175
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| Requirement of this assignment | https://bbs.csdn.net/topics/617606376 |
|---|---|
| Team name | Out of the ordinary |
| The goal of this assignment | To complete half of the design interface and achieve some basic functions |
| Other reference materials | no reference |
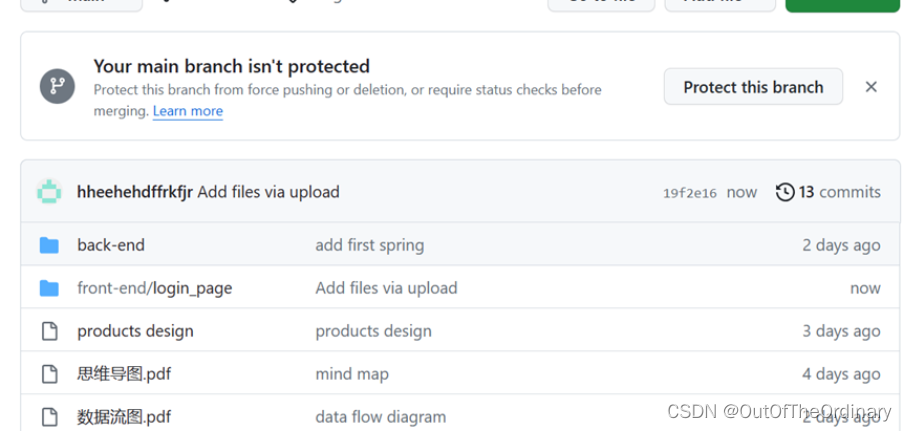
| GitHub code link | https://github.com/Will-OutOfTheOrdinary/Face_Rolling.git/ |
Huang Yuankui 832102224
I continued to learn Android compose, learned some new ui drawing, and began to try my own design.
A lot of questions. It's all online


CAI Shuhan 832102229
Updated the image table in model.py
Created Face. py, which is used to process the interface related to face recognition
The image is transferred and saved to the local interface
Built the retainface architecture and started training
To realize the interface related to team management, face recognition training began
Problem: When the image is too large, the transmission of the image will be very slow due to the limitation of network traffic. Sometimes the speed of reading images becomes unbearable.
Solution: Using the opencv library to adjust the size of the image to a size just enough to meet the speed, you can reduce the network pressure.
There is another way to solve the picture through the cloud platform picture fast transmission, is now learning


