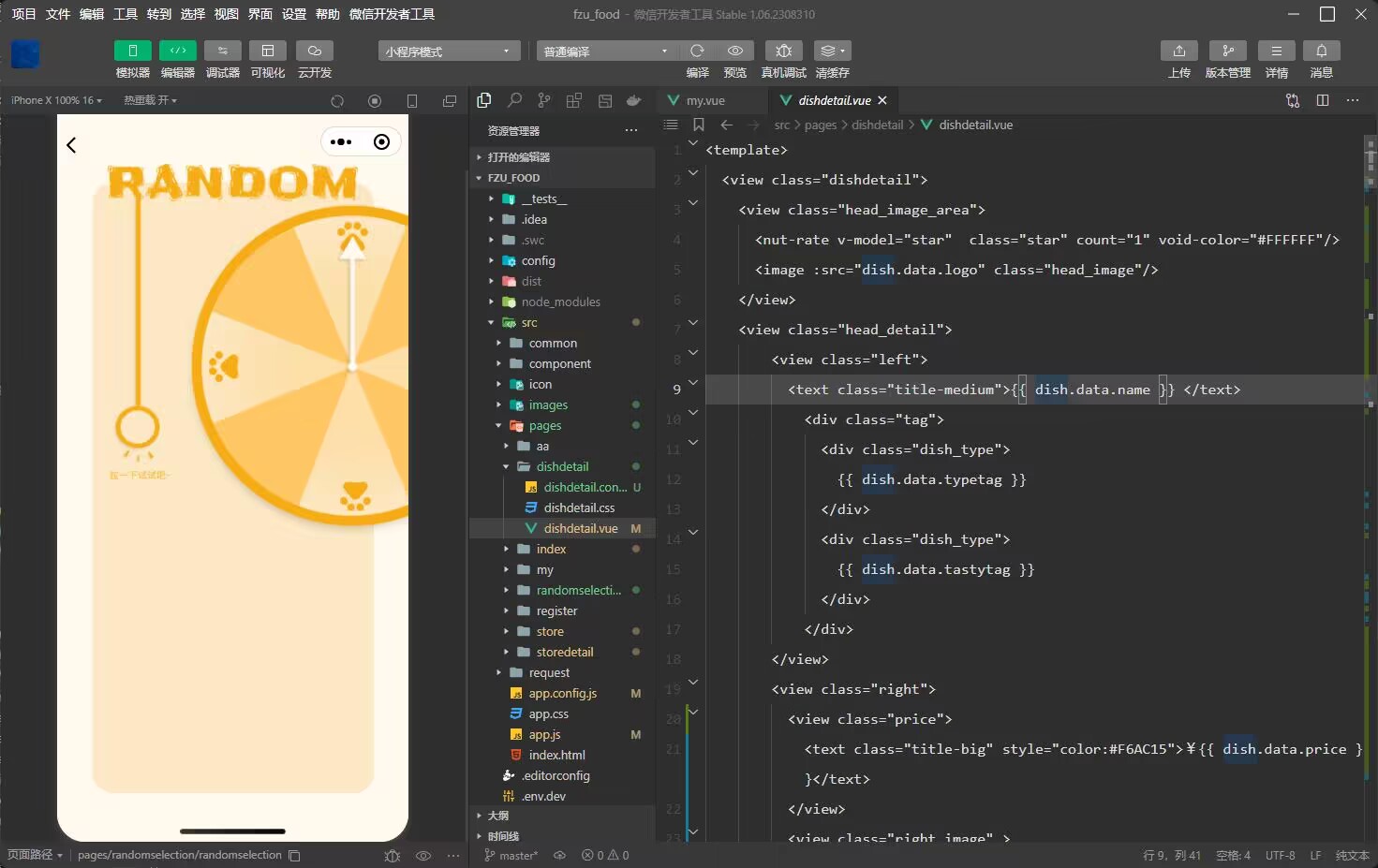
进展:开始了随机一道菜页面代码的编写,并初步实现转盘动画

存在的问题:需要实现拉杆下拉并触发转盘旋转动画
今日安排:继续完善随机一道菜页面代码的编写
心得体会:对css3的动画效果有了初步的熟悉,对关于实现动画效果的animation和keyframe字段有了基础的认知
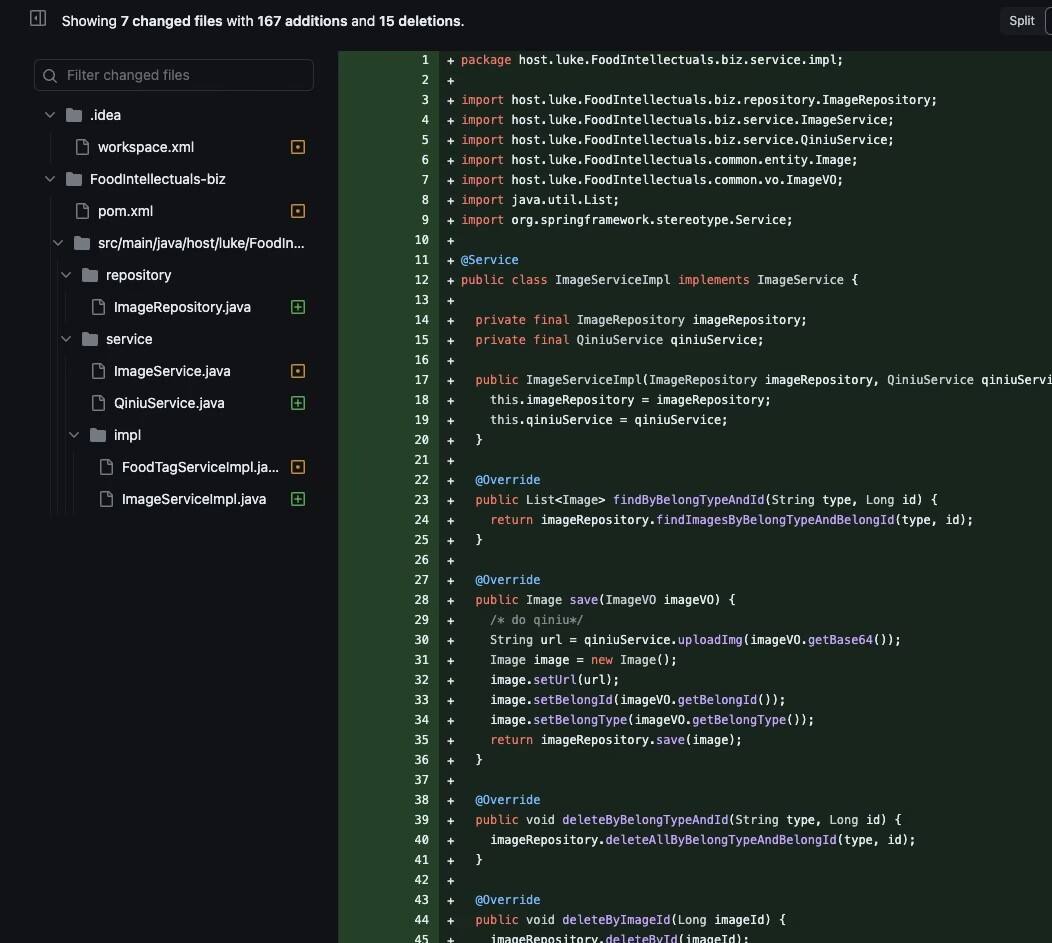
进展:完成图片相关功能service层和dao层代码

存在的问题:QiniuService和auth模块中存在复用情况,后期考虑抽离公共service层代码
今日安排:修改bug
心得体会:暂无
进展:完善feat贡献页面

存在的问题:学习成本高
今日安排:了解代码结构,明确代码功能,为后续开发做准备
心得体会:在选择栏中,使用@click指令来处理用户的点击事件。当用户点击不同的选项时,会触发不同的方法,如contributeFood和contributeShop。这种做法可以根据用户的交互来执行不同的逻辑,实现更复杂的功能。