239
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | FZU_SE_teacherW_4 |
|---|---|
| 这个作业要求在哪里 | 结对作业第一次——原型设计 |
| 结对学号 | 222200323, 222200324 |
| 这个作业的目标 | 完成原型设计结对作业;完成2024年巴黎奥运会中的奖牌排名、每日赛程、详细赛况、对阵表的功能 |
| 其他参考文献 | 《构建之法》 |
问题:
2024年巴黎奥运会是全球性赛事,用户需要一个更直观、友好的平台来了解赛事进展,而现有的文本形式展示不够直观,影响用户体验。
主要用户群体是希望快速获取奥运会相关信息的观众,他们需要更简洁和可视化的方式来查看奖牌榜、每日赛程、比赛结果等信息。
需求:
设计一个平台,通过图表、互动元素等直观显示奥运会的选手信息、每日赛程和比赛结果。
提供实时的比赛信息,包括奖牌榜、每日赛程、详细赛况和对阵图。
用户能够通过点击、切换日期、查看详细数据等互动操作获得所需的比赛信息。
界面设计:
采用可视化的方式来展示奖牌榜排名,使用图表、颜色和国旗等元素,让用户一目了然地了解各国的奖牌情况。
每日赛程以日历形式展示,比赛类型、时间、国家和比分清晰显示,且获胜国家通过加粗或颜色突出。
鼠标悬停时显示比赛详细信息,用户可通过日期切换不同日程的赛事。
详细赛况和对阵表通过图表展示,尤其对足球赛事的赛程、初赛名单和晋级过程进行详细的交互展示。
技术实现:
