489
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享目录
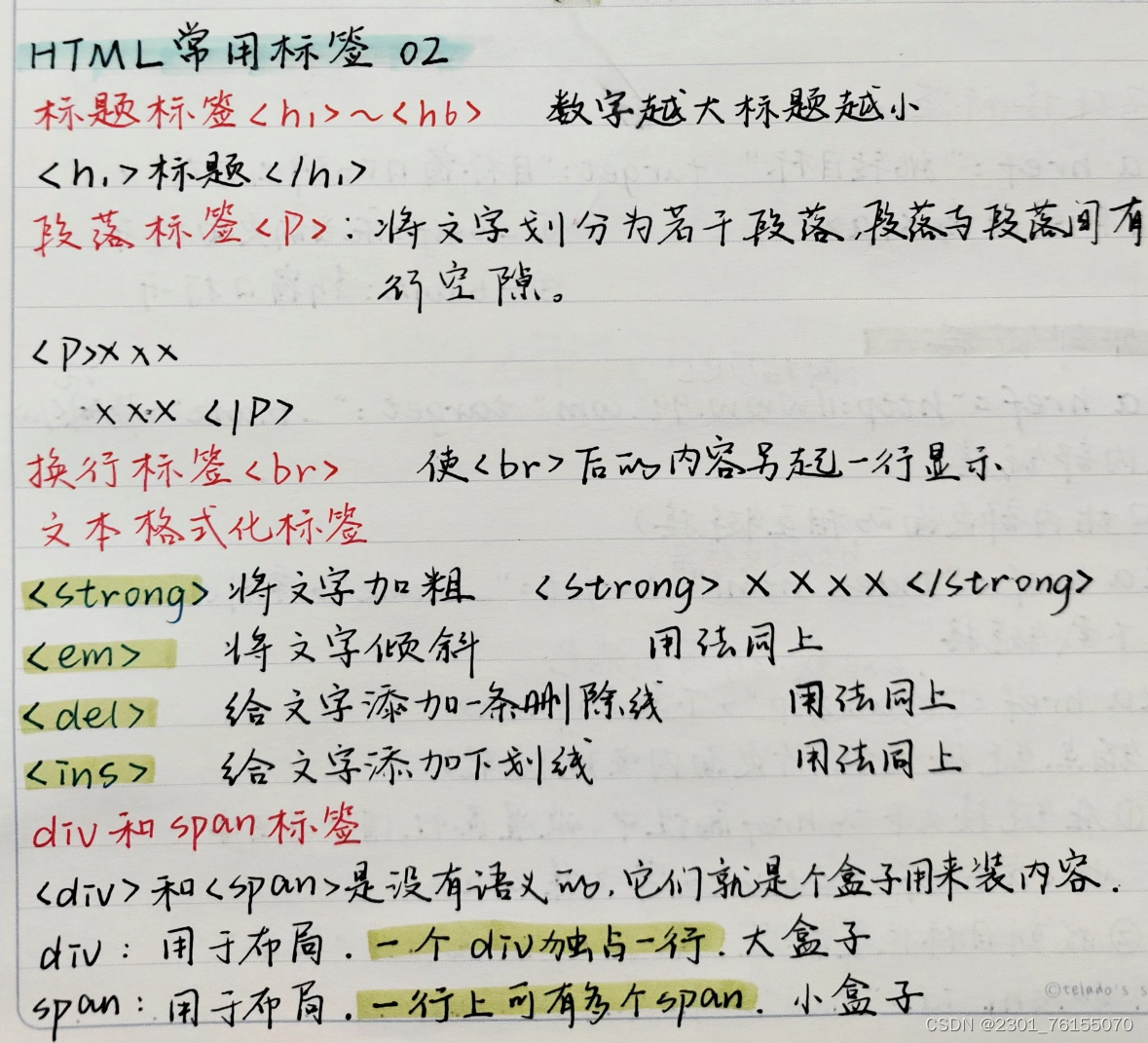
通过一张手写笔记展开html常用标签,看过记住大概有个印象

