242
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 24秋-软件工程&实践-W班 |
|---|---|
| 这个作业要求在哪里 | 结对作业第一次——原型设计 |
| 结对学号 | 222200313 222200332 |
| 这个作业的目标 | 完成巴黎奥运会查询平台原型设计 |
| 其他参考文献 | Figma教程 |
用户希望能通过一个可视化平台了解巴黎奥运会的详细信息,具体需求有:
功能实现:
竞争者:
我方优势:
我方劣势:
通过社交媒体和校园网络进行宣传,增加平台的曝光率和用户参与度。
我们采用Figma进行原型设计。
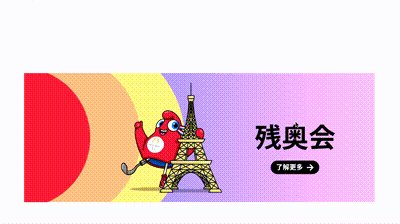
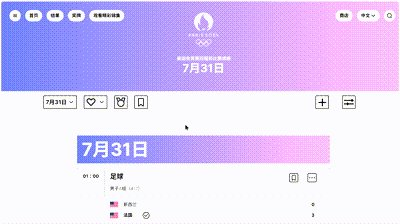
首页:展示奥运会相关图片,提供“奖牌榜”、“每日赛程”等页面的入口。
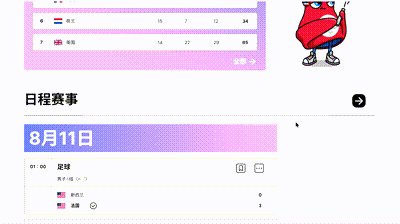
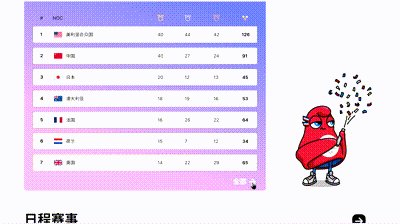
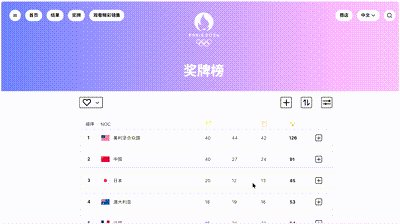
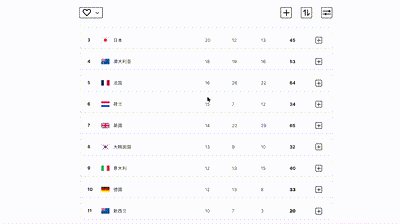
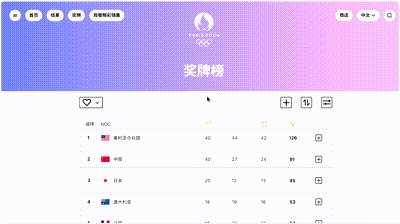
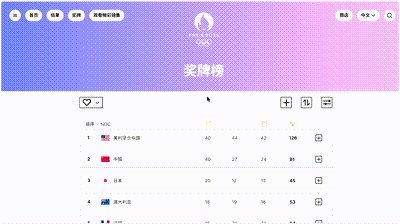
奖牌榜:展示各个国家的金、银、铜牌数量,并按照奖牌总数排名。
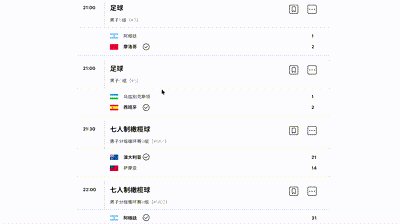
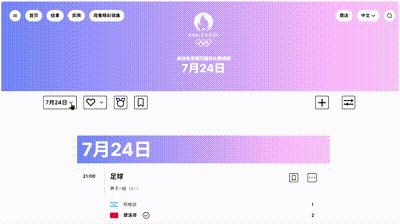
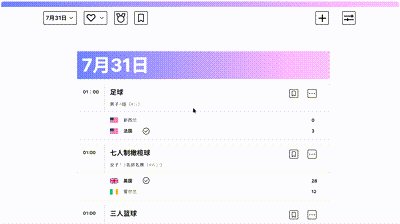
每日赛程:提供巴黎奥运会期间每天的赛事安排,支持用户通过日历选择查看不同日期的比赛,并提供“详细赛况”和“对阵表”的入口。
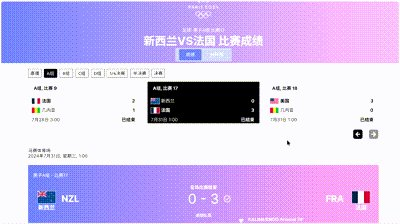
详细赛况:展示比赛的成绩,包含本场比赛参赛国家,出赛名单、比赛详情、团队数据和运动员数据。
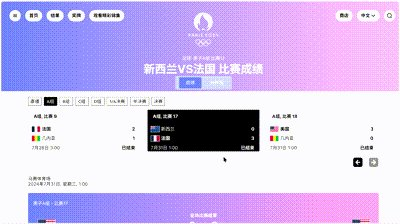
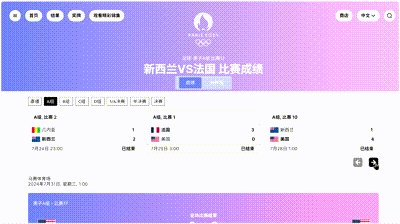
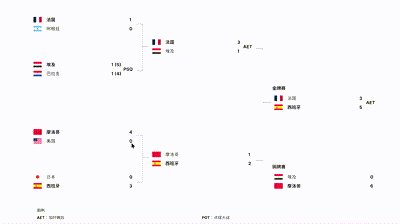
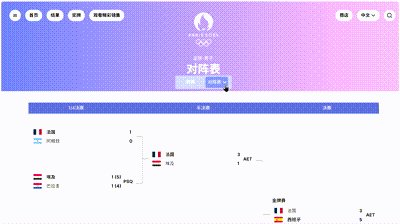
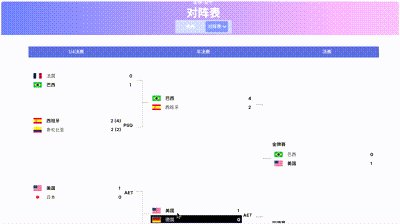
对阵表: 提供赛事的对阵信息,帮助观众了解比赛的安排和参赛队伍。