使用现代前端框架(如React、Vue)和图表库(如ECharts、Chart.js)实现可视化。
后端数据库或API接口提供实时数据更新,确保赛事信息和比赛结果准确无误。
对用户的收益:
用户能通过更直观、更易操作的方式快速获取他们关心的赛事信息,减少了阅读长篇文字的疲劳。
可视化图表让用户更清楚地理解各国的奖牌情况及赛事进展,提升用户体验。
增加互动元素和背景介绍内容,吸引更多用户对奥运会的关注和参与感。
对项目/团队的收益:
提供高质量的奥运会信息展示平台,能够提高用户留存率和满意度,增强品牌或平台的公信力。
平台设计创新有助于获得更多用户的使用和推广,进一步扩展市场影响力。
目前已有多个类似的奥运会赛事信息平台,主要竞争对手可能包括:
官方奥运会网站:提供详尽的赛事信息和数据,但页面可能较为复杂,交互性不够强。
各类体育资讯平台(如ESPN、腾讯体育等):信息全面,但展示形式以文字和表格为主,缺乏互动和创新。
差异化竞争点:
注重图形化展示,用户可以通过可视化的界面快速了解赛事情况。
强调互动设计,鼠标悬停、点击等操作使用户体验更加流畅和个性化。
提供丰富的赛事背景介绍和文化内容,增加用户对巴黎奥运会的兴趣。
推广渠道:
通过社交媒体平台(如Twitter、微信、微博等)发布奥运会相关内容,吸引潜在用户。
与体育媒体、赛事直播平台进行合作,在直播或新闻推送中宣传该平台。
使用SEO和SEM提高在搜索引擎中的排名,确保用户能通过关键词快速找到平台。
用户反馈和迭代:
平台上线后通过用户反馈进行持续优化,根据用户需求调整功能和界面。
根据赛事进展,实时更新数据,并添加更多赛事的统计信息和历史回顾。
