结对第二次作业——编程实现
- 发布时间:2024-09-25
- 作业地址:
目录
- 结对第二次作业——编程实现
- 截止时间
- 一、作业内容
- 1、基础功能
- 2、附加功能
- 3、其他说明
- 二、编码要求
- 1、CodeArt使用
- 2、代码规范制定
- 3、技术和框架
- 三、博客撰写要求
- 四、作业评分项和评分规则
- 五、规则&格式
- 1、为了方便阅读以及助教评分,请大家在博客开头给出博文目录,作为内容的索引
- 2、 为了方便其他学校的老师或者助教了解课程实况,请大家在作业开头添加格式描述:
- 3、提交规则
- 4、注意事项
- 5、疑惑解疑
为了不遗漏作业内容,这里有一份checklist方便同学们快速检阅。
- fork仓库,和伙伴商讨如何通过git协作/代码规范等
- 编程实现
- 基础功能实现
- 附加功能实现
- 部署
- 发布release版本,发起pull request
- 撰写博客,在截止之前提交一份博客
- 包含作业描述和目录
- 核对评分标准
上一次结对作业中,大家都合作完成了原型的设计,接下来自然就算实现原型设计中所构想的功能了。
- 本次作业要求大家采用
web技术来实现原型中的功能。截止时间
本次作业截止时间为:2024年9月30日 23:59
- *注:博客发布后需要审核,请同学们记得提前发布博客,避免影响作业提交**。
一、作业内容
1、基础功能
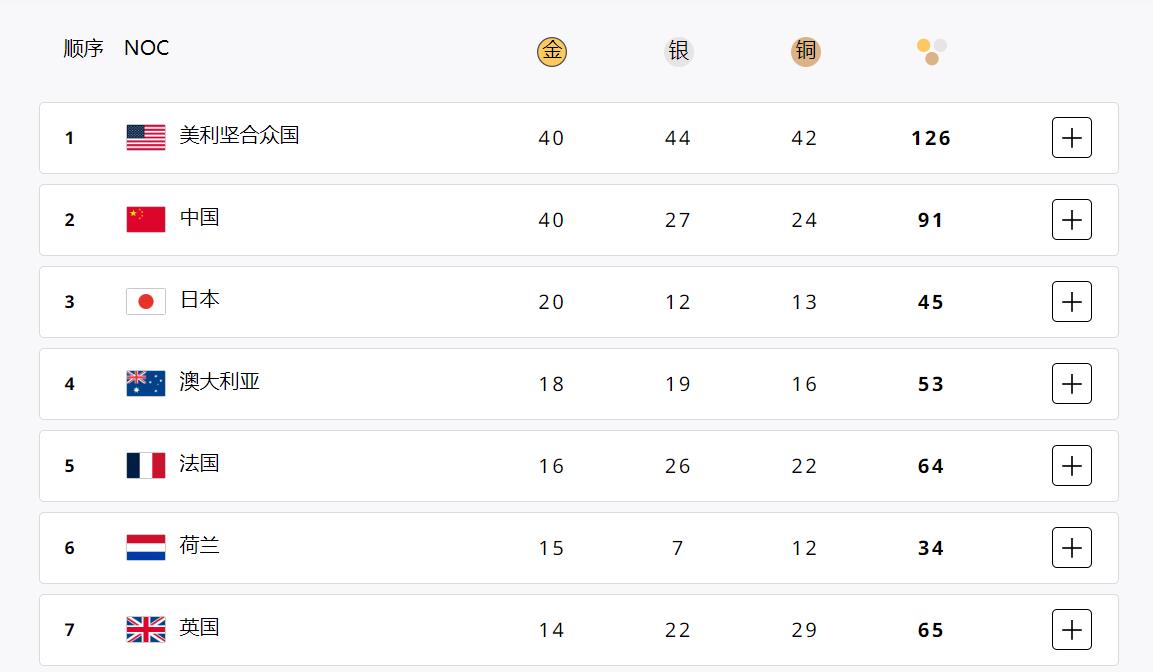
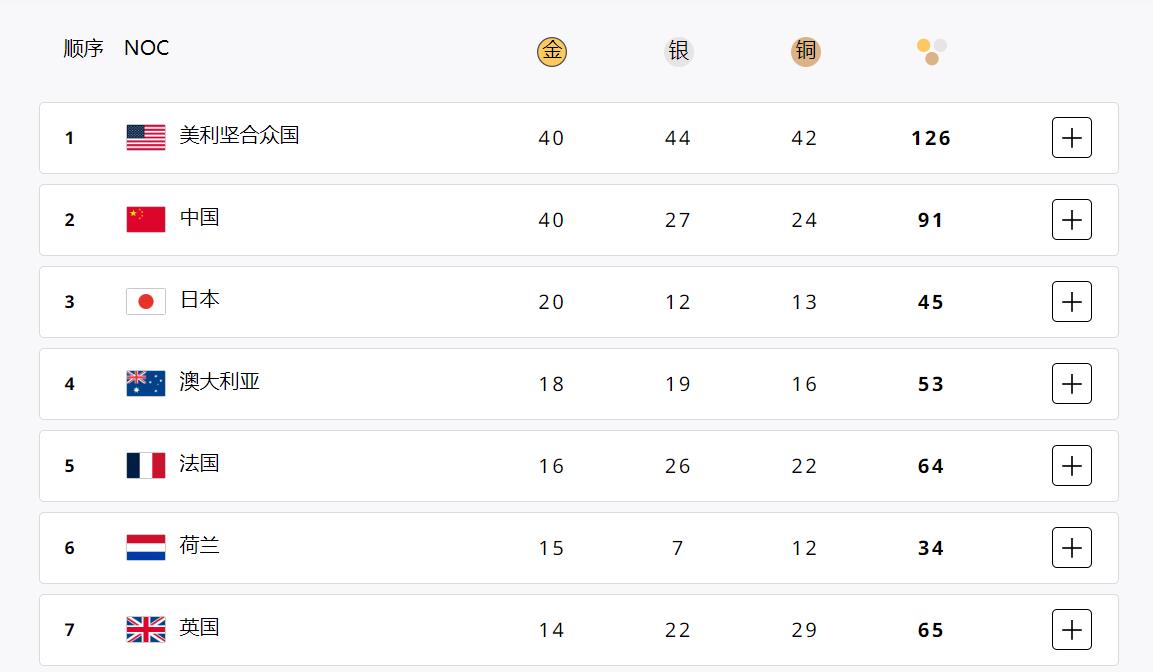
功能1:奖牌榜排名
- 只需完成该界面下的奖牌榜排名显示。

