176
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| Requirement of this assignment | https://bbs.csdn.net/topics/617593156 |
|---|---|
| Team name | Out of the ordinary |
| The goal of this assignment | Design a scientific calculator and interest rate calculator as well |
| Other reference materials | no reference |
| Prototype web page link | https://js.design/v?i=fLzEv_&p=HkIoE00jKA&f=8upOTNgJ_Bn7zvfMoxvFW&wi=true&box=14pm&scale=fit |
| GitHub code link | https://github.com/cjwhaogaoleng/FastCode.git |
| Student ID | Work Description | Contribution |
|---|---|---|
| 832102226 | Prototype interface design | 18% |
| 832102230 | Prototype interface design | 18% |
| 832102216 | Blog writing | 4% |
| 832102229 | Back-end design and server deployment | 30% |
| 832102224 | Writing of front-end code | 30% |
| Student ID | Work Description |
|---|---|
| 832102226 | Overall UI design planning and task assignment, UI interface design and interaction of login, notification and team, overall prototype interaction design, UI file export, demonstration video recording and document writing. |
| 832102230 | UI interface design of home page, calendar and face recognition, prototype interaction design of corresponding modules, prototype interaction test and modification, web page test and document writing. |
| 832102229 | Write login and registration interfaces, scientific formula calculation interfaces, deposit and loan calculation interfaces, interest rate modification interfaces, and historical record interfaces. Deploy MySQL, Python, and related environments to the server. |
| 8323102224 | Writing of front-end code |
We mainly use JS Design as the leading prototype interface design, and Adobe XD and Photoshop as auxiliary tools to design interfaces and widgets, citing some icons in Alibaba vector library.
JS design is a domestic professional UI design tool that can be edited in the cloud. It is supported by single visual design, merger prototype framework design, component library support, online design and teamwork.
JS design has the following advantages for our team:
● Ease of use: The operation of JS Design is simple, and even users who have no design foundation can get started quickly.
● Collaboration: JS Design supports multi-person collaborative design, which can improve design efficiency.
● Extensibility: JS Design supports third-party plug-ins, which can meet the individual needs of users.
● Design material library: The design material library of JS Design contains a large number of high-quality graphics, icons, fonts, colors, etc., which can meet the different design needs of users.
● Developer mode: JS Design has a developer developer mode, which can facilitate the docking between our UI group and the front-end group. The cutting, color information and labeling that developers need most are also gathered on the far right side of the panel. Developers can freely switch between iOS, Web and Android development platforms. Support for page elements, export pictures in various formats and magnification.
● Compatibility: js Design supports the import and direct editing of XD, Figma, Sketch and JS files, and resources with different file formats can be used, which greatly improves the efficiency of our UI design and builds a bridge for resource interoperability.
Login and registration: Use Flask combined with MySQL to store the registration request data sent by the front-end in the MySQL database through HTTP requests, and query the database when the front-end sends the login request
Scientific calculator: Converts the calculation formula sent by the front-end into commands that can be called by Python through regular matching, and calls Python's eval() function to perform the calculation. Finally, it is returned to the front-end through HTTP
History: Store the results of each scientific calculator in the MySQL database and query them during front-end calls
Interest calculation: Store the interest rate for each year in the database in advance. When receiving a calculation request, query the interest rate corresponding to the closest age and calculate the interest, with the formula of interest=principal * interest rate * age
Modify interest rate: When obtaining the interest rate from the front-end, modify the interest rate in the database
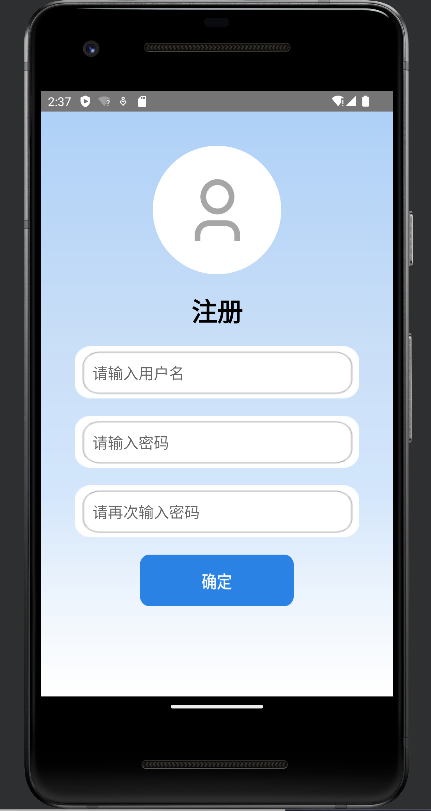
In this assignment, our UI department continue to use the simple but various functions style to design the interfere of the advanced calculator system.When user open the app firstly, the app will let user login in by the username and related password and if the user firstly use this app, he/she can press the button which is in the south western of the page. After loging in the system, the app will give us three buttons to use the related functions which we want to use. In the "Scientific calculator system, users will see a simulated calculator and users can press the buttons to input the data to get the result. Also, when users use the interest rate calculating system, users can press the buttons which is situated at the north eastern of the page to determine the savings account type or loans type. What's more, if users want to check the data history of the calculator, they can press the third button after logging the app to search the history. And there is the button used to return the last step in each page.
Problems encountered by the front-end: when docking with the server, there is a problem in obtaining the data requested by the asynchronous network, and the front-end data has been problematic due to the inconsistency between the data returned by the server and the interface document, and the data of the server cannot be obtained correctly.
Solution: Search online for solutions, use professional Android knowledge, use interface callback and call the main thread to return data and synchronize ui data.
Front-end docking problem : trying to communicate with the back end, correcting errors, finding the correct data structure, and finally successfully obtaining data.
Backend encountered problem: Missing VC++components for server deployment of MySQL. The progress of the front-end is too slow, resulting in insufficient time for testing interfaces and docking.
Solution: Find the Whl file for VC++online and install it in the environment. Using Postman to simulate front-end debugging interfaces, while using extreme data to test stability

subscriber data

History, interest rates on deposits and loans
 图1 图1 |  图2 图2 |  图3 图3 |  图4 图4 |
 图5 图5 |  图6 图6 |  图7 图7 |

| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| Planning | 20 | 20 |
| Estimate 20 | 20 | |
| Development | 20 | 20 |
| Analysis | 40 | 40 |
| Designing | 120 | 120 |
| Coding | 600 | 600 |
| Blog documentation | 60 | 60 |