首先使用线框图工具(如Figma、Sketch、Axure)绘制低保真原型,专注于界面布局、信息层次和导航逻辑,而非视觉细节。确保每个页面功能清晰,并通过用户测试验证信息展示是否符合预期。
根据反馈制作高保真原型,加入视觉设计、颜色、图标和动画,确保与最终效果一致。此阶段需要重点考虑交互设计,确保鼠标悬停、点击等操作效果符合用户习惯。
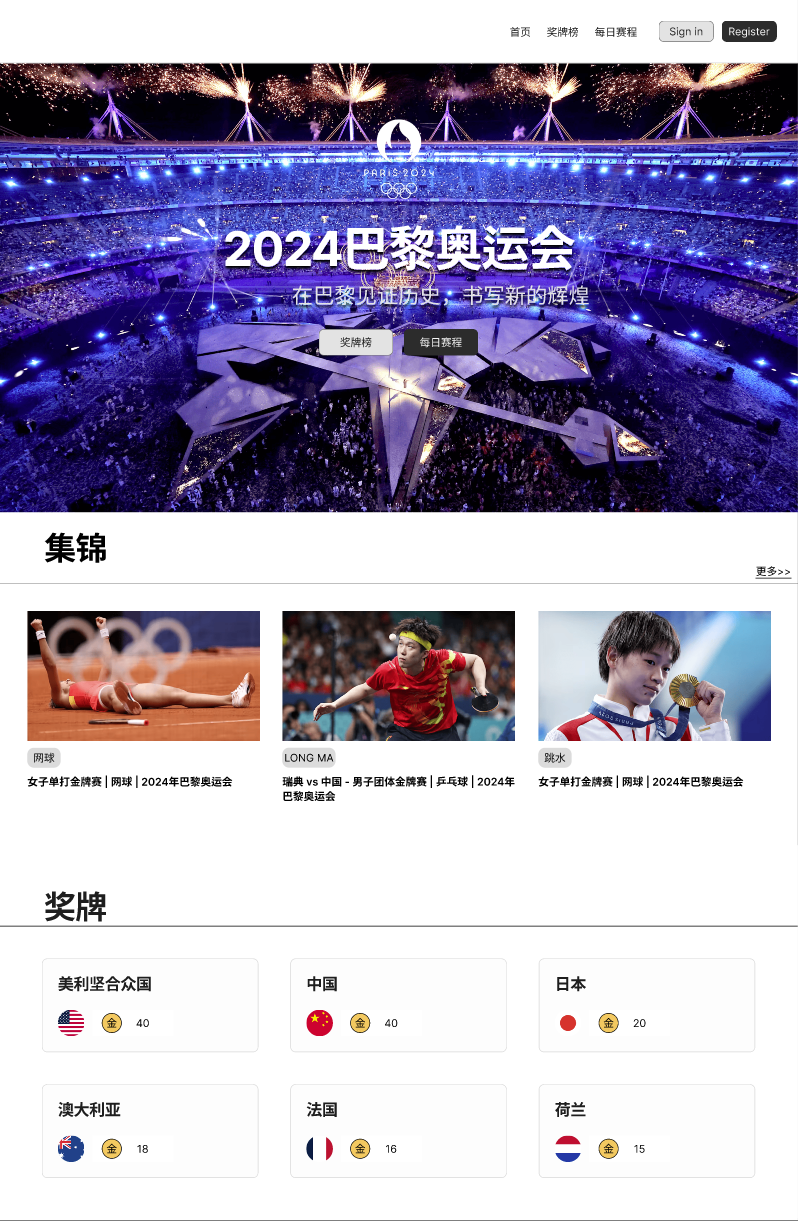
作为网站的总入口,首页提供整个网站的概览。用户可以快速查看当天的比赛和奖牌榜的简要信息,同时能够直达每日赛程、奖牌榜等详细页面。

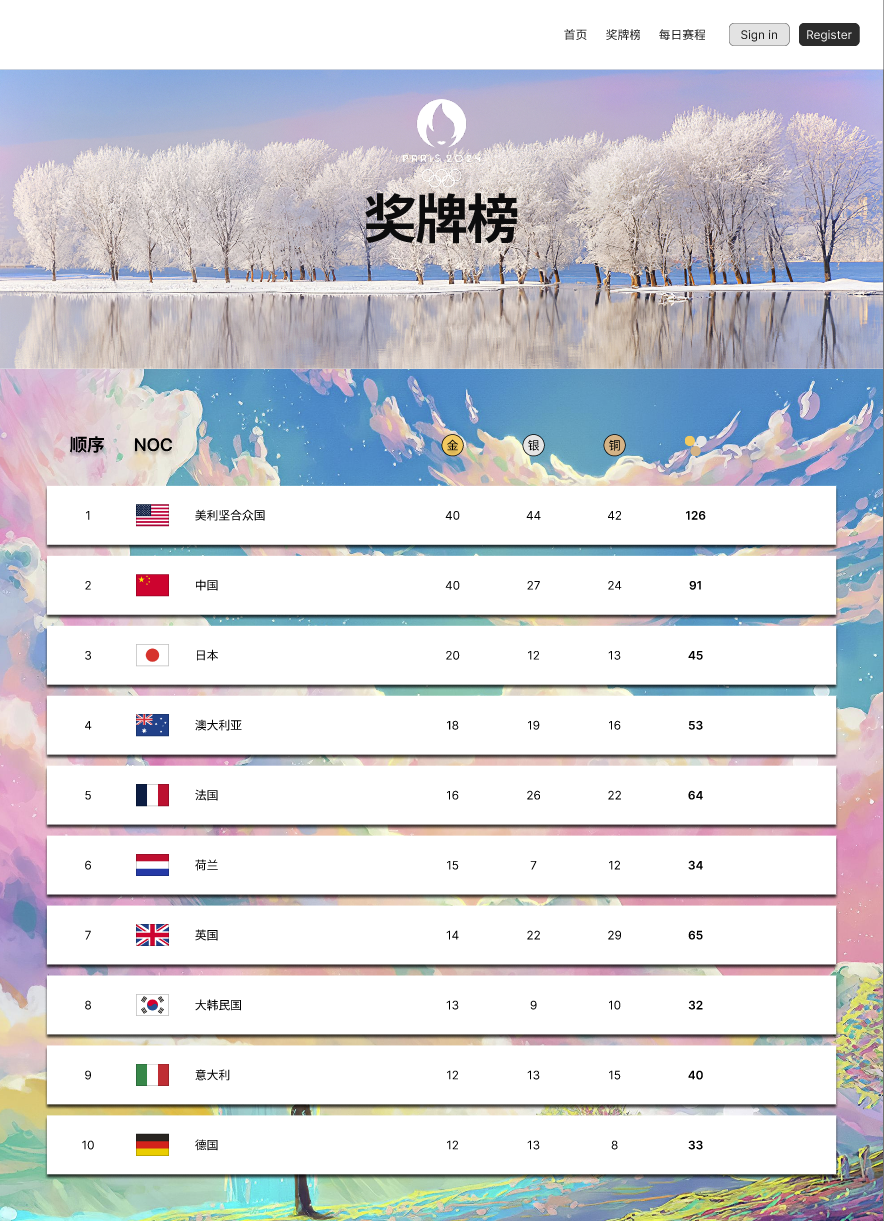
奖牌榜页面是用户查看各国奥运会奖牌总数的地方,包含金、银、铜牌的排名,以及各国的奖牌总数。

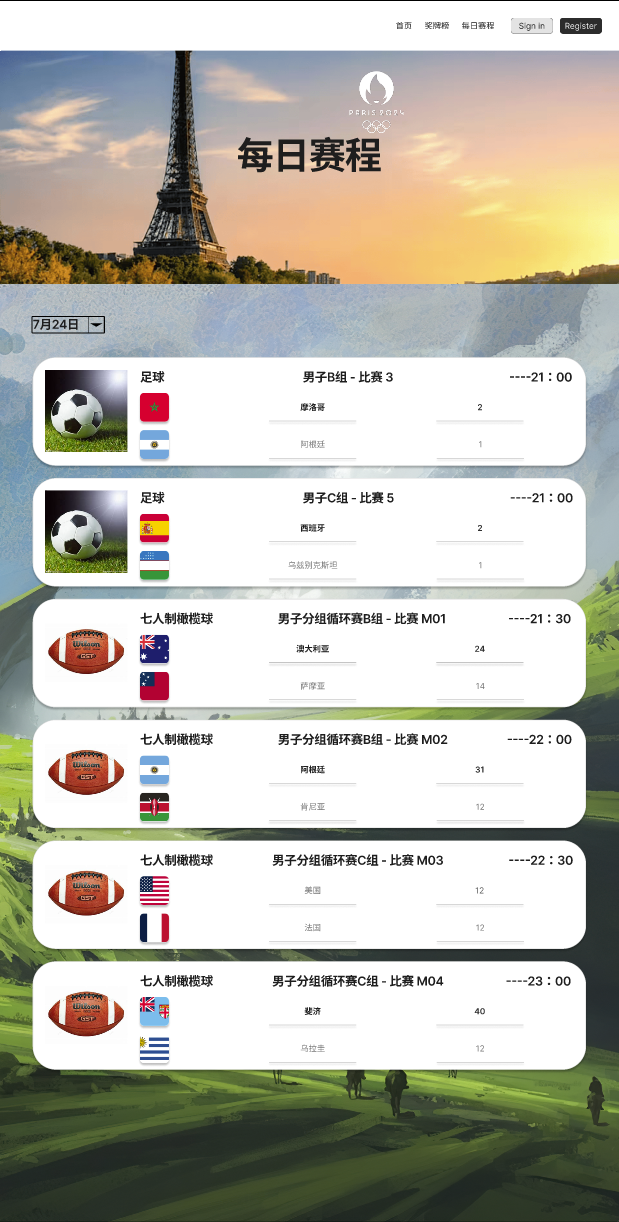
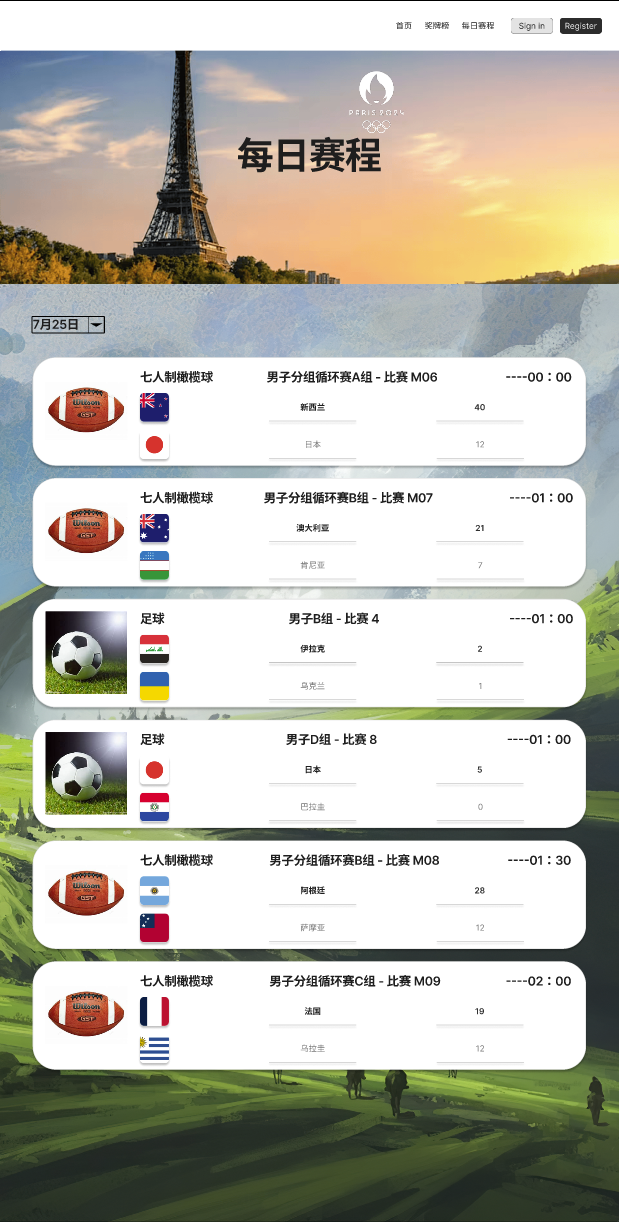
提供当日所有比赛的赛程安排,用户可以按日期查看某天的所有比赛。提供了简便的日期筛选功能,用户可以通过日历或下拉菜单选择某一具体日期,查看当天的全部比赛。


详细展示某一场比赛的结果、参赛阵容、比赛过程等详细信息,主要以足球比赛为例设计。


展示足球赛事的晋级图表,用户可以直观了解每一轮比赛的结果以及晋级球队的情况。

在 Figma 中,日期选择器通常需要表现出一个可点击的输入框,用户可以通过下拉菜单或弹出日历来选择日期。问题在于:
