158
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2301-计算机学院-软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业——站立式会议+alpha冲刺 |
| 这个作业的目标 | 记录alpha冲刺Day8 |
| 团队名称 |
饭醉团队 |
| 团队项目 | 知食分子 |
| 团队置顶集合随笔链接 |
目录

进展:完成个人信息页面前端样式设计,css编写。
存在的问题:无
今日安排:对接“我的收藏”接口,代码样式调整。数据整理
心得体会:经过这么久的界面编写,更加明白了基础的重要性,遇到不会的css已经会去找mdn搜索,能准确定位问题,前端之路很漫长,需要积累和细心学习
进展:修bug

存在的问题:没有问题
今日安排:修bug
心得体会:对网络通信的理解更加深刻
进展:完善前端排行榜界面
存在的问题:无
今日安排:美化排行榜界面
心得体会:使用Vue.js进行开发让我感到非常愉快和高效。它的响应式数据绑定、组件化系统等都让我更加轻松完成前端任务。
进展:给我的页面增加功能
存在的问题:无
今日安排:继续完善前端代码
心得体会:从一开始的前端代码不知道从何入手到如今逐渐上道,感谢小伙伴们的帮助
进展:完成前端页面--贡献信息
存在的问题:无
今日安排:继续完善前端代码,努力实现随机一道菜的页面
心得体会:如何做到真正贴合ui设计也是一个难题,需要多加钻研
进展:完善前端界面排行榜
存在的问题:无
今日安排:继续团队协作完善前端界面
心得体会:比起渲染式的原生前端,响应式的vue.js也很好用
进展:日期选择栏的界面优化

存在的问题:遇到bug,日历按钮的弹窗被挡住了,不知道什么原因,需要排查,日期选择栏位置的字体设置了颜色后在被选中时是换成另一种颜色上遇到问题,只有最初没有设置颜色可以成功,如果设置颜色,之后选中时设置的颜色不会生效
今日安排:对日期选择栏进行美化和逻辑上的处理
心得体会:暂无
进展:与项目主题合并,大体实现负责页面的ui实现

存在的问题:一些页面与用户交互的功能还没能够完善
今日安排:将页面与ui图进行对比,继续美化界面,同时完善用户交互功能
心得体会:对github的使用操作更加熟悉
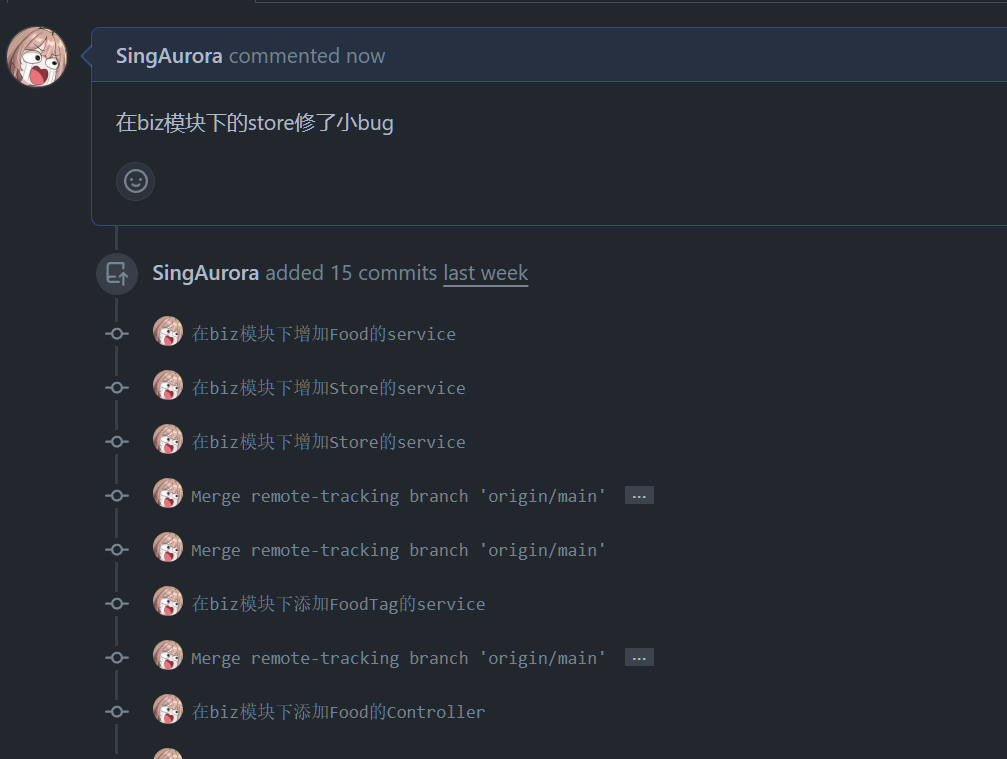
进展:启动项目测试并且完善细节代码,导入收集数据

