176
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
| Course for This Assignment | https://bbs.csdn.net/forums/ssynkqtd-04 |
| Team Name | MUYU |
| Assignment Requirements | https://bbs.csdn.net/topics/617593156 |
| Objectives of This Assignment | Interest rate calculation on the basis of scientific calculator |
| Other References | NO reference |
CATALOGUE
3. Functional implementation ideas
Scientific Calculator functions
Calculate deposit and loan interest
Modify deposit and loan interest on the front-end
5. Division of labor among team members
6. Evaluate the contribution ratio
7. Difficulties encountered in cooperation and solutions attached PSP form
8. Project Implementation Summary
warehouse area:https://github.com/Kev1nForever/MuYu/tree/main/ExtremeCoding/Version_3.0

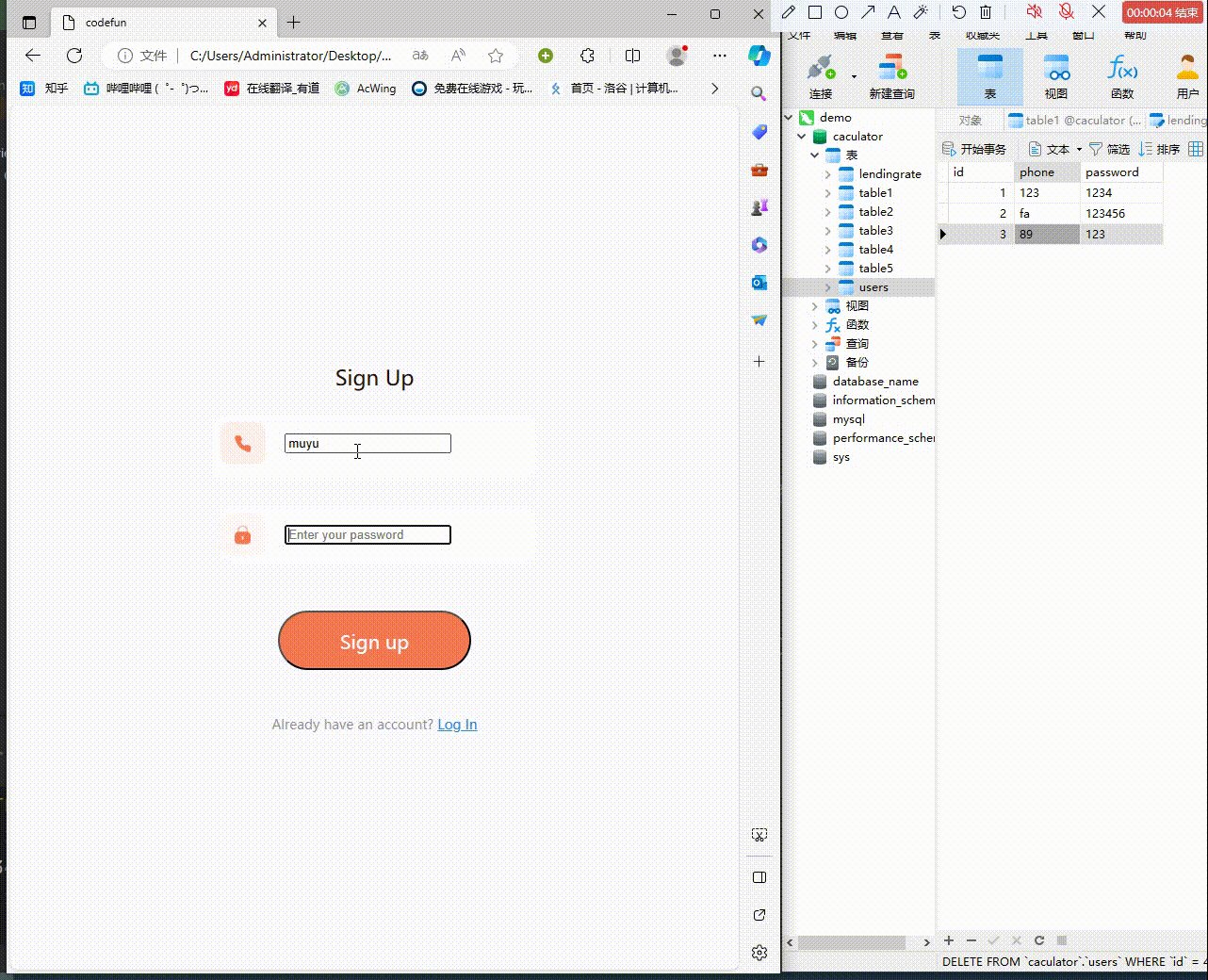
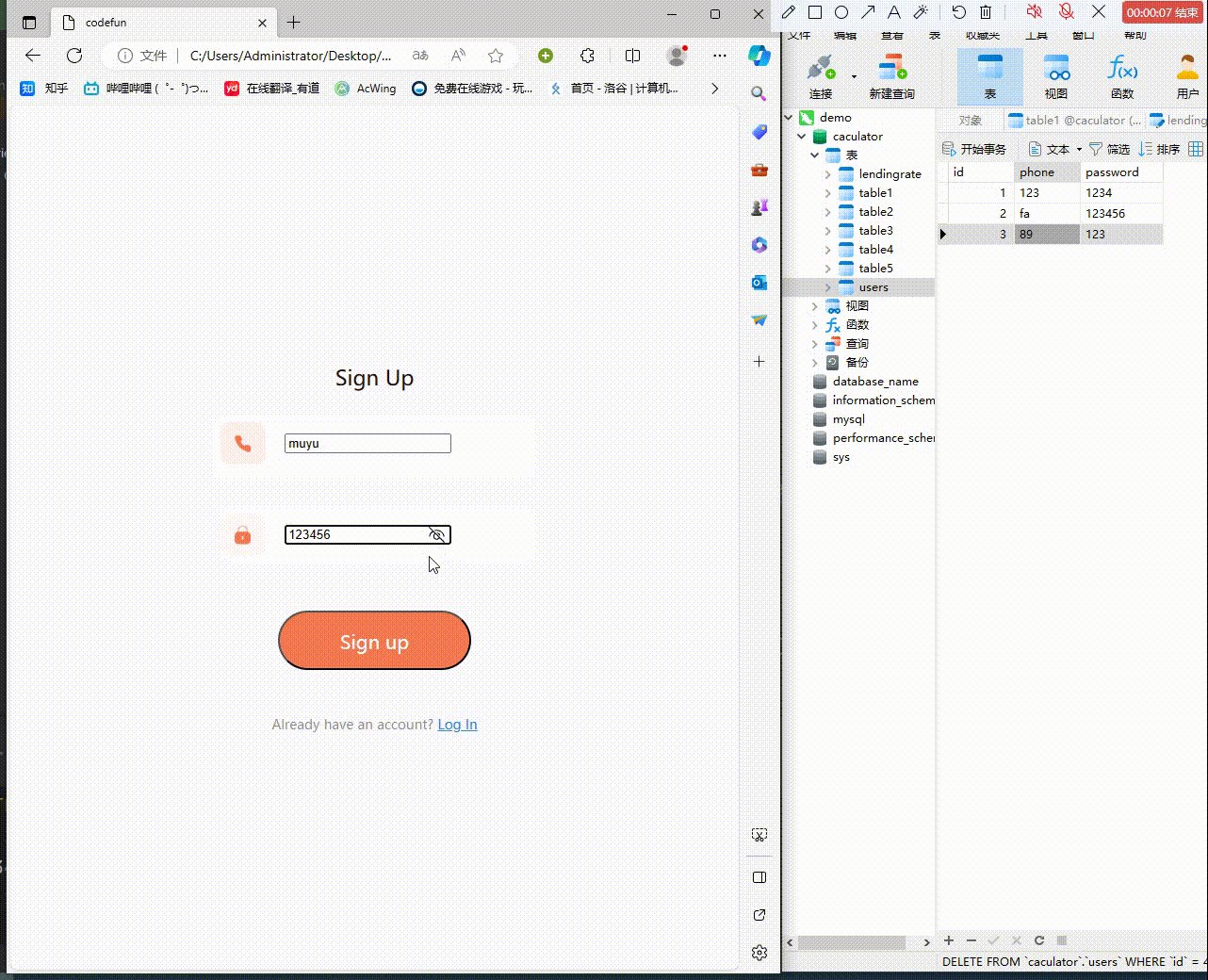
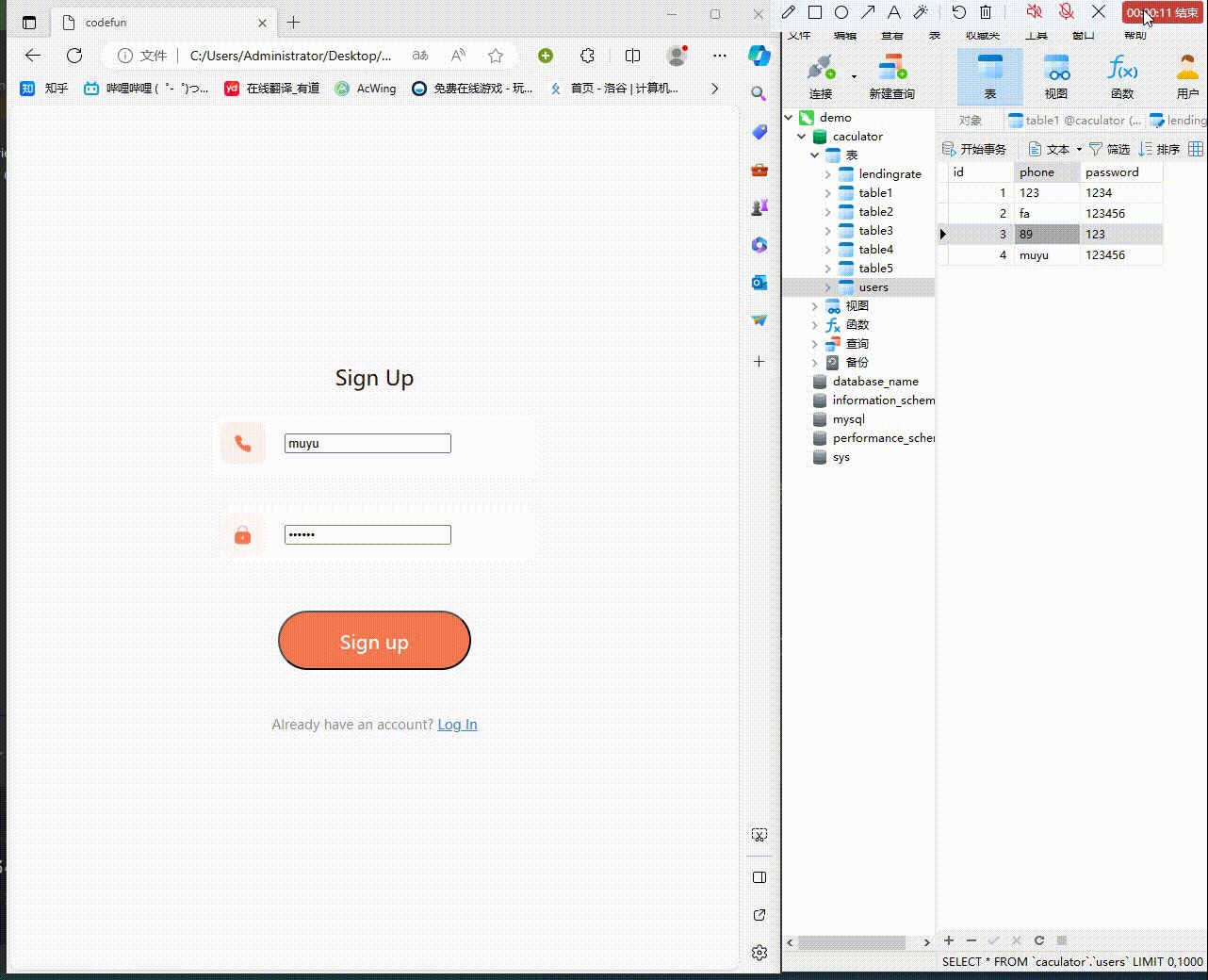
(1) User Input: Collect user account and password input from the registration form.