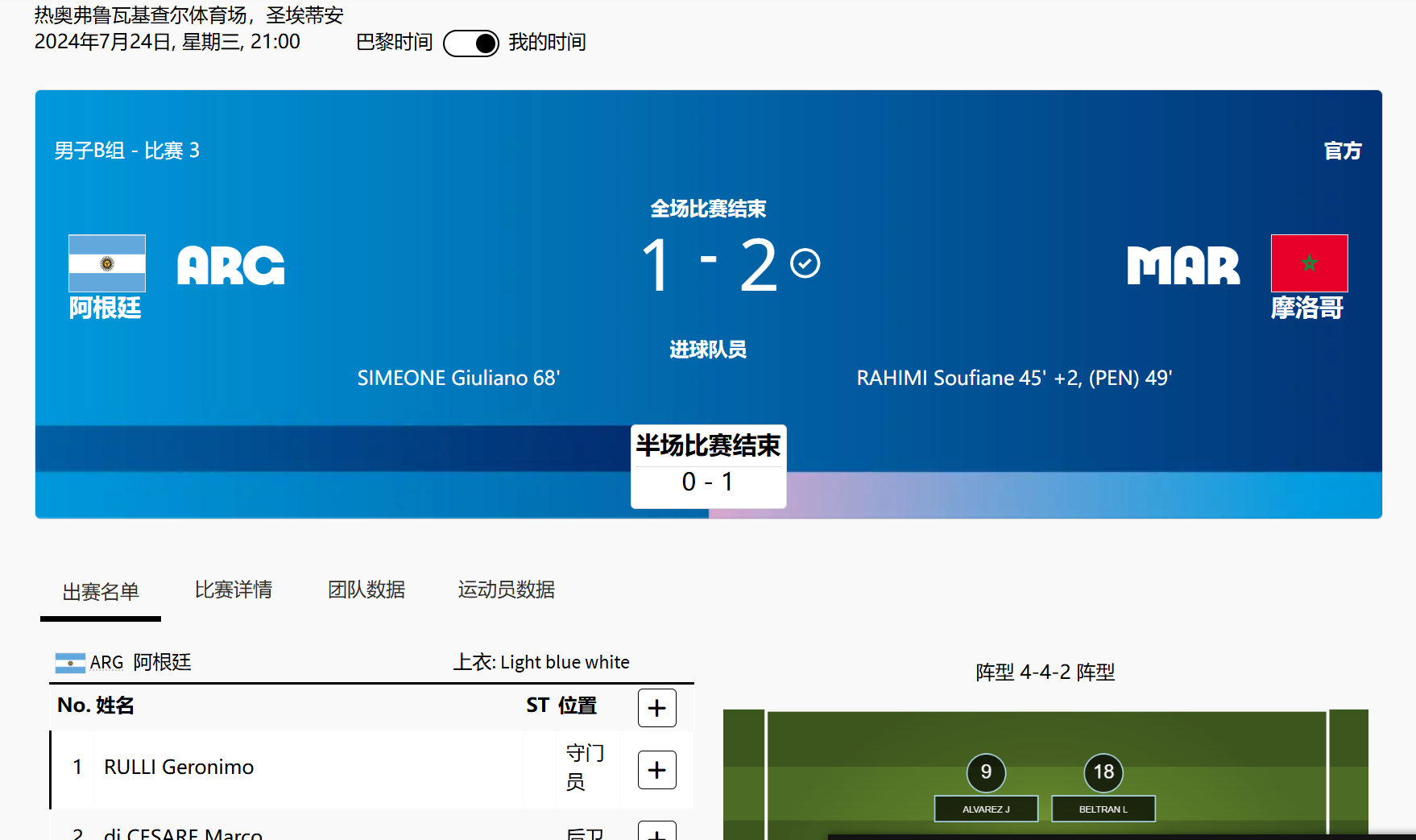
功能2:每日赛程
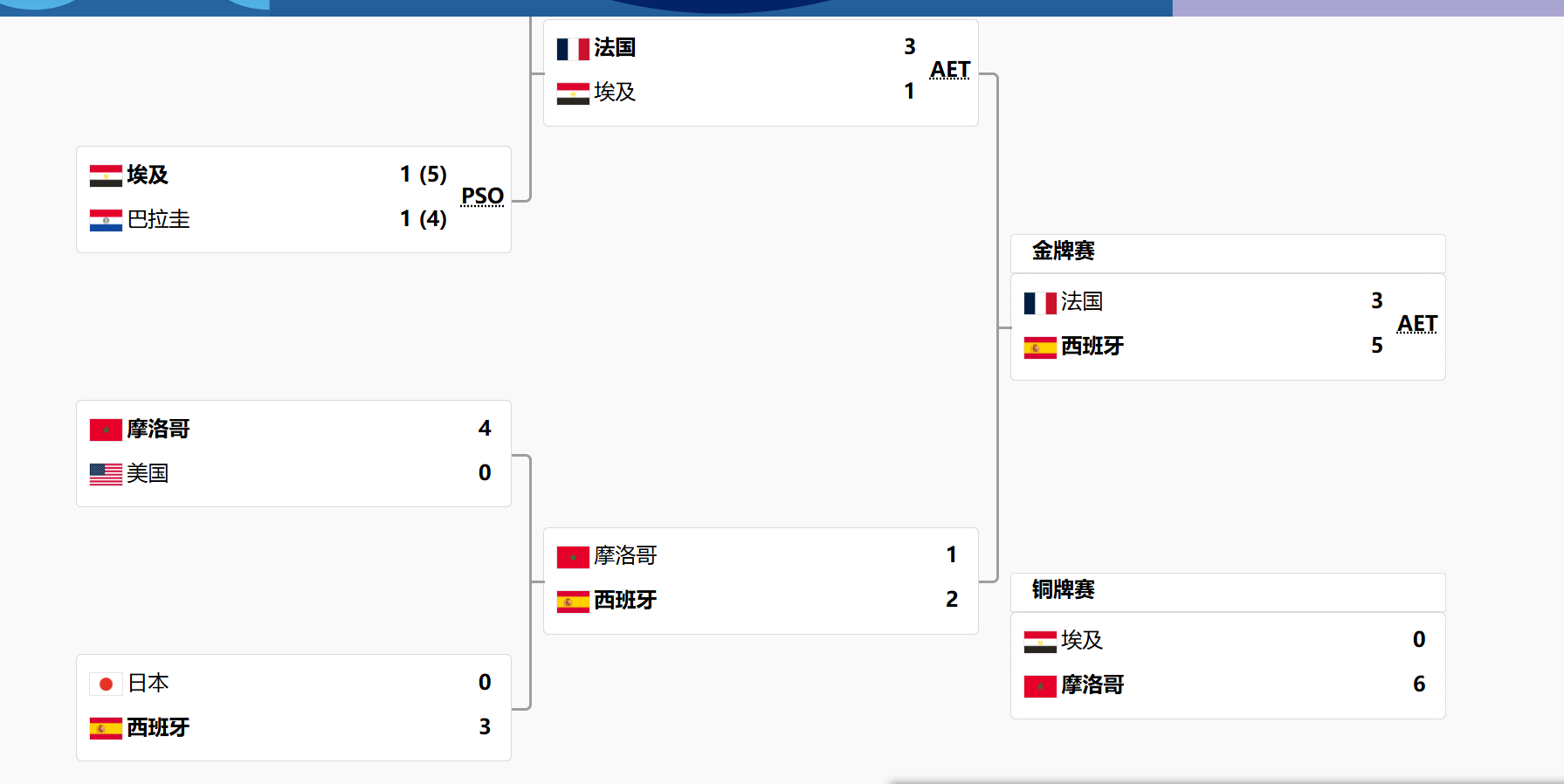
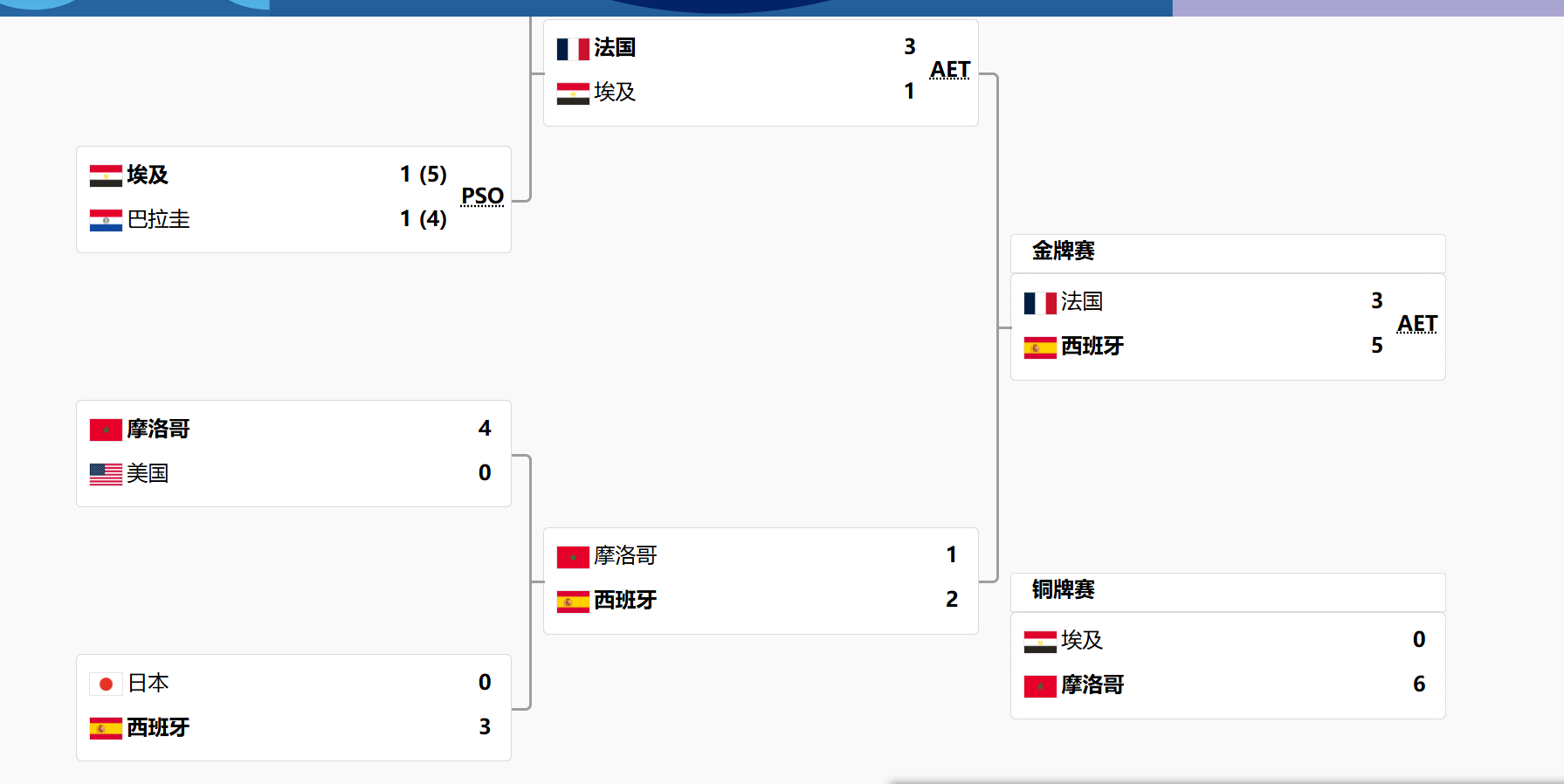
功能3:对阵表
- 比赛晋级图是一种直观的展示比赛进程和结果的工具,它以图表的形式呈现了参赛在各个阶段的表现。
- 鼠标移动到某一场比赛需要高亮或显示边框提示。

2、附加功能
3、其他说明
- 数据来源
- 可参考个人实战作业,自主爬取【该爬取行为仅用于课程教学,请同学们在帖子中注明!】
- 关于扩展功能
- 可以扩展你想扩展的功能,扩展功能会被记入作为附加分,对于扩展的功能请在博客中详细描述。
- 本次项目需要部署到 CodeArt华为云服务器上,并且在博客中给出链接
- 若未实现部署到云服务器,则项目部署部分的分数为0分,并且需与助教协商时间, 现场演示
- 关于开发
- 推荐
基于Web来开发,使用Web框架,如常见的Vue、JSP、Servlet、spring系列、flask、php、express等。 - 如果技术存在难度也可以直接使用
纯前端来进行开发,数据写在代码中,持久化在storage。Web使用的持久化建议持久化在嵌入式数据库中,如sqllite或derby。 - 采用的技术应该具有平台兼容性,不依托于具体的环境。
- 本次作业以实现功能为主要目标,技术考量仅仅占一定的分数。切勿用原型工具生成代码!一经发现直接0分。
二、编码要求
1、CodeArt使用
本次作业继续沿用CodeArt和华为云服务器提供的功能和服务,在第一次个人实战Git使用的基础上,针对Git的合作的相关内容进行考察。