存在的问题:FoodTag数据库设计感觉不够合理,联系不上建辉,打算明天好好讨论一下
今日安排:继续完善小程序功能
心得体会:暂无
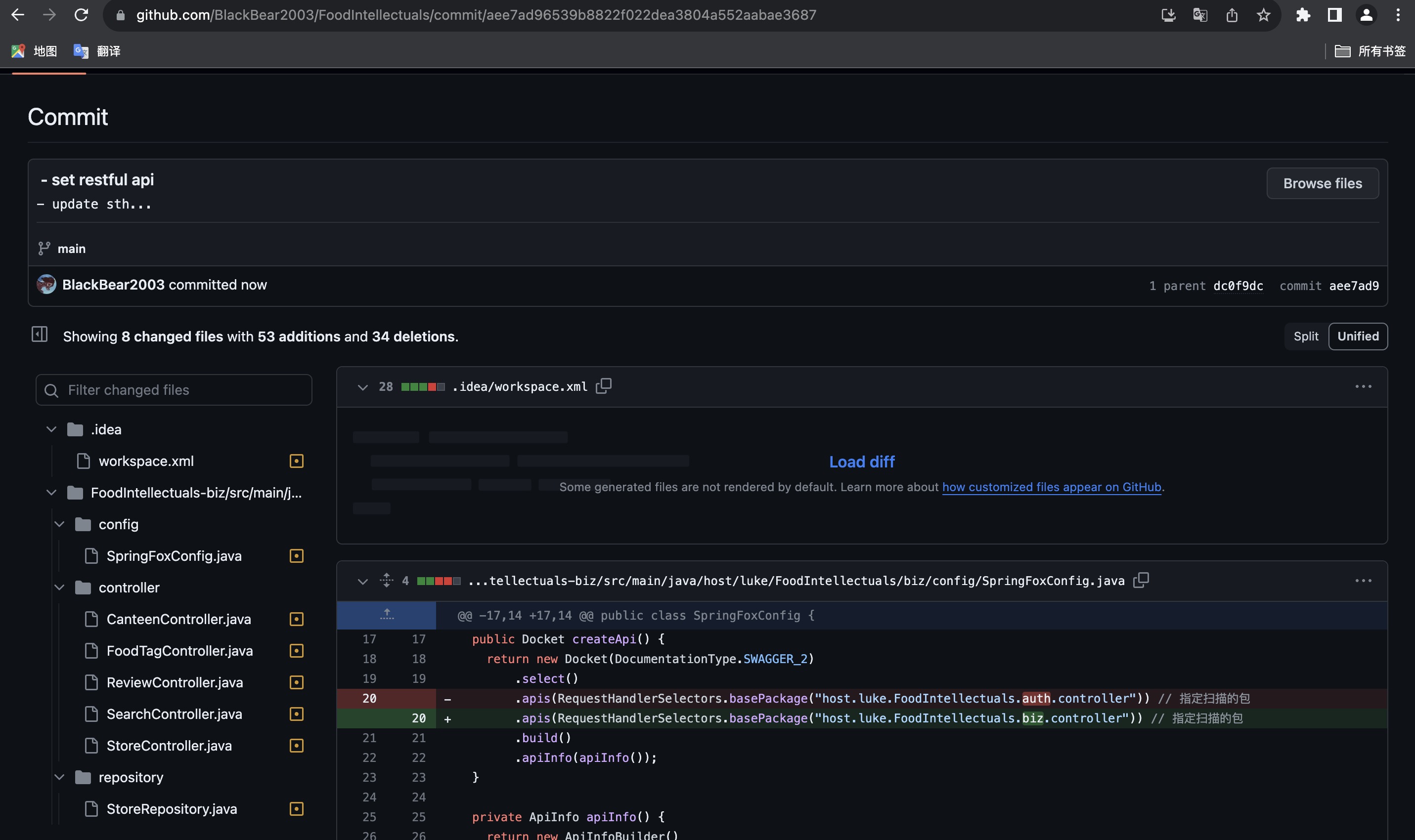
进展:数据库字段更新。增加备注,数据表关系结构优化。dao层代码优化。
存在的问题:无
今日安排:编写排行榜分页查询接口,优化请求参数,改为post传参。修复分页插件无法获取到total的bug
心得体会:真实开发中分页查询是很重要的一个功能,不能偷懒让前端进行分页处理,会造成页面卡顿,数据不安全等问题