(2) Sent to Backend: After clicking the "Sign Up" button, send a request to the backend API containing user account and password data.
(1) Receive Data: Accept incoming data on the server.
(2) Database Interaction: Add user information (account and password) to the 'user' table in the database.
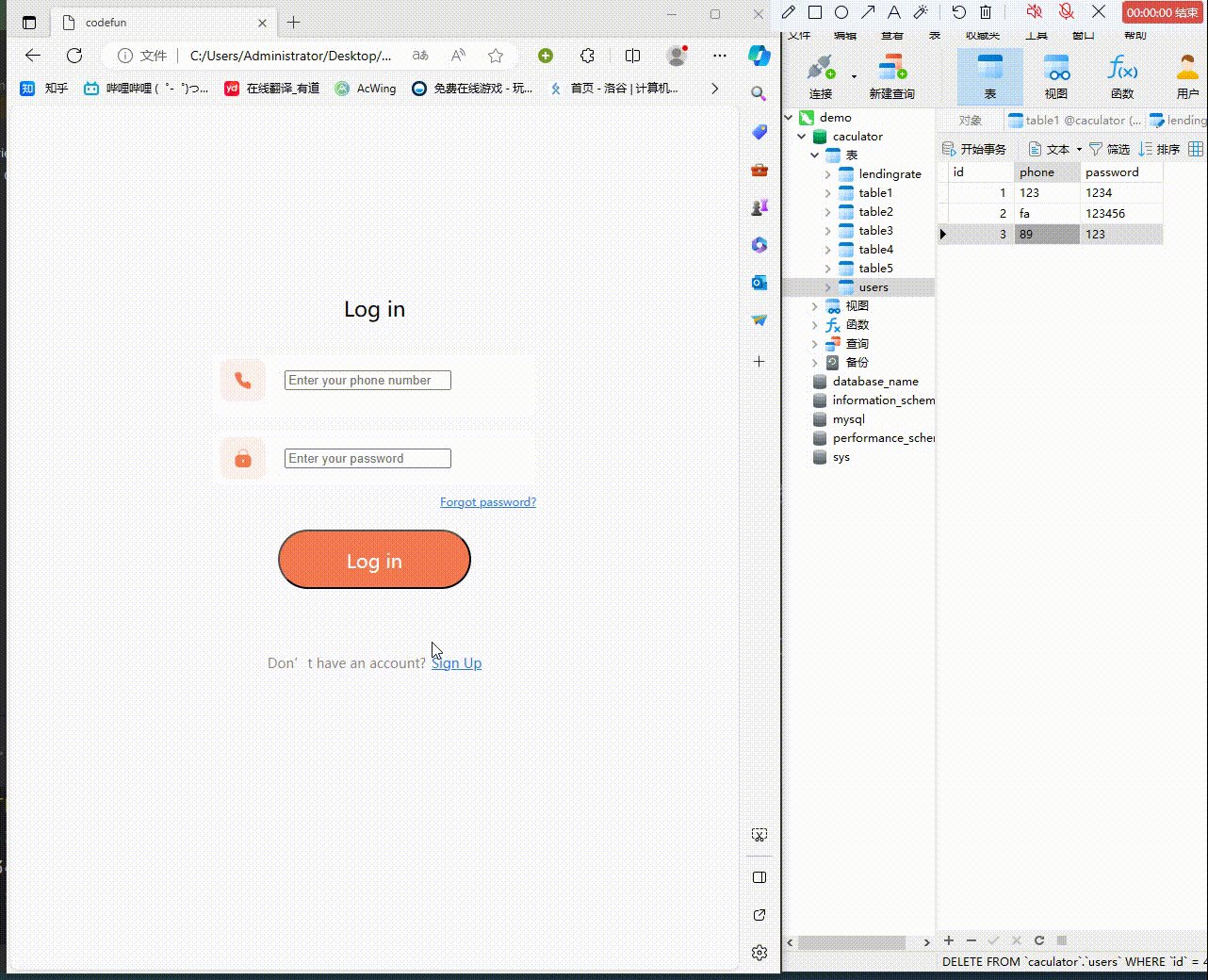
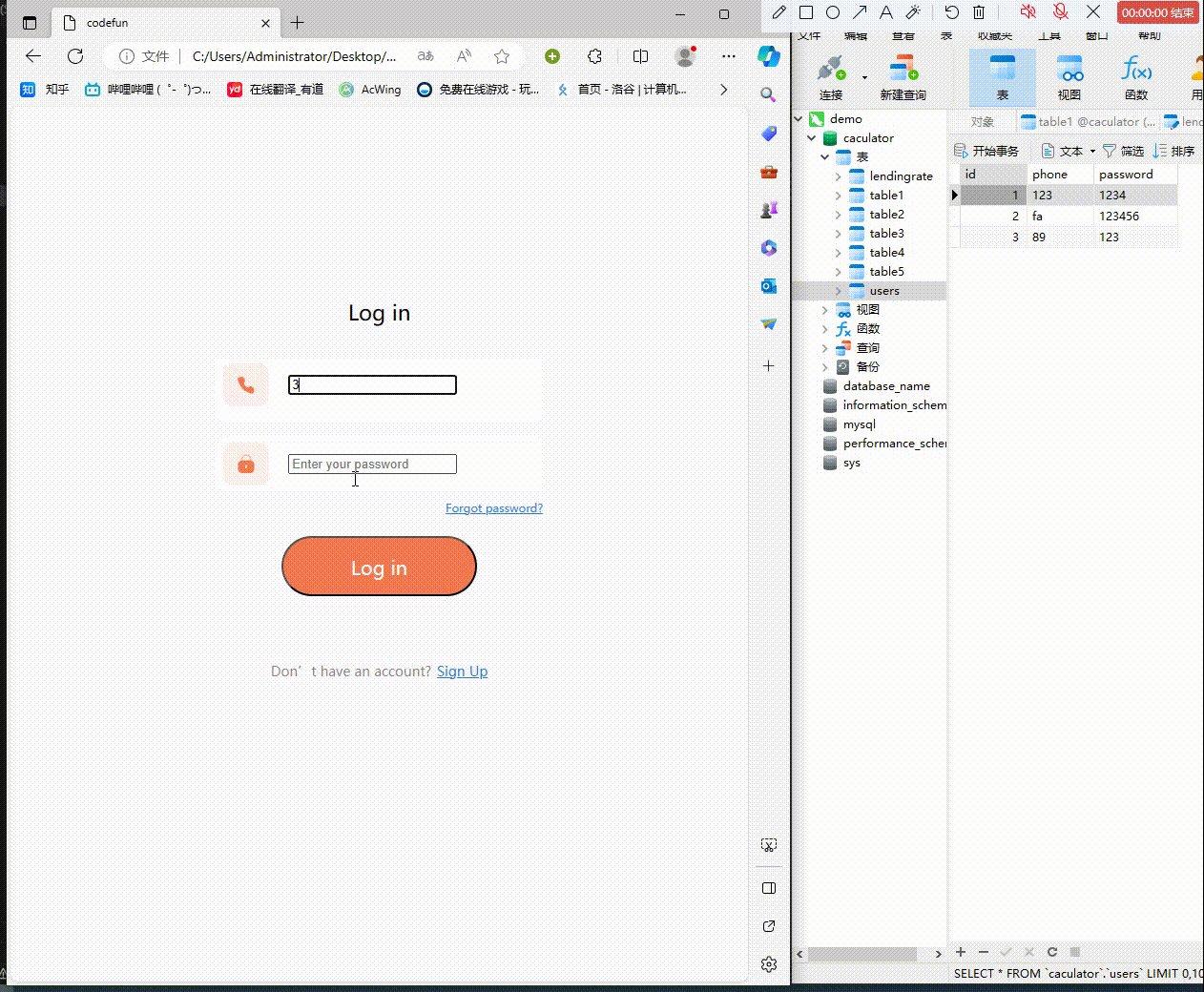
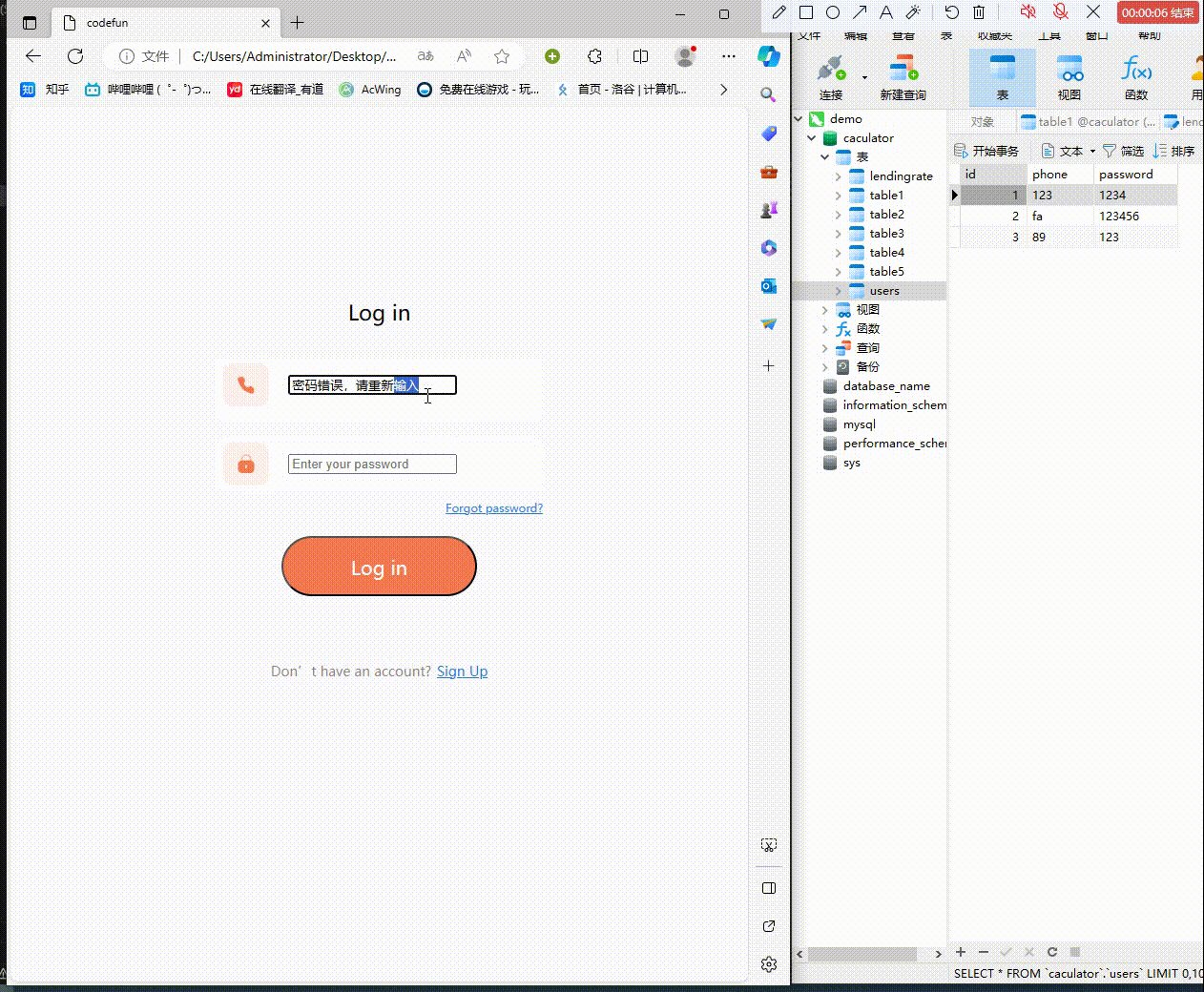
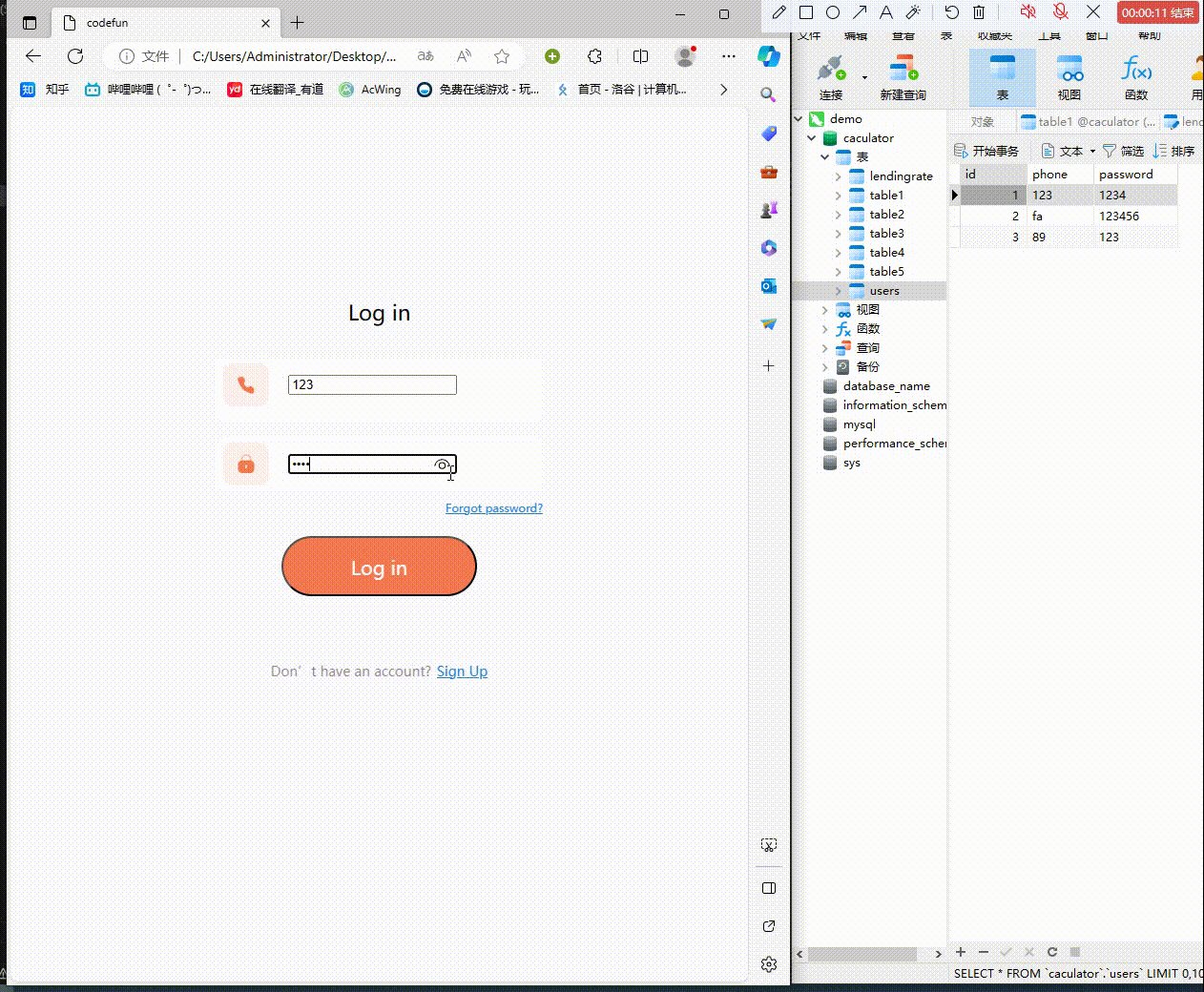
(1) User Input: Obtain user account and password from the login form.
(2) Sent to Backend: Send a request to the backend API using the user's login credentials.
(1) Receive Data: Receive login credentials on the server.
(2) Database Query: Check if the entered username and password match any records in the database.
(3)Authentication: If the credentials are valid, create a session for the user to maintain their login status.
(1) Login Check: Before displaying the scientific calculator page, ensure the user is logged in. If not logged in, redirect to the login page. On the login page, after entering the account and password, send a request to the database to match the entered credentials. If incorrect, return "failure." On the registration page, the entered account and password will be sent to the database for storage to ensure successful login.
(2) UI Switch: After successful login, switch the user interface to the scientific calculator page.