新建你们小组自己的CodeArt项目,以学号1_学号2(两位结对成员的学号)命名,并至少进行20次以上的commit修改,两人至少分别提交10次以上。
commit记录应该符合项目实情,如果虚构会被扣去所有分数。
仓库目录结构没有硬性要求,但要保证可以依靠此仓库提供的代码来构建项目。
对于非仓库要求的代码,如编译器生成的项目文件、输出文件、class、jar包、exe等,应该使用.gitignore进行忽略,并确保不会提交到项目仓库中。
为自己的仓库编写 README.md,内容包括,作业链接、结对学号、项目介绍。
在这次编程合作中学习使用Git分支、Release发布及其他高级功能。建立一条dev分支,让你的队友和你在dev分支上开发,开发结束后再合并到main分支。在基本功能开发完成后发布release包,标注版本为1.0.0,后边完成更多功能可以继续发布新的release包。
2、代码规范制定
这一次作业仍然需要编写一份codestyle.md作为代码规范,但是要求该代码规范来自于主流的官方规范或者大公司推荐的规范,并在代码规范顶部标注来源。
3、技术和框架
本次作业不限制语言,不限制库和框架的使用。
三、博客撰写要求
- 给出作业描述和目录。
- 在文章开头给出CodeArt项目地址。
- 在开始实现程序之前,在PSP表格中记录下你估计将在程序的各个模块的开发上耗费的时间和实际花费的时间,实现程序后在PSP表格记录实际花费的时间,可以两个人共用一份PSP表格,也可以两个人分开使用两个PSP表格。
- 给出项目部署到云服务器后的访问链接(域名或公网ip)。
