6,376
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享Qt的spacer布局控件主要用于填充两个控件之间的间隔距离,当窗口缩放时,弹簧会把控件向两端(上下、左右)进行弹起,其弹起量随窗口的变化而变化。
spacer分为vertical spacer(垂直弹簧)和horizontal spacer(水平弹簧)两种。
垂直vertical spacer控制上下,horizontal spacer控制水平,下面将结合两种弹簧进行综合演示。
不过弹簧需要结合布局(水平布局、垂直布局、网格布局、表单布局)才能发挥其“弹”的作用,否则将无支撑效果!
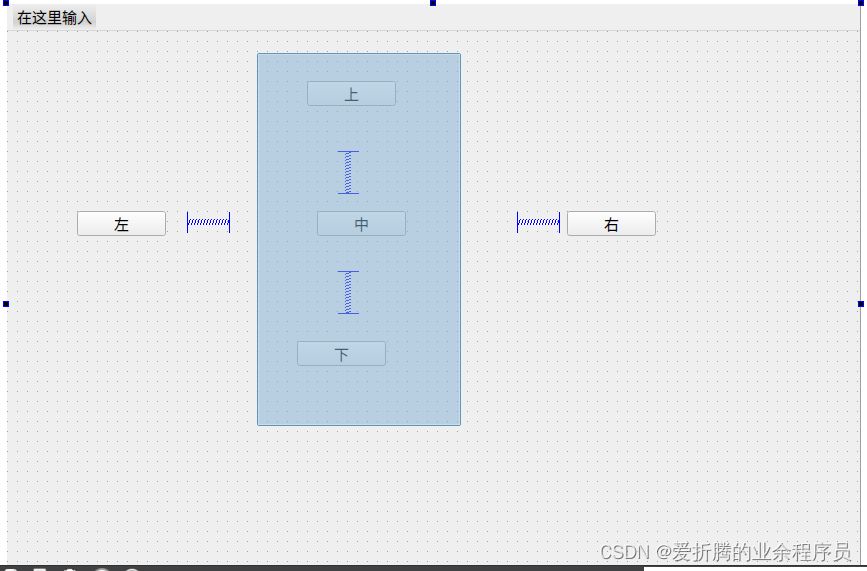
首先在UI界面拉取五个push button按钮,并把按钮名字分别改为上、下、中、左、右,大概摆放位置如下:

接着在拉取两个vertical spacer和两个horizontal spacer ,大概位置如下:

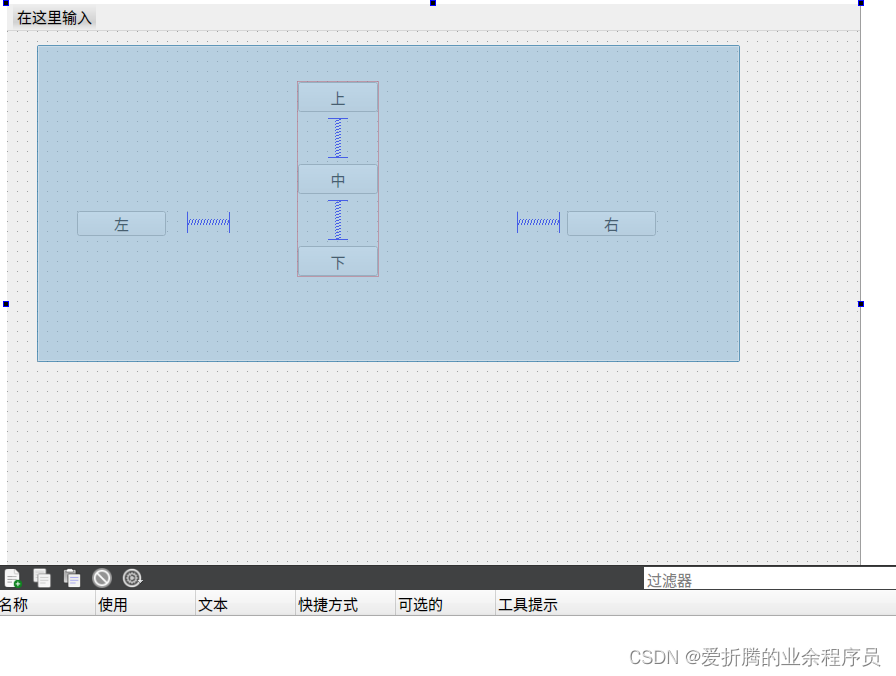
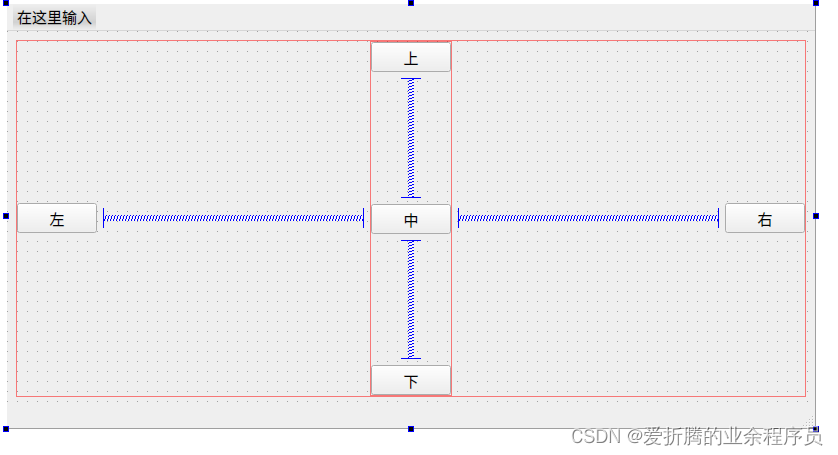
使用鼠标以框选方式选中中间的三个按钮和两个vertical spacer,如下:






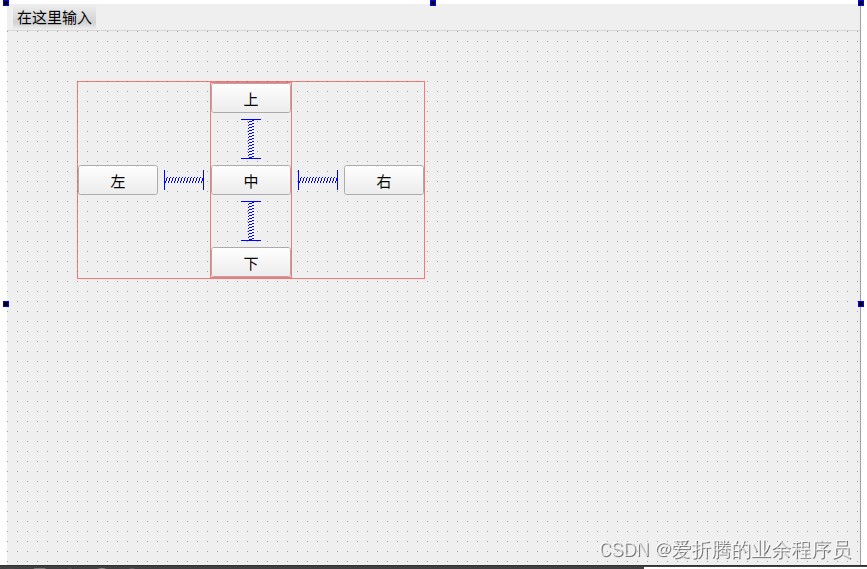
以上完成了刚才咋们添加的五个按钮及四个弹框的总体布局,现在还需要给顶层窗口设置布局,这这样才能达到弹簧的 “弹效果”。