CAI Zhengyang 832102230
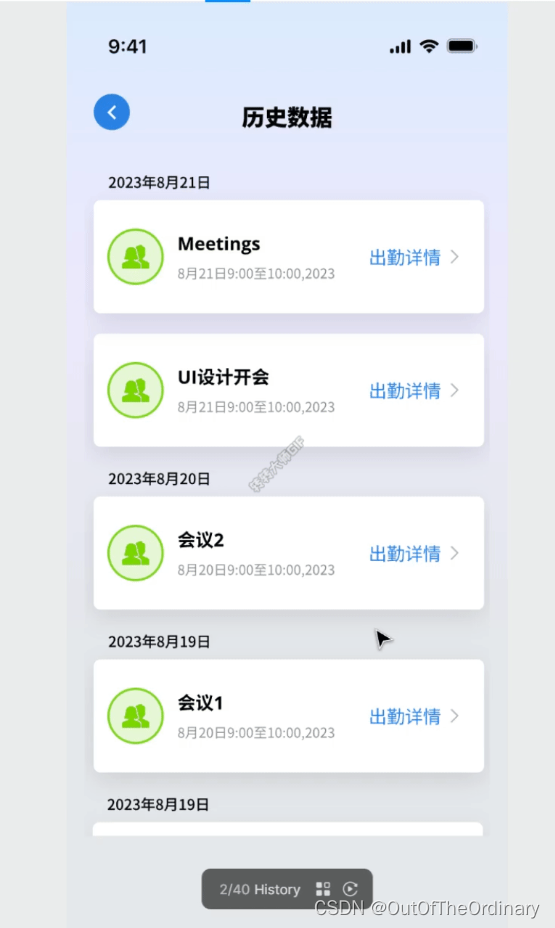
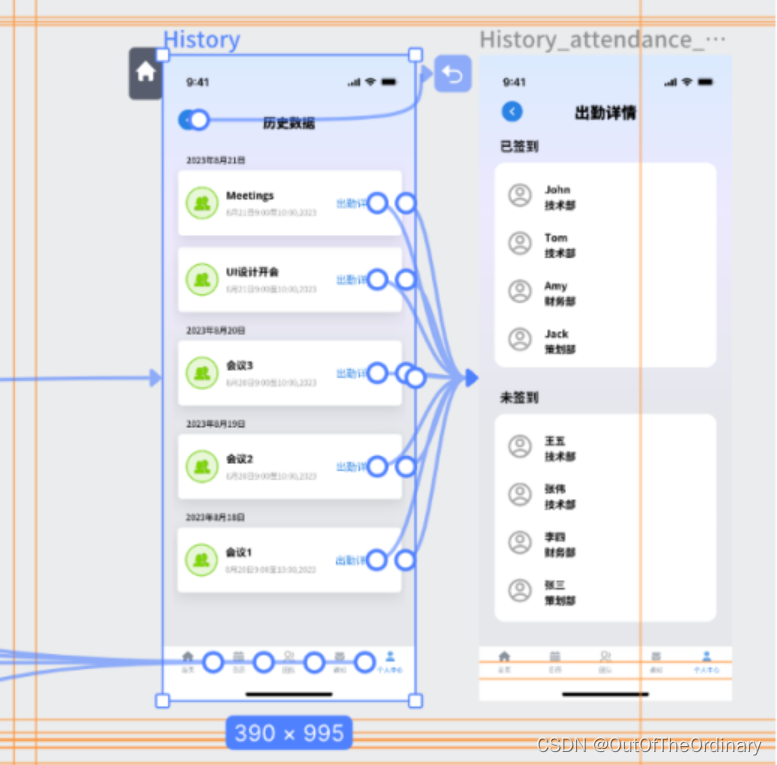
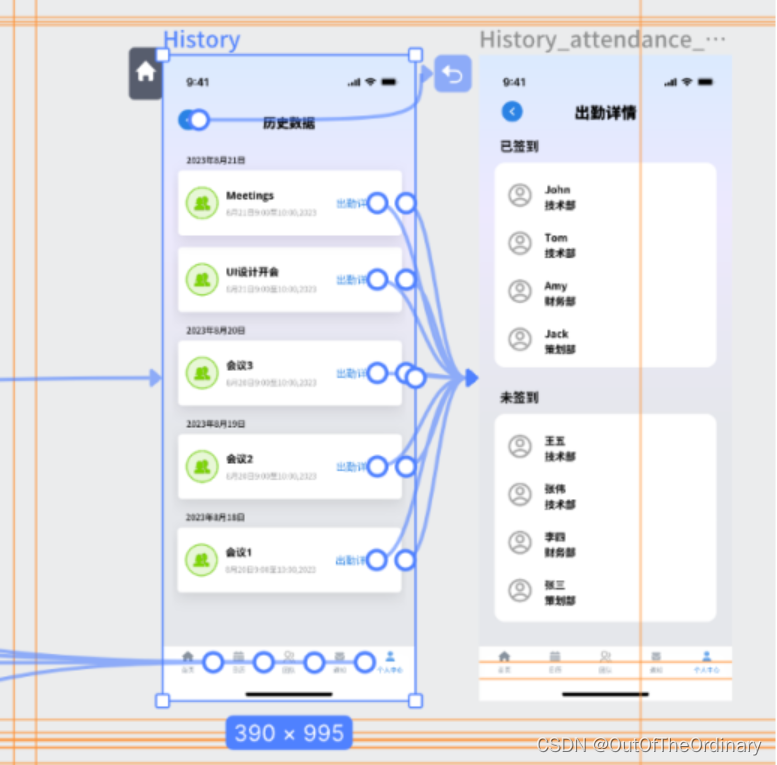
(1) Continue to maintain the UI interface, find and modify bugs, and add a scrolling function to the new "historical data" interface to ensure that front-end developers will not misunderstand the function of the interface.
(2) Learned the components of Android for the first time, began to learn more advanced layout, and tried to develop the login interface of Android.

(1) Continue to check the missing deficiencies of the UI prototype page and correct them in time to find more deficiencies.
(2) Learn more about the layout interface of Android, the most important thing is to learn the knowledge of java in Android and strive to realize the jump between pages.
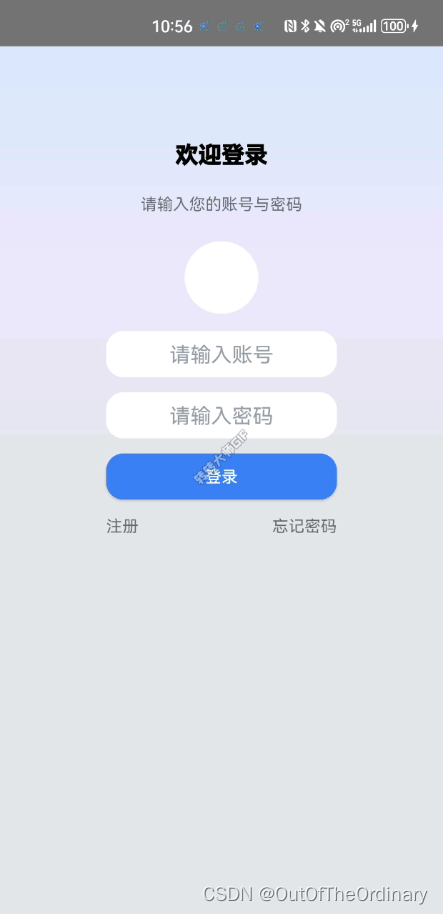
(1) Problem: When I was designing my login page, there were two text buttons below the login "Register" and "Forgot password". I wanted them to line up on both sides of the upper input box, but I tried many methods without success.
(2) Solution: I logged in to the Android Developer website, consulted the relevant development manual, and found a special layout Relativelayout, which allows me to automatically align the two ends of a layout, but I only need to set the width of the layout to be the same as the width of the input box above. So the problem is solved.