使用 Rectangle 工具或 Frame 工具创建一个方形区域,作为日历的背景。
绘制网格:通过排列 7 列代表一周的天数,行数则根据需求决定,通常为 5 到 6 行。使用 Text 工具在每个格子中放置日期数字。
交互设计:在 Figma 中,使用 "Prototype" 模式来实现交互效果。
日期选择交互:选中整个日期选择器组件,转到 "Prototype" 模式,创建交互。当用户点击日期选择框时,可以设置一个 “Open Overlay” 的交互,弹出日期选择器的日历。
在本次结对作业中,我们线上与线下详细讨论了客户需求,并根据NABCD模型进行了深入分析,明确了任务分工。23负责一部分的原型设计,涵盖主页、每日赛程、对阵表等模块,24负责剩下的原型设计,涵盖奖牌榜、详细赛况等模块,并根据需求文档细化NABCD模型。我们在设计过程中保持紧密沟通,多次迭代方案,特别是在用户交互和界面美观性方面进行了优化。最终,我们共同撰写了博客文章,详细描述了设计思路,并且负责维护评论区,及时回复问题,确保项目顺利完成。
| 222200323 | 2222200324 | |
|---|---|---|
| 分工 | 主页、每日赛程、对阵表 | 奖牌榜、详细赛况、NABCD模型 |
| 贡献度 | 45% | 55% |


在这次结对合作中,我们都深刻体会到了团队合作的力量。通过分工合作,大家各自发挥专长,确保任务的高效推进。合作过程中,我们保持着频繁的沟通,每次遇到问题时,双方都能积极讨论,分享各自的见解,迅速找到解决方案。这样的互补让我们在设计和细节优化上多次迭代,达到了更高的效果。彼此的支持和反馈不仅提升了项目质量,也增强了我们的合作能力。
23:
他在这次合作中展现了出色的沟通能力和对整体项目的把控力。他对客户需求的理解非常精准,帮助我们明确了设计方向。他及时给予了我反馈,并提出了很多实用的建议,特别是在NABCD模型的应用上提供了很好的思路。他的组织能力让我们在任务推进上更加高效。
24:
他在原型设计方面表现得非常专业,从界面布局到交互细节,都考虑得非常周到。他在每次迭代后都快速调整设计,并在沟通中展现了高度的责任感和主动性。我们在多次讨论中能够很顺利地达成共识,确保项目按时完成并达到预期效果。
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 550 | 630 |
| Analysis | 需求分析 (包括学习新技术) | 60 | 80 |
| Design Spec | 生成设计文档 | 40 | 50 |
| Design Review | 设计复审 | 30 | 20 |
| Design | 具体设计 | 360 | 400 |
| Test | 原型测试(改进) | 60 | 80 |
| Reporting | 报告 | 90 | 90 |
| Test Repor | 测试报告 | 60 | 50 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 660 | 740 |
第四节描述遇到了困难及解决方法那里收获了哪些呢