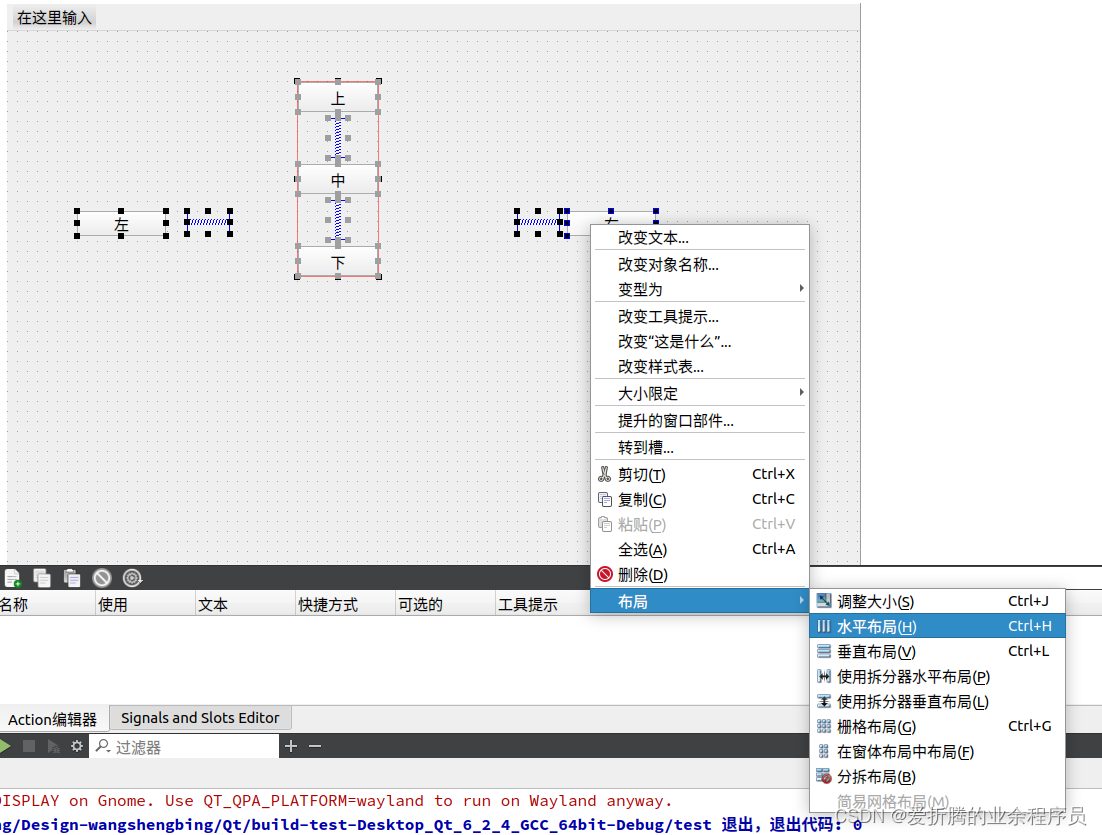
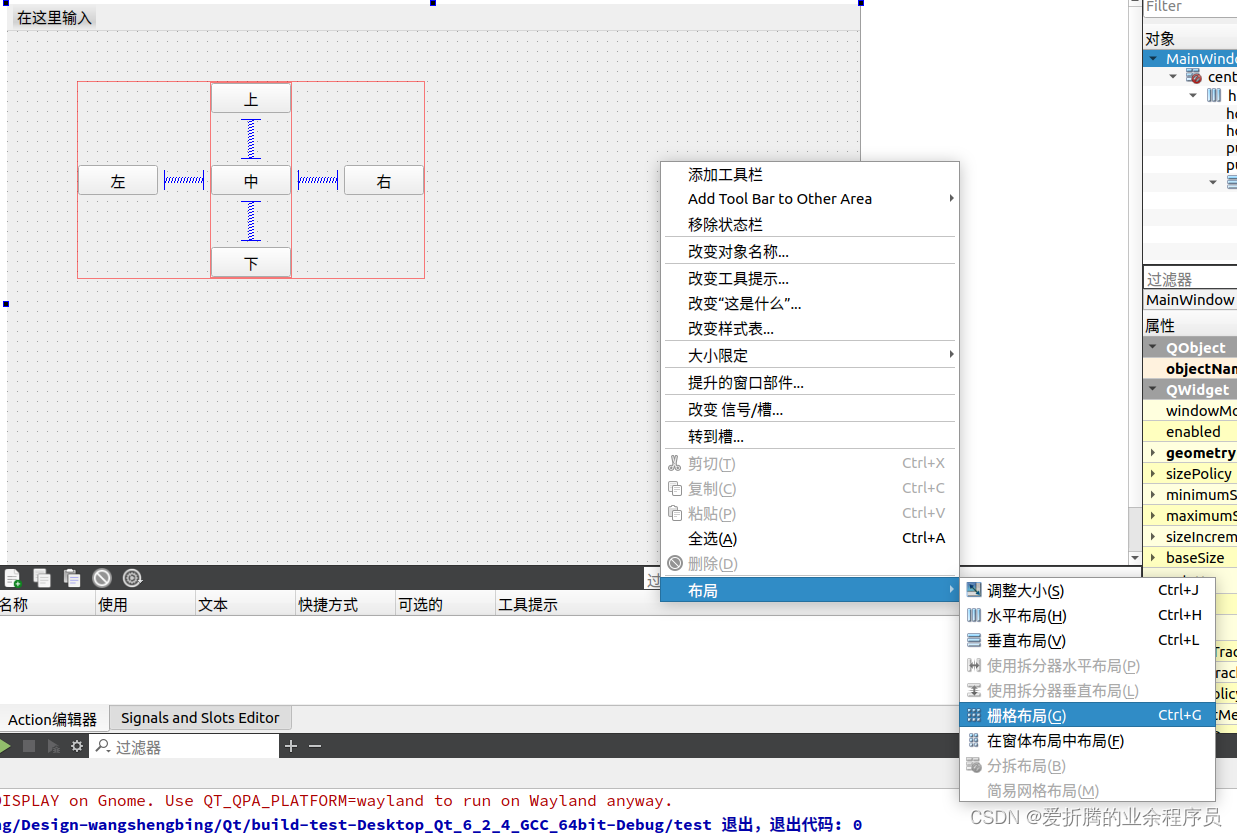
在窗口的空白处点击鼠标右键,选择栅格布局,如下:


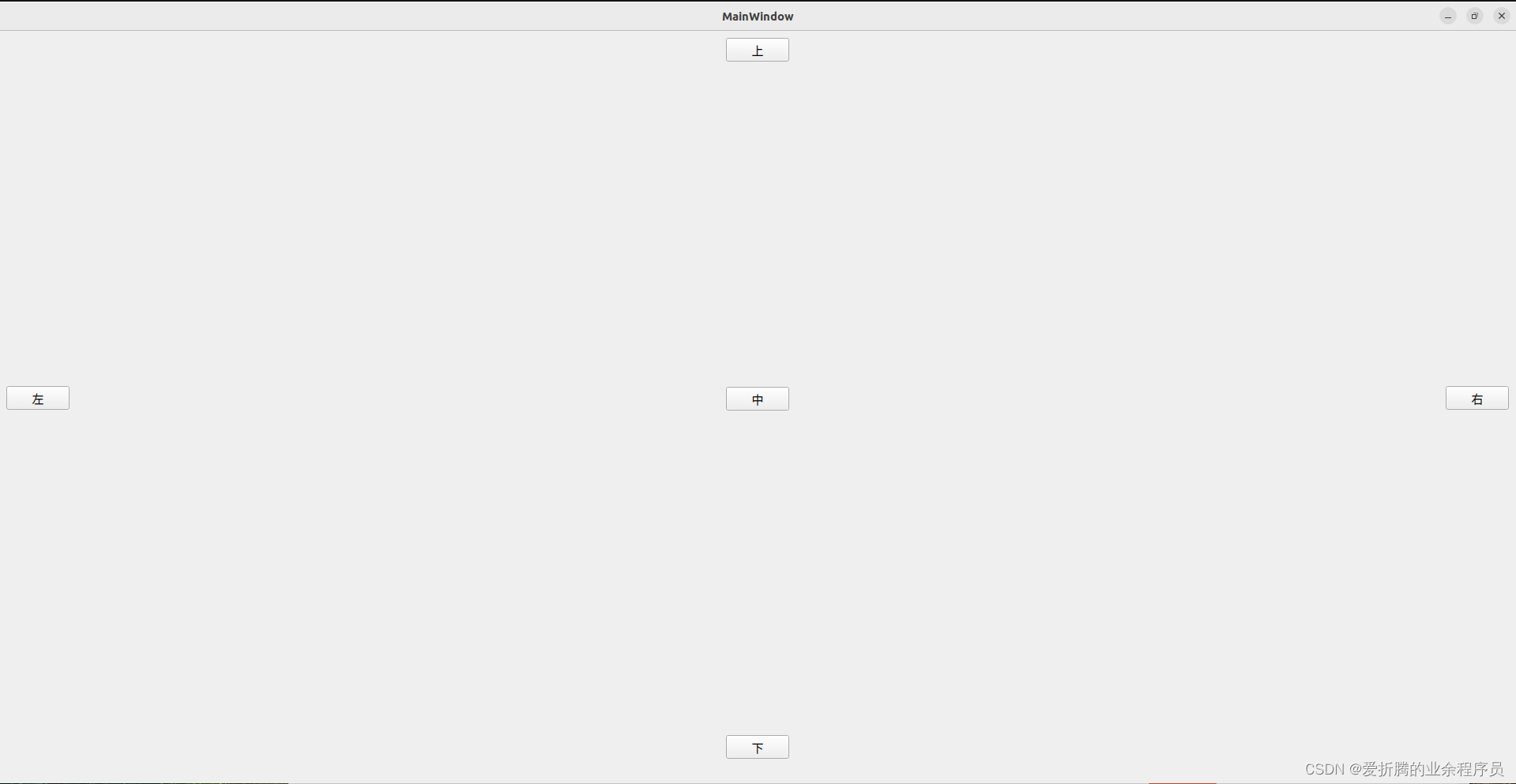
至此,程序运行后,五个按钮就会随着窗口的缩放而自动 “收弹” 了,当窗口为最小化时:


关于spacer的使用场景还有很多,待各位同仁发掘与创新!