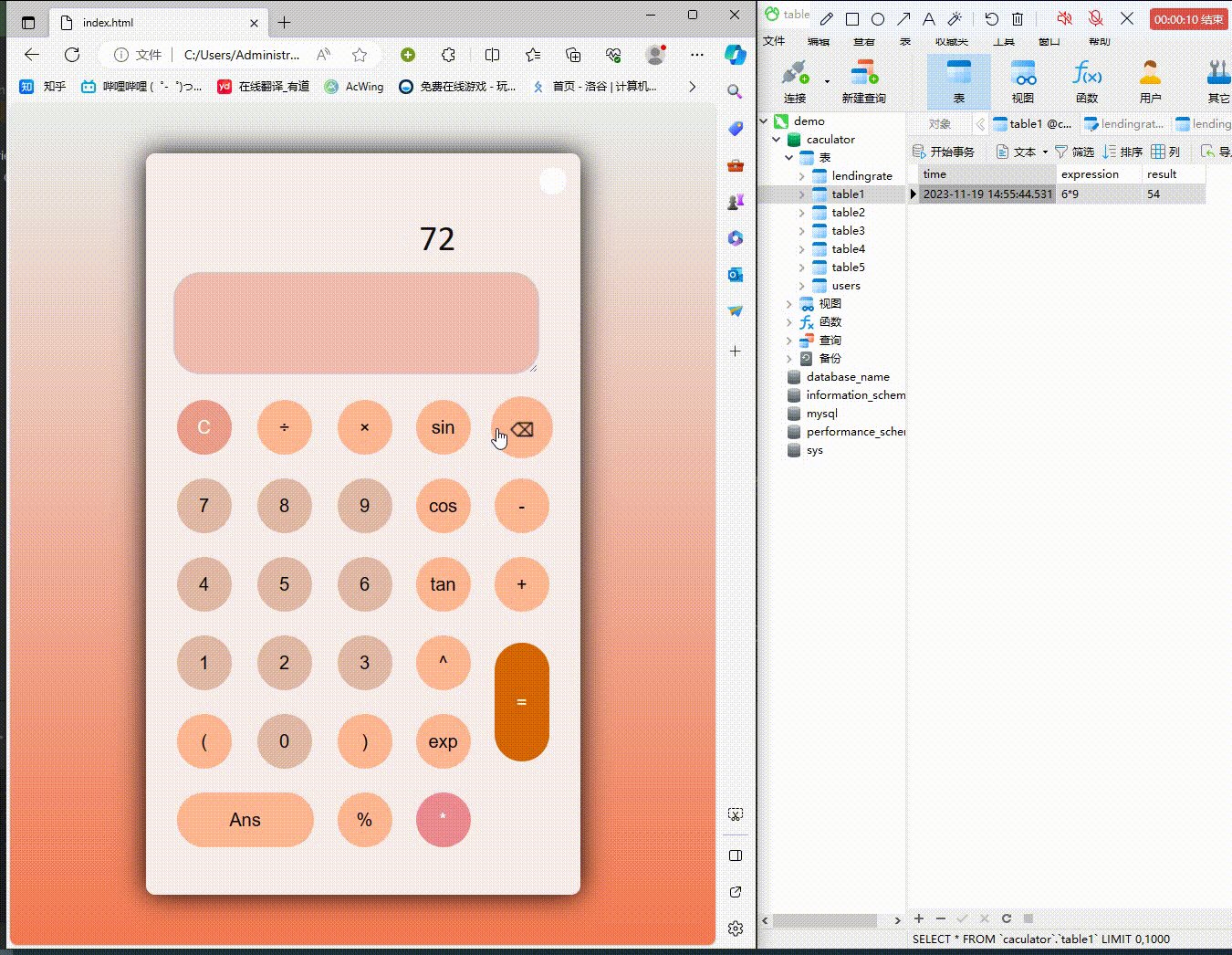
(3) Scientific Calculator Features: Implement the functionality of the scientific calculator using HTML, CSS, and JavaScript.
(4) History Records: Retrieve recent calculation history.
(1) Navigation: Provide a method for navigating between the scientific calculator and interest rate calculator pages.
(2) UI Switch: Allow users to switch between the scientific calculator and interest rate calculator pages.
(3) Logic Handling: Implement logic for switching between the functionalities of the scientific calculator and interest rate calculator.
(1) Use the Flask framework in Python to write backend route handling for the web application.
(2) Functionality Implementation:
- Handling GET Requests: This route handling function only responds to HTTP GET requests.
- Database Query: Retrieve all user information from the table named "users" using the database query statement cursor.execute("SELECT * FROM users").
- Exception Handling: Capture potential exceptions, such as database query failure, within a try-except block. If an exception occurs, return the error message in JSON format, using an HTTP status code of 500 to indicate a server error.
- Return JSON Data: Return the results of the database query to the frontend in JSON format using jsonify({"data": users}). This allows the frontend to parse the JSON data and obtain user information.





(1) 林泽煌 (Frontend Framework Setup):
Responsible for selecting and setting up the frontend framework, ensuring the project has a well-organized frontend architecture.
(2) 傅安 (Backend Framework and Algorithms):
In charge of selecting and establishing the backend framework, implementing backend algorithmic logic, ensuring system stability, and efficiency.
(3) 化少巍 (Frontend and Backend Testing and Optimization):
Responsible for formulating frontend and backend testing strategies, executing tests, and providing optimization suggestions to ensure system quality and performance.
(4) 郑培炎, 林崇正, 徐抒杰 (Backend Testing Optimization and Database Debugging):
Collaborating on backend testing, optimizing backend code, and debugging the database to ensure system stability and data consistency.
(5) 魏灵菲, 邱淳彦, 陈怡萱 (Frontend Optimization - Login Interface):
Tasked with optimizing the user experience of the login interface, including interface design, interaction logic, and performance optimization.
(6) 王文瑞, 吕辉煌, 郑宇翔 (Frontend Optimization - Calculator Interface):
Responsible for optimizing the scientific calculator interface to ensure a user-friendly calculator experience, including interface design, interaction logic, and performance optimization.
(7) 林佳柽, 吴新宇, 陈奕晖 (Frontend Optimization - Interest Rate Interface):
Responsible for optimizing the interest rate calculator interface, ensuring users can easily perform interest rate calculations, including interface design, interaction logic, and performance optimization.
| Student ID | Work Description | Contribution |
| 832101114 林泽煌 | Front-end frame construction | 12% |
| 832101129 傅安 | Back-end frameworks and algorithms | 18% |
| 832101102 化少巍 | Front-end and back-end testing and optimization | 12% |
| 832101119 郑培炎 | Back-end test optimization and database debugging | 3.167% |
| 832101115 林崇正 | Back-end test optimization and database debugging | 3.167% |
| 832101122 徐抒杰 | Back-end test optimization and database debugging | 3.167% |
| 832101107 邱淳彦 | Front-end optimization-login interface and blog writing | 9% |
| 832101130 魏灵菲 | Front-end optimization-login interface | 4.5% |
| 832101110 陈怡萱 | Front-end optimization-login interface | 4.5% |
| 832101103 吕辉煌 | Front-end optimization-Computer interface | 12% |
| 832101101 王文锐 | Front-end optimization-Computer interface | 4.5% |
| 832101118 郑宇翔 | Front-end optimization-Computer interface | 4.5% |
| 832101113 林佳柽 | Front-end optimization-Interest rate interface | 3.167% |
| 832101106 吴新宇 | Front-end optimization-Interest rate interface | 3.167% |
| 832101111 陈奕晖 | Front-end optimization-Interest rate interface | 3.167% |
林泽煌 (Frontend Framework Setup)
Challenge 1: Front-end and Back-end Collaborative Development — The development progress of the front-end and back-end is not synchronized, leading to integration issues.