(1) During these two days, I learned a lot of knowledge about Android UI and successfully made my first Android interface "Login interface", which gave me the motivation to continue to learn Android development. Meanwhile, in terms of UI, I learned that When completing their own part of the task, they also need to help teammates find and eliminate shortcomings.
(2) I do not know much about the jump of Android interface, and I do not know how to achieve it. I hope I can learn and master it in the next stage of study, and I hope I can successfully achieve the jump of login interface and registration interface in the next stage.


Huang Jin jie 832102226
Plan and arrange UI group tasks
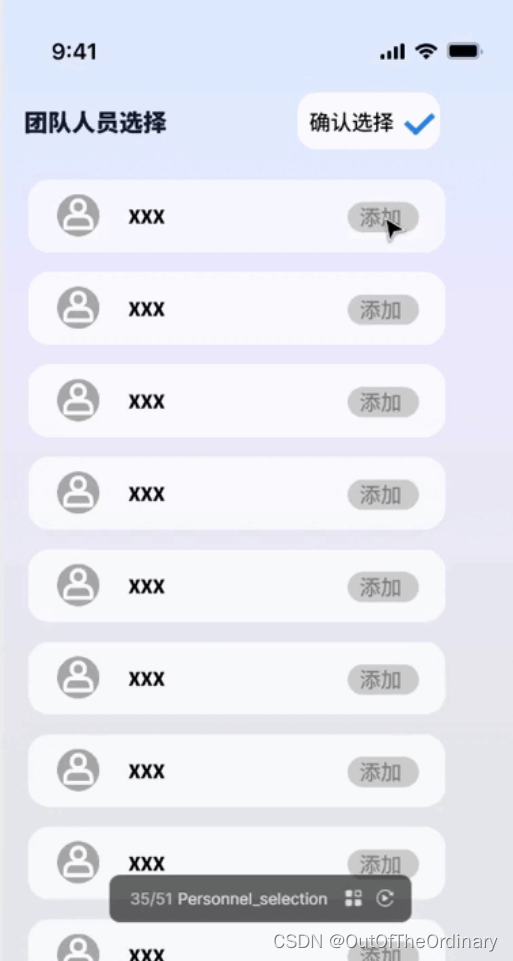
Learn in the interface of adding people and try to use pop-ups to carry out a color conversion interaction.


However, there are still shortcomings (it is not possible to open multiple layers at the same time), and future improvements will be made.

Use the popup effect to transform the icon, as shown in the following figure, but on the one hand, it is necessary to create multiple identical blue ICONS, and then see whether they can be synthesized, that is, multiple "additions" use the same popup layer.

Since our UI team has already drawn all the basic interfaces at the beginning of the sprint, it will be easier to work during this period. The production of UI has been relatively perfect through the work in recent days, and the changes will be made in the future according to the front-end and product requirements. When there is time, we will learn more and try some new interactions.

Sun Zhenxiang 832102207
I completed the team's blog and article writing and uploading, made statistics and analyzed the market demand, and learned some html and javascript languages.
(1) Continue to help the team write articles and blogs
(2) Analyze the user experience of the product
Gained a deeper understanding of how to analyze market requirements, and gained more html and javascript knowledge


Ma Qinghong 832002226
The interface of attendance details is designed to record attendance in detail.




Design face binding interface in personal center and design logo
Optimize typography, optimize interaction. Design the Logo. Modified more details for connecting to the front-end.
During the interface design, the artboards, graphics, and components are not uniformly named. As a result, the names of exported icon slices are confused and need to be adjusted. There are a few places the icon color does not match the color picker, the reason is unknown.
Continued learning gained UI prototyping knowledge and skills.
During the design, each drawing board, graphics, components and other specifications should be named to prevent the confusion of slice export.


Wang Yiting 832102203
Refine user stories, complete interactive page design with UI team, determine technical feasibility and requirements details.


Ensure that the development team develops according to the design ideas, iteratively improve the product design, and solve technical problems.
When determining product functionality, you may encounter technical implementation limitations that need to be addressed in close collaboration with the technical team.
Coordinating the work and communication of team members in a short period of time to ensure that the team understands and follows the plan can be a challenge. In the process of working with team members, it may be found that the cooperation of the team may affect the efficiency and quality of the product design and execution.


Lin Taoran 832102122
Support development on the backend and UI
Develop the backend and UI parts.


Huang Zehan 832102225
Connect to front-end UI and back-end development progress and requirements
Learn real-time design, xd
Make ppt and related ICONS
Communicate team members project progress, timely docking
Complete the following blog, document, ppt
ddl time is tight, properly arranged


Xiao Kaixiang 832102111
write code
write code


Chen Zhuoran 832102216
Learned about CSS and did some case training
Typeset the day3’s blog of alpha sprint
(1)Responsible for the writing of the overall thesis and blog, participating in the production of PPT and related defense materials;
(2)Collect data from relevant papers and research results to predict the future upgrade direction of products;
(1)Writing of papers and blogs;
(2)Continue to learn VUE & CSS knowledge
Gained more knowledge of CSS.