- 展示你的成品,要求提供10张以上的图片,或者采用GIF或者视频嵌入的方式来展示作业要求的功能,要求对每张展示的图辅以一定文字说明。
- 结对讨论过程描述,即刚开始拿到题目后,和队友怎么讨论,解决问题和查找资料的过程,并提供两人结对讨论的截图。
- 描述设计实现过程,给出功能结构图。
- 代码说明。展示出项目关键代码,300行左右,并解释思路。
- 阅读《构建之法》第四章的内容,结合在构建之法中学习到的相关内容,结对伙伴分别撰写结对开发项目的心路历程与收获,并评价结对队友。
四、作业评分项和评分规则
本次作业总分100分
(20’)基本要求【覆盖课程目标2】
- (5‘) 博客排版,采用markdown排版;正确给出仓库链接、代码规范链接
- (15‘) 功能分析,实现过程的设计(如系统设计、功能架构图、系统创新性、合理性等)
(30‘)编码实现【覆盖课程目标4】
- (30‘) 基础功能
- (7‘) 功能1:奖牌榜排名
- (10‘) 功能2:每日赛程&赛程详细信息
- (8‘) 功能3:对阵表
- (5‘) 将项目部署到云服务器上
(30‘)结果汇报【覆盖课程目标5】
- (10‘) 代码说明:展示出项目关键代码,并解释思路。
- (5’) 代码规范的制定和遵守:符合所使用语言的官方规范或者行业规范,且指定的代码规范需要严格在编码中执行
- (8‘) 成品展示:提供10张以上的图片、GIF、视频展示。希望采用GIF或者视频嵌入的方式展示,维持博客的精简和表意清晰。
- (7‘) 分析过程和设计过程表述规范,详细说明实现过程的设计思路、遇到的问题以及解决的方式。
(20‘)结对协作【覆盖课程目标6】
- (4‘) 体现结对协作的PSP表格