Solution: Conduct regular integration testing to ensure consistent coordination of interfaces between the front-end and back-end.
Challenge 2: Front-end and Back-end Collaboration — Unable to ensure smooth collaboration between the front-end and back-end.
Solutions:
(1) Define clear API interfaces to ensure consistency in data formats and communication protocols between the front-end and back-end.
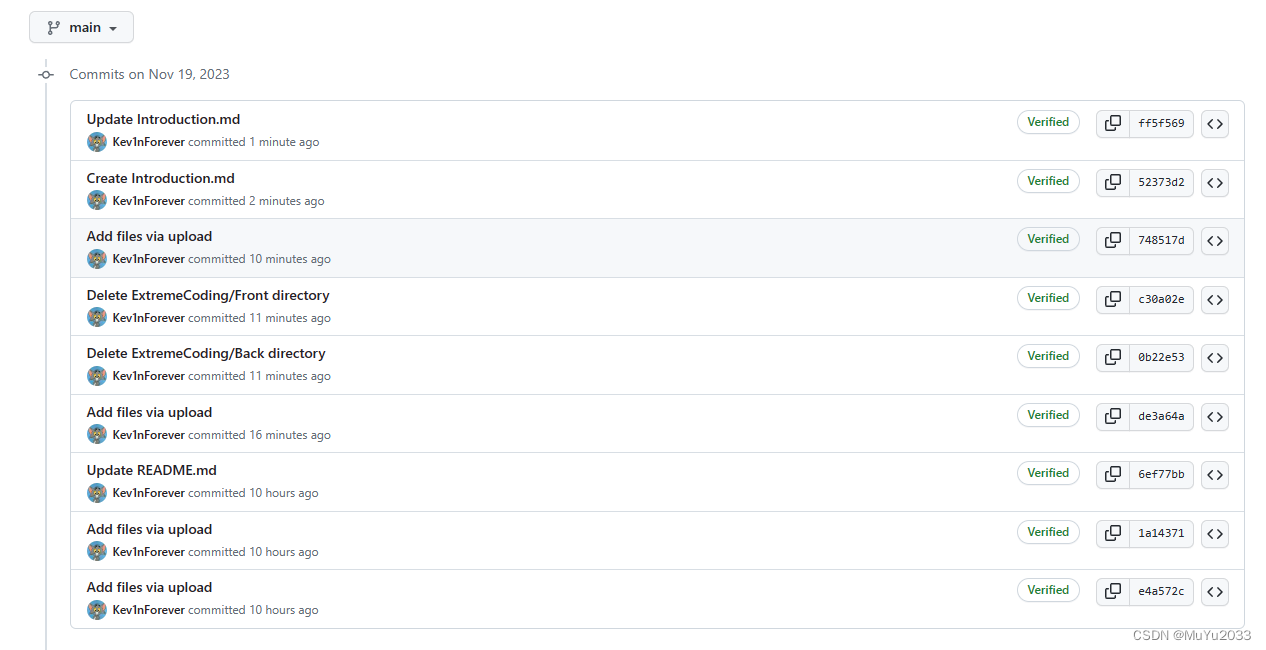
(2) Use version control systems (such as Git) to coordinate front-end and back-end development work.
(3) Hold regular communication and coordination meetings to ensure the overall progress of the project.
| Personal Software Process Stages | Estimated Time(minutes) | Actual Time(minutes) |
| Planning | 20 | 25 |
| Estimate | 20 | 25 |
| Development | 205 | 230 |
| Analysis | 15 | 20 |
| Design Spec | 10 | 10 |
| Design Review | 10 | 10 |
| Coding Standard | 10 | 10 |
| Design | 30 | 30 |
| Coding | 80 | 90 |
| Code Review | 20 | 20 |
| Test | 30 | 40 |
| Reporting | 35 | 40 |
| Test Repor | 10 | 10 |
| Size Measurement | 10 | 15 |
| Postmortem & Process Improvement Plan | 15 | 15 |
| Sum | 260 | 295 |
傅安 (Backend Framework and Algorithms)
Challenge 1: Data Format Consistency — There may be inconsistencies in the data format exchanged between the front-end and back-end.
Solutions:
(1) Use a standardized data interchange format, such as JSON, to reduce the possibility of data format issues.
(2) Establish clear data conventions between the front-end and back-end to ensure data consistency and correctness.
Challenge 2: Communication Issues — Communication between front-end and back-end team members is not smooth.
Solutions:
(1) Facilitate offline communication to promptly address issues.
(2) Appoint Hua Shaowei to coordinate work between the front-end and back-end teams.
| Personal Software Process Stages | Estimated Time(minutes) | Actual Time(minutes) |
| Planning | 20 | 25 |
| Estimate | 20 | 25 |
| Development | 205 | 235 |
| Analysis | 15 | 20 |
| Design Spec | 10 | 10 |
| Design Review | 10 | 10 |
| Coding Standard | 10 | 10 |
| Design | 30 | 30 |
| Coding | 80 | 100 |
| Code Review | 20 | 25 |
| Test | 30 | 30 |
| Reporting | 35 | 30 |
| Test Repor | 10 | 10 |
| Size Measurement | 10 | 10 |
| Postmortem & Process Improvement Plan | 15 | 10 |
| Sum | 260 | 290 |
化少巍 (Frontend and Backend Testing and Optimization)
Challenge 1: Compatibility Issues — Due to differences in various browsers, there are display problems with the front-end pages on different browsers.
Solutions:
(1) Use CSS hacks for compatibility testing.
(2) Utilize other tools for individual testing to address compatibility issues.