整理总结
<!DOCTYPE html>: 声明文档类型和版本。
<html>: HTML文档的根元素。
<head>: 包含了所有的头部标签元素。如<meta>, <link>, <title>, <style>, <script>等。
<title>: 定义了浏览器工具栏的标题,当网页添加到收藏夹时的标题。
<body>: 包含了可见的页面内容,如标题、段落、图片、链接、表格、列表等。
<h1> 到 <h6>: 定义HTML标题。<h1> 定义最大的标题,<h6> 定义最小的标题。
<p>: 定义一个段落。
<br>: 插入一个简单的换行符。
<b>: 定义粗体文本。
<i>: 定义斜体文本。
<u>: 定义下划线文本(不推荐使用,建议使用CSS)。
<s>: 定义加删除线的文本。
<strong>: 定义重要的文本(通常显示为粗体)。
<em>: 定义强调的文本(通常显示为斜体)。
<mark>: 定义带有背景色标记的文本。
<a>: 定义超链接,用于从一个页面链接到另一个页面。
<ul>: 定义无序列表。
<ol>: 定义有序列表。
<li>: 定义列表项。
<dl>: 定义描述列表。
<dt>: 定义描述列表中的项目/名字。
<dd>: 定义描述列表中的描述。
<img>: 定义图像。src 属性规定图像的来源,alt 属性提供替代文本。
<table>: 定义HTML表格。
<tr>: 定义表格中的行。
<th>: 定义表格的头部单元格。
<td>: 定义表格的数据单元格。
<form>: 定义HTML表单,用于用户输入。
<input>: 定义输入字段,type 属性用于指定输入类型(如text, password, checkbox, radio, submit等)。
<textarea>: 定义多行文本输入字段。
<label>: 定义 <input> 元素的描述。
<select>: 定义下拉列表。
<option>: 定义下拉列表中的选项。
<button>: 定义一个点击按钮。
<div>: 定义文档中的分区或节(常用于样式布局)。
<span>: 用于对文本中的一部分进行单独处理(常用于文本内样式)。
<meta>: 提供有关HTML文档的元信息。
<link>: 定义文档与外部资源之间的关系(如链接到CSS文件)。
<script>: 用于嵌入或引用可执行脚本(如JavaScript代码)。
<header>: 定义文档的页眉(常用于网站导航)。
<footer>: 定义文档的页脚(常用于版权信息、网站地图链接等)。
<section>: 定义文档中的节(如章节、页眉、页脚或文档中的其他部分)。
<article>: 定义页面独立的内容区域(如博客条目、论坛帖子等)。
<aside>: 定义页面的侧边栏内容(如广告、相关链接、侧边栏导航等)。
<nav>: 定义导航链接的部分。
<main>: 定义文档的主体内容。
这些标签只是HTML中的一部分,但它们是最常用和最基本的标签。通过使用这些标签,就可以创建基本的网页结构和内容。

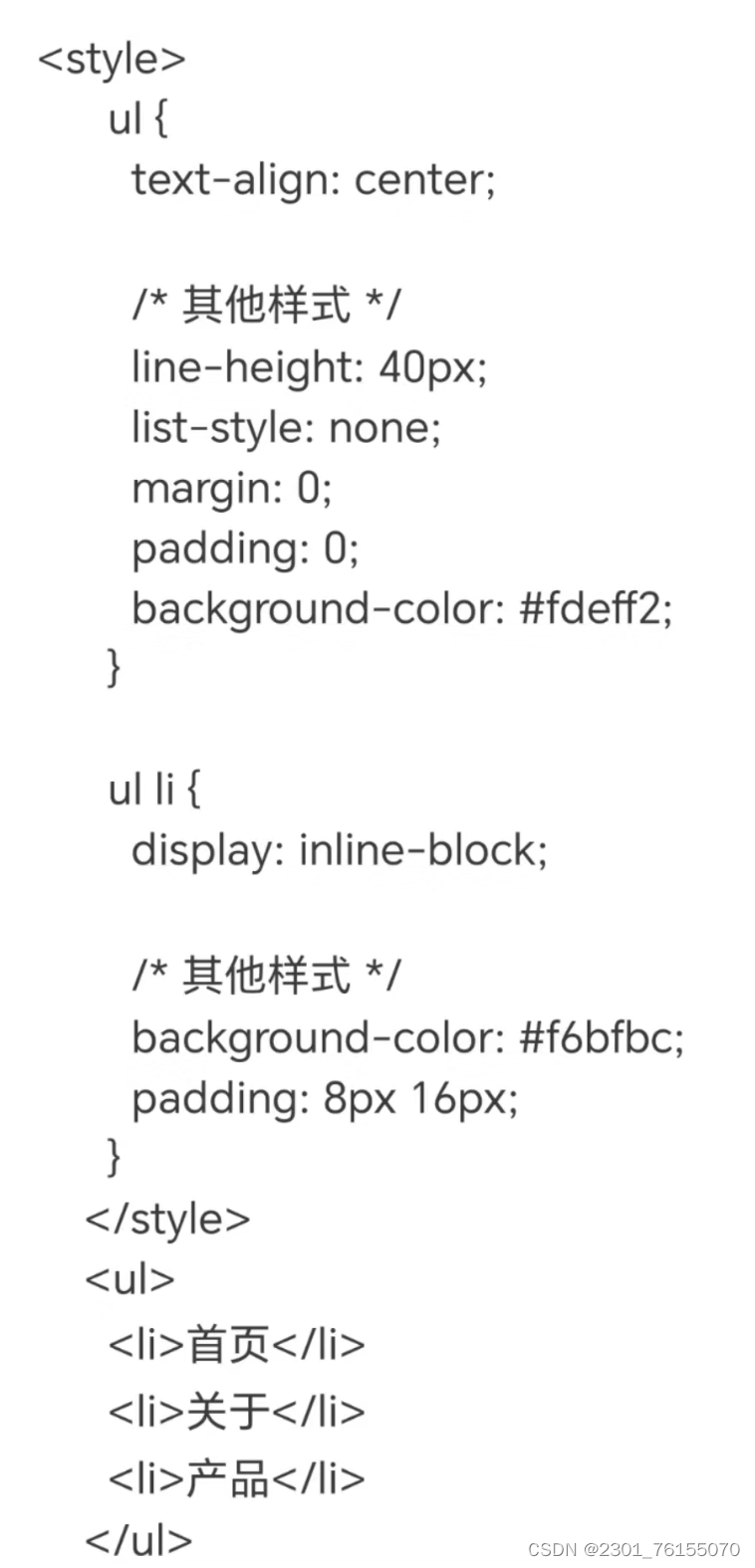
水平居中的含义:当容器宽度比内容大的时候,“居中”才有意义,因此使用此方法的前提是内容的宽度比容器的宽度小。
[易错点]对和容器宽度相等的内容使用
margin:auto;,例如容器是浮动盒子时,脱流的定位容器。
[原理] margin的auto值等于剩余空间的宽度,写 margin-left: auto;内容会被顶到右边,如果同时设置左右margin: 0 auto;则左右平分剩余空间。 [技巧] margin: 0 auto;可以简写成: margin: auto;因为当margin-top或margin-bottom为auto时值为0,除非脱离文档流。