展示基本内容,“奖牌”和“结果”提供奖牌榜和每日赛程的入口,其中,奖牌榜还可通过主页的奖牌界面的“全部”按钮进入。

为了节省工作量,仅展示部分国家的奖牌排名。

点击日期,可唤出日历。选择日历内的日期,可切换至对应日期的赛程,不可选择的日期以灰色样式显示(为了减轻工作量,只做了 7.24 与 7.31的按钮 )


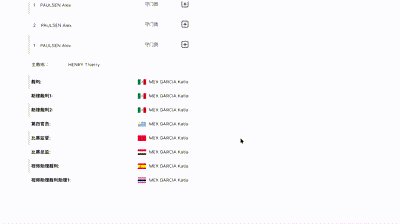
点击该按钮,进入该场比赛的具体赛况。展示本场比赛的参赛国家、出赛名单、比赛详情等内容。

其中,比赛详情中,当鼠标悬停在比赛时间段的图标上,可显示该时间点的比赛详情。
上下半场以及半场比赛结束的内容可点开详细查看。

参考了官方的对阵表,当鼠标悬停至某国家时,该国家所处位置均会显示黑框提示。

困难描述:因为第一次接触原型设计,我们对于原型的界面布局和交互都没有太多思路。
解决尝试:参考官方网站的设计,学习他们的设计思路。
是否解决:是。
有何收获:了解了体育赛事网页的原型设计。
困难描述:在首页使用轮播图展示图片,但我们都不会制作轮播图。
解决尝试:在网上寻找对应教程,边学边做。一开始对于交互功能并不熟悉,制作时交互功能选成了溶解,导致图片无法滚动出现,后来通过多次尝试发现问题所在。然后在连接交互功能时最后没有连接最后一张图片和第一张图片的交互,导致图片滚动到最后一张就停止滚动,最后通过再次观看教程解决。
是否解决: 是。
有何收获:学会了轮播图的制作,对于Figma的使用更加熟练,对组建和交互功能的理解更加深刻。
困难描述:需要设置日期按钮展开日历选择日期跳转页面,一开始理不清思路,觉得很复杂,需要做的组件非常复杂。
解决尝试:最后尝试使用比较简单粗暴的办法,每一次点击就跳转一个页面,比如点击日期按钮就会跳转到日历展开的那个完整的页面,再次点击则回跳转回来。
是否解决:是。
有何收获:虽然比较简单粗暴,但至少最后效果是一样的。
困难描述:鼠标移动到某一场比赛的某个国家,无法使对阵表中该国家所在的所有位置用黑色边框提示。
解决尝试:最开始将每个国家的黑色边框提示放在单独的desktop中,交互选择导航到页面,虽然可以让该国家所在的所有位置都有黑色边框提示,但会导致页面闪动。后发现是因为两张交互页面的显示位置不同导致的闪动,因此放弃将黑色边框提示放在desktop中。而是将每个国家的黑色边框提示放在单独的frame中,交互选择打开叠加,手动调整叠加位置,解决了上述问题。
是否解决:是。
有何收获:学会了更加复杂的展示功能,并且对Figma的交互功能更加熟练。
困难描述:在每日赛程的 比赛详情图中,鼠标悬停在小图标上,显示该图标所在时间点的比赛信息
解决尝试:在网上寻找对应教程,边学边做。顺便学习了按钮的四种变化制作。其实也是换汤不换药,原理都是一样的。
是否解决:是。
有何收获:一开始接触到这个功能的设计认为很难,但其实上手了就发现这其实只是一个简单的交互功能。学会了该功能的制作,并且对Figma的交互功能更加熟练。
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| • Estimate | • 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 660 | 720 |
| • Analysis | • 需求分析(包括学习新技术) | 120 | 120 |