二 纯代码实现spacer布局
此处也是使用纯代码的方式实现上面的布局效果,直接开始在main.cpp文件中写代码:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QStackedLayout>
#include <QListWidget>
#include <QHBoxLayout>
#include<QSpacerItem>
#include<QVBoxLayout>
#include<QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//创建主窗口
QWidget widget;
widget.setWindowTitle("分组布局");
//设置窗口布局
widget.setGeometry(100,100,600,400);
//向主窗口中添加一个水平布局控件
QHBoxLayout *hlayout=new QHBoxLayout;
QVBoxLayout *vlayout=new QVBoxLayout;
//create pushbutton
QPushButton left,center,right,top,bottom;
left.setText("left");
center.setText("center");
right.setText("right");
top.setText("top");
bottom.setText("bottom");
vlayout->addWidget(&top);
vlayout->addItem(new QSpacerItem(400,400,QSizePolicy::Expanding,QSizePolicy::Maximum));
vlayout->addWidget(¢er);
vlayout->addItem(new QSpacerItem(400,400,QSizePolicy::Expanding,QSizePolicy::Maximum));
vlayout->addWidget(&bottom);
hlayout->addWidget(&left);
hlayout->addSpacerItem(new QSpacerItem(10,10,QSizePolicy::Expanding,QSizePolicy::Minimum));
hlayout->addLayout(vlayout);
hlayout->addSpacerItem(new QSpacerItem(10,10,QSizePolicy::Expanding,QSizePolicy::Minimum));
hlayout->addWidget(&right);
QGridLayout *grid=new QGridLayout;
grid->addLayout(hlayout,0,0);
widget.setLayout(grid);
widget.show();
return a.exec();
}
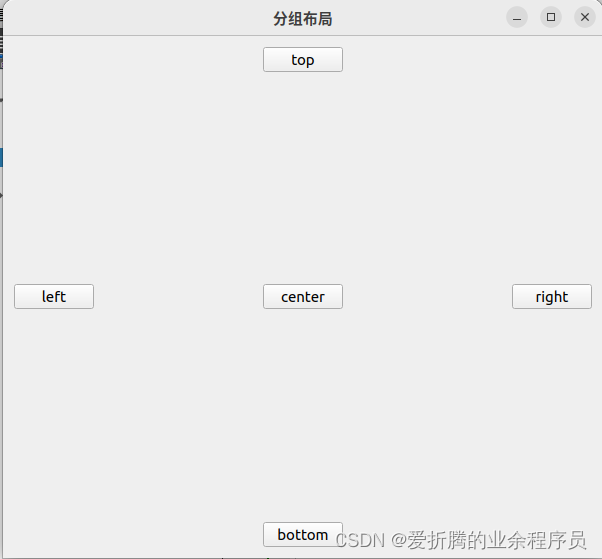
运行效果:

至此,演示完毕,咋们评论区见!
文章来源: https://blog.csdn.net/XiaoWang_csdn/article/details/128998359
版权声明: 本文为博主原创文章,遵循CC 4.0 BY-SA 知识共享协议,转载请附上原文出处链接和本声明。