- (4‘) commit满足多于20次,且commit时间合理,使用
分支、release、issues、pr等其它功能。commit要能够体现结对协作。 - (4‘)心路历程和收获&评价结对队友:不笼统,有意义,图文兼备;两个人要写各自的感想和给对方的评价。
- (8‘)结对讨论过程描述和设计实现过程:讨论过程描述不笼统,提供结对讨论截图,未提供结对讨论截图该项扣2分。设计合理,实现过程描述不笼统;提供功能结构图,未提供功能结构图该项扣2分。
(附加分:0’~30’) 附加功能
- 附加功能1:详细赛况 【附加分:0~10分】
- 附加功能2:了解更多 【附加分:0~10分】
- 更多功能:扩展基础功能以外的功能 【附加分:0~10分】
五、规则&格式
1、为了方便阅读以及助教评分,请大家在博客开头给出博文目录,作为内容的索引
请确认目录可以 正确跳转!
务必包含以下大标题,标题含义相近即可,你可以个性化你自己的标题:
- git仓库链接和代码规范链接
- PSP表格
- 成品展示
- 结对讨论过程描述
- 设计实现过程
- 代码说明
- 心路历程和收获
- 评价结对队友
2、 为了方便其他学校的老师或者助教了解课程实况,请大家在作业开头添加格式描述:
| 这个作业属于哪个课程 | <班级的链接> |
|---|
| 这个作业要求在哪里 | <作业要求的链接> |
| 结对学号 | <写上两个结对同学的学号> |
| 这个作业的目标 | <写上具体方面> |
| 其他参考文献 | ... |
3、提交规则
- 博客以班级作业页面的提交时间为准;需要提交的代码以CodeArt仓库的提交时间为准;
- 在deadline前交,分数为实际得分 ;