Challenge 2: Version Control Issues — At the early stages of a task, front-end and back-end team members release multiple versions in a single day, resulting in excessively frequent versions and adding a burden to the testing process.
Solution: Reduce the frequency of version releases. The front-end and back-end teams should finalize and release versions only after thorough testing and optimization, documenting the tested features on each version.
| Personal Software Process Stages | Estimated Time(minutes) | Actual Time(minutes) |
| Planning | 20 | 20 |
| Estimate | 20 | 20 |
| Development | 175 | 215 |
| Analysis | 10 | 20 |
| Design Spec | 5 | 10 |
| Design Review | 5 | 10 |
| Coding Standard | 5 | 5 |
| Design | 30 | 40 |
| Coding | 10 | 10 |
| Code Review | 50 | 60 |
| Test | 60 | 60 |
| Reporting | 35 | 30 |
| Test Repor | 10 | 10 |
| Size Measurement | 10 | 10 |
| Postmortem & Process Improvement Plan | 15 | 10 |
| Sum | 230 | 265 |
郑培炎, 林崇正, 徐抒杰 (Backend Testing Optimization and Database Debugging)
Challenge 1: Data Consistency Issues — During back-end testing, data loss and data errors were encountered in the database debugging process.
Solutions:
(1) Implement transaction control for database operations and use database backup and restore tools for data recovery.
(2) Write well-structured database operation statements to ensure data consistency.
Challenge 2: Database Connection Issues — Database connection problems in back-end testing are preventing normal test execution.
Solutions:
(1) Check the configuration of the database connection string to ensure correctness and verify that the database service is running properly.
(2) Use a database connection pool for connection management to avoid issues related to too many or too few connections.
Challenge 3: Slow SQL Issues — While debugging with the MySQL database, there were instances of slow SQL affecting database query performance.
Solutions:
(1) Use analysis and diagnostic tools (such as `mysql explain`) to analyze and optimize SQL queries, improving query efficiency and preventing slow SQL issues.
(2) Pay attention to index-related rules when writing SQL queries to avoid common issues caused by SQL writing, and check SQL statements before the debugging process to prevent problems.
| Personal Software Process Stages | Estimated Time(minutes) | Actual Time(minutes) |
| Planning | 20 | 20 |
| Estimate | 20 | 20 |
| Development | 105 | 130 |
| Analysis | 10 | 10 |
| Design Spec | 5 | 5 |
| Design Review | 5 | 5 |
| Coding Standard | 5 | 5 |
| Design | 20 | 30 |
| Coding | 10 | 10 |
| Code Review | 20 | 30 |
| Test | 30 | 35 |
| Reporting | 35 | 30 |
| Test Repor | 10 | 10 |
| Size Measurement | 10 | 10 |
| Postmortem & Process Improvement Plan | 15 | 10 |
| Sum | 160 | 180 |
魏灵菲, 邱淳彦, 陈怡萱 (Frontend Optimization - Login Interface)
Challenge 1: Cleanliness of the Interface — Ensuring the login page is both secure and user-friendly with appropriate identity verification, avoiding excessive steps and complexity.
Solution: Reference the login interface of a second-hand trading platform on an instant messaging app that we have used before, maintaining a clean and simple page.
Challenge 2: Communication Issues — During remote design processes, there are communication barriers, increasing collaboration difficulties.
Solution: Use video conferencing communication tools to ensure timely and effective message communication.
王文瑞, 吕辉煌, 郑宇翔 (Frontend Optimization - Calculator Interface)
Challenge 1: Consistency in Interface — Ensuring the cleanliness of the page and consistency with the login interface style to maintain a clear overall framework.
Solution: Adhere to the principles of simple design, make optimal use of white space, and maintain a unified design style.
Challenge 2: Requirement Changes — Changing requirements leading to frequent format adjustments.
Solution: Communicate information in a timely manner to ensure synchronization of information.
林佳柽, 吴新宇, 陈奕晖 (Frontend Optimization - Interest Rate Interface)
Challenge 1: Diversity in Interface — Involving numerous elements related to interest rates, ensuring that the page can accommodate various interest rate calculations.
Solution: Consider different types of interest rate calculations, provide flexible input fields to accommodate various types of interest rates, terms, and other relevant parameters.
Challenge 2: Time Uniformity — Each team member has different schedules, making it challenging to collaborate at the same time.
Solution: Plan the project schedule in advance, establish clear work plans, and share them within the team.
| Personal Software Process Stages | Estimated Time(minutes) | Actual Time(minutes) |
| Planning | 20 | 20 |
| Estimate | 20 | 20 |
| Development | 105 | 135 |
| Analysis | 10 | 10 |
| Design Spec | 10 | 15 |
| Design Review | 10 | 15 |
| Coding Standard | 5 | 5 |
| Design | 20 | 20 |
| Coding | 30 | 50 |
| Code Review | 10 | 10 |
| Test | 10 | 10 |
| Reporting | 35 | 35 |
| Test Repor | 10 | 10 |
| Size Measurement | 10 | 10 |
| Postmortem & Process Improvement Plan | 15 | 15 |
| Sum | 160 | 190 |
In this project, we employed advanced technical tools and methodologies. On the frontend, we utilized modern JavaScript libraries, such as React, to build the user interface, ensuring a smooth user experience. On the backend, we employed Python's Flask framework to develop the API, facilitating data interaction between the frontend and backend. The use of version control systems, such as Git, effectively coordinated the development efforts between frontend and backend, ensuring code consistency and maintainability.
Throughout the project, the team collaborated closely, following agile development practices. Regular coordination meetings and offline communication ensured effective communication among team members. Clear API interface definitions and data conventions were established, ensuring smooth collaboration between frontend and backend. Through collective efforts, the team overcame synchronization issues that might arise in frontend and backend collaborative development.
The implementation approach outlined for the project successfully realized functionalities such as registration, login, scientific calculator, and interest rate calculator. By adopting a unified data exchange format (JSON) and version control system management, data consistency and code traceability were ensured. The team demonstrated excellence in addressing challenges related to data format consistency, communication issues, interface compatibility, contributing significantly to the smooth completion of the project.