以下是一个简单的CSS代码示例,用于样式化一个HTML页面中的元素:
HTML部分 (index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS样式示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1 class="title">欢迎来到我的网站</h1>
<p class="intro">这是一个使用CSS进行样式化的简单示例。</p>
<div class="container">
<div class="box red">这是一个红色盒子</div>
<div class="box green">这是一个绿色盒子</div>
<div class="box blue">这是一个蓝色盒子</div>
</div>
</body>
</html>
CSS部分 (styles.css):
/* 基础样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f4f4f4;
}
/* 标题样式 */
.title {
color: #333;
text-align: center;
margin-bottom: 20px;
}
/* 介绍段落样式 */
.intro {
color: #666;
line-height: 1.6;
text-indent: 2em; /* 首行缩进两个字符宽 */
}
/* 容器样式 */
.container {
display: flex;
justify-content: space-around; /* 盒子之间平均分布 */
margin-top: 40px;
}
/* 盒子样式 */
.box {
width: 150px;
height: 150px;
margin: 10px;
display: flex;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
font-size: 20px;
border-radius: 10px; /* 圆角 */
}
/* 不同颜色的盒子 */
.red { background-color: red; color: white; }
.green { background-color: green; color: white; }
.blue { background-color: blue; color: white; }
在这个示例中,创建了一个简单的HTML页面,它包含一个标题、一个介绍段落和三个不同颜色的盒子。CSS样式表(styles.css)定义了如何呈现这些元素。通过使用类选择器(如.title、.intro、.container、.box、.red、.green和.blue),我们可以将样式应用到HTML文档中的特定元素或元素组上。
请注意,HTML文件通过<link rel="stylesheet" href="styles.css">链接到CSS文件。确保这两个文件位于同一目录下,或者调整href属性的值以指向正确的文件路径。
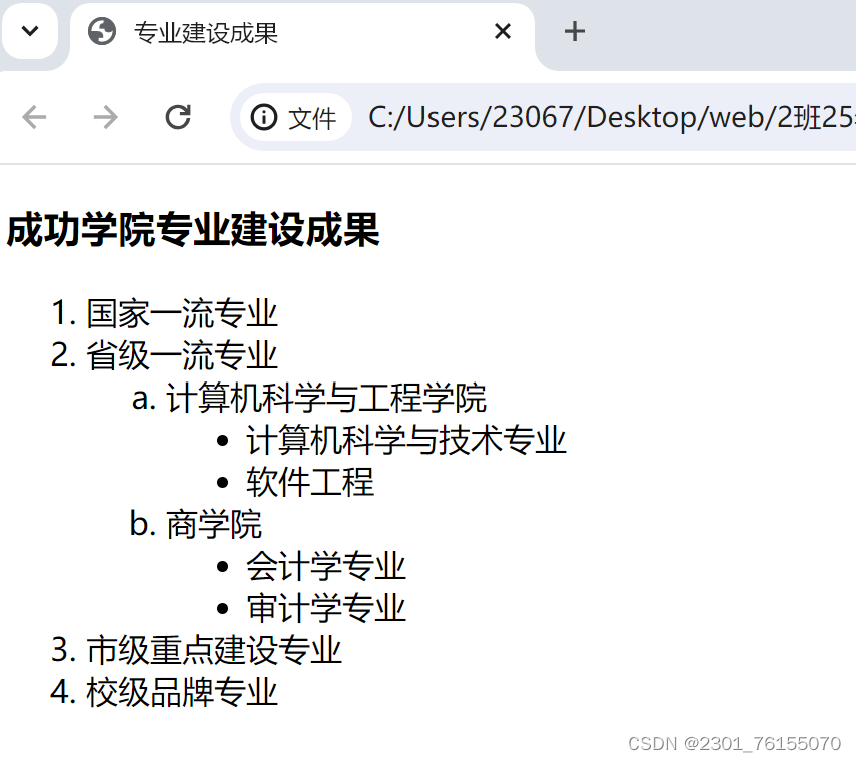
运行效果:

也可以自己尝试以下有序列表无序列表


感谢观看,有兴趣的话动手试试吧~