| • Design Spec | • 生成设计文档 | 30 | 30 |
| • Design Review | • 设计复审 | 40 | 30 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 20 | 30 |
| • Design | • 具体设计 | 600 | 720 |
| • Coding | • 具体编码 | 120 | 150 |
| • Code Review | • 代码复审 | 30 | 60 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 180 | 200 |
| Reporting | 报告 | 60 | 90 |
| • Test Repor | • 测试报告 | 30 | 40 |
| • Size Measurement | • 计算工作量 | 10 | 15 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 1210 | 1430 |
通过PSP表格可以看出我们在设计和开发这两块中预估耗时与实际耗时相差较大。设计方面是因为我们在作业开始时对于作业完成优秀度要求较高,希望做出一个非常完美的原型,这就导致在实际设计时耗费比较多时间。开发方面是因为我们在设计各种交互效果时遇到了很多比较麻烦的设计,一个看似简单的交互效果不仅需要我们先去学习其背后的技术,还要不断地修改测试才能做出来,所以我们实际耗时高于预估耗时较多。可以看出我们在开发中耗费大量时间的就是对于新技术的学习,这体现了我们对于原型工具的不熟练,我们后续应当多实战原型设计,这样就不用在开发时再去学习很多新知识。
222200313杨祝竹(60%):负责所有页面的设计、部分功能的实现、以及撰写博客。
222200332康思梦(40%):负责部分功能的实现以及撰写博客。

222200313杨祝竹:我原先有做UI设计的经验,包括原型工具的选择也是我推荐的,所以我们的合作路线很快就变得变得清晰起来。这是一次比较愉快的合作,一个团队的有效运作非常需要成员之间的及时反馈、互相协调,好在这方面我们都做得不错。当然过程中不免会有点小问题,比如作为全局规划者需要对成员间的分工、进度有比较好的把握,过程中如果出现了偏差需要不断及时调整,会一定程度降低效率,在这些过程中我不断学习和总结经验,让我能做出更好的决策和规划,丰富我的团队经验。
222200332康思梦:这次原型设计结对经历让我得到了很多锻炼,我学会了很多Figma的功能操作,能够设计出以前只能在网页上看到的功能,这让我感到非常自豪。还深刻体会到了团队协作的力量,一个人的思维会受到个人经验和观点的限制,但两个人合作时,我们可以通过交流和分享不同的观点和经验,克服这些局限性,同时两个人配合完成任务也使效率变高。
313对332评价:拥有一个信任你的队友是非常幸运的,当然也是她对我能力的认可,她会及时和我交流沟通,会主动提出帮助我辅助我完成我还没计划好的部分,不会的操作会先去主动学习然后做出成效,减轻我的负担,是一个非常棒的队友。
332对313评价:在合作期间,杨祝竹同学展现了极高的美术素养,她设计出的原型非常的精美。在团队协作中,积极与我沟通,分配任务,我们的工作有条不紊的进行,最终完美结束。我非常期待和她下一次的合作!
学习如何使用工具也很主要,继续加油!