- 若帖子发布后在审核(帖子显示404),可以在deadline 之前先于作业页面提交链接,再等待审核通过
- 不接受上传失败、网络原因等补交理由
- 补交:在deadline 后两天内提交视为补交,分数为实际得分 * 50%;写了但是忘记提交作业和补交扣分一致
- 缺交:在deadline 之后两天未补交视为博客缺交,分数为0分;
- 作业抄袭:当助教发现两篇博客文字/图片/代码过于相似时,判定两篇博客都为抄袭,分数都为-100%(注意是倒扣!);
- 伪造提交:虽然作业博客没有完成,但是先提交到作业占位置,判定为伪造提交,分数得0分;
- 两人共用一份markdown,都需要发布博客,作为自己的记录。但是作业提交时只提交一份,这一份博客的评论需要两人共同维护,还需要在ddl之前在班级群内在线文档填写作为作业提交博客的链接
注:提前提交的作业,如果能积极响应助教和老师的反馈并在deadline前做出相应修改,在后续评分时,这些修改完善也会被纳入考量。提早准备好处多~
4、注意事项
班级群如果发布相关通知也是作业要求一部分,请及时查看群通知; 若需要在群填写相关信息,未能在deadline之前完成填写的,扣实际得分的50% ; 如对作业存在疑问,请在deadline之前三天在班级群提出; 若助教对作业要求有修改,会在群内公告,请务必查看并按新的要求完善作业; 请及时回复老师或助教的点评并作出相应修改。即使提交了作业,也应该关注班级群中助教的公告!
5、疑惑解疑
若有对题意不清或者有不理解的地方,可在该博客下方留言,或者在QQ群或微信群中直接提问。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享